Integrar um serviço captcha personalizado com formulários de Customer Insights - Journeys
Os formulários de Customer Insights - Journeys permitem que você use a proteção contra bots captcha personalizada para validar os envios de formulários. Este artigo fornece um exemplo de como integrar o Google reCAPTCHA. O fluxo é semelhante para outros serviços de captcha.
Observação
Na versão do aplicativo atual, só uma implementação captcha pode estar ativa. Se você usar o próprio provedor captcha (conforme descrito abaixo), os formulários existentes que usarem o captcha pronto para uso deixarão de funcionar. Uma implementação de captcha personalizada exige pelo menos conhecimento básico de gravação e depuração de plugins do Dataverse.
O processo consiste nestas etapas:
- Adicionar o reCAPTCHA ao formulário.
- Adicionar o valor do texto captcha ao envio de formulário assim que o formulário for enviado.
- Criar um plug-in no CRM que valide o captcha.
Exemplo passo a passo: Integrar o Google reCAPTCHA
1. Adicione o reCAPTCHA ao formulário
Crie um formulário no editor de formulários do Customer Insights - Journeys.
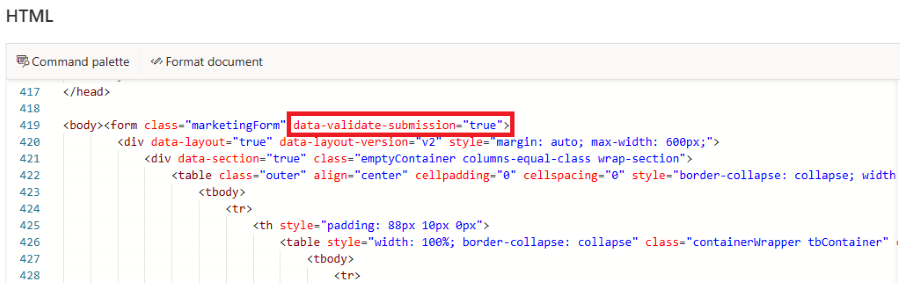
Adicione um atributo
data-validate-submission="true"ao elemento<form>, o que permitirá a validação personalizada no envio de formulário:
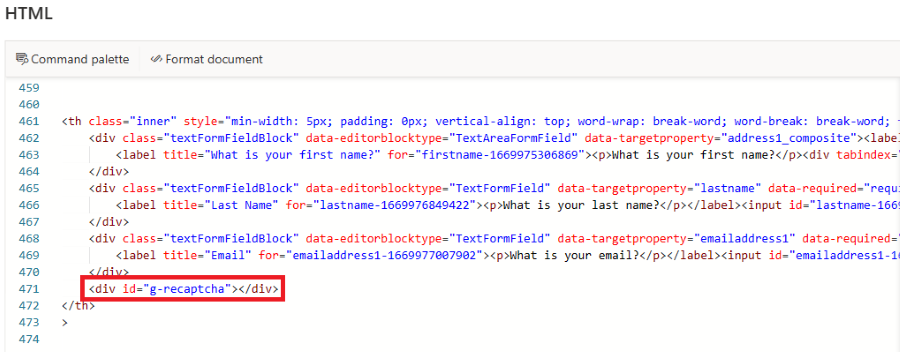
Adicione um
<div id="g-recaptcha">ao formulário como espaço reservado para reCAPTCHA. Essa ID div será usada como referência posteriormente. É recomendável colocar o espaço reservado entre o último campo e o botão enviar.
Publique o formulário e insira-o em seu site.
Edite a página onde o formulário foi inserido. Adicione o script fornecido pelo Google no cabeçalho da página. Este script carrega o reCAPTCHA com o parâmetro de retorno de chamada
onLoad. Esse retorno de chamada é chamado assim que o captcha é carregado.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Adicione a função onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Substitua o espaço reservado
{sitekey}pelo fornecido pelo Google. Essa função de retorno de chamada renderiza o reCAPTCHA dentro do espaço reservado<div id="g-recaptcha">que você criou anteriormente.Registre a função onloadCallback a ser chamada pelo carregador de formulários:
document.addEventListener("d365mkt-afterformload", onloadCallback);
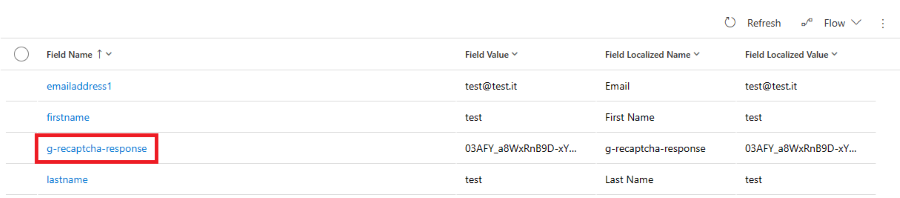
2. Adicione o valor do texto captcha ao envio de formulário
Assim que o formulário for enviado, o parâmetro g-recaptcha-response será adicionado automaticamente ao envio de formulário. Nas próximas etapas, você criará um plug-in que oculta esse valor, pois ele será adicionado à lista ValidationOnlyFields no objeto de resposta retornado pelo código do plug-in.

3. Crie um plug-in
3.1 Crie um Projeto do Visual Studio para o plug-in
- Abra o Visual Studio e crie um projeto da Biblioteca de Classes usando o .NET Framework 4.6.2.
- No Gerenciador de Soluções, selecione Gerenciar Pacotes NuGet e instale
Microsoft.CrmSdk.CoreAssemblies.
3.2 Crie a classe do plug-in
Renomeie
Class1.csparaCustomValidationPlugin.cs.Faça a classe CustomValidationPlugin herdar da interface IPlugin e adicione o método Execute.
public class CustomValidationPlugin : IPlugin { public void Execute(IServiceProvider serviceProvider) { } }Adicione o código a seguir ao método execute para recuperar o contexto e o serviço de rastreamento.
public void Execute(IServiceProvider serviceProvider) { // get tracing service ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService)); // get plugin execution context IPluginExecutionContext context = (IPluginExecutionContext) serviceProvider.GetService(typeof(IPluginExecutionContext)); }Adicione este código para recuperar a cadeia de caracteres do parâmetro de envio de formulário. É uma cadeia de caracteres codificada em JSON que representa os campos que o usuário enviou no formulário. Esse processo recupera essa cadeia de caracteres e a desserializa usando um método auxiliar Deserialize e a classe FormSubmissionRequest que é definida posteriormente. Isso verifica se a matriz Fields contém uma chave para g-recaptcha-response. Se a chave reCAPTCHA não for encontrada, ela retornará ignorando a validação, pois o formulário que está sendo processado não continha um elemento recaptcha do Google.
var requestString = (string)context.InputParameters["msdynmkt_formsubmissionrequest"]; var requestObject = Deserialize<FormSubmissionRequest>(requestString); if (!requestObject.Fields.TryGetValue("g-recaptcha-response", out string recaptchaToken)) { tracingService.Trace("g-recaptcha-response was not present in form submission"); return; }Adicione o código a seguir para retornar se o valor de
g-recaptcha-tokenfor nulo ou vazio.if (String.IsNullOrEmpty(recaptchaToken)) { tracingService.Trace($"g-recaptcha-response value not found"); return; }Adicione o código a seguir para validar o token captcha do Google em relação às APIs do Google.
string url = "https://www.google.com/recaptcha/api/siteverify"; using (HttpClient client = new HttpClient()) { var content = new FormUrlEncodedContent(new Dictionary<string, string> { {"secret", "your_secret_key"}, {"response", recaptchaToken} }); try { var response = client.PostAsync(url, content).Result; if (!response.IsSuccessStatusCode) { tracingService.Trace($"Request Failed: ({response.StatusCode}){response.Content}"); return; } var responseString = response.Content.ReadAsStringAsync().Result; gRecaptchaResponse = Deserialize<GRecaptchaResponse>(responseString); var resp = new ValidateFormSubmissionResponse() { IsValid = isValid, ValidationOnlyFields = new List<string>() { "g-recaptcha-response" } }; context.OutputParameters["msdynmkt_validationresponse"] = Serialize(resp); } catch (Exception e) { tracingService.Trace($"{e.Message}"); } }Primeiro, a URL é definida, então uma instância de
HttpClienté criada. Um objetoFormUrlEncodedContenté criado contendo orecaptchaTokenrecuperado nas etapas anteriores e a chave secreta fornecida pelo Google. Então, uma solicitaçãoPOSTé enviada e o código de status é verificado, se não for bem-sucedido, ele retorna. Se for bem-sucedido, ele desserializa a resposta usando o método auxiliar Deserialize eGRecaptchaResponse, que é definido posteriormente. Em seguida, ele cria um objetoValidateFormSubmissionResponse, o serializa e o define como o valor do parâmetro de saídamsdynmkt_validationresponse, que é o único serviço da Microsoft usado para aceitar ou rejeitar o envio. Adicionar a cadeia de caracteresg-recaptcha-responseà listaValidationOnlyFieldsoculta esse campo do envio de formulário na interface do usuário.Adicione o código a seguir para definir os métodos auxiliares Serialize e Deserialize.
private T Deserialize<T>(string jsonString) { serializer = new DataContractJsonSerializer(typeof(T)); T result; using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(jsonString))) { result = (T)serializer.ReadObject(stream); } return result; } private string Serialize<T>(T obj) { string result; serializer = new DataContractJsonSerializer(typeof(T)); using (MemoryStream memoryStream = new MemoryStream()) { serializer.WriteObject(memoryStream, obj); result = Encoding.Default.GetString(memoryStream.ToArray()); } return result; }Adicione o código a seguir para definir as classes necessárias para serializar/desserializar objetos de cadeias de caracteres JSON.
public class FormSubmissionRequest { public Dictionary<string, string> Fields { get; set; } } public class GRecaptchaResponse { public bool success { get; set; } } public class ValidateFormSubmissionResponse { public bool IsValid { get; set; } public List<string> ValidationOnlyFields { get; set; } }
3.3 Assine e crie o plug-in
- Clique com o botão direito do mouse no projeto e selecione Propriedades no Gerenciador de Soluções.
- Selecione a guia Assinatura e marque a caixa de seleção Assinar o assembly.
- Selecione
<New...>. - Insira um nome de arquivo de chave e desmarque Proteger meu arquivo de chave com uma senha.
- Crie o projeto.
- Você pode encontrar o assembly do plug-in
CustomValidationPlugin.dllem\bin\Debug.
3.4 Registre o plug-in
- Abra
PluginRegistration.exe. - Selecione Criar conexão.
- Escolha Office 365.
- Selecione Logon.
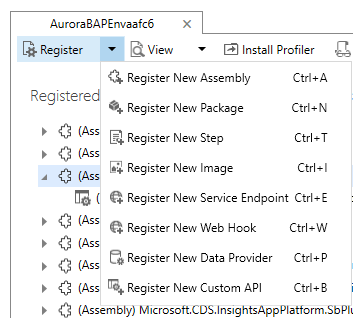
- Selecione Registrar e, depois, Registrar novo assembly.

- Selecione o botão (...) na etapa 1 e selecione a dll criada nas etapas anteriores.
- Selecione Registrar plug-in selecionado.
3.4 Registrar etapa
- Selecione CustomValidationPlugin na lista de assemblies registrados.
- Selecione Registrar Nova Etapa.
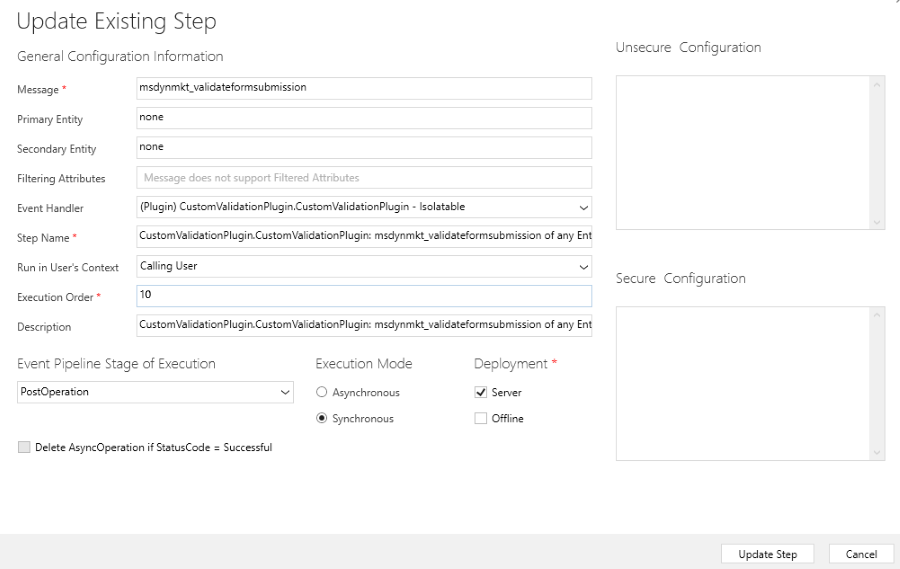
- Insira
msdynmkt_validateformsubmissionno campo de texto Mensagem. - Certifique-se de que Modo de Execução esteja definido como Síncrono.

- Verifique se Ordem de execução está definida como
10. - Certifique-se de que Etapa de Execução do Pipeline de Eventos esteja definido como Após a Operação.
- Selecione Registrar Nova Etapa.
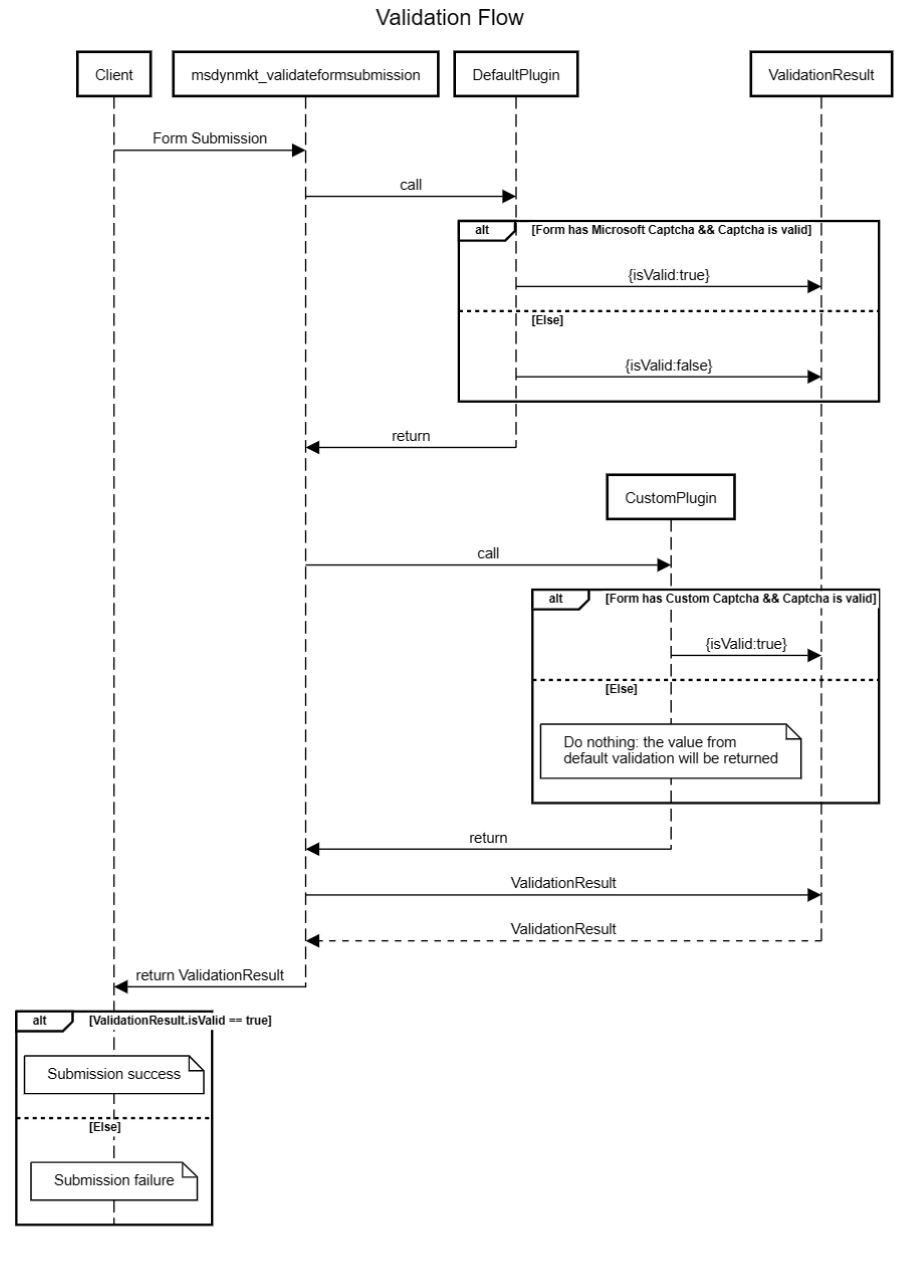
Conclusão
Quando um formulário com o atributo data-validate-submission é enviado, seu plug-in personalizado é executado e valida a resposta reCAPTCHA com os serviços do Google. O plug-in personalizado será executado após o plug-in de validação padrão da Microsoft. Se não houver campos captcha da Microsoft no formulário, o plug-in da Microsoft definirá IsValid:false e o envio falhará, a menos que você o substitua por IsValid:true.