Consulta de mídia de segmentos de visor CSS para detecção de tela dupla
O recursoCSSmedia de abrangência pode ser usado para testar se o dispositivo de saída é uma tela dupla (ou dobrável) e o visor do navegador é estendido entre as duas regiões de exibição. Variáveis de ambiente também estão disponíveis para calcular as áreas visíveis nas telas e a área de dobradiça (se houver) entre elas.
Essa API está disponível no Microsoft Edge versão 97 e mais recente.
Segmentos viewport
Sintaxe CSS para declarar estilos para quando o navegador é estendido em uma dobradiça horizontal ou vertical:
@media (horizontal-viewport-segments: <count>) { }
@media (vertical-viewport-segments: <count>) { }
Para o Surface Duo, os valores que corresponderão à exibição de tela dupla são:
horizontal-viewport-segments: 2
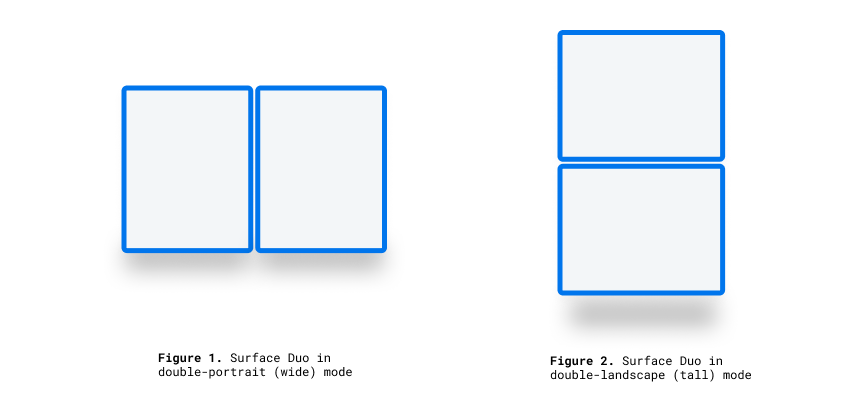
- Descreve o estado de quando o visor do navegador está se estendendo por uma única dobra (duas regiões de exibição) e a postura de dobra é vertical. Esse valor corresponde ao Surface Duo no modo retrato duplo (largo).
vertical-viewport-segments: 2
- Descreve o estado de quando o visor do navegador está se estendendo por uma única dobra (duas regiões de exibição) e a postura de dobra é horizontal. Esse valor corresponde ao Surface Duo no modo de paisagem dupla (alta).
Este exemplo de snippet CSS mostra como usar os recursos de -viewport-segments mídia para aplicar estilos em um Surface Duo:
@media (horizontal-viewport-segments: 2) {
/* styles applied in double-portrait (wide) mode */
/* matches Figure 1. below */
}
@media (vertical-viewport-segments: 2) {
/* styles applied in double-landscape (tall) mode */
/* matches Figure 2. below */
}

Variáveis de ambiente CSS
Os desenvolvedores Web podem utilizar variáveis de ambiente definidas pelo navegador para obter a geometria da região de exibição (ou regiões) e calcular a geometria da área de dobradiça obscurecida (se presente). As propriedades de cada visor podem ser consultadas com as seguintes definições de variável de ambiente (usando as coordenadas do segmento superior esquerdo):
env(viewport-segment-width <x> <y>);
env(viewport-segment-height <x> <y>);
env(viewport-segment-top <x> <y>);
env(viewport-segment-left <x> <y>);
env(viewport-segment-bottom <x> <y>);
env(viewport-segment-right <x> <y>);
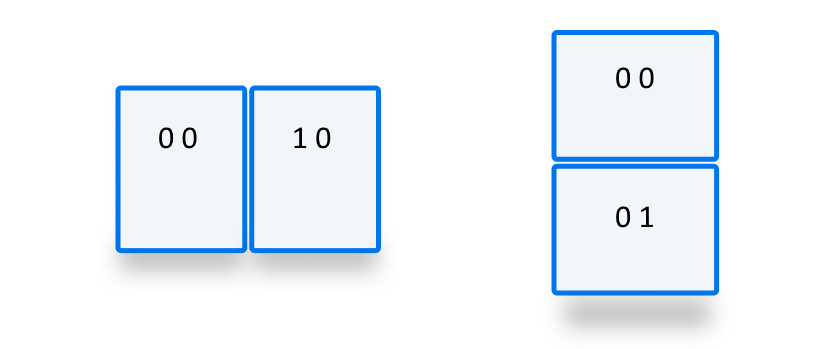
As coordenadas são atribuídas do segmento superior esquerdo:

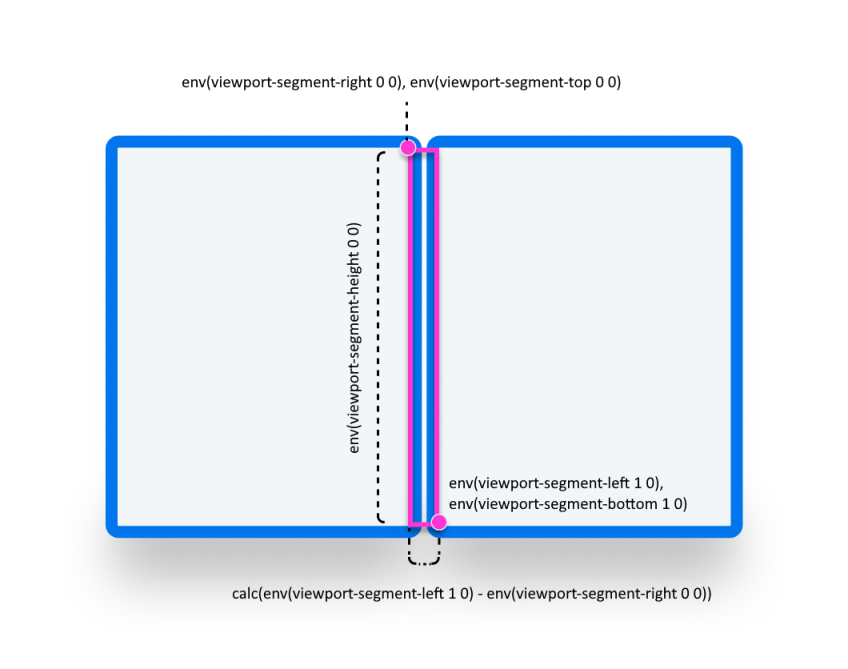
Esses valores podem ser usados para inferir as coordenadas das áreas de dobradiça:

/* double-portrait */
env(viewport-segment-right 0 0); /* hinge left */
env(viewport-segment-left 1 0); /* hinge right*/
calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0))
/* hinge width */
/* double-landscape */
env(viewport-segment-bottom 0 0); /* hinge top */
env(viewport-segment-top 0 1); /* hinge bottom */
calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0))
/* hinge height */
Exemplos
Basic
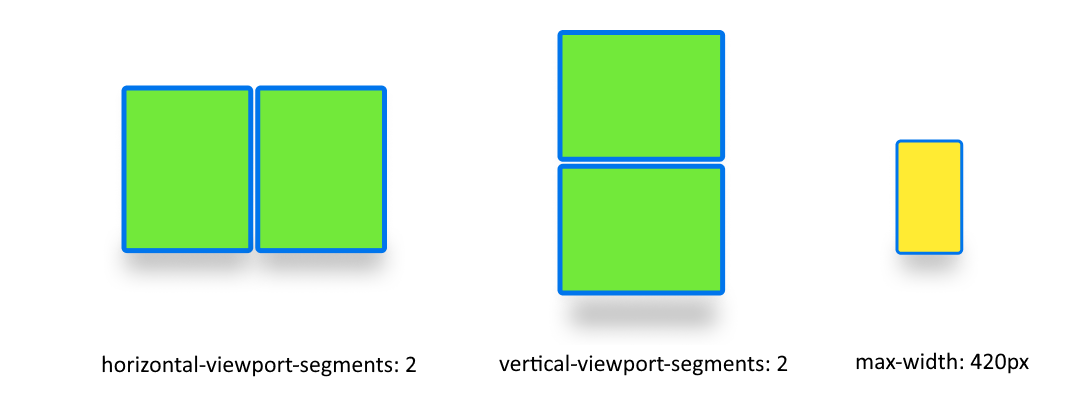
Crie uma página responsiva na qual a cor da <body> tela de fundo é definida yellow em telefones e green em dispositivos de tela dupla em qualquer postura.

/* maximum width of our customers phones is 420px */
/* spanning: none is optional in this case */
@media (max-width: 420px) {
body {
background-color: yellow;
}
}
/* Separating media features with comma `,` is equivalent to the logical operation OR */
@media (horizontal-viewport-segments: 2), (vertical-viewport-segments: 2) {
body {
background-color: green;
}
}
Flexbox
Use a flexbox para criar um layout de duas colunas com reconhecimento de lacunas em que a primeira coluna contém uma descrição rolável e a segunda coluna contém a imagem.

O HTML e o CSS para criar esse layout são mostrados abaixo:
<body>
<article class="article">
...
</article>
<figure class="figure">
<img src="/sydney-opera-house.jpg"
alt="Sydney Opera House">
</figure>
</body>
body {
height: 100vh;
display: flex;
}
.article {
/* grow: no, shrink: no, basis: fold-left */
flex: 0 0 env(viewport-segment-right 0 0);
/* equals to margin-right when writing mode is left-to-right (english) */
/* equals to margin-left when writing mode is right-to-left (arabic, hebrew) */
/* this will prevent content from being rendered behind the device mask */
margin-inline-end: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) ; /* hinge width */
overflow-y: scroll;
}
.figure {
/* fill the rest of the space */
flex: 1;
margin: 0;
overflow: hidden;
}
.figure img {
height: 100%;
}