Snackbar de tela dupla do Fluent UI
O Snackbar evitará automaticamente a renderização embaixo da dobradiça:
Tela única
Tela dupla – é exibido apenas em uma tela
Para usar o Snackbar do Fluent UI, configure o arquivo gradle e importe a classe:
import com.microsoft.fluentui.snackbar.Snackbar
Snackbar
O Snackbar mais simples pode ser criado com o seguinte código:
Snackbar.make(view, "Single line snackbar").show()
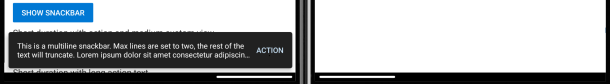
Snackbar com ação
Você pode adicionar um botão de ação e definir outras propriedades, como exibir a hora com este código:
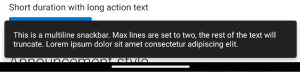
val snackbar = Snackbar.make(view, "This is a multiline snackbar. Max lines are set to two, the rest of the text will truncate.", Snackbar.LENGTH_INDEFINITE)
.setAction("Action", View.OnClickListener {
// handle click here
})
snackbar.show()