Rotas pop-up com reconhecimento de dobradiça do Flutter
Quando o aplicativo é estendido no Surface Duo, as caixas de diálogo vão para a primeira tela, que é a tela esquerda para configurações da esquerda para a direita. O parâmetro anchorPoint opcional no showDialog método permite que você substitua esse comportamento. Os menus pop-up evitam a dobradiça por padrão. Se o código tiver rotas modais personalizadas, você poderá encapsule-as com DisplayFeatureSubScreen para evitar sobrepor a dobradiça.
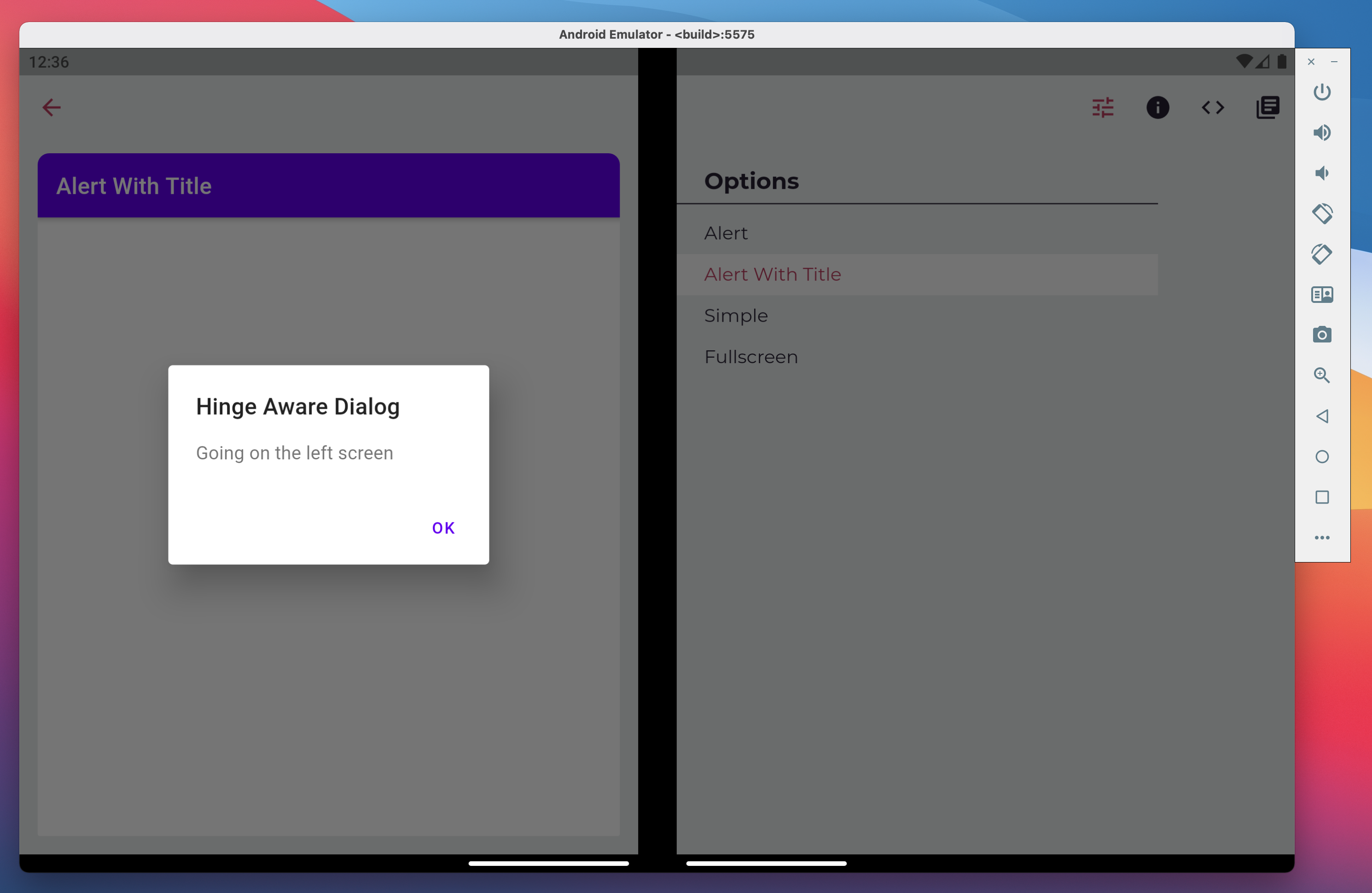
Por padrão, essa caixa de diálogo aparece na tela esquerda para configurações da esquerda para a direita e a tela direita para configurações da direita para a esquerda:
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the left screen"),
),
);

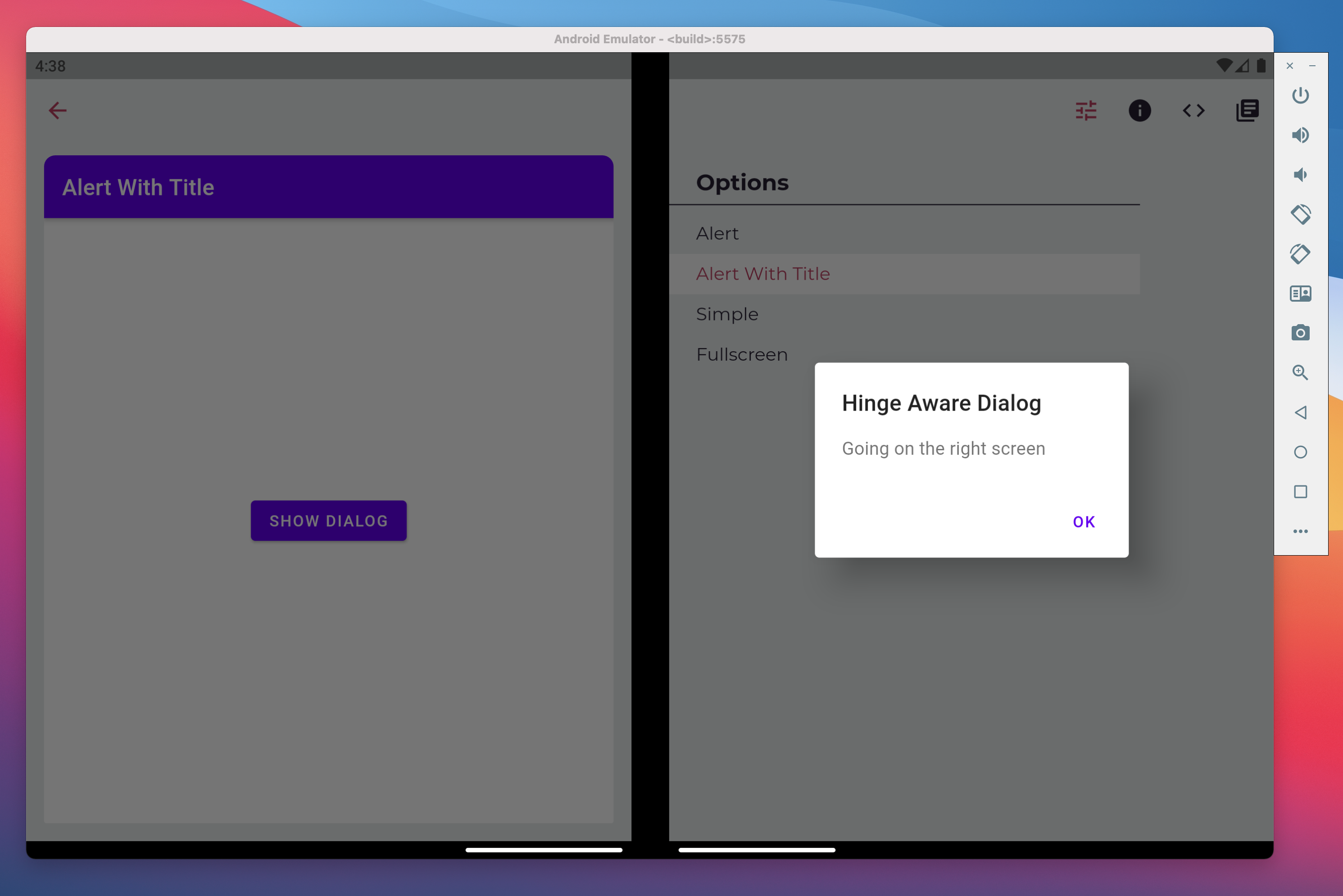
Podemos forçar a caixa de diálogo a ir para a tela direita usando o anchorPoint parâmetro . Isso funciona como um destino que podemos usar para selecionar a tela desejada:
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the right screen"),
),
anchorPoint: Offset(1000, 1000),
);

Rotas personalizadas
Você pode ter suas próprias classes de rota modal ou pop-up em seu aplicativo, que você deseja tornar com reconhecimento de dobradiça. Use o DisplayFeatureSubScreen widget para encapsular sua rota modal. Adicione-o na parte superior do layout da rota para evitar a dobradiça. Esse widget também usa um anchorPoint parâmetro:
class _MyRoute<T> extends PopupRoute<T> {
@override
Widget buildPage(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation) {
return DisplayFeatureSubScreen(
child: _myPageLayout(), // the previous content of buildPage
anchorPoint: Offset.infinite,
);
}
}