Posição e layout de controles (Windows Forms .NET)
O posicionamento do controle no Windows Forms é determinado não apenas pelo controle, mas também pelo pai do controle. Este artigo descreve as diferentes configurações fornecidas pelos controles e os diferentes tipos de contêineres pai que afetam o layout.
Posição e tamanho fixos
A posição em que um controle aparece em um pai é determinada pelo valor da Location propriedade em relação ao canto superior esquerdo da superfície pai. A coordenada de posição superior esquerda no pai é (x0,y0). O tamanho do controle é determinado pela Size propriedade e representa a largura e a altura do controle.

Quando um controle é adicionado a um pai que impõe o posicionamento automático, a posição e o tamanho do controle são alterados. Nesse caso, a posição e o tamanho do controle não podem ser ajustados manualmente, dependendo do tipo de pai.
As MaximumSize propriedades and MinimumSize ajudam a definir o espaço mínimo e máximo que um controle pode usar.
Margin e Padding
Há duas propriedades de controle que ajudam no posicionamento preciso dos controles: Margin e Padding.
A Margin propriedade define o espaço ao redor do controle que mantém outros controles a uma distância especificada das bordas do controle.
A Padding propriedade define o espaço no interior de um controle que mantém o conteúdo do controle (por exemplo, o valor de sua Text propriedade) a uma distância especificada das bordas do controle.
A figura a seguir mostra as Margin propriedades and Padding em um controle.

O Visual Studio Designer respeitará essas propriedades quando você estiver posicionando e redimensionando controles. As linhas de ajuste aparecem como guias para ajudá-lo a permanecer fora da margem especificada de um controle. Por exemplo, o Visual Studio exibe a linha de ajuste quando você arrasta um controle ao lado de outro controle:

Colocação e tamanho automáticos
Os controles podem ser colocados automaticamente dentro de seu pai. Alguns contêineres pai forçam o posicionamento, enquanto outros respeitam as configurações de controle que orientam o posicionamento. Há duas propriedades em um controle que ajudam o posicionamento automático e o tamanho dentro de um pai: Dock e Anchor.
A ordem do desenho pode afetar o posicionamento automático. A ordem na qual um controle é desenhado é determinada pelo índice do controle na coleção pai Controls . Esse índice é conhecido como Z-order. Cada controle é desenhado na ordem inversa em que aparecem na coleção. Ou seja, a coleção é uma coleção do primeiro a ser desenhado e do último a ser desenhado.
As MinimumSize propriedades and MaximumSize ajudam a definir o espaço mínimo e máximo que um controle pode usar.
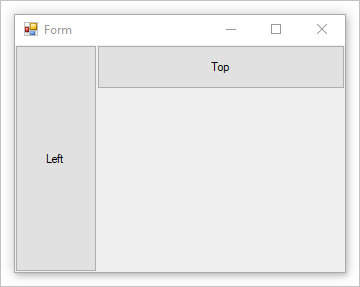
Encaixar
A Dock propriedade define qual borda do controle está alinhada ao lado correspondente do pai e como o controle é redimensionado dentro do pai.

Quando um controle é encaixado, o contêiner determina o espaço que deve ocupar e redimensiona e coloca o controle. A largura e a altura do controle ainda são respeitadas com base no estilo de encaixe. Por exemplo, se o controle estiver encaixado na parte superior, o Height controle será respeitado, mas será Width ajustado automaticamente. Se um controle estiver encaixado à esquerda, o Width controle será respeitado, mas será Height ajustado automaticamente.
O Location controle não pode ser definido manualmente, pois o encaixe de um controle controla automaticamente sua posição.
O Z-order controle do controle afeta o encaixe. À medida que os controles encaixados são dispostos, eles usam o espaço disponível para eles. Por exemplo, se um controle for desenhado primeiro e encaixado na parte superior, ele ocupará toda a largura do contêiner. Se um próximo controle estiver encaixado à esquerda, ele terá menos espaço vertical disponível para ele.

Se o controle Z-order for invertido, o controle encaixado à esquerda agora terá mais espaço inicial disponível. O controle usa toda a altura do contêiner. O controle encaixado na parte superior tem menos espaço horizontal disponível para ele.

À medida que o contêiner cresce e encolhe, os controles encaixados no contêiner são reposicionados e redimensionados para manter suas posições e tamanhos aplicáveis.

Se vários controles estiverem encaixados no mesmo lado do contêiner, eles serão empilhados de acordo com seu Z-order.

Âncora
A ancoragem de um controle permite que você vincule o controle a um ou mais lados do contêiner pai. À medida que o contêiner muda de tamanho, qualquer controle filho manterá sua distância do lado ancorado.
Um controle pode ser ancorado em um ou mais lados, sem restrição. A âncora é definida com a Anchor propriedade.

Dimensionamento automático
A AutoSize propriedade permite que um controle altere seu tamanho, se necessário, para se ajustar ao tamanho especificado pela PreferredSize propriedade. Você ajusta o comportamento de dimensionamento para controles específicos configurando a propriedade AutoSizeMode.
Apenas alguns controles dão suporte à AutoSize propriedade. Além disso, alguns controles que dão suporte à AutoSize propriedade também dão suporte à AutoSizeMode propriedade.
| Comportamento sempre verdadeiro | Descrição |
|---|---|
| O dimensionamento automático é um recurso de tempo de execução. | Isso significa que ele nunca aumenta ou diminui um controle e, em seguida, não tem mais efeito. |
| Se um controle mudar de tamanho, o valor de sua Location propriedade sempre permanecerá constante. | Quando o conteúdo de um controle faz com que ele cresça, o controle aumenta para a direita e para baixo. Controles não crescem para a esquerda. |
As Dock propriedades e Anchor são honradas quando AutoSize é true. |
O valor da propriedade do Location controle é ajustado para o valor correto. O Label controle é a exceção a essa regra. Quando você define o valor da propriedade de um controle encaixado Label como true, o Label controle AutoSize não será estendido. |
| Um controle MaximumSize e MinimumSize propriedades são sempre honrados, independentemente do valor de sua AutoSize propriedade. | As MaximumSize propriedades e MinimumSize não são afetadas pela AutoSize propriedade. |
| Não há um tamanho mínimo definido por padrão. | Isso significa que, se um controle for definido como shrink under AutoSize e não tiver conteúdo, o valor de sua Size propriedade será (0x,0y). Nesse caso, o controle será reduzido a um ponto e não ficará visível imediatamente. |
| Se um controle não implementar o GetPreferredSize método, o método retornará o GetPreferredSize último valor atribuído à Size propriedade. | Isso significa que a configuração AutoSize de true não terá efeito. |
| Um controle em uma TableLayoutPanel célula sempre encolhe para caber na célula até que seja MinimumSize alcançado. | Esse tamanho é imposto como um tamanho máximo. Esse não é o caso quando a célula faz parte de uma AutoSize linha ou coluna. |
Propriedade AutoSizeMode
A AutoSizeMode propriedade fornece um controle mais refinado sobre o comportamento padrão AutoSize . A propriedade AutoSizeMode especifica como um controle dimensiona a si mesmo de acordo com seu conteúdo. O conteúdo, por exemplo, pode ser o texto de um Button controle ou os controles filho de um contêiner.
A lista a seguir mostra os AutoSizeMode valores e seu comportamento.
-
O controle aumenta ou diminui para conter o conteúdo.
Os MinimumSize valores and MaximumSize são respeitados, mas o valor atual da Size propriedade é ignorado.
Esse é o mesmo comportamento dos controles com a AutoSize propriedade e sem
AutoSizeModepropriedade. -
O controle cresce o quanto for necessário para abranger seu conteúdo, mas não diminuirá menos do que o valor especificado por sua Size propriedade.
Esse é o valor padrão de
AutoSizeMode.
Controles que dão suporte à propriedade AutoSize
A tabela a seguir descreve o nível de suporte ao dimensionamento automático por controle:
| Control | AutoSize Suportado |
AutoSizeMode Suportado |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
AutoSize no ambiente de design
A tabela a seguir descreve o comportamento de dimensionamento de um controle em tempo de design, com base no valor de suas AutoSize propriedades e AutoSizeMode .
Substitua a SelectionRules propriedade para determinar se um determinado controle está em um estado redimensionável pelo usuário. Na tabela a seguir, "não é possível redimensionar" significa Moveable apenas, "pode redimensionar" significa AllSizeable e Moveable.
Configuração de AutoSize |
Configuração de AutoSizeMode |
Comportamento |
|---|---|---|
true |
Propriedade não disponível. | O usuário não pode redimensionar o controle em tempo de design, exceto para os seguintes controles: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | O usuário não pode redimensionar o controle em tempo de design. |
true |
GrowOnly | O usuário pode redimensionar o controle em tempo de design. Quando a Size propriedade é definida, o usuário só pode aumentar o tamanho do controle. |
false ou AutoSize está oculto |
Não aplicável. | O usuário pode redimensionar o controle em tempo de design. |
Observação
Para maximizar a produtividade, o Designer de Formulários do Windows no Visual Studio sombreia a AutoSize propriedade da Form classe. Em tempo de design, o formulário se comporta como se a AutoSize propriedade estivesse definida como false, independentemente de sua configuração real. No tempo de execução, nenhuma acomodação especial é feita e a AutoSize propriedade é aplicada conforme especificado pela configuração da propriedade.
Recipiente: Formulário
O Form é o objeto principal do Windows Forms. Um aplicativo do Windows Forms geralmente terá um formulário exibido o tempo todo. Os formulários contêm controles e respeitam as Location propriedades e Size do controle para posicionamento manual. Os formulários também respondem à propriedade Dock para posicionamento automático.
Na maioria das vezes, um formulário terá alças nas bordas que permitem ao usuário redimensionar o formulário. A Anchor propriedade de um controle permitirá que o controle aumente e diminua à medida que o formulário é redimensionado.
Recipiente: Painel
O Panel controle é semelhante a um formulário, pois simplesmente agrupa os controles. Ele oferece suporte aos mesmos estilos de posicionamento manual e automático que um formulário. Para obter mais informações, consulte a seção Contêiner: Formulário .
Um painel se mistura perfeitamente com o pai e corta qualquer área de um controle que esteja fora dos limites do painel. Se um controle estiver fora dos limites do painel e AutoScroll estiver definido como true, as barras de rolagem serão exibidas e o usuário poderá rolar o painel.
Ao contrário do controle de caixa de grupo, um painel não tem uma legenda e uma borda.

A imagem acima tem um painel com a BorderStyle propriedade definida para demonstrar os limites do painel.
Contêiner: Caixa de grupo
O GroupBox controle fornece um agrupamento identificável para outros controles. Normalmente, você usa uma caixa de grupo para subdividir um formulário por função. Por exemplo, você pode ter um formulário representando informações pessoais e os campos relacionados a um endereço seriam agrupados. Em tempo de design, é fácil mover a caixa de grupo junto com seus controles contidos.
A caixa de grupo oferece suporte aos mesmos estilos de posicionamento manual e automático que um formulário. Para obter mais informações, consulte a seção Contêiner: Formulário . Uma caixa de grupo também corta qualquer parte de um controle que esteja fora dos limites do painel.
Ao contrário do controle do painel , uma caixa de grupo não tem a capacidade de rolar o conteúdo e exibir barras de rolagem.

Contêiner: Layout de fluxo
O FlowLayoutPanel controle organiza seu conteúdo em uma direção de fluxo horizontal ou vertical. Você pode encapsular o conteúdo do controle de uma linha para outra ou de uma coluna para a próxima. Como alternativa, você pode recortar, em vez de encapsular seu conteúdo.
Você pode especificar a direção do fluxo definindo o valor da FlowDirection propriedade. O FlowLayoutPanel controle inverte corretamente sua direção de fluxo em layouts da direita para a esquerda (RTL). Você também pode especificar se o FlowLayoutPanel conteúdo do controle é encapsulado ou recortado definindo o WrapContents valor da propriedade.
O FlowLayoutPanel controle é dimensionado automaticamente para seu conteúdo quando você define a AutoSize propriedade como true. Ele também fornece uma FlowBreak propriedade para seus controles filho. Definir o FlowBreak valor da propriedade como true faz com que o FlowLayoutPanel controle pare de definir os controles na direção do fluxo atual e seja encapsulado para a próxima linha ou coluna.

A imagem acima tem dois FlowLayoutPanel controles com a BorderStyle propriedade definida para demonstrar os limites do controle.
Contêiner: Layout da tabela
O TableLayoutPanel controle organiza seu conteúdo em uma grade. Como o layout é feito em tempo de design e tempo de execução, ele pode mudar dinamicamente à medida que o ambiente do aplicativo muda. Isso dá aos controles no painel a capacidade de redimensionar proporcionalmente, para que possam responder a alterações como o redimensionamento do controle pai ou a alteração do comprimento do texto devido à localização.
Qualquer controle do Windows Forms pode ser filho do TableLayoutPanel controle, incluindo outras instâncias do TableLayoutPanel. Isso permite criar layouts sofisticados que se adaptam às alterações no tempo de execução.
Você também pode controlar a direção da expansão (horizontal ou vertical) depois que o TableLayoutPanel controle estiver cheio de controles filho. Por padrão, o TableLayoutPanel controle se expande para baixo adicionando linhas.
Você pode controlar o tamanho e o estilo das linhas e colunas usando as RowStyles propriedades e ColumnStyles . É possível definir as propriedades de linhas ou colunas individualmente.
O TableLayoutPanel controle adiciona as seguintes propriedades aos seus controles filho: Cell, Column, Row, ColumnSpan, e RowSpan.

A imagem acima tem uma tabela com a CellBorderStyle propriedade definida para demonstrar os limites de cada célula.
Recipiente: Recipiente rachado
O controle Windows Forms SplitContainer pode ser considerado um controle composto; são dois painéis separados por uma barra móvel. Quando o ponteiro do mouse passa sobre a barra, ele muda de forma para mostrar que a barra é móvel.
Com o SplitContainer controle, você pode criar interfaces de usuário complexas; muitas vezes, uma seleção em um painel determina quais objetos são mostrados no outro painel. Esse arranjo é eficaz para exibir e navegar pelas informações. Ter dois painéis permite agregar as informações em áreas e a barra, ou “divisor”, tornando mais fácil para os usuários redimensionar os painéis.

A imagem acima tem um contêiner dividido para criar um painel esquerdo e direito. O painel direito contém um segundo contêiner dividido com o Orientation conjunto .Vertical A BorderStyle propriedade é definida para demonstrar os limites de cada painel.
Contêiner: controle de guia
O TabControl exibe várias guias, como divisórias em um bloco de anotações ou etiquetas em um conjunto de pastas em um arquivo. As guias podem conter imagens e outros controles. Use o controle de guia para produzir o tipo de caixa de diálogo de várias páginas que aparece em muitos lugares no sistema operacional Windows, como o Painel de Controle e as Propriedades de Exibição. Além disso, o TabControl pode ser usado para criar páginas de propriedades, que são usadas para definir um grupo de propriedades relacionadas.
A propriedade mais importante do TabControl é TabPages, que contém as guias individuais. Cada guia individual é um TabPage objeto.

.NET Desktop feedback
