PopupMenu de tela dupla do Fluent UI
Os menus pop-up aparecerão anexados à exibição de âncora e evitarão serem exibidos embaixo da dobradiça:
Para usar o PopupMenu do Fluent UI, configure o arquivo gradle e importe as classes necessárias:
import com.microsoft.fluentui.popupmenu.PopupMenu
import com.microsoft.fluentui.popupmenu.PopupMenuItem
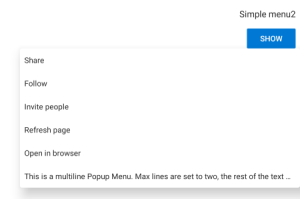
Menu pop-up simples
val popupMenuItems = arrayListOf(
PopupMenuItem(R.id.popup_menu_item_share, "Share"),
PopupMenuItem(R.id.popup_menu_item_follow, "Follow"),
PopupMenuItem(R.id.popup_menu_item_invite_people, "Invite people"),
PopupMenuItem(R.id.popup_menu_item_refresh_page, "Refresh page"),
PopupMenuItem(R.id.popup_menu_item_open_in_browser, "Open in browser"),
PopupMenuItem(R.id.popup_menu_item_multiline, "This is a multiline popup menu. Max lines are set to two...")
)
val onPopupMenuItemClickListener = object : PopupMenuItem.OnClickListener {
override fun onPopupMenuItemClicked(popupMenuItem: PopupMenuItem) {
// handle click here
}
}
showPopupMenu(anchorView, popupMenuItems, PopupMenu.ItemCheckableBehavior.NONE, onPopupMenuItemClickListener)