Visão geral da geração de imagens
Este tópico fornece uma introdução ao Microsoft Windows Presentation Foundation Imaging Component. O WPF Imaging permite que os desenvolvedores exibam, transformem e formatem imagens.
Componente de geração de imagens do WPF
O WPF Imaging fornece aprimoramentos significativos nos recursos de geração de imagens no Microsoft Windows. Os recursos de geração de imagens, como a exibição de um bitmap ou o uso de uma imagem em um controle comum, dependiam anteriormente das bibliotecas GDI (Microsoft Windows Graphics Device Interface) ou Microsoft Windows GDI+. Essas APIs fornecem funcionalidade de imagem de linha de base, mas carecem de recursos como suporte para extensibilidade de codec e suporte a imagem de alta fidelidade. O WPF Imaging foi projetado para superar as deficiências do GDI e do GDI+ e fornecer um novo conjunto de API para exibir e usar imagens em seus aplicativos.
Há duas maneiras de acessar a API do WPF Imaging, um componente gerenciado e um componente não gerenciado. O componente não gerenciado fornece os recursos a seguir.
Modelo de extensibilidade para formatos de imagem novos ou proprietários.
Melhor desempenho e segurança em formatos de imagem nativos, incluindo bitmap (BMP), Joint Photographics Experts Group (JPEG), Portable Network Graphics (PNG), Tagged Image File Format (TIFF), Microsoft Windows Media Photo, GIF (Graphics Interchange Format) e ícone (.ico).
Preservação de dados de alta intensidade de bits de imagem de até 8 bits por canal (32 bits por pixel).
Dimensionamento, corte e rotações de imagem não destrutivos.
Gerenciamento de cores simplificado.
Suporte para metadados proprietários em arquivo.
O componente gerenciado utiliza a infraestrutura não gerenciada para fornecer integração perfeita de imagens com outros recursos do WPF, como interface do usuário (UI), animação e gráficos. O componente gerenciado também se beneficia do modelo de extensibilidade de codec de imagem do Windows Presentation Foundation (WPF), que permite o reconhecimento automático de novos formatos de imagem em aplicativos WPF.
A maioria da API de Geração de Imagens do WPF gerenciada reside no namespace, embora vários tipos importantes, como ImageBrush e residam no namespace e ImageImageDrawing residam no System.Windows.ControlsSystem.Windows.Media.ImagingSystem.Windows.Media namespace.
Este tópico fornece informações adicionais sobre o componente gerenciado. Para obter mais informações sobre a API não gerenciada, consulte a documentação do Unmanaged WPF Imaging Component .
Formatos de imagem do WPF
Um codec é usado para decodificar ou codificar um formato de mídia específico. O WPF Imaging inclui um codec para os formatos de imagem BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF e ICON. Cada um desses codecs habilitam aplicativos a decodificar e, com exceção do ÍCONE, codificar seus respectivos formatos de imagem.
BitmapSource é uma classe importante usada na decodificação e codificação de imagens. Ele é o bloco de construção básico do pipeline do WPF Imaging e representa um conjunto único e constante de pixels em um determinado tamanho e resolução. Um BitmapSource pode ser um quadro individual de uma imagem de vários quadros ou pode ser o resultado de uma transformação executada em um BitmapSourcearquivo . Ele é o pai de muitas das classes primárias usadas em imagens do WPF, como BitmapFrame.
A BitmapFrame é usado para armazenar os dados de bitmap reais de um formato de imagem. Muitos formatos de imagem suportam apenas um único BitmapFrame, embora formatos como GIF e TIFF suportem vários quadros por imagem. Os quadros são usados por decodificadores como dados de entrada e são passados aos codificadores para criar arquivos de imagem.
O exemplo a seguir demonstra como um é criado a partir de um BitmapFrameBitmapSource e, em seguida, adicionado a uma imagem TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Decodificação de formato de imagem
A decodificação de imagem é a conversão de um formato de imagem em dados de imagem que podem ser usados pelo sistema. Dessa maneira, os dados de imagem podem ser usados para exibir, processar ou codificar para um formato diferente. A seleção do decodificador é com base no formato de imagem. A seleção de codec é automática, a menos que um determinado decodificador seja especificado. Os exemplos na seção Exibindo imagens no WPF demonstram a decodificação automática. Decodificadores de formato personalizados desenvolvidos usando as interfaces WPF Imaging não gerenciadas e registrados no sistema participam automaticamente da seleção do decodificador. Isso permite que formatos personalizados sejam exibidos automaticamente em aplicativos WPF.
O exemplo a seguir demonstra o uso de um decodificador de bitmap para decodificar uma imagem de formato BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Codificação de formato de imagem
A codificação de imagem é a conversão de dados de imagem em um formato de imagem específico. Dessa maneira, os dados de imagem codificados podem ser usados para criar novos arquivos de imagem. O WPF Imaging fornece codificadores para cada um dos formatos de imagem descritos acima.
O exemplo a seguir demonstra o uso de um codificador para salvar uma imagem de bitmap recém-criada.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Exibindo imagens no WPF
Há várias maneiras de exibir uma imagem em um aplicativo Windows Presentation Foundation (WPF). As imagens podem ser exibidas usando um controle, pintadas em um visual usando um , ou desenhadas usando um ImageImageBrushImageDrawingarquivo .
Usando o controle de imagem
Image é um elemento de estrutura e a principal maneira de exibir imagens em aplicativos. Em XAML, Image pode ser usado de duas maneiras: sintaxe de atributo ou sintaxe de propriedade. O exemplo a seguir mostra como renderizar uma imagem de 200 pixels de largura usando a sintaxe de atributo e a sintaxe de marca de propriedade. Para obter mais informações sobre a sintaxe de atributo e a sintaxe de propriedade, consulte Visão geral de propriedades de dependência.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
Muitos dos exemplos usam um objeto para fazer referência a um BitmapImage arquivo de imagem. BitmapImage é um especializado BitmapSource otimizado para carregamento XAML (Extensible Application Markup Language) e é uma maneira fácil de exibir imagens como o Source de um Image controle.
O exemplo a seguir mostra como renderizar uma imagem de 200 pixels de largura usando código.
Observação
BitmapImage Implementa a interface para otimizar a ISupportInitialize inicialização em várias propriedades. As alterações de propriedade só podem ocorrer durante a inicialização do objeto. Chamada BeginInit para sinalizar que a inicialização foi iniciada e EndInit para sinalizar que a inicialização foi concluída. Depois de inicializado, as alterações de propriedade serão ignoradas.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Girar, converter e recortar imagens
O WPF permite que os usuários transformem imagens usando propriedades de BitmapImage ou usando objetos adicionais BitmapSource , como CroppedBitmap ou FormatConvertedBitmap. Essas transformações de imagem podem ajustar a escala ou girar uma imagem, alterar o formato de pixel de uma imagem ou recortar uma imagem.
As rotações da imagem são executadas usando a Rotation propriedade de BitmapImage. As rotações só podem ser feitas em incrementos de 90 graus. No exemplo a seguir, uma imagem é girada em 90 graus.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
A conversão de uma imagem para um formato de pixel diferente, como escala de cinza, é feita usando FormatConvertedBitmapo . Nos exemplos a seguir, uma imagem é convertida em Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Para cortar uma imagem, a Clip propriedade de Image ou CroppedBitmap pode ser usada. Normalmente, se você quiser apenas exibir uma parte de uma imagem, Clip deve ser usado. Se você precisar codificar e salvar uma imagem cortada, o CroppedBitmap deve ser usado. No exemplo a seguir, uma imagem é cortada usando a propriedade Clip usando um EllipseGeometryarquivo .
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Alongando imagens
A Stretch propriedade controla como uma imagem é esticada para preencher seu contêiner. A Stretch propriedade aceita os seguintes valores, definidos pela Stretch enumeração:
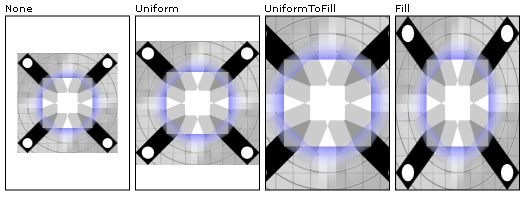
None: A imagem não é esticada para preencher a área de saída. Se a imagem for maior que a área de saída, ela será desenhada na área de saída, recortando que não couber.
Fill: A imagem é dimensionada para se ajustar à área de saída. Como a altura e a largura da imagem têm a escala ajustada de forma independente, a taxa de proporção original da imagem pode não ser preservada. Ou seja, a imagem poderá ser distorcida para preencher completamente o contêiner de saída.
Uniform: A imagem é dimensionada para que caiba completamente dentro da área de saída. A taxa de proporção da imagem é preservada.
UniformToFill: A imagem é dimensionada para preencher completamente a área de saída, preservando a proporção original da imagem.
O exemplo a seguir aplica cada uma das enumerações disponíveis Stretch a um Imagearquivo .
A imagem a seguir mostra a saída do exemplo e demonstra o efeito que as diferentes Stretch configurações têm quando aplicadas a uma imagem.

Configurações diferentes de alongamento
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Pintura com imagens
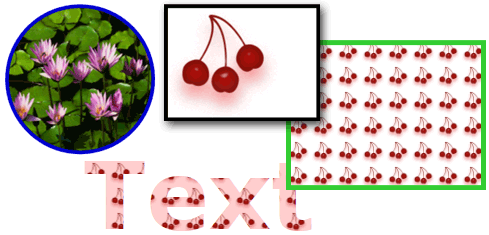
As imagens também podem ser exibidas em um aplicativo pintando com um Brusharquivo . Os pincéis permitem pintar objetos da interface do usuário com qualquer coisa, desde cores simples e sólidas até conjuntos complexos de padrões e imagens. Para pintar com imagens, use um ImageBrusharquivo . An ImageBrush é um tipo de que define seu conteúdo como uma imagem bitmap TileBrush . Um ImageBrush exibe uma única imagem, que é especificada por sua ImageSource propriedade. É possível controlar como a imagem é alongada, alinhada e organizada lado a lado, permitindo que você evite distorção e produza padrões e outros efeitos. A ilustração a seguir mostra alguns efeitos que podem ser alcançados com um ImageBrusharquivo .

Os pincéis de imagem podem preencher formas, controles, texto e muito mais
O exemplo a seguir demonstra como pintar o plano de fundo de um botão com uma imagem usando um ImageBrusharquivo .
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Para obter informações adicionais sobre ImageBrush e pintar imagens, consulte Pintando com imagens, desenhos e elementos visuais.
Metadados de imagem
Alguns arquivos de imagem contêm metadados que descrevem o conteúdo ou as características do arquivo. Por exemplo, a maioria das câmeras digitais criam imagens que contêm metadados sobre a marca e modelo da câmera usada para capturar a imagem. Cada formato de imagem lida com metadados de forma diferente, mas o WPF Imaging fornece uma maneira uniforme de armazenar e recuperar metadados para cada formato de imagem suportado.
O acesso aos metadados é fornecido por meio da Metadata propriedade de um BitmapSource objeto. Metadata Retorna um BitmapMetadata objeto que inclui todos os metadados contidos pela imagem. Esses dados podem estar em um esquema de metadados ou em uma combinação de esquemas diferentes. O WPF Imaging oferece suporte aos seguintes esquemas de metadados de imagem: arquivo de imagem intercambiável (Exif), tEXt (dados textuais PNG), diretório de arquivos de imagem (IFD), International Press Telecommunications Council (IPTC) e XMP (Extensible Metadata Platform).
Para simplificar o processo de leitura de metadados, fornece várias propriedades nomeadas que podem ser facilmente acessadas, como Author, BitmapMetadataTitlee CameraModel. Muitas dessas propriedades nomeadas também podem ser usadas para gravar metadados. O suporte adicional para a leitura de metadados é fornecido pelo leitor de consulta de metadados. O GetQuery método é usado para recuperar um leitor de consulta de metadados fornecendo uma consulta de cadeia de caracteres como "/app1/exif/". No exemplo a seguir, GetQuery é usado para obter o texto armazenado no local "/Text/Description".
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
Para gravar metadados, usa-se um gravador de consulta de metadados. SetQuery Obtém o gravador de consulta e define o valor desejado. No exemplo a seguir, SetQuery é usado para gravar o texto armazenado no local "/Text/Description".
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Extensibilidade de codec
Um recurso central do WPF Imaging é o modelo de extensibilidade para novos codecs de imagem. Essas interfaces não gerenciadas permitem que os desenvolvedores de codecs integrem codecs com o WPF para que novos formatos de imagem possam ser usados automaticamente por aplicativos WPF.
Para obter um exemplo da API de extensibilidade, consulte o Codec de exemplo Win32. Este exemplo demonstra como criar um decodificador e codificador para um formato de imagem personalizado.
Observação
O codec deve ser assinado digitalmente para que o sistema o reconheça.
Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
