Como girar cores
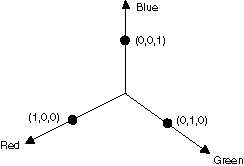
É difícil de visualizar a rotação em um espaço de cor quadridimensional. Podemos pode facilitar a visualização da rotação concordando em manter um dos componentes de cor fixos. Suponha que concordamos em manter o componente alfa fixo em 1 (completamente opaco). Em seguida, é possível visualizar um espaço de cores tridimensional com os eixos vermelho, verde e azul como mostrado na ilustração a seguir.

Uma cor pode ser pensada como um ponto no espaço 3D. Por exemplo, o ponto (1, 0, 0) no espaço representa a cor vermelha e o ponto (0, 1, 0) no espaço representa a cor verde.
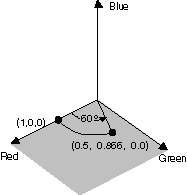
A ilustração a seguir mostra o que significa girar a cor (1, 0, 0) por meio de um ângulo de 60 graus no plano vermelho-verde. Podemos pensar no giro de um plano paralelo ao plano vermelho-verde como um giro sobre o eixo azul.

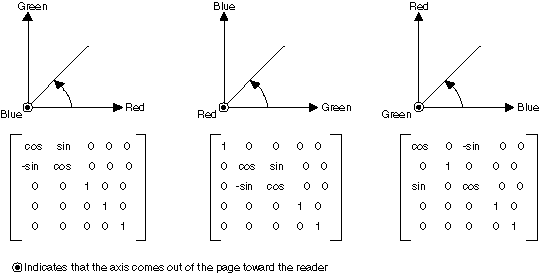
A ilustração a seguir mostra como inicializar uma matriz de cores para executar rotações em torno de cada um dos três eixos de coordenadas (vermelho, verde, azul):

Exemplo
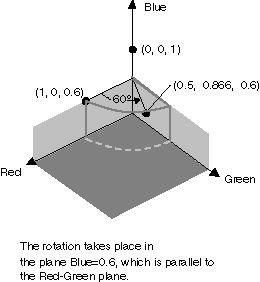
O exemplo a seguir usa uma imagem que aparece em uma cor (1, 0, 0,6) e aplica um giro de 60 graus sobre o eixo azul. O ângulo de giro é limpo em um plano paralelo ao plano vermelho-verde.
A ilustração a seguir mostra a imagem original à esquerda e a imagem com rotação de cores à direita:

A ilustração a seguir mostra uma visualização da rotação de cores executada no código a seguir:

private void RotateColors(PaintEventArgs e)
{
Bitmap image = new Bitmap("RotationInput.bmp");
ImageAttributes imageAttributes = new ImageAttributes();
int width = image.Width;
int height = image.Height;
float degrees = 60f;
double r = degrees * System.Math.PI / 180; // degrees to radians
float[][] colorMatrixElements = {
new float[] {(float)System.Math.Cos(r), (float)System.Math.Sin(r), 0, 0, 0},
new float[] {(float)-System.Math.Sin(r), (float)-System.Math.Cos(r), 0, 0, 0},
new float[] {0, 0, 2, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {0, 0, 0, 0, 1}};
ColorMatrix colorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(
colorMatrix,
ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
e.Graphics.DrawImage(image, 10, 10, width, height);
e.Graphics.DrawImage(
image,
new Rectangle(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
imageAttributes);
}
Private Sub RotateColors(ByVal e As PaintEventArgs)
Dim image As Bitmap = New Bitmap("RotationInput.bmp")
Dim imageAttributes As New ImageAttributes()
Dim width As Integer = image.Width
Dim height As Integer = image.Height
Dim degrees As Single = 60.0F
Dim r As Double = degrees * System.Math.PI / 180 ' degrees to radians
Dim colorMatrixElements As Single()() = { _
New Single() {CSng(System.Math.Cos(r)), _
CSng(System.Math.Sin(r)), 0, 0, 0}, _
New Single() {CSng(-System.Math.Sin(r)), _
CSng(-System.Math.Cos(r)), 0, 0, 0}, _
New Single() {0, 0, 2, 0, 0}, _
New Single() {0, 0, 0, 1, 0}, _
New Single() {0, 0, 0, 0, 1}}
Dim colorMatrix As New ColorMatrix(colorMatrixElements)
imageAttributes.SetColorMatrix( _
colorMatrix, _
ColorMatrixFlag.Default, _
ColorAdjustType.Bitmap)
e.Graphics.DrawImage(image, 10, 10, width, height)
' Pass in the destination rectangle (2nd argument), the upper-left corner
' (3rd and 4th arguments), width (5th argument), and height (6th
' argument) of the source rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 10, width, height), _
0, 0, _
width, _
height, _
GraphicsUnit.Pixel, _
imageAttributes)
End Sub
Compilando o código
O exemplo anterior foi projetado para uso com o Paint Windows Forms e requer PaintEventArgse, que é um parâmetro do manipulador de eventos. Substitua RotationInput.bmp por um nome de arquivo de imagem e caminho válidos no sistema.
Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
