BottomSheet de tela dupla do Fluent UI
A folha será exibida apenas em uma única tela, nunca sendo renderizada embaixo da dobradiça:
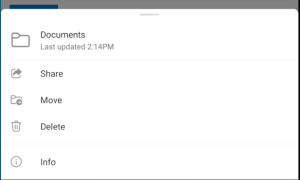
Tela única

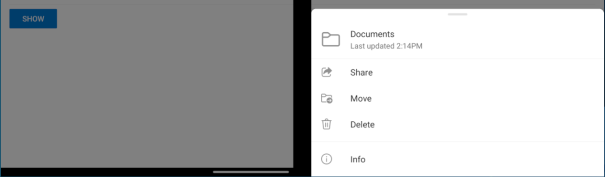
Tela dupla – é exibida apenas em uma tela única

Para usar o BottomSheetView do Fluent UI, configure o arquivo gradle e importe as classes necessárias:
import com.microsoft.fluentui.bottomsheet.BottomSheet
import com.microsoft.fluentui.bottomsheet.BottomSheetDialog
import com.microsoft.fluentui.bottomsheet.BottomSheetItem
BottomSheet
// Single line items
val bottomSheet = BottomSheet.newInstance(
arrayListOf(
BottomSheetItem(
R.id.bottom_sheet_item_flag,
R.drawable.ic_fluent_flag_24_regular,
getString(R.string.bottom_sheet_item_flag_title)
),
BottomSheetItem(
R.id.bottom_sheet_item_reply,
R.drawable.ic_fluent_reply_24_regular,
getString(R.string.bottom_sheet_item_reply_title)
),
// more items as required
)
)
bottomSheet.show(supportFragmentManager, null)
BottomSheetDialog
if (bottomSheetDialog == null) {
bottomSheetDialog = BottomSheetDialog(
this,
arrayListOf(
BottomSheetItem(
R.id.bottom_sheet_item_clock,
R.drawable.ic_clock_24_regular,
getString(R.string.bottom_sheet_item_clock_title)
),
BottomSheetItem(
R.id.bottom_sheet_item_alarm,
R.drawable.ic_alert_24_regular,
getString(R.string.bottom_sheet_item_alarm_title)
),
// more items as required
)
)
bottomSheetDialog?.onItemClickListener = this // implement BottomSheetItem.OnClickListener
}
bottomSheetDialog?.show()