SwipeView
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) SwipeView é um controle de contêiner que envolve um item de conteúdo e fornece itens de menu de contexto que são revelados por um gesto de passar o dedo:

Importante
SwipeView é projetado para interfaces de toque. No Windows, ele só pode ser deslizado em uma interface de toque e não funcionará com um dispositivo de ponteiro, como um mouse.
SwipeView define as propriedades a seguir:
LeftItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado o dedo do lado esquerdo.RightItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado o dedo do lado direito.TopItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado de cima para baixo.BottomItems, do tipoSwipeItems, que representa os itens de passar o dedo que podem ser invocados quando o controle é passado de baixo para cima.Threshold, do tipodouble, que representa o número de unidades independentes de dispositivo que acionam um gesto de passar o dedo para revelar totalmente os itens de passar o dedo.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Além disso, o SwipeView herda a Content propriedade da ContentView classe. A Content propriedade é a propriedade content da SwipeView classe e, portanto, não precisa ser definida explicitamente.
A SwipeView classe também define três eventos:
SwipeStartedé gerado quando um gesto de percorrer é iniciado. OSwipeStartedEventArgsobjeto que acompanha esse evento tem umaSwipeDirectionpropriedade, do tipoSwipeDirection.SwipeChangingé levantado à medida que o gesto de percorrer se move. OSwipeChangingEventArgsobjeto que acompanha esse evento tem uma propriedade, do tipo , e umaSwipeDirectionOffsetpropriedade do tipoSwipeDirectiondouble.SwipeEndedé gerado quando um gesto de percorrer termina. OSwipeEndedEventArgsobjeto que acompanha esse evento tem uma propriedade, do tipo , e umaSwipeDirectionIsOpenpropriedade do tipoSwipeDirectionbool.
Além disso, inclui Open e métodos, que programaticamente abrem e Close fecham os itens de passar o dedo, SwipeView respectivamente.
Observação
SwipeView tem uma plataforma específica para iOS e Android, que controla a transição usada ao abrir um SwipeViewarquivo . Para obter mais informações, consulte Modo de transição de deslizamento do SwipeView no iOS e Modo de transição do gesto de percorrer do SwipeView no Android.
Criar um SwipeView
A SwipeView deve definir o conteúdo que envolve SwipeView e os itens de passar o dedo que são revelados pelo gesto de passar o dedo. Os itens de passar o dedo são um ou mais SwipeItem objetos colocados em uma das quatro SwipeView coleções direcionais - LeftItems, , RightItemsTopItemsou BottomItems.
O exemplo a seguir mostra como instanciar um SwipeView em XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Este é o código C# equivalente:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
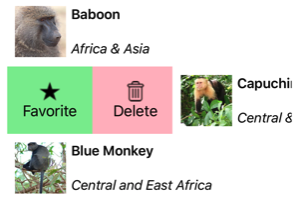
Neste exemplo, o SwipeView conteúdo é um que contém um GridLabel:

Os itens de passar o dedo são usados para executar ações no conteúdo e são revelados quando o SwipeView controle é deslizado do lado esquerdo:

Por padrão, um item de passar o dedo é executado quando é tocado pelo usuário. No entanto, esse comportamento pode ser alterado. Para obter mais informações, consulte Modo de passar o dedo.
Depois que um item de passar o dedo é executado, os itens de passar o dedo ficam ocultos e o SwipeView conteúdo é exibido novamente. No entanto, esse comportamento pode ser alterado. Para obter mais informações, consulte Comportamento de passar o dedo.
Observação
O conteúdo do gesto de percorrer e os itens de passagem podem ser colocados em linha ou definidos como recursos.
Passar o dedo em itens
As LeftItemscoleções , RightItems, TopItemse BottomItems são todas do tipo SwipeItems. A SwipeItems classe define as seguintes propriedades:
Mode, do tipoSwipeMode, que indica o efeito de uma interação de passar o dedo. Para obter mais informações sobre o modo de passar o dedo, consulte Modo de passar o dedo.SwipeBehaviorOnInvoked, do tipoSwipeBehaviorOnInvoked, que indica como um se comporta após um SwipeView item de passar o dedo ser chamado. Para obter mais informações sobre o comportamento de passar o dedo, consulte Comportamento de passar o dedo.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Cada item de passar o dedo é definido como um SwipeItem objeto que é colocado em uma das quatro SwipeItems coleções direcionais. A SwipeItem classe deriva da MenuItem classe e adiciona os seguintes membros:
- Uma
BackgroundColorpropriedade, do tipo Color, que define a cor do plano de fundo do item de passar o dedo. Esta propriedade é apoiada por uma propriedade vinculável. - Um
Invokedevento, que é gerado quando o item de passar o dedo é executado.
Importante
A MenuItem classe define várias propriedades, incluindo Command, , IconImageSourceCommandParametere Text. Essas propriedades podem ser definidas em um objeto para definir sua aparência e definir um SwipeItemICommand que é executado quando o item de passar o dedo é chamado. Para obter mais informações, consulte Exibir itens de menu.
O exemplo a LeftItems seguir mostra dois SwipeItem objetos na coleção de um SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
A aparência de cada um SwipeItem é definida por uma combinação das Textpropriedades , IconImageSourcee BackgroundColor :

Quando um SwipeItem é tocado, seu evento é acionado e é manipulado por seu Invoked manipulador de eventos registrado. Além disso, o MenuItem.Clicked evento dispõe. Como alternativa, a Command propriedade pode ser definida como uma ICommand implementação que será executada quando o SwipeItem é chamado.
Observação
Quando a aparência de um SwipeItem é definida apenas usando as Text propriedades ou IconImageSource , o conteúdo é sempre centralizado.
Além de definir itens de passar o dedo como SwipeItem objetos, também é possível definir exibições personalizadas de itens de passar o dedo. Para obter mais informações, consulte Itens de passar o dedo personalizados.
Direção do gesto de percorrer
SwipeView Oferece suporte a quatro direções de deslizamento diferentes, com a direção do gesto de passar o dedo sendo definida pela coleção direcional SwipeItems à qual os SwipeItem objetos são adicionados. Cada direção de passar o dedo pode conter seus próprios itens de passar o dedo. Por exemplo, o exemplo a seguir mostra um SwipeView cujos itens de passar o dedo dependem da direção do gesto de passar:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o conteúdo pode ser deslizado para a SwipeView direita ou para a esquerda. Passar o dedo para a direita mostrará o item Excluir passar o dedo, enquanto deslizar para a esquerda mostrará os itens de deslizamento Favoritos e Compartilhar.
Aviso
Apenas uma instância de uma coleção direcional SwipeItems pode ser definida por vez em um SwipeViewarquivo . Portanto, você não pode ter duas LeftItems definições em um SwipeViewarquivo .
Os SwipeStartedeventos , SwipeChanginge SwipeEnded e relatam a direção do gesto de passar o dedo por meio da SwipeDirection propriedade nos argumentos de evento. Essa propriedade é do tipo SwipeDirection, que é uma enumeração que consiste em quatro membros:
Rightindica que ocorreu um gesto de percorrer para a direita.Leftindica que ocorreu um gesto de percorrer para a esquerda.Upindica que ocorreu um gesto de percorrer para cima.Downindica que ocorreu um gesto de percorrer para baixo.
Limite de passar o dedo
SwipeView Inclui uma Threshold propriedade, do tipo double, que representa o número de unidades independentes de dispositivo que disparam um gesto de passar o dedo para revelar totalmente os itens de passar o dedo.
O exemplo a seguir mostra um SwipeView que define a Threshold propriedade:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o deve ser passado para 200 unidades independentes de dispositivo antes que o SwipeViewSwipeItem seja totalmente revelado.
Modo de passar o dedo
A SwipeItems classe tem uma propriedade, que indica o efeito de uma Mode interação de passar o dedo. Essa propriedade deve ser definida como um dos SwipeMode membros da enumeração:
Revealindica que um gesto de percorrer revela os itens de passar o dedo. Este é o valor padrão da propriedadeSwipeItems.Mode.Executeindica que um gesto de percorrer executa os itens de passar o dedo.
No modo de revelação, o usuário passa o dedo para abrir um menu que consiste em um ou mais itens de passar o dedo e deve tocar explicitamente em um item de passar o SwipeView dedo para executá-lo. Depois que o item de passar o dedo for executado, os itens de passar o dedo serão fechados e o SwipeView conteúdo será exibido novamente. No modo de execução, o usuário passa o SwipeView dedo a para abrir um menu que consiste em mais um item de passar o dedo, que são executados automaticamente. Após a execução, os itens de passar o dedo são fechados e o SwipeView conteúdo é exibido novamente.
O exemplo a seguir mostra um SwipeView configurado para usar o modo de execução:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o conteúdo pode ser deslizado para a direita para revelar o item de passar o SwipeView dedo, que é executado imediatamente. Após a execução, o SwipeView conteúdo é exibido novamente.
Comportamento de passar o dedo
A SwipeItems classe tem uma SwipeBehaviorOnInvoked propriedade, que indica como um se comporta depois que um SwipeView item de passar o dedo é chamado. Essa propriedade deve ser definida como um dos SwipeBehaviorOnInvoked membros da enumeração:
Autoindica que, no modo de revelação, o fecha depois que um item de passar o dedo é chamado e, no modo de execução, permanece SwipeView aberto depois que um item de passar o SwipeView dedo é chamado. Este é o valor padrão da propriedadeSwipeItems.SwipeBehaviorOnInvoked.Closeindica que o fecha depois que um item de passar o SwipeView dedo é chamado.RemainOpenindica que o permanece aberto depois que um item de passar o SwipeView dedo é chamado.
O exemplo a seguir mostra um configurado para permanecer aberto depois que um SwipeView item de passar o dedo é chamado:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Itens de passar o dedo personalizados
Itens de passar o dedo personalizados podem ser definidos com o SwipeItemView tipo. A SwipeItemView classe deriva ContentView da classe e adiciona as seguintes propriedades:
Command, do tipo ICommand, que é executado quando um item de passar o dedo é tocado.CommandParameter, do tipoobject, que é o parâmetro passado paraCommand.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
A SwipeItemView classe também define um Invoked evento que é gerado quando o item é tocado, depois que o Command é executado.
O exemplo a seguir mostra um objeto na coleção de um SwipeItemViewSwipeView:LeftItems
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Neste exemplo, o SwipeItemView compreende um contendo um e um EntryStackLayoutLabel. Depois que o usuário insere a entrada no Entry, o restante do pode ser tocado SwipeViewItem que executa o ICommand definido pela SwipeItemView.Command propriedade.
Abrir e fechar um SwipeView programaticamente
SwipeView inclui Open e métodos, que programaticamente abrem e Close fecham os itens de passar o dedo, respectivamente. Por padrão, esses métodos animarão o SwipeView quando ele for aberto ou fechado.
O Open método requer um OpenSwipeItem argumento, para especificar a direção a partir da qual será SwipeView aberto. A OpenSwipeItem enumeração tem quatro membros:
LeftItems, que indica que o SwipeView será aberto a partir da esquerda, para revelar os itens de deslizamento naLeftItemscoleção.TopItems, que indica que o SwipeView será aberto a partir do topo, para revelar os itens de deslizamento naTopItemscoleção.RightItems, que indica que o SwipeView será aberto a partir da direita, para revelar os itens de deslizamento naRightItemscoleção.BottomItems, que indica que o SwipeView será aberto a partir da parte inferior, para revelar os itens de deslizamento naBottomItemscoleção.
Além disso, o método também aceita um argumento opcional bool que define se o Open será animado SwipeView quando for aberto.
Dado um nome swipeView, o exemplo a seguir mostra como abrir um SwipeViewSwipeView para revelar os itens de passar o LeftItems dedo na coleção:
swipeView.Open(OpenSwipeItem.LeftItems);
O swipeView pode então ser fechado com o Close método:
swipeView.Close();
Observação
O Close método também aceita um argumento opcional bool que define se o será animado SwipeView quando for fechado.
Desativar um SwipeView
Um aplicativo pode entrar em um estado em que passar o dedo em um item de conteúdo não é uma operação válida. Nesses casos, o pode ser desabilitado SwipeView definindo sua IsEnabled propriedade como false. Isso impedirá que os usuários possam passar o dedo no conteúdo para revelar itens de passar o dedo.
Além disso, ao definir a Command propriedade de um SwipeItem ou , o delegado do pode ser especificado para habilitar ou SwipeItemViewdesabilitar o item de ICommand passar o CanExecute dedo.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
 Navegue pelo exemplo
Navegue pelo exemplo