Visão geral das janelas do WPF
Os usuários interagem com aplicativos autônomos do Windows Presentation Foundation (WPF) por meio de janelas. O objetivo principal de uma janela é hospedar conteúdo que visualiza dados e permite aos usuários interagir com os dados. Aplicativos WPF autônomos fornecem suas próprias janelas usando a Window classe. Este tópico apresenta Window antes de abordar os fundamentos da criação e gerenciamento de janelas em aplicativos autônomos.
Observação
Os aplicativos WPF hospedados no navegador, incluindo aplicativos de navegador XAML (XBAPs) e páginas XAML (Extensible Application Markup Language) soltas, não fornecem suas próprias janelas. Em vez disso, eles são hospedados em janelas fornecidas pelo Windows Internet Explorer. Consulte Visão geral dos aplicativos de navegador XAML do WPF.
A classe Window
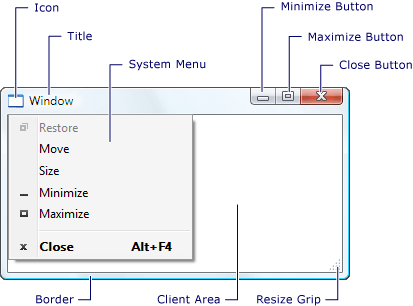
A figura a seguir ilustra as partes constituintes de uma janela:

Uma janela é dividida em duas áreas: a área de não cliente e a área de cliente.
A área de não cliente de uma janela é implementada pelo WPF e inclui as partes de uma janela que são comuns à maioria das janelas, incluindo as seguintes:
Uma borda de .
Uma barra de título.
Um ícone.
Botões Minimizar, Maximizar e Restaurar.
Um botão Fechar.
Um menu Sistema com itens de menu que permitem aos usuários minimizar, maximizar, restaurar, mover, redimensionar e fechar uma janela.
A área de cliente de uma janela é a região dentro de uma área de não cliente de uma janela e é usada por desenvolvedores para adicionar conteúdo específico do aplicativo como barras de menus, barras de ferramentas e controles.
No WPF, uma janela é encapsulada pela classe Window, que você usa para fazer o seguinte:
Exibir uma janela.
Configurar o tamanho, posição e aparência de uma janela.
Conteúdo específico do aplicativo host.
Gerenciar o tempo de vida de uma janela.
Implementar uma janela
A implementação de uma janela típica compreende tanto aparência quanto comportamento, em que a aparência define o aspecto de uma janela para os usuários e o comportamento define o modo como uma janela funciona conforme os usuários interagem com ela. No WPF, você pode implementar a aparência e comportamento de uma janela usando código ou marcação XAML.
Em geral, no entanto, a aparência de uma janela é implementada usando marcação XAML e seu comportamento é implementado usando lógica, conforme mostrado no exemplo a seguir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Para permitir que um arquivo de marcação XAML e um arquivo code-behind funcionem juntos, há os seguintes requisitos:
Na marcação, o elemento
Windowdeve incluir o atributox:Class. Quando o aplicativo é criado, a existência de no arquivo de marcação faz com que o mecanismo de compilação da Microsoft (MSBuild) crie umapartialclasse que deriva dex:ClassWindow e tem o nome especificado pelox:Classatributo. Isso requer a adição de uma declaração de namespace XML para o esquema XAML (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). A classepartialgerada implementa o métodoInitializeComponent, que é chamado para registrar os eventos e definir as propriedades que são implementadas na marcação.No code-behind, a classe deve ser uma classe
partialcom o mesmo nome que é especificado pelo atributox:Classna marcação e ela deve derivar de Window. Isso permite que o arquivo code-behind seja associado àpartialclasse gerada para o arquivo de marcação quando o aplicativo é criado (consulte Criando um aplicativo WPF).No code-behind, a classe Window deve implementar um construtor que chame o método
InitializeComponent.InitializeComponenté implementado pela classepartialgerada pelo arquivo de marcação para registrar eventos e definir propriedades que são definidas na marcação.
Observação
Quando você adiciona um novo Window, Window é implementado usando tanto marcação quanto code-behind e inclui a configuração necessária para criar a associação entre os arquivos code-behind e a marcação, conforme descrito aqui.
Com essa configuração em vigor, você pode se concentrar na definição da aparência da janela na marcação XAML e implementar seu comportamento no code-behind. O exemplo a seguir mostra uma janela com um botão, implementado na marcação XAML, e um manipulador de eventos para o evento do Click botão, implementado em code-behind.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
Configurar uma definição de janela para MSBuild
Como você implementa sua janela determina como ela é configurada para o MSBuild. Para uma janela que é definida usando marcação XAML e também o code-behind:
Os arquivos de marcação XAML são configurados como itens
Pagedo MSBuild.Os arquivos code-behind são configurados como itens
Compiledo MSBuild.
Isso é mostrado no seguinte arquivo de projeto do MSBuild.
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Para obter informações sobre como criar aplicativos WPF, consulte Criando um aplicativo WPF.
Tempo de vida de janela
Assim como com qualquer classe, uma janela tem um tempo de vida que começa quando ela é instanciada pela primeira vez, fato após o qual ela é aberta, ativada e desativada e, eventualmente, fechada.
Abrir uma janela
Para abrir uma janela, você primeiro cria uma instância dela, o que é demonstrado no exemplo a seguir.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
Neste exemplo, o é instanciado quando o aplicativo é iniciado, o que ocorre quando o MarkupAndCodeBehindWindow Startup evento é gerado.
Quando uma janela é instanciada, uma referência a ela é automaticamente adicionada a uma lista de janelas gerenciadas Application pelo objeto (consulte Application.Windows). Além disso, a primeira janela a ser instanciada é, por padrão, definida por Application como a janela principal do aplicativo (consulte Application.MainWindow).
A janela é finalmente aberta chamando o método, o Show resultado é mostrado na figura a seguir.

Uma janela que é aberta chamando Show é uma janela sem modo, o que significa que o aplicativo opera em um modo que permite aos usuários ativar outras janelas no mesmo aplicativo.
Observação
ShowDialog é chamado para abrir janelas como caixas de diálogo modalmente. Consulte Visão geral das caixas de diálogo para obter mais informações.
Quando Show é chamada, uma janela executa o trabalho de inicialização antes de ser mostrada para estabelecer a infraestrutura que permite que ela receba a entrada do usuário. Quando a janela é inicializada, o evento SourceInitialized é acionado e a janela é mostrada.
Como um atalho, StartupUri pode ser definido para especificar a primeira janela que é aberta automaticamente quando um aplicativo é iniciado.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
Quando o aplicativo é iniciado, a janela especificada pelo valor de StartupUri é aberta sem moderação, internamente, a janela é aberta chamando seu Show método.
Posse de janela
Uma janela que é aberta usando o método não tem uma relação implícita com a janela que a criou, os usuários podem interagir com qualquer janela independentemente da outra, o que significa que qualquer janela pode fazer o Show seguinte:
Cobrir a outra (a menos que uma das janelas tenha sua propriedade Topmost definida como
true).Ser minimizada, maximizada e restaurada sem afetar a outra.
Algumas janelas requerem uma relação com a janela que as abre. Por exemplo, um aplicativo IDE (Ambiente de Desenvolvimento Integrado) pode abrir janelas de propriedades e janelas de ferramentas cujo comportamento típico é cobrir a janela que as cria. Além disso, janelas desse tipo devem sempre fechar, minimizar, maximizar e restaurar em conjunto com a janela que as criou. Um relacionamento desse tipo, que pode ser estabelecido tornando uma janela proprietária da outra, é obtido por meio da definição da propriedade Owner da janela de propriedade com uma referência à janela proprietária. Isso é mostrado no exemplo a seguir.
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
Depois que a posse é estabelecida:
A janela de propriedade pode referenciar sua janela proprietária inspecionando o valor de sua propriedade Owner.
A janela proprietária pode descobrir todas as janelas que possui ao inspecionar o valor de sua propriedade OwnedWindows.
Impedindo a ativação de janela
Há cenários em que as janelas não devem ser ativadas quando mostradas, como janelas de conversa de um aplicativo estilo mensageiro da Internet ou janelas de notificação de um aplicativo de email.
Se o aplicativo tiver uma janela que não deve ser ativada quando mostrada, você pode definir sua propriedade ShowActivated como false antes de chamar o método Show pela primeira vez. Como consequência disso:
A janela não é ativada.
O evento da Activated janela não é levantado.
A janela ativada no momento permanece ativada.
A janela se tornará ativada, no entanto, assim que o usuário ativá-la clicando na área de cliente ou então na área não cliente. Nesse caso:
A janela é ativada.
O evento Activated da janela é gerado.
A janela ativada anteriormente é desativada.
As janelas Deactivated e Activated os eventos são subsequentemente gerados conforme o esperado em resposta às ações do usuário.
Ativação de janela
Quando uma janela é aberta pela primeira vez, ela se torna a janela ativa (a menos que seja mostrada com ShowActivated definido como false). A janela ativa é a janela que está atualmente capturando entrada do usuário, assim como pressionamentos de tecla e cliques do mouse. Quando uma janela se torna ativa, ela gera o evento Activated.
Observação
Quando uma janela é aberta pela primeira vez, os eventos Loaded e ContentRendered são gerados somente depois que o evento Activated é gerado. Com isso em mente, uma janela pode ser efetivamente considerada aberta quando ContentRendered é gerado.
Depois que uma janela fica ativa, um usuário pode ativar outra janela no mesmo aplicativo ou então ativar outro aplicativo. Quando isso acontece, a janela ativa no momento é desativada e gera o evento Deactivated. Da mesma forma, quando o usuário seleciona uma janela desativada no momento, a janela fica ativa novamente e Activated é gerado.
Um motivo comum para lidar com Activated e Deactivated é habilitar e desabilitar a funcionalidade que só pode ser executada quando uma janela está ativa. Por exemplo, algumas janelas exibem conteúdo interativo que requer constante atenção ou entrada do usuário, incluindo players de vídeo e jogos. O exemplo a seguir é um player de vídeo simplificado que demonstra como lidar com Activated e Deactivated para implementar esse comportamento.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
Outros tipos de aplicativos podem ainda executar códigos em segundo plano quando uma janela é desativada. Por exemplo, um cliente de email pode continuar a sondagem do servidor de email enquanto o usuário está usando outros aplicativos. Aplicativos como esses geralmente apresentam comportamento diferente ou adicional enquanto a janela principal está desativada. Em relação ao programa de email, isso pode significar tanto adicionar o novo item de email à caixa de entrada quanto adicionar um ícone de notificação à bandeja do sistema. Um ícone de notificação só precisa ser exibido quando a janela de email não está ativa, o que pode ser determinado pela inspeção da IsActive propriedade.
Se uma tarefa em segundo plano for concluída, talvez uma janela queira notificar o usuário com mais urgência chamando o método Activate. Se o usuário estiver interagindo com outro aplicativo ativado quando Activate for chamado, o botão da barra de tarefas da janela piscará. Se um usuário estiver interagindo com o aplicativo atual, a chamada Activate trará a janela para o primeiro plano.
Observação
Você pode lidar com a ativação do escopo do aplicativo usando os eventos Application.Activated e Application.Deactivated.
Fechar uma janela
O fim da vida de uma janela se começa a se aproximar quando um usuário a fecha. Uma janela pode ser fechada pelo uso de elementos na área de não cliente, incluindo o seguinte:
O item Fechar do menu Sistema.
Pressionar ALT + F4.
Pressionando o botão Fechar.
Você pode fornecer mecanismos adicionais à área de cliente para fechar uma janela, sendo que os mais comuns deles incluem os seguintes:
Um item Sair no menu Arquivo, geralmente para janelas do aplicativo principal.
Um item Fechar no menu Arquivo, normalmente para uma janela do aplicativo secundária.
Um botão Cancelar, normalmente em uma caixa de diálogo modal.
Um botão Fechar, normalmente em uma caixa de diálogo não modal.
Para fechar uma janela em resposta a um desses mecanismos personalizados, você precisará chamar o método Close. O exemplo a seguir implementa a capacidade de fechar uma janela, escolhendo a opção Sair no menu Arquivo.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
Quando uma janela fecha, ela gera dois eventos: Closing e Closed.
Closing é acionado antes do fechamento da janela e fornece um mecanismo pelo qual o fechamento da janela pode ser evitado. Uma razão comum para evitar o fechamento da janela é caso o conteúdo da janela contenha dados modificados. Nessa situação, o evento Closing pode ser manipulado para determinar se os dados estão impróprios e, em caso afirmativo, perguntar ao usuário se é necessário continuar o fechamento da janela sem salvar os dados ou cancelar o fechamento da janela. O exemplo a seguir mostra os principais aspectos do tratamento de Closing.
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
O manipulador de eventos Closing é passado por um CancelEventArgs, que implementa a propriedade BooleanCancel que você definiu como true para impedir o fechamento de uma janela.
Se Closing não for manipulado ou for manipulado, mas não cancelado, a janela será fechada. Pouco antes de uma janela realmente fechar, Closed é gerado. Neste ponto, uma janela não pode ser impedida de fechar.
Observação
Um aplicativo pode ser configurado para ser desligado automaticamente quando a janela principal do aplicativo for fechada (confira MainWindow) ou se a última janela for fechada. Para saber detalhes, veja ShutdownMode.
Enquanto uma janela pode ser fechada explicitamente através de mecanismos fornecidos nas áreas não cliente e de cliente, uma janela pode também ser implicitamente fechada como resultado de comportamento em outras partes do aplicativo ou do Windows, incluindo o seguinte:
Um usuário efetua logoff ou desliga o Windows.
O proprietário de uma janela fecha (consulte Owner).
A janela principal do aplicativo é fechada e ShutdownMode é OnMainWindowClose.
Shutdown é chamado.
Observação
Uma janela não pode ser reaberta depois que é fechada.
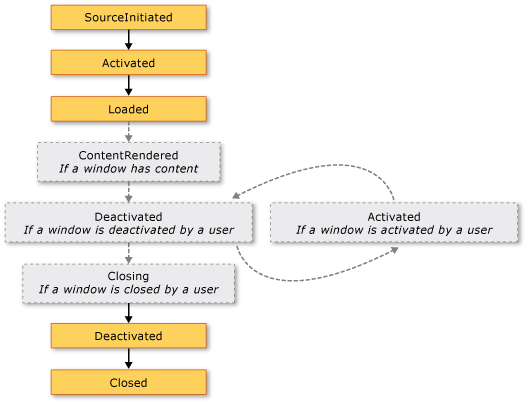
Eventos de tempo de vida da janela
A ilustração a seguir mostra a sequência dos eventos principais no tempo de vida de uma janela:

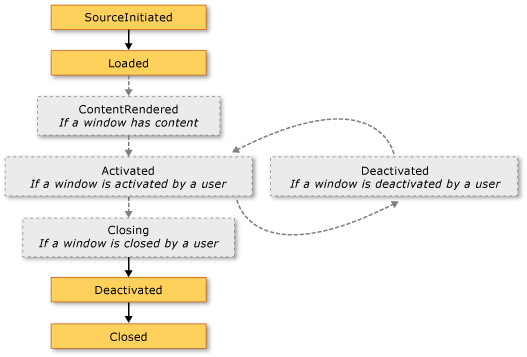
A ilustração a seguir mostra a sequência dos eventos principais no tempo de vida de uma janela que é mostrada sem ativação (ShowActivated é definido como false antes de a janela ser mostrada):

Localização da janela
Enquanto uma janela estiver aberta, ela terá uma localização nas dimensões x e y em relação à área de trabalho. Esse local pode ser determinado por meio da inspeção das propriedades Left e Top, respectivamente. Você pode definir essas propriedades para alterar o local da janela.
Você também pode especificar o local inicial de um Window quando ele aparece pela primeira vez por meio da definição da propriedade WindowStartupLocation com um dos seguintes valores da enumeração WindowStartupLocation:
CenterOwner (padrão)
Se o local de inicialização for especificado como Manual, e as Left propriedades e Top não tiverem sido definidas, Window solicitará ao Windows um local para aparecer.
Janela superior e ordem Z
Além de ter uma localização x e y, uma janela também tem uma localização na dimensão z, que determina a posição vertical em relação a outras janelas. Isso é conhecido como a ordem z da janela, e há dois tipos: ordem z normal e ordem z superior. A localização de uma janela na ordem z normal é determinada por ela estar ativa no momento ou não. Por padrão, uma janela está localizada na ordem z normal. A localização de uma janela na ordem z superior também é determinada por ela estar ativa no momento ou não. Além disso, janelas na ordem z superior sempre estão localizadas acima das janelas na ordem z normal. Uma janela está localizada na ordem z superior definindo sua propriedade Topmost como true.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
Dentro de cada ordem z, a janela ativa no momento aparece acima de todas as outras janelas na mesma ordem z.
Tamanho da Janela
Além de ter uma localização da área de trabalho, uma janela tem um tamanho que é determinado por várias propriedades, incluindo as diversas propriedades de largura e altura e SizeToContent.
MinWidth, Widthe são usados para gerenciar o intervalo de larguras que uma janela pode ter durante sua vida útil e MaxWidth são configurados conforme mostrado no exemplo a seguir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
A altura da janela é gerenciada por MinHeight, e , Heighte MaxHeightsão configuradas conforme mostrado no exemplo a seguir.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Já que os diversos valores de largura e de altura especificam um intervalo, é possível que a largura e altura de uma janela redimensionável estejam em qualquer lugar dentro do intervalo especificado para a respectiva dimensão. Para detectar sua largura e altura atuais, inspecione ActualWidth e ActualHeight, respectivamente.
Se você desejar que a largura e a altura da sua janela tenham um tamanho que se ajuste ao tamanho do conteúdo da janela, poderá usar a propriedade SizeToContent, que tem os seguintes valores:
Manual. Sem efeito (padrão).
Width. Ajuste à largura do conteúdo, que tem o mesmo efeito do que definir MinWidth e MaxWidth à largura do conteúdo.
Height. Ajuste à altura do conteúdo, que tem o mesmo efeito do que definir MinHeight e MaxHeight à altura do conteúdo.
WidthAndHeight. Ajuste à largura e à altura do conteúdo, o que tem o mesmo efeito do que definir MinHeight e MaxHeight para a altura do conteúdo, e definir MinWidth e MaxWidth para a largura do conteúdo.
O exemplo a seguir mostra uma janela que se dimensiona automaticamente para ajustar-se ao próprio conteúdo, verticalmente e horizontalmente, quando mostrada pela primeira vez.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
O exemplo a seguir mostra como definir a propriedade SizeToContent no código para especificar como uma janela redimensiona para ajustar seu conteúdo.
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Ordem de precedência para propriedades de dimensionamento
Essencialmente, as diversas propriedades de tamanhos de uma janela são combinadas para definir o intervalo de largura e altura de uma janela redimensionável. Para garantir que um intervalo válido seja mantido, Window avalia os valores das propriedades de tamanho usando as ordens de precedência a seguir.
Para propriedades de altura:
Para propriedades de largura:
A ordem de precedência também pode determinar o tamanho de uma janela quando ela é maximizada, que é gerenciada com a WindowState propriedade.
Estado da janela
Durante o tempo de vida de uma janela redimensionável, ela pode ter três estados: normal, minimizada e maximizada. Uma janela com estado normal está no estado padrão para uma janela. Uma janela com esse estado permitirá que um usuário a mova e a redimensione usando uma alça de redimensionamento ou a borda, se ela for redimensionável.
Uma janela com um estado minimizado entra em colapso para o botão da barra de tarefas se ShowInTaskbar estiver definida como true, caso contrário, ela recolhe para o menor tamanho possível e se desloca para o canto inferior esquerdo da área de trabalho. Nenhum tipo de janela minimizada pode ser redimensionado usando uma borda ou alça redimensionável, embora uma janela minimizada não mostrada na barra de tarefas possa ser arrastada pela área de trabalho.
Uma janela com um estado maximizado expande para o tamanho máximo, que será tão grande quanto suas propriedades MaxWidth, MaxHeight e SizeToContent ditarem. Assim como ocorre com uma janela minimizada, uma janela maximizada não pode ser redimensionada usando uma alça de redimensionamento ou arrastando a borda.
Observação
Os valores das propriedades Top, Left, Width e Height de uma janela sempre representam os valores para o estado normal, mesmo quando a janela está maximizada ou minimizada no momento.
O estado de uma janela pode ser configurado definindo sua propriedade WindowState, que pode ter um dos seguintes valores de enumeração WindowState:
O exemplo a seguir mostra como criar uma janela que é mostrada como maximizada quando é aberta.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
Em geral, você deve definir WindowState para configurar o estado inicial de uma janela. Assim que uma janela redimensionável é exibida, os usuários podem pressionar os botões minimizar, maximizar e restaurar na barra de título da janela para alterar o estado desta.
Aparência da janela
Você pode alterar a aparência da área de cliente de uma janela adicionando conteúdo específico de janela a ela, por exemplo, botões, rótulos e caixas de texto. Para configurar a área de não cliente, Window fornecerá várias propriedades, que incluem Icon para definir o ícone de uma janela e Title para definir seu título.
Você também pode alterar a aparência e o comportamento da borda da área de não cliente configurando o modo de redimensionamento da janela, o estilo da janela e definindo se essa janela aparece ou não como um botão na barra de tarefas da área de trabalho.
Modo de redimensionamento
Dependendo da WindowStyle propriedade, você pode controlar como (e se) os usuários podem redimensionar a janela. A opção de estilo da janela afeta a capacidade ou não de um usuário de redimensionar a janela arrastando sua borda com o mouse, o aparecimento ou não dos botões Minimizar, Maximizar e Redimensionar na área de não cliente e, caso eles não apareçam, afeta também a habilitação ou não habilitação desses botões.
Você pode configurar como uma janela redimensiona definindo sua propriedade ResizeMode, que pode ser um dos seguintes valores de enumeração ResizeMode:
CanResize (padrão)
Assim como acontece com WindowStyle, é improvável que o modo de redimensionamento de uma janela mude durante seu tempo de vida, o que significa que você provavelmente o definirá da marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Observe que você pode detectar se uma janela é maximizada, minimizada ou restaurada ao inspecionar a propriedade WindowState.
Estilo de Janela
A borda que é exposta da área de não cliente de uma janela é adequada para a maioria dos aplicativos. No entanto, existem circunstâncias em que diferentes tipos de bordas são necessários ou em que nenhuma borda é necessária, dependendo do tipo de janela.
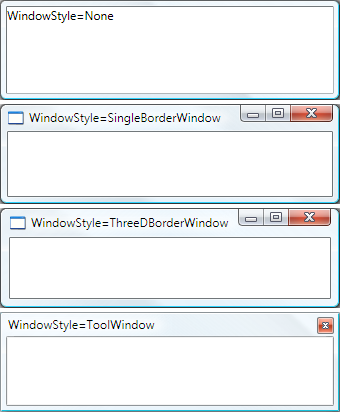
Para controlar que tipo de borda uma janela obtém, defina sua propriedade WindowStyle com um dos seguintes valores da enumeração WindowStyle:
O efeito desses estilos de janela é ilustrado na figura a seguir:

Você pode definir WindowStyle usando marcação ou código XAML, pois é improvável que ele seja alterado durante o tempo de vida de uma janela, você provavelmente o configurará usando marcação XAML.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Estilo de janela não retangular
Há também situações em que os estilos de borda que permite que WindowStyle você tenha não são suficientes. Por exemplo, talvez você queira criar um aplicativo com uma borda não retangular, como o Player de Mídia do Microsoft Windows usa.
Por exemplo, considere a janela de balão de fala mostrada na figura a seguir:

Esse tipo de janela pode ser criado por meio da definição da propriedade WindowStyle como None e do uso de um suporte especial que Window tem para transparência.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
Essa combinação de valores instrui a janela a ser renderizada completamente transparente. Nesse estado, os adornos da área de não cliente da janela (o menu Fechar, botões Minimizar, Maximizar e Restaurar e assim por diante) não podem ser usados. Consequentemente, você precisa fornecer os seus próprios.
Presença da barra de tarefas
A aparência padrão de uma janela inclui um botão da barra de tarefas, como o mostrado na figura a seguir:

Alguns tipos de janelas não têm um botão da barra de tarefas, como caixas de mensagem e caixas de diálogo (consulte Visão geral das caixas de diálogo). Você pode controlar se o botão da barra de tarefas de uma janela é mostrado definindo a ShowInTaskbar propriedade (true por padrão).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Considerações sobre segurança
Window requer UnmanagedCode permissão de segurança para ser instanciado. Para aplicativos instalados e iniciados no computador local, isso se encaixa no conjunto de permissões concedidas ao aplicativo.
No entanto, isso está fora do conjunto de permissões concedidas a aplicativos que são iniciados a partir da zona da Internet ou da intranet local usando ClickOnce. Consequentemente, os usuários receberão um aviso de segurança do ClickOnce e precisarão elevar o conjunto de permissões do aplicativo para confiança total.
Além disso, XBAPs não podem mostrar janelas ou caixas de diálogo por padrão. Para uma discussão sobre as considerações de segurança de aplicativo autônomo, consulte Estratégia de segurança do WPF – segurança da plataforma.
Outros tipos de janelas
NavigationWindow é uma janela projetada para hospedar conteúdo navegável. Para obter mais informações, consulte Visão geral de navegação.
Caixas de diálogo são janelas que geralmente são usadas para coletar informações de um usuário para concluir uma função. Por exemplo, quando um usuário deseja abrir um arquivo, a caixa de diálogo Abrir Arquivo normalmente é exibida por um aplicativo para obter o nome do arquivo do usuário. Para obter mais informações, consulte Visão geral das caixas de diálogo.
Confira também
.NET Desktop feedback
