Guias do Shell do .NET MAUI
A experiência de navegação fornecida pelo .NET Multi-platform App UI (.NET MAUI) Shell é baseada em submenus e guias. O nível superior de navegação em um aplicativo do Shell é um submenu ou uma barra de guias inferior, dependendo dos requisitos de navegação do aplicativo. Quando a experiência de navegação de um aplicativo começa com guias inferiores, o filho do objeto subclassificado Shell deve ser um TabBar objeto, que representa a barra de guias inferior.
Um TabBar objeto pode conter um ou mais Tab objetos, com cada Tab objeto representando uma guia na barra de guias inferior. Cada Tab objeto pode conter um ou mais ShellContent objetos, com cada ShellContent objeto exibindo um único ContentPagearquivo . Quando mais de um objeto está presente em um ShellContent Tab objeto, os ContentPage objetos são navegáveis por guias superiores. Em uma guia, você pode navegar para outros ContentPage objetos conhecidos como páginas de detalhes.
Importante
O tipo TabBar desabilita o submenu.
Página única
Um aplicativo do Shell de página única pode ser criado adicionando um objeto a um Tab TabBar objeto. Dentro do objeto Tab, um objeto ShellContent deve ser definido como um objeto ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
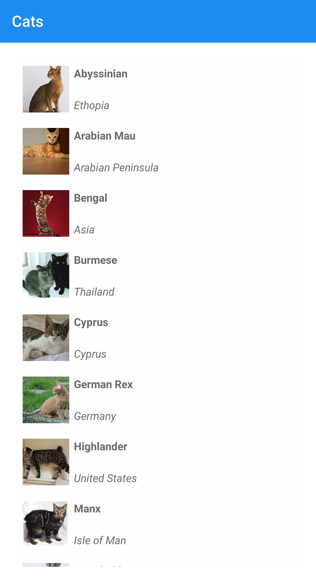
Este exemplo resulta no seguinte aplicativo de página única:

O Shell tem operadores de conversão implícita que permitem que a hierarquia visual do Shell seja simplificada sem introduzir mais exibições na árvore visual. Essa simplificação é possível porque um objeto Shell de subclasse só pode conter objetos FlyoutItem ou um objeto TabBar, que só pode conter objetos Tab, que só podem conter objetos ShellContent. Esses operadores de conversão implícita podem ser usados para remover os Tab objetos do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Essa conversão implícita encapsula automaticamente o ShellContent objeto em um objeto, que é encapsulado em um Tab TabBar objeto.
Importante
Em um aplicativo do Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a extensão de marcação para definir a DataTemplate ContentTemplate propriedade de cada ShellContent objeto para um ContentPage objeto.
Guias inferiores
Se houver vários Tab objetos em um único TabBar objeto, Tab os objetos serão renderizados como guias inferiores:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
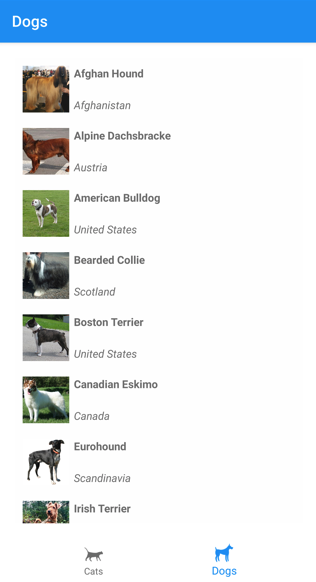
A Title propriedade, do tipo string, define o título da guia. A Icon propriedade, do tipo ImageSource, define o ícone da guia:

Quando houver mais de cinco guias em um TabBar, uma guia Mais será exibida, que pode ser usada para acessar as outras guias:

Além disso, os operadores de conversão implícitos do Shell podem ser usados para remover os ShellContent objetos e Tab do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Essa conversão implícita encapsula automaticamente cada ShellContent objeto em um Tab objeto.
Importante
Em um aplicativo do Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a extensão de marcação para definir a DataTemplate ContentTemplate propriedade de cada ShellContent objeto para um ContentPage objeto.
Guias inferior e superior
Quando mais de um objeto ShellContent está presente em um objeto Tab, uma barra de guia superior é adicionada à guia inferior, por meio da qual é possível navegar pelos objetos ContentPage:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
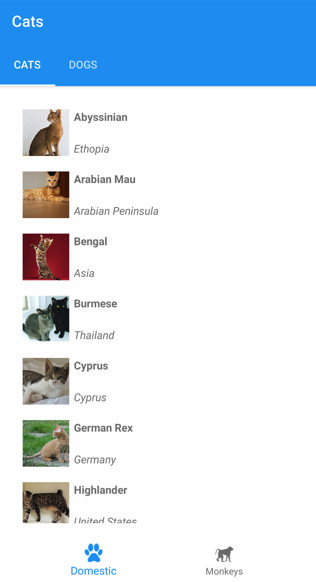
Esse código resulta no layout mostrado na captura de tela a seguir:

Além disso, os operadores de conversão implícitos do Shell podem ser usados para remover o segundo Tab objeto do exemplo anterior:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Essa conversão implícita encapsula automaticamente o terceiro ShellContent objeto em um Tab objeto.
Aparência da guia
A classe Shell define as propriedades anexadas a seguir, que controlam a aparência das guias:
TabBarBackgroundColor, do tipo Color, que define a cor da tela de fundo da barra de guias. Se a propriedade não for definida, o valor de propriedadeBackgroundColorserá usado.TabBarDisabledColor, do tipo Color, que define a cor desabilitada da barra de guias. Se a propriedade não for definida, o valor de propriedadeDisabledColorserá usado.TabBarForegroundColor, do tipo Color, que define a cor de primeiro plano da barra de guias. Se a propriedade não for definida, o valor de propriedadeForegroundColorserá usado.TabBarTitleColor, do tipo Color, que define a cor do título da barra de guias. Se a propriedade não for definida, o valor de propriedadeTitleColorserá usado.TabBarUnselectedColor, do tipo Color, que define a cor não selecionada da barra de guias. Se a propriedade não for definida, o valor de propriedadeUnselectedColorserá usado.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados e estilizadas.
As três propriedades que mais influenciam a cor de uma guia são TabBarForegroundColor, TabBarTitleColore TabBarUnselectedColor:
- Se apenas a
TabBarTitleColorpropriedade estiver definida, seu valor será usado para colorir o título e o ícone da guia selecionada. SeTabBarTitleColornão estiver definido, a cor do título corresponderá aoTabBarForegroundColorvalor da propriedade. - Se a propriedade estiver definida e a
TabBarForegroundColorTabBarUnselectedColorpropriedade não estiver definida, o valor da propriedade será usado para colorir o título e o ícone daTabBarForegroundColorguia selecionada. - Se apenas a
TabBarUnselectedColorpropriedade estiver definida, seu valor será usado para colorir o título e o ícone da guia não selecionada.
Por exemplo:
- Quando a
TabBarTitleColorpropriedade é definida comoGreeno título e o ícone da guia selecionada é verde e as guias não selecionadas correspondem às cores do sistema. - Quando a
TabBarForegroundColorpropriedade é definida comoBlueo título e o ícone da guia selecionada é azul e as guias não selecionadas correspondem às cores do sistema. - Quando a propriedade é definida como e a propriedade é definida como
Greeno título é verde e o ícone é azul para aTabBarTitleColorTabBarForegroundColorguia selecionada, e as guias não selecionadas correspondem àsBluecores do sistema. - Quando a propriedade é definida como e a propriedade é definida como
Greeno título é verde e o ícone é azul para aTabBarTitleColorShell.ForegroundColorguia selecionada, e as guias não selecionadas correspondem àsBluecores do sistema. Isso ocorre porque o valor daShell.ForegroundColorpropriedade se propaga para aTabBarForegroundColorpropriedade. - Quando a propriedade é definida como , a propriedade é definida como , e a propriedade é definida como
RedGreenBlue, o título é verde e o ícone é azul para aTabBarTitleColorTabBarForegroundColorTabBarUnselectedColorguia selecionada, e os títulos e ícones da guia não selecionada são vermelhos.
O exemplo a seguir mostra um estilo XAML que define diferentes propriedades de cor da barra de guias:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Além disso, as guias também podem ser estilizadas usando as folhas de estilo em cascata (CSS). Para obter mais informações, consulte Propriedades específicas do Shell do .NET MAUI.
Seleção de guias
Quando um aplicativo do Shell que usa uma barra de guias é executado pela primeira vez, a Shell.CurrentItem propriedade é definida como o primeiro Tab objeto no objeto subclassificado Shell . No entanto, a propriedade pode ser definida para outro Tab, conforme mostrado no exemplo a seguir:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Este exemplo define a CurrentItem propriedade como o objeto chamado dogsItem, o ShellContent que resulta em sua seleção e exibição. Neste exemplo, uma conversão implícita é usada para encapsular cada ShellContent objeto em um Tab objeto.
O código C# equivalente, dado um ShellContent objeto chamado dogsItem, é:
CurrentItem = dogsItem;
Neste exemplo, a CurrentItem propriedade é definida na classe subclassificada Shell . Como alternativa, a CurrentItem propriedade pode ser definida em qualquer classe por meio da Shell.Current propriedade estática:
Shell.Current.CurrentItem = dogsItem;
Visibilidade da TabBar e da Guia
A barra de guias e as guias são visíveis nos aplicativos do Shell por padrão. No entanto, a barra de guias pode ser ocultada definindo a propriedade anexada Shell.TabBarIsVisible como false.
Embora essa propriedade possa ser definida em um objeto subclassificado Shell , ela geralmente é definida em qualquer ShellContent ou ContentPage objetos que desejam tornar a barra de guias invisível:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
Neste exemplo, a barra de guias fica oculta quando a guia Cães superior é selecionada.
Além disso, Tab os objetos podem ser ocultos definindo a IsVisible propriedade bindable como false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
Neste exemplo, a segunda guia está oculta.
 Navegue pelo exemplo
Navegue pelo exemplo