Visão geral do modelo de conteúdo TextElement
Esta visão geral do modelo de conteúdo descreve o conteúdo com suporte para um TextElementarquivo . A Paragraph classe é um tipo de TextElement. Um modelo de conteúdo descreve quais objetos/elementos podem estar contidos em outros. Esta visão geral resume o modelo de conteúdo usado para objetos derivados do TextElement. Para obter mais informações, consulte Visão geral do documento de fluxo.
Diagrama do modelo de conteúdo
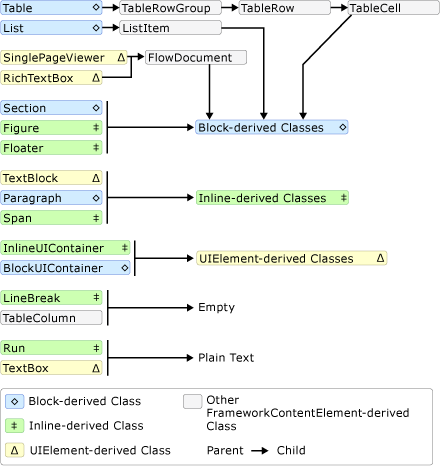
O diagrama a seguir resume o modelo de conteúdo para classes derivadas de TextElement , bem como como outras não-classes TextElement se encaixam nesse modelo.

Como pode ser visto no diagrama anterior, os filhos permitidos para um elemento não são necessariamente determinados pelo fato de uma classe ser derivada da Block classe ou de uma Inline classe. Por exemplo, uma (uma classe derivada) só pode ter elementos filho, mas uma (também uma SpanInlineFigureInlineclasse derivada) só pode ter BlockInline elementos filho. Portanto, um diagrama é útil para determinar rapidamente qual elemento pode estar contido em outro. Como exemplo, vamos usar o diagrama para determinar como construir o conteúdo de fluxo de um RichTextBoxarquivo .
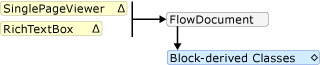
A RichTextBox deve conter um que, por sua vez, deve conter um FlowDocumentBlockobjeto -derivado. A seguir está o segmento correspondente do diagrama anterior.

Até agora, essa é a aparência que a marcação pode ter.
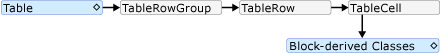
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>De acordo com o diagrama, há vários Block elementos para escolher, incluindo Paragraph, , , ListSectionTablee BlockUIContainer (consulte Classes derivadas de blocos no diagrama anterior). Digamos que queremos um Table. De acordo com o diagrama anterior, a Table contém um contendo elementos, que contêm elementos que contêm TableCell um TableRowGroupTableRowBlockobjeto -derivado. A seguir está o segmento correspondente para Table retirado do diagrama anterior.

A seguir está a marcação correspondente.
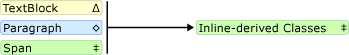
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Novamente, um ou mais Block elementos são necessários abaixo de um TableCellarquivo . Para simplificar, colocaremos algum texto dentro da célula. Podemos fazer isso usando um Paragraph elemento com Run . A seguir estão os segmentos correspondentes do diagrama mostrando que um pode tomar um elemento e que um (um ParagraphInlineRunInline elemento) só pode usar texto sem formatação.


A seguir está o exemplo inteiro na marcação.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Trabalhando com conteúdo TextElement programaticamente
O conteúdo de um TextElement é composto por coleções e, portanto, a manipulação programática do conteúdo de TextElement objetos é feita trabalhando com essas coleções. Há três coleções diferentes usadas por TextElement classes derivadas de -:
InlineCollection: Representa uma coleção de Inline elementos. InlineCollection define o conteúdo filho permitido dos elementos Paragraph, Span e TextBlock.
BlockCollection: Representa uma coleção de Block elementos. BlockCollection define o conteúdo filho permitido dos elementos FlowDocument, Section, ListItem, TableCell, Floater e Figure.
ListItemCollection: Um elemento de conteúdo de fluxo que representa um item de conteúdo específico em um arquivo .List
Você pode manipular (adicionar ou remover itens) dessas coleções usando as respectivas propriedades de Inlines, Blocks e ListItems. Os exemplos a seguir mostram como manipular o conteúdo de um Span usando a propriedade Inlines.
Observação
Tabela usa várias coleções para manipular o conteúdo, mas isso não é abordado aqui. Para obter mais informações, consulte Visão geral de tabela.
O exemplo a seguir cria um novo Span objeto e, em seguida, usa o Add método para adicionar duas execuções de texto como filhos de conteúdo do Span.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
O exemplo a seguir cria um novo Run elemento e o insere no início do Span.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
O exemplo a seguir exclui o último Inline elemento no Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
O exemplo a seguir limpa todo o conteúdo (Inline elementos) do Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Tipos que compartilham esse modelo de conteúdo
Os tipos a seguir herdam da TextElement classe e podem ser usados para exibir o conteúdo descrito nesta visão geral.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Observe que essa lista inclui apenas tipos não abstratos distribuídos com o SDK do Windows. Você pode usar outros tipos que herdam do TextElement.
Tipos que podem conter objetos TextElement
Consulte Modelo de conteúdo WPF.
Confira também
- Manipular um FlowDocument por meio da propriedade Blocks
- Manipular elementos de conteúdo de fluxo por meio da propriedade Blocks
- Manipular um FlowDocument por meio da propriedade Blocks
- Manipular colunas de uma tabela por meio da propriedade Columns
- Manipular grupos de linhas de uma tabela por meio da propriedade RowGroups
.NET Desktop feedback
