Padrão de design de tela estendida
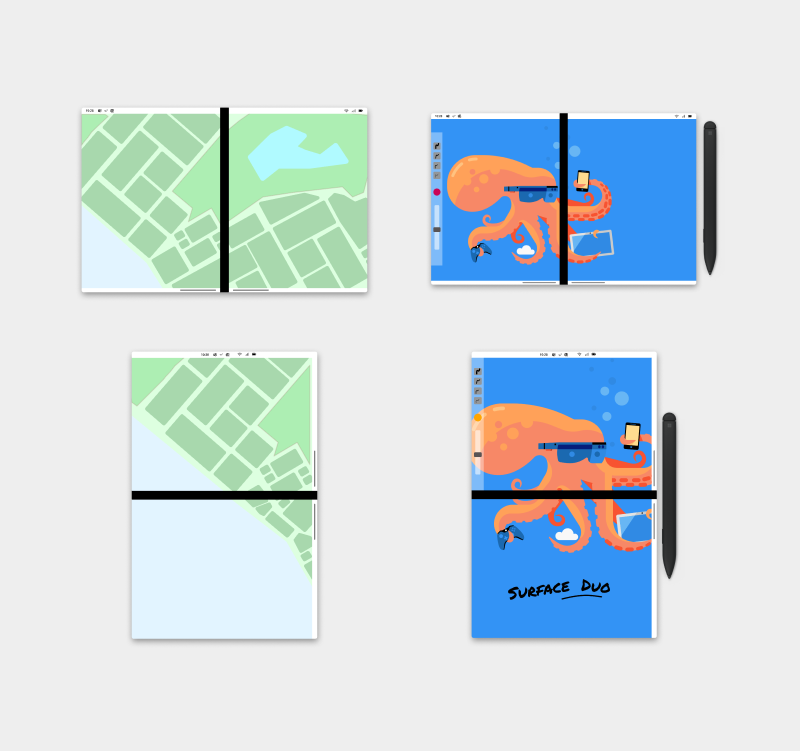
O padrão de tela estendida é o padrão mais simples de duas telas, mas é avançado. Você poderá considerar esse padrão se precisar de uma tela maior para uma tarefa como desenhar. Se o aplicativo tiver uma tela de fluxo livre, o usuário poderá rolar livremente se a costura obscurecer algum conteúdo importante. Esse padrão oferece o benefício de dar ao seu aplicativo mais imóveis de tela, em vez de restringi-lo a uma tela ou outra.
estender a tela permite que os usuários aproveitem o maior tamanho da tela fornecido por dispositivos com tela dupla.

Práticas recomendadas
Aqui estão alguns cenários para ajudar a guiá-lo ao aplicar esse padrão de design:

| O que fazer | O que não fazer |
|---|---|
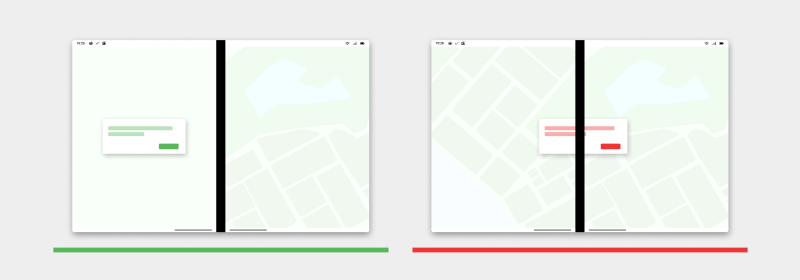
| Use a tela esquerda ou direita para exibir uma caixa de diálogo. | Não exiba a caixa de diálogo que passa pela dobradiça posicionada centralizada. |

| O que fazer | O que não fazer |
|---|---|
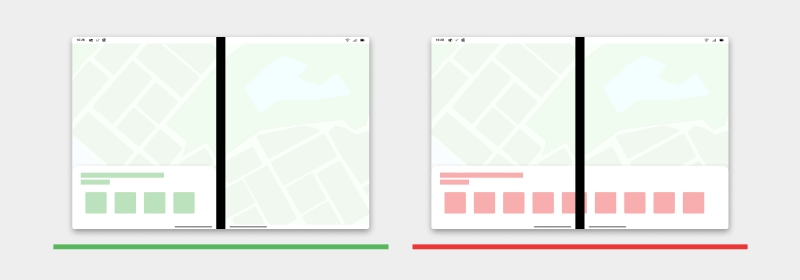
| Use a tela esquerda ou direita para exibir folhas inferiores. | Não exiba a folha inferior passando pela dobradiça. |

| O que fazer | O que não fazer |
|---|---|
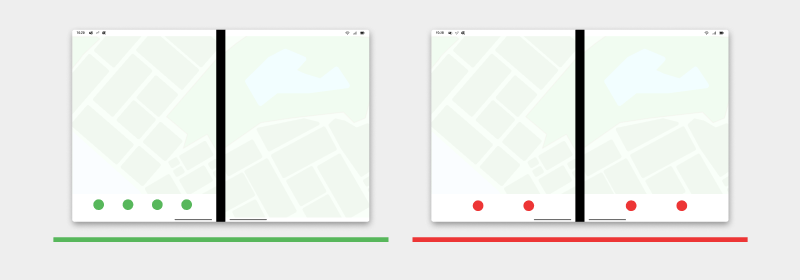
| Exiba a navegação do menu inferior no lado esquerdo da tela. | Não divida a navegação do menu inferior entre as duas telas. |

| O que fazer | O que não fazer |
|---|---|
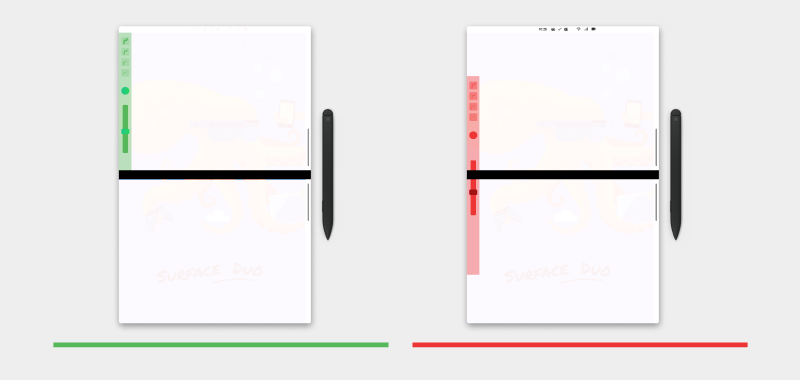
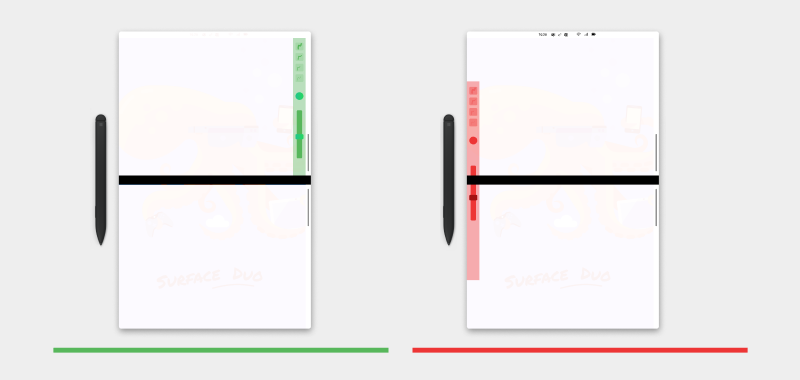
| Exiba o menu da barra de ferramentas no lado esquerdo para usuários com caneta destro. | Não permita que o menu da barra de ferramentas passe pela dobradiça. |

| O que fazer | O que não fazer |
|---|---|
| Exiba o menu da barra de ferramentas no lado direito para usuários com caneta canhota. | Não permita que o menu da barra de ferramentas passe pela dobradiça. |
Tipos de aplicativos que podem se beneficiar desse padrão
- Aplicativos de mapa
- Aplicativos de tela para desenho
Exemplos de código
Esses projetos mostram uma implementação simples do padrão de design de tela estendida que você pode usar em seus aplicativos:
Próximas etapas
Considere esses outros padrões de design: