Adicionar um ícone de aplicativo a um projeto de aplicativo MAUI do .NET
Cada aplicativo tem um ícone de logotipo que o representa e esse ícone normalmente aparece em vários lugares. Por exemplo, no iOS, o ícone do aplicativo aparece na Tela Inicial e em todo o sistema, como em Configurações, notificações e resultados da pesquisa e na App Store. No Android, o ícone do aplicativo aparece como um ícone de inicializador e em todo o sistema, como na barra de ações, notificações e na Google Play Store. No Windows, o ícone do aplicativo aparece na lista de aplicativos no menu iniciar, na barra de tarefas, no bloco do aplicativo e na Microsoft Store.
Em um projeto de aplicativo .NET MAUI (.NET Multi-Platform App UI), um ícone de aplicativo pode ser especificado em apenas um local em seu projeto de aplicativo. No momento do build, esse ícone pode ser redimensionado automaticamente para a resolução correta para a plataforma e o dispositivo de destino e adicionado ao pacote do aplicativo. Isso evita a necessidade de duplicar manualmente e nomear o ícone do aplicativo por plataforma. Por padrão, os formatos de imagem bitmap (não vetoriais) não são redimensionados automaticamente pelo .NET MAUI.
Um ícone de aplicativo do .NET MAUI pode usar qualquer um dos formatos de imagem de plataforma padrão, incluindo arquivos SVG (Elementos Gráficos Vetoriais Escaláveis).
Importante
O .NET MAUI converte arquivos SVG em arquivos PNG (Portable Network Graphic). Portanto, ao adicionar um arquivo SVG ao seu projeto de aplicativo do .NET MAUI, ele deve ser referenciado de XAML ou C# com uma extensão .png. A única referência ao arquivo SVG deve estar no arquivo de projeto.
Altere o ícone
Em seu projeto do .NET MAUI, a imagem com a ação de build MauiIcon designa o ícone a ser usado para o seu aplicativo. Isso é representado no arquivo de projeto como o item <MauiIcon>. Você pode ter apenas um ícone definido para o seu aplicativo. Todos os itens <MauiIcon> subsequentes são ignorados.
O ícone definido pelo aplicativo pode ser composto por apenas uma imagem, especificando o arquivo como o atributo Include:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Somente o primeiro item <MauiIcon> definido no arquivo de projeto é processado pelo .NET MAUI. Se você quiser usar um arquivo diferente como o ícone, primeiro exclua o ícone existente do projeto e adicione o novo ícone arrastando-o para a pasta Resources\AppIcon do seu projeto. O Visual Studio definirá automaticamente sua ação de build para MauiIcon e criará um item <MauiIcon> correspondente em seu arquivo de projeto.
Observação
Um ícone inicial também pode ser adicionado a outras pastas do projeto do aplicativo. No entanto, nesse cenário, sua ação de compilação deve ser definida manualmente como MauiIcon na janela Propriedades.
Para cumprir as regras de nomenclatura de recursos do Android, os nomes de arquivo do ícone de aplicativo precisam estar em minúsculas, iniciar e terminar com um caractere de letra e conter apenas caracteres alfanuméricos ou sublinhados. Para obter mais informações, consulte a Visão geral dos recursos do aplicativo em developer.android.com.
Depois de alterar o arquivo de ícone, talvez seja necessário limpar o projeto no Visual Studio. Para limpar o projeto, clique com o botão direito do mouse no arquivo de projeto no painel Gerenciador de Soluções e selecione Limpar. Talvez você também precise desinstalar o aplicativo da plataforma de destino com a qual está testando.
Cuidado
Se você não limpar o projeto e desinstalar o aplicativo da plataforma de destino, talvez não veja seu novo ícone.
Depois de alterar o ícone, examine as informações de configuração específicas da plataforma.
Ícone composto
Como alternativa, o ícone do aplicativo pode ser composto por duas imagens, uma imagem representando a tela de fundo e outra representando o primeiro plano. Como os ícones são transformados em arquivos PNG, o ícone de aplicativo composto será colocado em camadas pela primeira vez com a imagem de tela de fundo, normalmente uma imagem de um padrão ou cor sólida, seguida pela imagem de primeiro plano. Nesse caso, o atributo Include representa a imagem de tela de fundo do ícone e o atributo Foreground representa a imagem de primeiro plano:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
No Android, um atributo ForegroundScale pode ser especificado opcionalmente para redimensionar a imagem de primeiro plano para que ela se ajuste ao ícone do aplicativo. Para obter mais informações, confira Inicializador adaptável.
Importante
A imagem de tela de fundo (atributo Include) precisa ser especificada para o item <MauiIcon>. A imagem de primeiro plano (atributo ForegroundFile) é opcional.
Definir o tamanho base
O .NET MAUI usa seu ícone em várias plataformas e dispositivos e tenta redimensionar o ícone de acordo com cada plataforma e dispositivo. O ícone do aplicativo também é usado para diferentes finalidades, como uma entrada de repositório para seu aplicativo ou o ícone usado para representar o aplicativo depois que ele é instalado em um dispositivo.
O tamanho base do ícone representa a densidade da linha de base da imagem e é efetivamente o fator de escala 1.0 do qual todos os outros tamanhos são derivados. Se você não especificar o tamanho base para um ícone de aplicativo baseado em bitmap, como um arquivo PNG, a imagem não será redimensionada. Se você não especificar o tamanho base para um ícone de aplicativo baseado em vetor, como um arquivo SVG, as dimensões especificadas na imagem serão usadas como o tamanho base. Para impedir que uma imagem de vetor seja redimensionada, defina o atributo Resize como false.
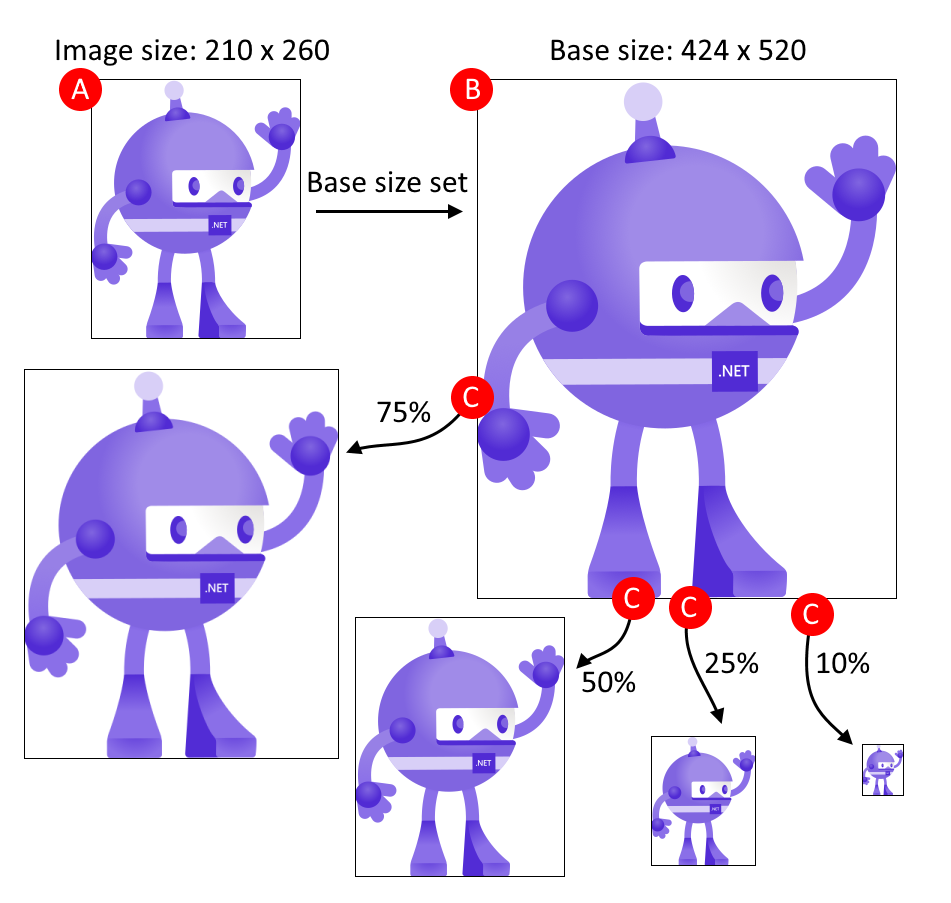
O seguinte diagrama ilustra o modo como o tamanho base afeta uma imagem:

O processo mostrado na figura anterior segue estas etapas:
- A: A imagem é adicionada como o ícone do .NET MAUI e tem dimensões de 210x260, e o tamanho base é definido como 424x520.
- B: o .NET MAUI dimensiona automaticamente a imagem para corresponder ao tamanho base de 424x520.
- C: Como diferentes plataformas de destino exigem tamanhos diferentes da imagem, o .NET MAUI dimensiona automaticamente a imagem do tamanho base para tamanhos diferentes.
Dica
Use uma imagem SVG comoo seu ícone. As imagens SVG podem aumentar a escala para tamanhos maiores e ainda ficam nítidas e limpas. Imagens baseadas em bitmap, como uma imagem PNG ou JPG, ficam desfocadas quando ampliadas.
O tamanho base é especificado com o atributo BaseSize="W,H", em que W é a largura do ícone e H é a altura do ícone. O exemplo a seguir define o tamanho base:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
E o exemplo a seguir interrompe o redimensionamento automático de uma imagem baseada em vetor:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Recolorir a tela de fundo
Se a imagem de tela de fundo usada na composição do ícone do aplicativo usar transparência, ela poderá ser recolorida especificando o atributo Color no <MauiIcon>. O seguinte exemplo define a cor da tela de fundo do ícone do aplicativo como vermelho:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Os valores de cor podem ser especificados em hexadecimal, usando o formato: #RRGGBB ou #AARRGGBB. O valor RR representa o canal vermelho, GG o canal verde, BB o canal azul e AA o canal alfa. Em vez de um valor hexadecimal, você pode usar uma cor nomeada do .NET MAUI, como Red ou PaleVioletRed.
Cuidado
Se você não definir uma cor de tela de fundo para o ícone do aplicativo, a tela de fundo será considerada transparente no iOS e no Mac Catalyst. Isso causará um erro durante a verificação do App Store Connect e você não poderá carregar seu aplicativo.
Recolorir o primeiro plano
Se o ícone do aplicativo for composto por uma imagem de tela de fundo (Include) e uma imagem de primeiro plano (ForegroundFile), a imagem de primeiro plano poderá ser tingida. Para tingir a imagem de primeiro plano, especifique uma cor com o atributo TintColor. O seguinte exemplo tinge a imagem de primeiro plano de amarelo:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Os valores de cor podem ser especificados em hexadecimal, usando o formato: #RRGGBB ou #AARRGGBB. O valor RR representa o canal vermelho, GG o canal verde, BB o canal azul e AA o canal alfa. Em vez de um valor hexadecimal, você pode usar uma cor nomeada do .NET MAUI, como Red ou PaleVioletRed.
Usar um ícone diferente por plataforma
Se você quiser usar diferentes recursos de ícone ou configurações por plataforma, adicione o atributo Condition ao item <MauiIcon> e consulte a plataforma específica. Se a condição for atendida, o item <MauiIcon> será processado. Somente o primeiro item <MauiIcon> válido é usado pelo .NET MAUI, portanto, todos os itens condicionais devem ser declarados primeiro, seguidos por um item <MauiIcon> padrão sem condição. O seguinte XML demonstra a declaração de um ícone específico para o Windows e um ícone de fallback para todas as outras plataformas:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Você pode definir a plataforma de destino alterando o valor comparado na condição para um dos seguintes valores:
'ios''maccatalyst''android''windows'
Por exemplo, uma condição direcionada ao Android seria Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Configuração específica da plataforma
Embora o arquivo de projeto declare de quais recursos o ícone do aplicativo é composto, você ainda precisará atualizar as configurações de plataforma individuais com referência a esses ícones de aplicativo. As informações a seguir descrevem essas configurações específicas da plataforma.
O ícone que o Android usa é especificado no manifesto do Android, que está localizado em Platforms\Android\AndroidManifest.xml. O nó manifest/application contém dois atributos para definir o ícone: android:icon e android:roundIcon. Os valores desses dois atributos seguem este formato: @mipmap/{name} e @mipmap/{name}_round, respectivamente. O valor de {name} é derivado do item <MauiIcon> do arquivo de projeto do .NET MAUI, especificamente o nome do arquivo definido pelo atributo Include, sem o respectivo caminho ou extensão.
Considere o seguinte exemplo, que define o recurso Resources\AppIcon\healthapp.png como o ícone:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
O nome transformado, o recurso sem o caminho ou a extensão, é healthapp. Os valores para android:icon e android:roundIcon seriam @mipmap/healthapp e @mipmap/healthapp_round, respectivamente. O manifesto do Android deve ser atualizado para corresponder healthapp como o ícone:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Dica
Em vez de criar arquivos de imagem para o ícone, basta substituir os dois arquivos de imagem fornecidos pelo modelo do .NET MAUI: Resources\AppIcon\appicon.svg para a tela de fundo e Resources\AppIcon\appiconfg.svg para o primeiro plano.
Inicializador adaptável
O .NET MAUI dá suporte à criação de um ícone de inicializador adaptável no Android 8.0 e superior, com base no ícone do aplicativo. Ícones de inicializador adaptáveis podem ser exibidos como várias formas em diferentes modelos de dispositivo, incluindo circular e quadrado. Para obter mais informações sobre ícones adaptáveis, consulte o Guia do desenvolvedor Android: Ícones adaptáveis.
Ícones do inicializador adaptáveis são ícones compostos, usando uma camada de tela de fundo e uma camada de primeiro plano e um valor de dimensionamento opcional. Para obter mais informações, consulte a seção Ícone composto. Se o ícone composto for definido, especificando o atributo ForegroundFile, um ícone de inicializador adaptável será gerado. O seguinte XML demonstra a definição de um ícone que é usado como um ícone do inicializador adaptável:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
O atributo ForegroundScale pode ser especificado opcionalmente para redimensionar a imagem em primeiro plano para que ela se ajuste ao ícone do aplicativo. Esse é um valor percentual para que 0,65 seja traduzido para 65%.
