Widget Flutter TwoPane
Esse layout tem dois painéis filho, que podem ser mostrados lado a lado, acima e abaixo, ou um único painel pode ser priorizado. O tamanho relativo dos dois widgets de painel pode ser ajustado proporcionalmente e, em dispositivos de tela dupla, o limite é ajustado para a área da dobradiça.
Instalando o
Para fazer com que seu projeto dependa de dual_screen, o pacote que contém TwoPane, você pode executar:
flutter pub add dual_screen
Isso adicionará uma linha como esta ao pubspec.yaml do pacote (e executará um implícito flutter pub get):
dependencies:
dual_screen: ^1.0.2+2
Se você adicionou a dependência manualmente ao pubspec.yaml, também precisará executar flutter pub get.
Agora você pode começar a usar o TwoPane widget em seus arquivos de dardo, onde também precisará importar a dependência:
import 'package:dual_screen/dual_screen.dart';
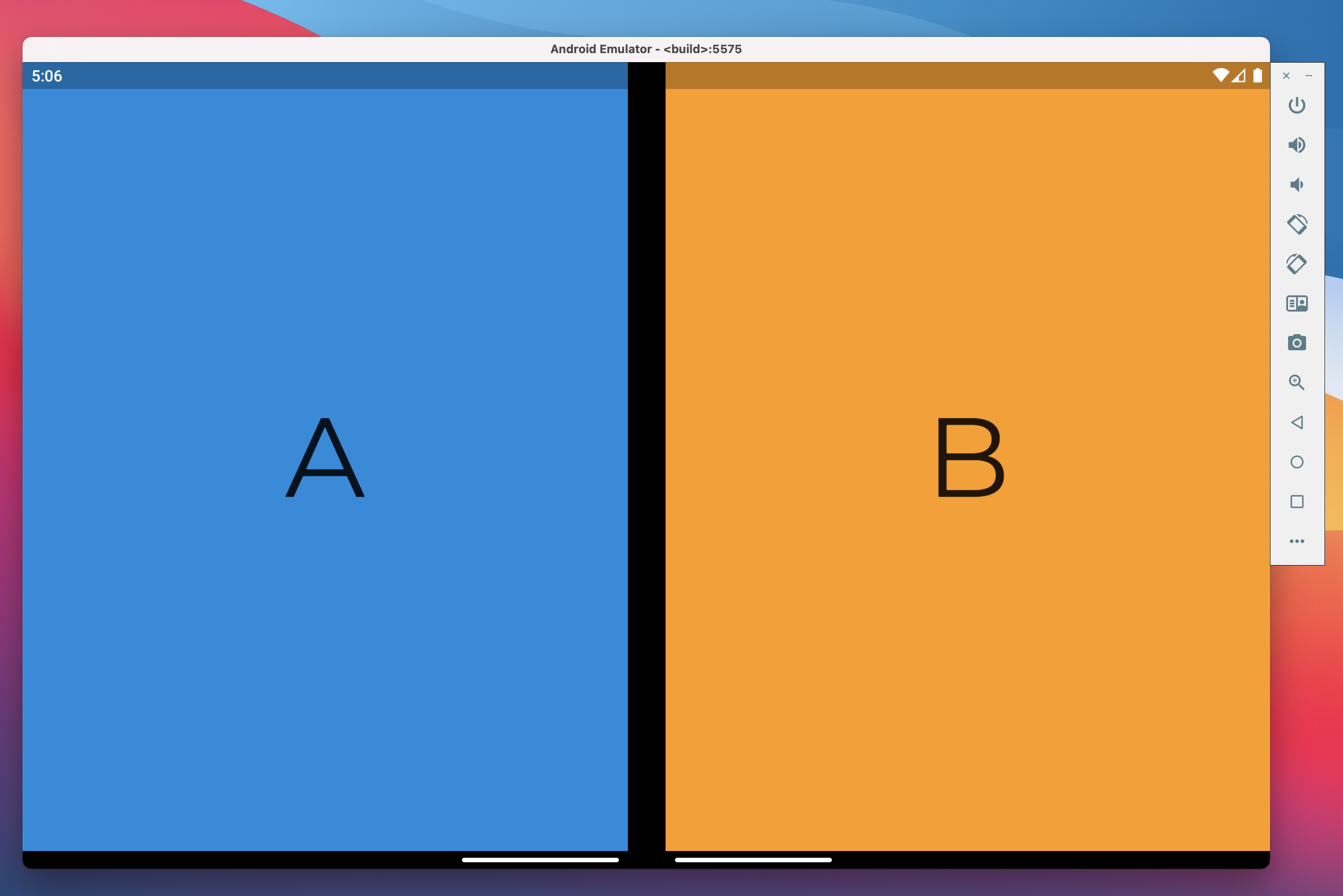
Renderização de dispositivo dobrável
Quando o aplicativo é estendido no Surface Duo, cada widget preenche uma tela inteira:

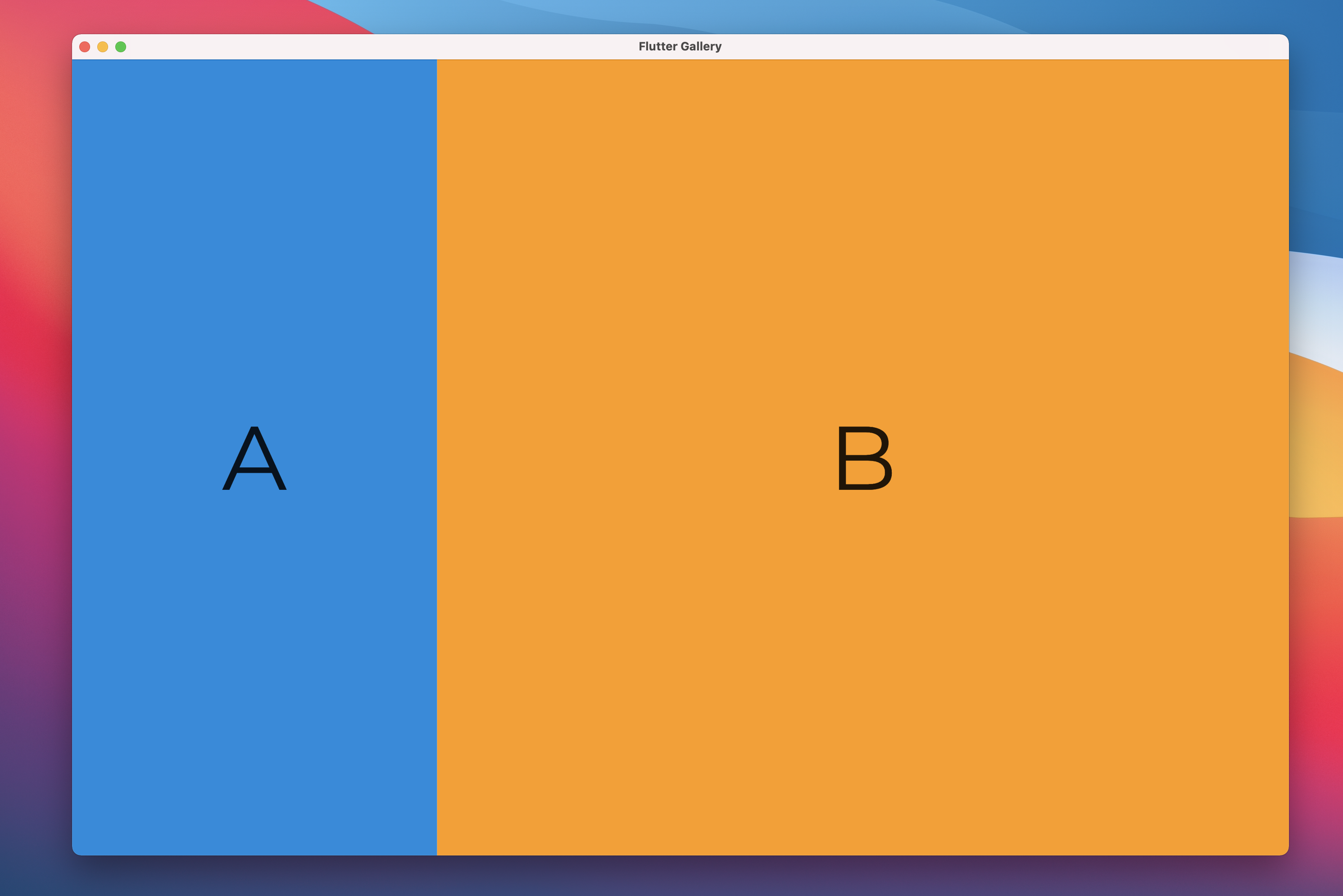
Renderização multiplataforma
Quando o aplicativo é renderizado em telas maiores, como tablet, aplicativo da área de trabalho ou página da Web, os painéis são mostrados, mas seu dimensionamento é definido proporcionalmente:

TwoPane API
class TwoPane {
const TwoPane({
Widget startPane,
Widget endPane,
double paneProportion,
TwoPanePriority panePriority,
Axis direction,
TextDirection? textDirection,
VerticalDirection verticalDirection,
EdgeInsets padding,
});
}
Propriedades do TwoPane widget:
startPane- Painel Iniciar, que pode ficar à esquerda para layouts da esquerda para a direita ou na parte superior para layouts de cima para baixo. SepanePriorityforstarte não houver dobradiça, esse será o único painel visível.endPane- Painel final, que pode ficar à direita para layouts da esquerda para a direita ou na parte inferior para layouts de cima para baixo. SepanePriorityforende não houver dobradiça, esse será o único painel visível.paneProportion- Proporção da tela ocupada pelo painel inicial. O painel final assume o restante do espaço. Um valor de 0,5 tornará os dois painéis iguais. Essa propriedade é ignorada para exibições com uma dobradiça, caso em que cada painel assume uma tela.panePriority- Se é necessário mostrar apenas um painel inicial, painel final ou ambos. Essa propriedade é ignorada para exibições com uma dobradiça, caso em quebothos painéis são visíveis.direction- Seja para empilhar os dois painéis vertical ou horizontalmente, semelhantes à direção flex. Essa propriedade é ignorada para exibições com uma dobradiça, nesse caso, a direção éhorizontalpara dobradiças verticais everticalpara dobradiças horizontais.textDirection- Quando os painéis são dispostos horizontalmente, isso determina qual deles fica à esquerda. Comporta-se da mesma forma que Flex textDirectionverticalDirection- Quando os painéis são dispostos verticalmente, isso determina qual deles vai na parte superior. Comporta-se da mesma forma que Flex verticalDirectionpadding- O preenchimento entre TwoPane e as bordas da tela. Se houver espaçamento entre TwoPane e MediaQuery raiz,paddingserá usado para alinhar corretamente os dois painéis à dobradiça.
Dica
A maioria dos parâmetros fornecidos a TwoPane são ignorados quando o dispositivo tem uma dobradiça. Isso significa que você pode se concentrar em como o layout funciona em telas grandes, como tablets e áreas de trabalho, além de tê-lo adaptado bem ao fator de forma de tela dupla por padrão.
Exemplo de uso
Widget build(BuildContext context) {
return TwoPane(
startPane: BlueA(),
endPane: OrangeB(),
paneProportion: 0.3,
panePriority: MediaQuery.of(context).size.width > 500 ? TwoPanePriority.both : TwoPanePriority.start,
);
}
Este código de exemplo produz os resultados no início deste artigo:
- No Surface Duo, o widget A e o widget B levam uma tela.

- Em um tablet ou área de trabalho, o widget A usa 30% da tela, enquanto o widget B leva os 70% restantes.

- Em um telefone pequeno com menos de 500 pixels lógicos de largura, somente o widget A é visível.
