Elementos gráficos e multimídia
Windows Presentation Foundation (WPF) oferece suporte para multimídia, elementos gráficos vetoriais, animação e composição de conteúdo, facilitando a criação de interfaces de usuário e conteúdo interessantes para os desenvolvedores. Usando o Visual Studio, você pode criar elementos gráficos vetoriais ou animações complexas e integrar mídia aos seus aplicativos.
Este tópico apresenta os recursos gráficos, de animação e de mídia do WPF, que permitem adicionar elementos gráficos, efeitos de transição, som e vídeo aos seus aplicativos.
Nota
O uso de tipos WPF em um serviço Windows é altamente desencorajado. Se você tentar usar tipos WPF em um serviço Windows, o serviço poderá não funcionar conforme o esperado.
Novidades com elementos gráficos e multimídia no WPF 4
Várias alterações foram feitas relacionadas a elementos gráficos e animações.
Arredondamento de layout
Quando a borda de um objeto está no meio de um dispositivo de pixel, o sistema de gráficos independente de DPI pode criar artefatos de renderização, como bordas desfocadas ou semitransparentes. Versões anteriores do WPF incluíam o ajuste de pixels para ajudar a lidar com esse caso. O Silverlight 2 introduziu o arredondamento de layout, que é outra maneira de mover elementos para que as bordas fiquem nos limites de pixels inteiros. O WPF agora dá suporte ao arredondamento de layout com a propriedade anexada UseLayoutRounding em FrameworkElement.
Composição armazenada em cache
Usando as novas classes BitmapCache e BitmapCacheBrush, você pode armazenar em cache uma parte complexa da árvore visual como um bitmap e melhorar muito o tempo de renderização. O bitmap permanece responsivo à entrada do usuário, como cliques do mouse, e você pode pintá-lo em outros elementos como qualquer pincel.
Suporte a Pixel Shader 3
O WPF 4 baseia-se no suporte ShaderEffect introduzido no WPF 3.5 SP1, permitindo que os aplicativos escrevam efeitos usando o Pixel Shader (PS) versão 3.0. O modelo de sombreador PS 3.0 é mais sofisticado que o PS 2.0, o que permite ainda mais efeitos no hardware com suporte.
Funções de suavização
Você pode aprimorar animações com funções de easing, que fornecem controle adicional sobre o comportamento das animações. Por exemplo, você pode aplicar um ElasticEase a uma animação para dar à animação um comportamento elástivo. Para obter mais informações, confira os tipos de easing no namespace System.Windows.Media.Animation.
Gráficos e renderização
O WPF inclui suporte para gráficos 2D de alta qualidade. A funcionalidade inclui pincéis, geometrias, imagens, formas e transformações. Para obter mais informações, consulte Gráficos. A renderização de elementos gráficos baseia-se na classe Visual. A estrutura de objetos visuais na tela é descrita pela árvore visual. Para obter mais informações, consulte Visão geral de renderização de gráficos do WPF.
Formas 2D
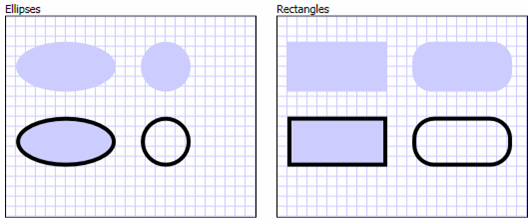
O WPF fornece uma biblioteca de formas 2D comumente usadas, desenhadas por vetores, como retângulos e elipses, que a ilustração a seguir mostra.

Essas formas intrínsecas do WPF não são apenas formas: são elementos programáveis que implementam muitos dos recursos que você espera da maioria dos controles comuns, que incluem entrada de teclado e mouse. O exemplo a seguir mostra como lidar com o evento MouseUp gerado clicando em um elemento Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
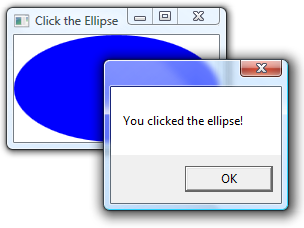
A ilustração a seguir mostra o resultado da marcação XAML e do código subjacente anteriores.

Para obter mais informações, consulte Visão geral de formas e desenho básico no WPF. Para ver um exemplo introdutório, consulte Amostra de elementos de forma.
Geometrias 2D
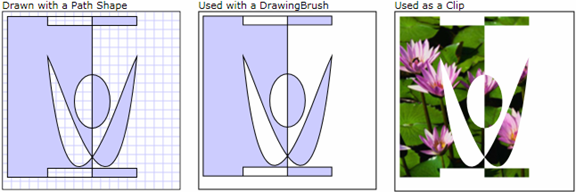
Quando as formas 2D que o WPF fornece não são suficientes, você pode usar o suporte do WPF para geometrias e caminhos para criar suas próprias. A ilustração a seguir mostra como você pode usar geometrias para criar formas, como um pincel de desenho e para recortar outros elementos do WPF.

Para obter mais informações, consulte Visão geral da Geometria. Para obter um exemplo introdutório, consulte Exemplo de Geometrias.
Efeitos 2D
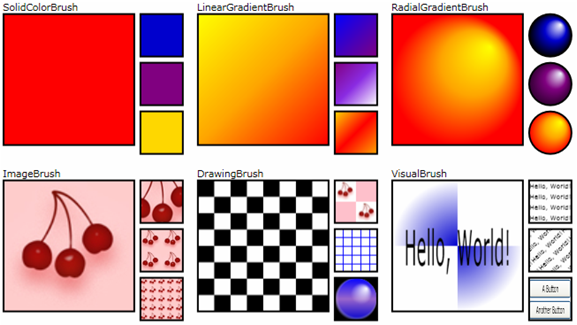
O WPF fornece uma biblioteca de classes 2D que você pode usar para criar uma variedade de efeitos. A funcionalidade de renderização 2D do WPF fornece a capacidade de pintar elementos de interface do usuário que têm gradientes, bitmaps, desenhos e vídeos; e manipulá-los usando rotação, dimensionamento e distorção. A ilustração a seguir fornece um exemplo dos muitos efeitos que você pode obter usando pincéis WPF.

Para obter mais informações, consulte Visão geral de pincéis do WPF. Para ver um exemplo introdutório, consulte Amostra de pincéis.
Renderização 3D
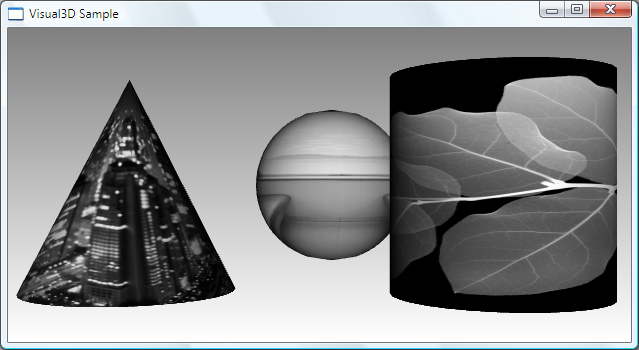
O WPF fornece um conjunto de recursos de renderização 3D que se integram ao suporte a elementos gráficos 2D no WPF para que você crie layout, interface do usuário e visualização de dados mais interessantes. Em uma extremidade do espectro, o WPF permite que você renderize imagens 2D nas superfícies de formas 3D, o que a ilustração a seguir demonstra.

Para obter mais informações, consulte Visão geral de elementos gráficos 3D. Para obter um exemplo introdutório, consulte exemplo de sólidos 3D.
Animação
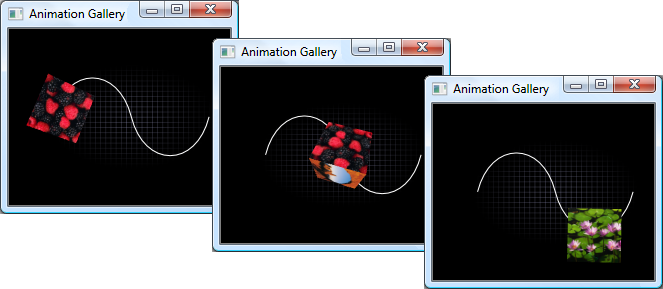
Use a animação para fazer os controles e elementos crescerem, tremerem, girarem e desaparecerem; e para criar transições de página interessantes e muito mais. Como o WPF permite animar a maioria das propriedades, além de animar a maioria dos objetos do WPF, você também pode usar o WPF para animar objetos personalizados criados.

Para obter mais informações, consulte Visão geral da animação. Para obter um exemplo introdutório, consulte Animation Example Gallery.
Mídia
Imagens, vídeo e áudio são formas avançadas de mídia de transmitir informações e experiências do usuário.
Imagens
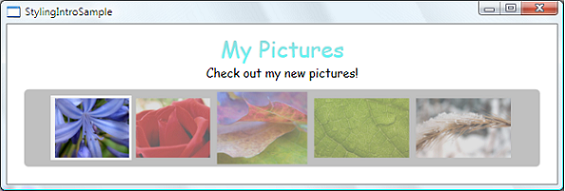
As imagens, que incluem ícones, planos de fundo e até partes de animações, são uma parte central da maioria dos aplicativos. Como você precisa usar imagens com frequência, o WPF expõe a capacidade de trabalhar com elas de várias maneiras. A ilustração a seguir mostra apenas uma dessas maneiras.

Para obter mais informações, consulte Visão geral de geração de imagens.
Vídeo e Áudio
Um recurso principal dos recursos gráficos do WPF é fornecer suporte nativo para trabalhar com multimídia, que inclui vídeo e áudio. O exemplo a seguir mostra como inserir um player de mídia em um aplicativo.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement é capaz de reproduzir vídeo e áudio e é extensível o suficiente para permitir a fácil criação de interfaces do usuário personalizadas.
Para obter mais informações, consulte Visão geral de multimídia.
Consulte também
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- Elementos gráficos e geração de imagens 2D
- Visão geral de formas e desenho básico no WPF
- Visão Geral da Pintura com Cores Sólidas e Gradientes
- Pintura com Imagens, Desenhos e Imagens Visuais
- Tópicos de instruções sobre animação e temporização
- Visão Geral dos Gráficos 3D
- Visão geral da multimídia
.NET Desktop feedback
