Tutorial: Criar um novo aplicativo WPF com o .NET
Neste breve tutorial, você aprenderá a criar um novo aplicativo Windows Presentation Foundation (WPF) com o Visual Studio. Depois que o aplicativo inicial for gerado, você aprenderá a adicionar controles e a lidar com eventos. Ao final deste tutorial, você terá um aplicativo simples que adiciona nomes a uma caixa de listagem.
Neste tutorial, você aprenderá a:
- Criar um novo aplicativo WPF
- Adicionar controles a um formulário
- Manipular eventos de controle para fornecer funcionalidade do aplicativo
- Executar o aplicativo
Aqui está uma prévia do aplicativo que você criará enquanto segue este tutorial:

Pré-requisitos
- Visual Studio 2022 versão 17.0 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 6
- Visual Studio 2022 versão 17.4 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 7
Dica
Use o Visual Studio 2022 versão 17.4 ou posterior e instale os componentes individuais do .NET 7 e do .NET 6. O suporte para .NET 7 foi adicionado no Visual Studio 2022 versão 17.4.
Criar um aplicativo WPF
A primeira etapa para criar um novo aplicativo é abrir o Visual Studio e gerar o aplicativo a partir de um modelo.
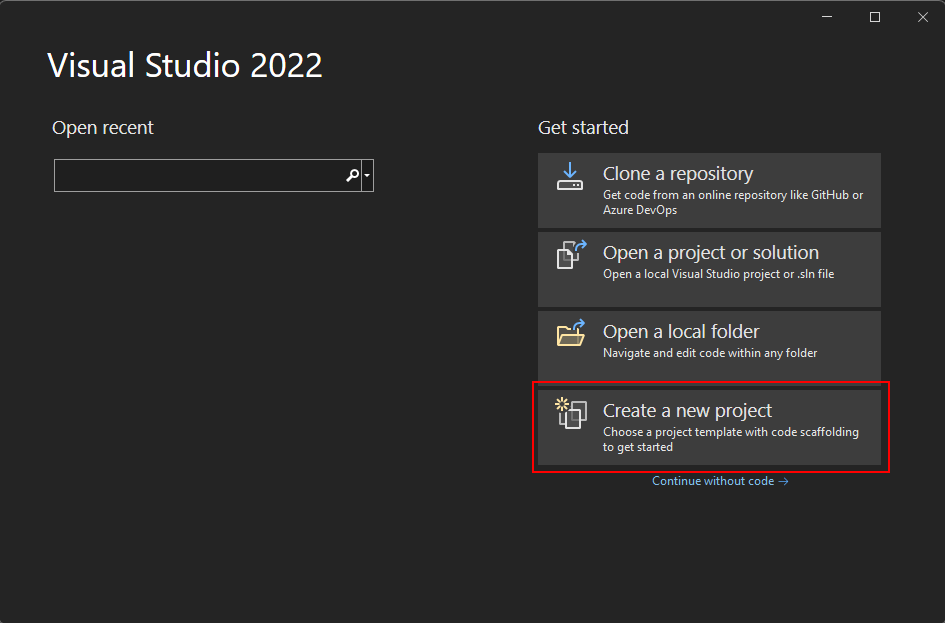
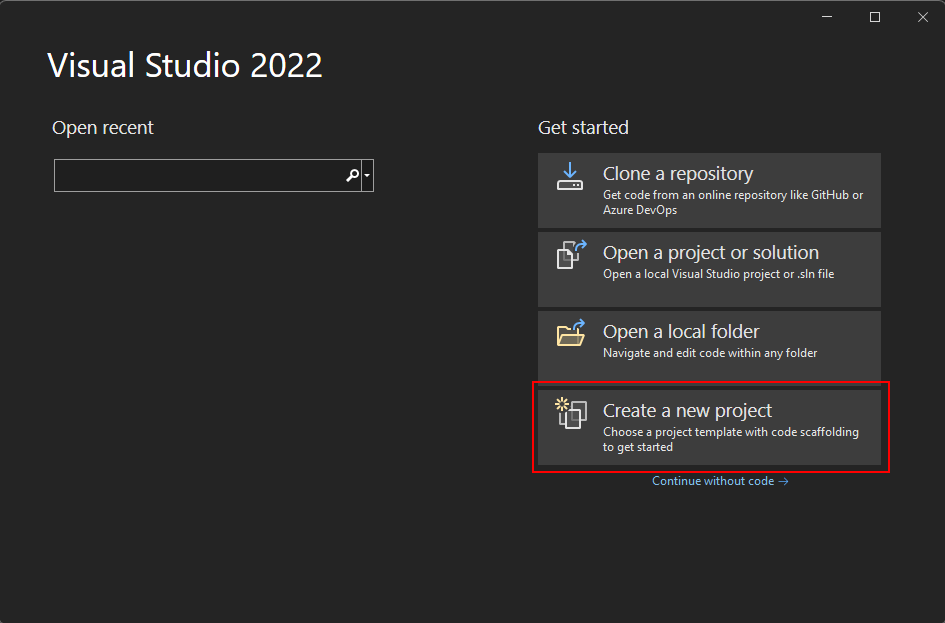
Abra o Visual Studio.
Selecione Criar um novo projeto.

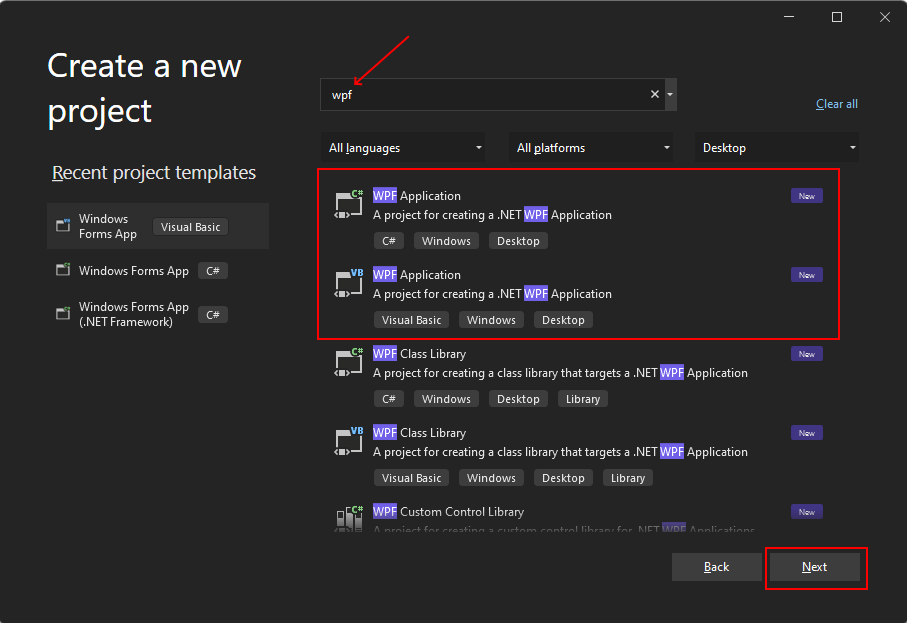
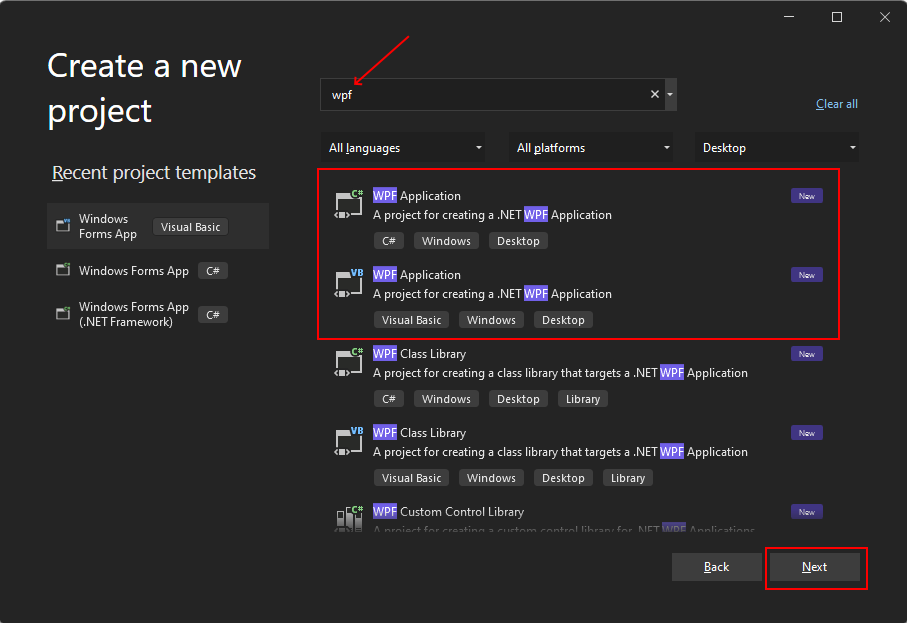
Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, verá o modelo correspondente.

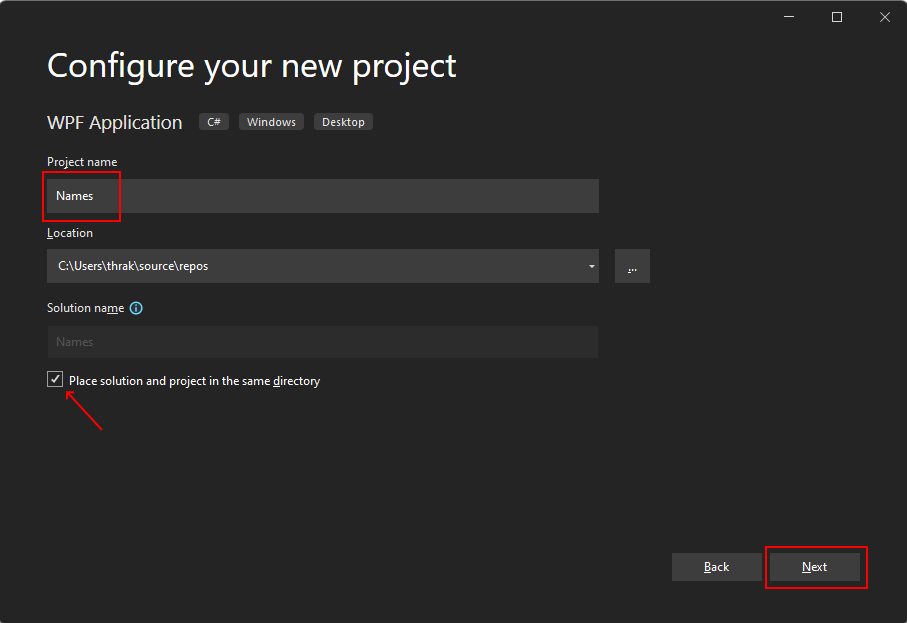
Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

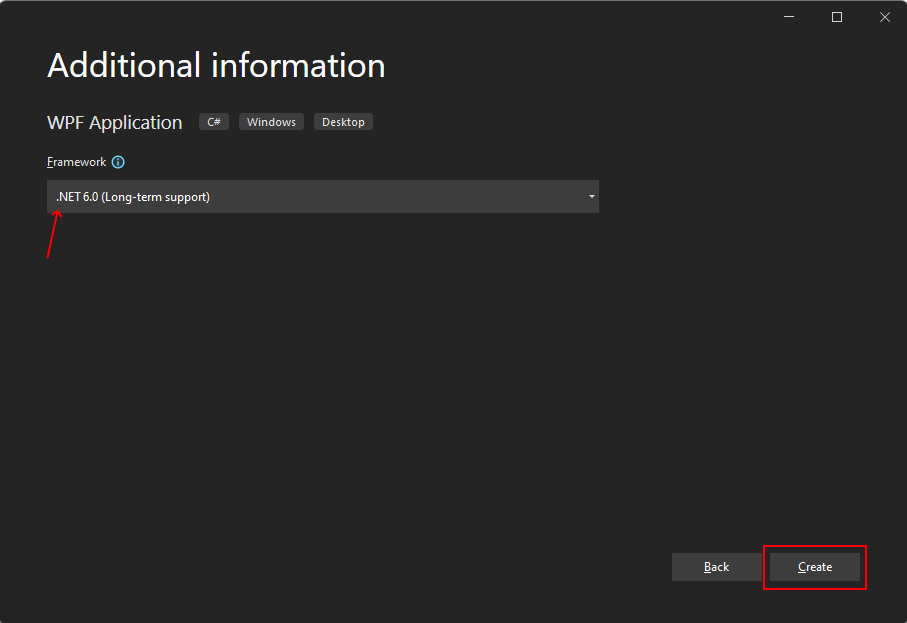
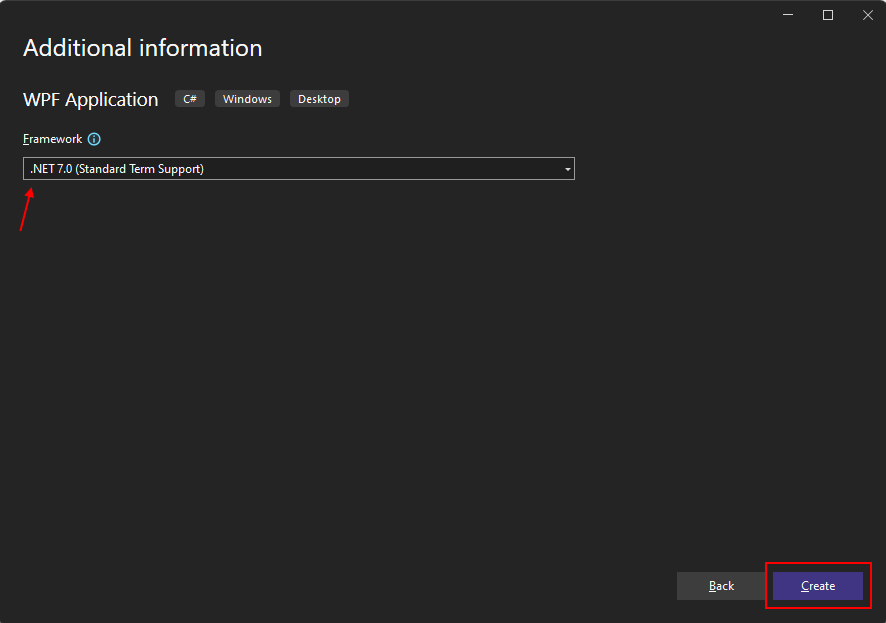
Na janela Informações adicionais, selecione .NET 6.0 (suporte de longo prazo) para a Estrutura de Destino. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, verá o modelo correspondente.

Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

Na janela Informações adicionais, selecione .NET 7.0 (Suporte a Termo Padrão) para Estrutura de Destino. Selecione o botão Criar.

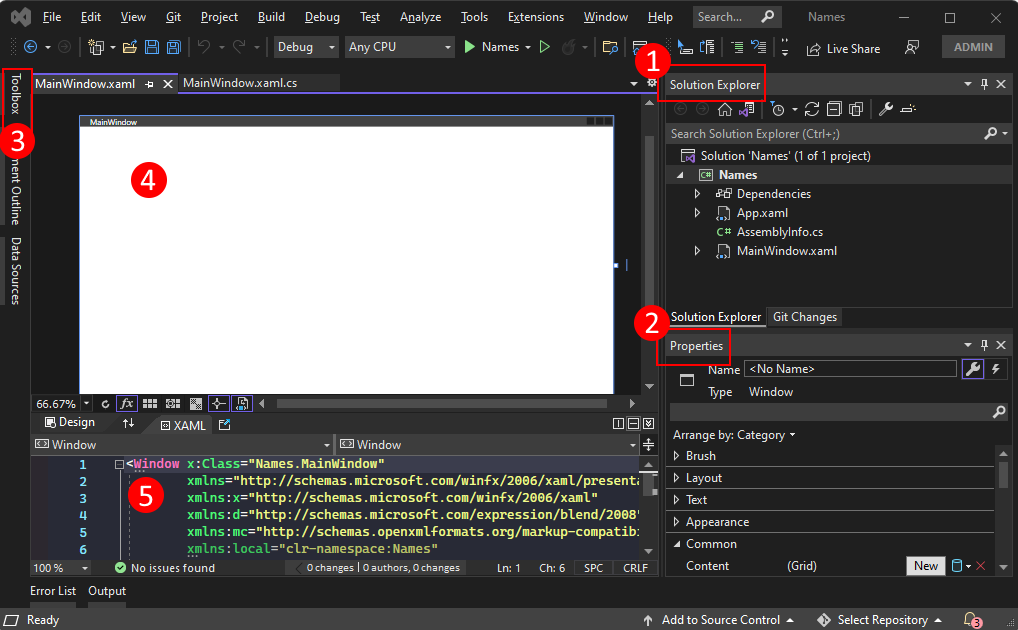
Depois que o aplicativo for gerado, o Visual Studio deverá abrir o painel do designer XAML para a janela padrão, MainWindow. Se o designer não estiver visível, clique duas vezes no arquivo MainWindow.xaml no painel Gerenciador de Soluções para abrir o designer.
Partes importantes do Visual Studio
O suporte para WPF no Visual Studio tem cinco componentes importantes com os quais você interagirá ao criar um aplicativo:

Gerenciador de Soluções
Todos os seus arquivos de projeto, código, janelas, recursos aparecerão neste painel.
Propriedades
Este painel mostra as configurações de propriedade que você pode definir com base no item selecionado. Por exemplo, se você selecionar um item do Gerenciador de Soluções, verá as configurações de propriedade relacionadas ao arquivo. Se você selecionar um objeto no Designer, verá as configurações desse item.
Caixa de ferramentas
A caixa de ferramentas contém todos os controles que você pode adicionar a um formulário. Para adicionar um controle ao formulário atual, clique duas vezes em um controle ou arraste e solte o controle.
Designer XAML
Este é o designer de um documento XAML. É interativo e você pode arrastar e soltar objetos da Caixa de Ferramentas. Ao selecionar e mover itens no designer, você pode compor visualmente a interface do usuário (interface do usuário) do seu aplicativo.
Quando o designer e o editor estão visíveis, as alterações em um são refletidas no outro. Quando você seleciona itens no designer, o painel Propriedades exibe as propriedades e os atributos desse objeto.
Editor de código XAML
Este é o editor de código XAML para um documento XAML. O editor de código XAML é uma maneira de criar sua interface do usuário manualmente, sem um designer. O designer pode inferir os valores das propriedades em um controle quando o controle é adicionado no designer. O editor de código XAML oferece muito mais controle.
Quando o designer e o editor estão visíveis, as alterações em um são refletidas no outro. À medida que você navega pelo cursor de texto no editor de códigos, o painel Propriedades exibe as propriedades e os atributos sobre esse objeto.
Examinar o XAML
Depois que o projeto é criado, o editor de código XAML fica visível com uma quantidade mínima de código XAML para exibir a janela. Se o editor não estiver aberto, clique duas vezes no item MainWindow.xaml no Gerenciador de Soluções. Você deve ver XAML semelhante ao exemplo a seguir:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Vamos detalhar esse código XAML para entendê-lo melhor. XAML é simplesmente XML que pode ser processado pelos compiladores que o WPF usa. Ele descreve a interface do usuário do WPF e interage com o código .NET. Para entender o XAML, você deve, no mínimo, estar familiarizado com os conceitos básicos de XML.
A raiz <Window> do documento representa o tipo de objeto que está sendo descrito pelo arquivo XAML. Existem oito atributos declarados e geralmente pertencem a três categorias:
Namespaces
Um namespace XML fornece estrutura para o XML, determinando qual conteúdo XML pode ser declarado no arquivo.
O atributo main
xmlnsimporta o namespace XML para todo o arquivo e, nesse caso, é mapeado para os tipos declarados pelo WPF. Os outros namespaces XML declaram um prefixo e importam outros tipos e objetos para o arquivo XAML. Por exemplo, oxmlns:localnamespace declara o prefixolocale mapeia para os objetos declarados pelo seu projeto, aqueles declarados no namespace deNamescódigo.Atributo
x:ClassEsse atributo mapeia o
<Window>para o tipo definido pelo seu código: o arquivo MainWindow.xaml.cs ou MainWindow.xaml.vb , que é aNames.MainWindowclasse.Atributo
TitleQualquer atributo normal declarado no objeto XAML define uma propriedade desse objeto. Nesse caso, o
Titleatributo define aWindow.Titlepropriedade.
Alterar a janela
Primeiro, execute o projeto e veja a saída padrão. Você verá uma janela que aparece, sem nenhum controle, e um título de MainWindow:

Para nosso aplicativo de exemplo, essa janela é muito grande e a barra de título não é descritiva. Altere o título e o tamanho da janela alterando os atributos apropriados no XAML para os seguintes valores:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="Names" Height="180" Width="260">
<Grid>
</Grid>
</Window>
Prepare o layout
O WPF fornece um sistema de layout poderoso com muitos controles de layout diferentes. Os controles de layout ajudam a colocar e dimensionar controles filho e podem até fazer isso automaticamente. O controle de layout padrão fornecido a você neste XAML é o <Grid> controle.
O Grid controle permite definir linhas e colunas, como uma tabela, e colocar controles dentro dos limites de uma combinação específica de linha e coluna. Você pode ter qualquer número de controles filho ou outros controles de layout adicionados ao Grid. Por exemplo, você pode colocar outro Grid controle em uma combinação específica de linha e coluna, e esse novo Grid pode definir mais linhas e colunas e ter seus próprios filhos.
O <Grid> controle define linhas e colunas nas quais seus controles estarão. Uma grade sempre tem uma única linha e coluna declaradas, ou seja, a grade por padrão é uma única célula. Isso realmente não lhe dá muita flexibilidade na colocação de controles.
Antes de adicionarmos as novas linhas e colunas, adicione um novo atributo ao <Grid> elemento: Margin="10". Isso insere a grade da janela e faz com que pareça um pouco mais agradável.
Em seguida, defina duas linhas e duas colunas, dividindo a grade em quatro células:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
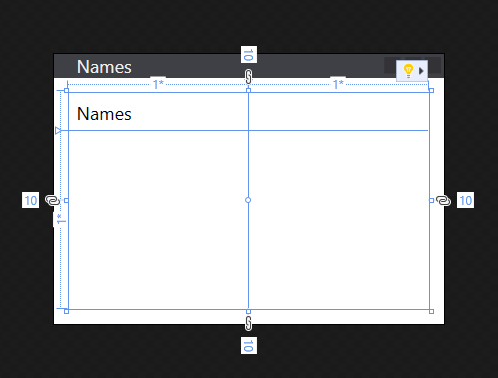
Selecione a grade no editor de código XAML ou no designer XAML, você verá que o designer XAML mostra cada linha e coluna:

Adicionar o primeiro controle
Agora que a grade foi criada, podemos começar a adicionar controles a ela. Primeiro, comece com o controle de rótulo. Crie um novo <Label> elemento dentro do <Grid> elemento, após as definições de linha e coluna, e dê a ele um valor de string de Names:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
</Grid>
O <Label>Names</Label> define o conteúdo Names. Alguns controles entendem como lidar com o conteúdo, outros não. O conteúdo de um controle é mapeado para a Content propriedade. Definindo o conteúdo por meio da sintaxe de atributo XAML, você usaria este formato: <Label Content="Names" />. Ambas as formas realizam a mesma coisa, definindo o conteúdo do rótulo para exibir o texto Names.
No entanto, temos um problema, o rótulo ocupa metade da janela, pois foi atribuído automaticamente à primeira linha e coluna da grade. Para nossa primeira linha, não precisamos de muito espaço porque só usaremos essa linha para o rótulo. Altere o Height atributo do primeiro <RowDefinition> de * para Auto. O Auto valor dimensiona automaticamente a linha de grade para o tamanho de seu conteúdo, nesse caso, o controle de rótulo.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
Observe que o designer agora mostra o rótulo ocupando uma pequena quantidade da altura disponível. Agora há mais espaço para a próxima fileira ocupar. A maioria dos controles define algum tipo de valor de altura e largura que eles devem ocupar e que parece melhor para eles. Por exemplo, o controle de rótulo tem um valor de altura que garante que você possa lê-lo.

Controlar o posicionamento
Vamos falar sobre o posicionamento do controle. O rótulo criado na seção acima foi colocado automaticamente na linha 0 e na coluna 0 da grade. A numeração de linhas e colunas começa em 0 e é incrementada em 1 para cada nova linha ou coluna. O controle não sabe nada sobre a grade e não define nenhuma propriedade para controlar seu posicionamento dentro da grade. O controle poderia até ter sido colocado em algum outro controle de layout que tenha seu próprio conjunto de regras que definem como colocar controles.
Como você diz a um controle para usar uma linha ou coluna diferente quando o controle não tem conhecimento da grade? Propriedades anexadas! A grade aproveita o poderoso sistema de propriedades fornecido pelo WPF. A grade define novas propriedades que os controles filho podem declarar e usar. Na verdade, as propriedades não existem no controle em si, elas são anexadas pela grade quando o controle é adicionado à grade.
A grade define duas propriedades para determinar o posicionamento de linha e coluna de um controle filho: Grid.Row e Grid.Column. Se essas propriedades forem omitidas do controle, está implícito que elas têm os valores padrão de 0, portanto, o controle é colocado na linha 0 e na coluna 0 da grade. Tente alterar o <Label> posicionamento do controle definindo o Grid.Column atributo como 1:
<Label Grid.Column="1">Names</Label>
Observe como seu rótulo agora foi movido para a segunda coluna. Você pode usar as Grid.Row propriedades e Grid.Column attached para colocar os próximos controles que criaremos. Por enquanto, porém, restaure o rótulo para a coluna 0.
Criar a caixa de listagem de nomes
Agora que a grade está dimensionada corretamente e o rótulo criado, adicione um controle de caixa de listagem na linha abaixo do rótulo. A caixa de listagem estará em linha 1 e coluna 0. Também daremos a esse controle o nome de lstNames. Depois que um controle é nomeado, ele pode ser referenciado no code-behind. O nome é atribuído ao controle com o x:Name atributo.
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Adicionar os controles restantes
Os dois últimos controles que adicionaremos são uma caixa de texto e um botão, que o usuário usará para inserir um nome a ser adicionado à caixa de listagem. No entanto, em vez de tentar criar mais linhas e colunas para a grade, colocaremos esses controles no <StackPanel> controle de layout.
O painel de pilha difere da grade na forma como os controles são colocados. Enquanto você informa à grade onde deseja que os controles estejam com as Grid.Row propriedades e Grid.Column anexadas, o painel de pilha funciona automaticamente colocando o primeiro controle e, em seguida, colocando o próximo controle depois dele, continuando até que todos os controles tenham sido colocados. Ele "empilha" cada controle abaixo do outro.
Crie o <StackPanel> controle após a caixa de listagem e coloque-o na coluna 1de linha 1 de grade . Adicione outro atributo nomeado Margin com um valor de 5,0,0,0:
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
</StackPanel>
O Margin atributo foi usado anteriormente na grade, mas colocamos apenas um único valor, 10. Agora usamos um valor de no painel de 5,0,0,0 pilha. A margem é um Thickness tipo e pode interpretar ambos os valores. Uma espessura define o espaço ao redor de cada lado de uma moldura retangular, esquerda, superior, direita, inferior, respectivamente. Se o valor da margem for um único valor, ele usará esse valor para todos os quatro lados.
Em seguida, crie um <TextBox> controle e <Button> no <StackPanel>.
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
O layout da janela está completo. No entanto, nosso aplicativo não tem nenhuma lógica para realmente ser funcional. Em seguida, precisamos conectar os eventos de controle ao código e fazer com que o aplicativo realmente faça algo.
Adicionar código para o evento Click
O <Button> que criamos tem um Click evento que é gerado quando o usuário pressiona o botão. Você pode assinar esse evento e adicionar código para adicionar um nome à caixa de listagem. Assim como você define uma propriedade em um controle adicionando um atributo XAML, você pode usar um atributo XAML para assinar um evento. Defina o Click atributo como ButtonAddName_Click
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button>
</StackPanel>
Agora você precisa gerar o código do manipulador. Clique com o botão direito do mouse e ButtonAddName_Click selecione Ir para definição. Essa ação gera um método no code-behind para você que corresponde ao nome do manipulador inserido.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
End Sub
Em seguida, adicione o seguinte código para executar estas três etapas:
- Certifique-se de que a caixa de texto contenha um nome.
- Valide se o nome inserido na caixa de texto ainda não existe.
- Adicione o nome à caixa de listagem.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then
lstNames.Items.Add(txtName.Text)
txtName.Clear()
End If
End Sub
Executar o aplicativo
Agora que o evento foi codificado, você pode executar o aplicativo pressionando a tecla F5 ou selecionando Depurar>Iniciar Depuração no menu. A janela é exibida e você pode inserir um nome na caixa de texto e adicioná-lo clicando no botão.

Próximas etapas
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
