Como dimensionar um elemento
Este exemplo mostra como usar um para dimensionar um ScaleTransform elemento.
Use as ScaleX propriedades and ScaleY para redimensionar o elemento pelo fator especificado. Por exemplo, um ScaleX valor de 1,5 estende o elemento até 150% de sua largura original. Um ScaleY valor de 0,5 reduz a altura de um elemento em 50%.
Use as CenterX propriedades e CenterY para especificar o ponto que é o centro da operação de escala. Por padrão, a ScaleTransform está centralizado no ponto (0,0), que corresponde ao canto superior esquerdo do retângulo. Isso tem o efeito de mover o elemento e também de fazê-lo parecer maior, porque quando você aplica um Transform, você altera o espaço de coordenadas no qual o objeto reside.
O exemplo a seguir usa um para dobrar o tamanho de um ScaleTransform 50 por 50 Rectangle. O ScaleTransform tem um valor de 0 (o padrão) para ambos CenterX e CenterY.
Exemplo
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
Normalmente, você define CenterX e CenterY para o centro do objeto que é dimensionado: (Width/2, Height/2).
O exemplo a seguir mostra outro Rectangle que é duplicado de tamanho, no entanto, este ScaleTransform tem um valor de 25 para ambos CenterX e CenterY, que corresponde ao centro do retângulo.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
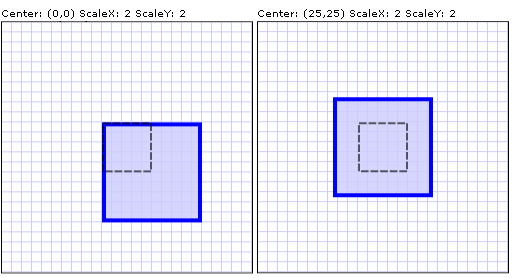
A ilustração a seguir mostra a diferença entre as duas ScaleTransform operações. A linha pontilhada mostra o tamanho e a posição do retângulo antes do dimensionamento.

Duas operações ScaleTransform com valores idênticos de ScaleX e ScaleY, mas com diferentes centros
Para obter o exemplo completo, consulte Exemplo de transformações 2D.
Confira também
.NET Desktop feedback
