Visão geral da página inicial
Este artigo fornece uma visão geral da home page no Microsoft Dynamics 365 Commerce.
A home page é página padrão para a qual os compradores vão quando visitam um site de comércio eletrônico. Normalmente, esta página apresenta produtos e promoções com uma combinação de módulos de marketing. A home page deve ser sofisticada, com imagens e texto para manter os compradores envolvidos.
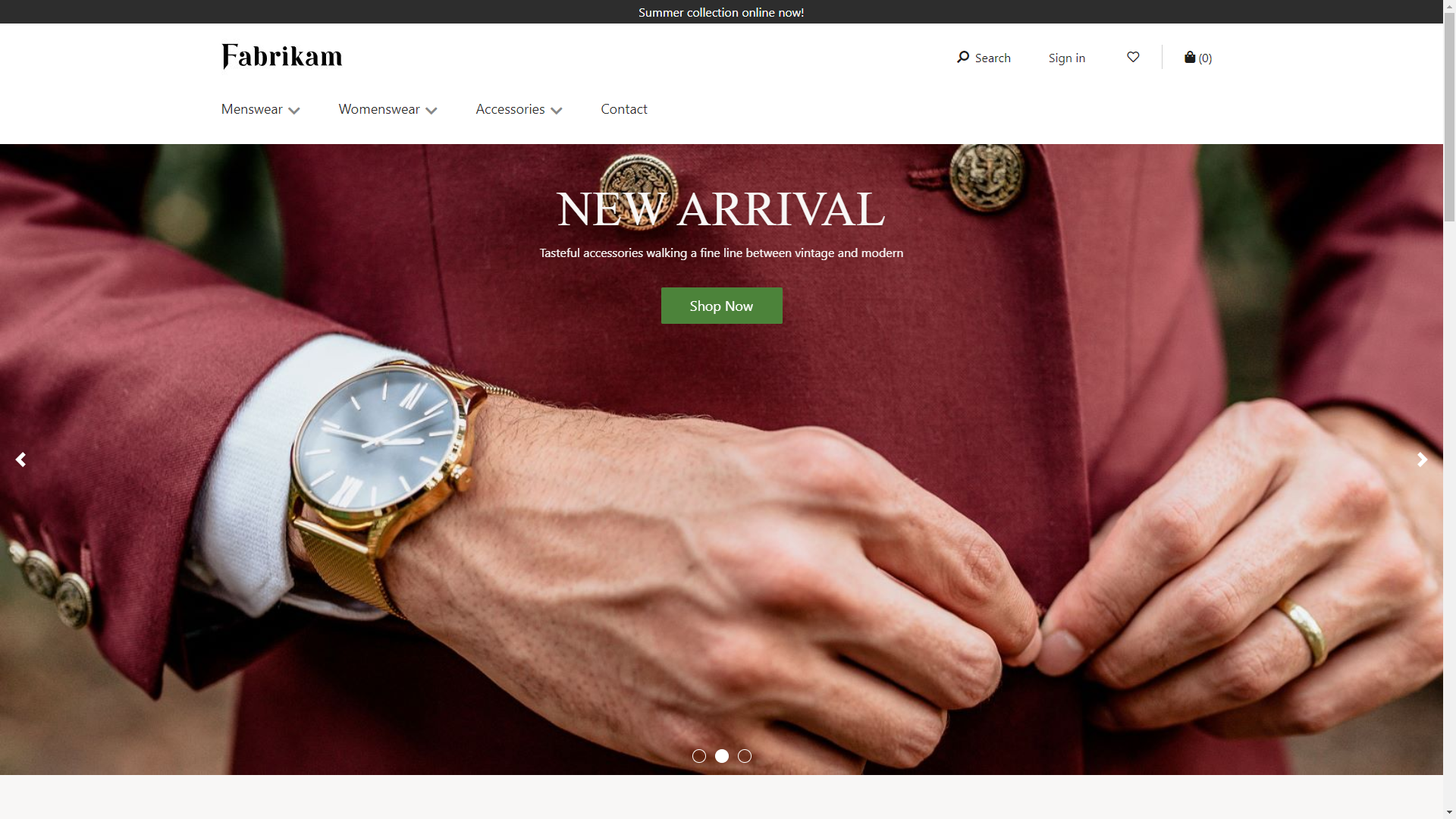
A ilustração a seguir mostra um exemplo de uma home page que é criada com a biblioteca de módulos e o tema “Fabrikam”.

A parte superior da home page possui um cabeçalho que mostra todas as categorias de produtos e outras páginas que o varejista deseja que os clientes procurem. A parte inferior da home page possui um rodapé que contém links rápidos para vários artigos que podem interessar aos clientes.
A seção principal da página inicial pode destacar produtos, categorias ou promoções usando vários módulos do Dynamics 365 Commerce:
Herói – Normalmente, o primeiro item na parte superior da seção principal mostra uma ou mais imagens de "heróis" que destacam novos produtos e promoções na loja. Se houver várias imagens de heróis, elas serão hospedadas em um módulo de carrossel para que os usuários possam procurá-las.
A ilustração a seguir mostra um exemplo de home page em que o primeiro item na seção principal é um layout de herói do módulo de bloco de conteúdo chamado "Nova Entrada".

Recurso – Um layout de recurso de um módulo de bloco de conteúdo é usado para comercializar produtos ou promoções usando uma combinação de imagens e texto. Os layouts de recursos podem ser usados independentemente, ou podem ser hospedados em um módulo de carrossel.
A ilustração a seguir mostra um exemplo de layout de recurso de um módulo de bloco de conteúdo em uma home page.

Bloco – Um layout de bloco de um módulo de bloco de conteúdo é usado para apresentar vários produtos ou categoria de produtos usando uma combinação de imagens e de texto em um layout com várias colunas. Na ilustração de uma home page exibida anteriormente neste artigo, layout de bloco é usado para a renderização de três colunas dos itens Compras Femininas, Compras Masculinas e Compra de Acessórios.
Player de vídeo – Um módulo de player de vídeo pode ser usado para mostrar o conteúdo de vídeo na home page. A ilustração de uma home page que apareceu anteriormente neste artigo tem um módulo de player de vídeo.
Bloco de texto – Um bloco de conteúdo sofisticado pode ser usado para mostrar o conteúdo do texto na home page com um layout de uma única coluna ou várias colunas.
Recomendações de produto – Os módulos de recomendações de produto são usados para exibir listas como, Novo, Mais Popularese Mais Vendidos na home page. Essas listas mostram produtos com base nas tendências de compras e podem ser geradas por algoritmo ou selecionadas manualmente. Elas ajudam os clientes a descobrirem rapidamente os principais produtos e, em seguida, continuarem comprando.
A ilustração a seguir mostra um exemplo de módulos de recomendações de produto em uma home page.

Observação
Todos os módulos listados aqui podem ser usados em qualquer página do site. Entretanto, o seu posicionamento na página é importante porque essa página é onde clientes interagem primeiro com o site.
Recursos adicionais
Visão geral das páginas de detalhes do produto
Visão geral das páginas de carrinho e de finalização da compra