Inserir uma pesquisa em uma página da Web
Você pode inserir sua pesquisa em uma página da Web colando o código de inserção da pesquisa no código-fonte da página da Web. Você pode escolher um destes estilos inseridos para sua pesquisa:
Embutido: exibe a pesquisa estaticamente na página da Web.
Janela pop-up: exibe a pesquisa em uma janela pop-up com base na ação do entrevistado.
Botão: exibe a pesquisa quando um botão é selecionado. Por padrão, o nome do botão é Fornecer comentários.
Nota
Ao incorporar uma pesquisa em uma página da Web, certifique-se de que a configuração Somente as pessoas em minha organização podem responder está desativada em configurações de distribuição da pesquisa.
Se você tiver criado variáveis, elas serão usadas para capturar as informações do entrevistado e o contexto no qual a resposta foi fornecida e armazenar esses dados na resposta da pesquisa. Você também pode criar novas variáveis, caso necessário. Se os valores apropriados não forem passados para variáveis no código de incorporação, os valores padrão serão usados.
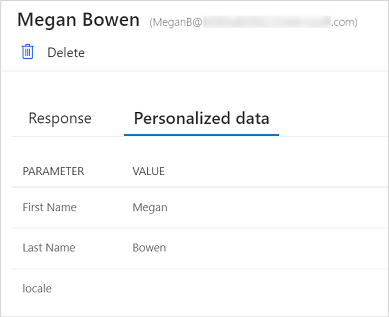
Os valores das variáveis em uma resposta são exibidos na guia Dados personalizados em uma resposta da pesquisa.

Para inserir a pesquisa
Abra a pesquisa que você deseja inserir e vá para a guia Enviar.
Selecione Inserir.
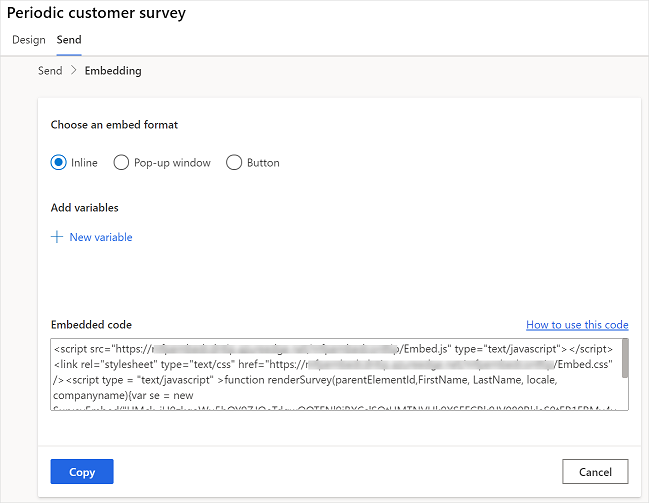
Em Escolha um formato de inserção, selecione uma das seguintes opções:
Embutido
Janela pop-up
Botão
Opcionalmente, em Adicionar variáveis, selecione Nova variável para criar uma nova variável.
O código de incorporação é gerado de acordo com as opções selecionadas.
Selecione Copiar e cole o código inserido em uma página da Web para inserir a pesquisa. Em seguida, você deve atualizar o código-fonte da página da Web para renderizar a pesquisa na página da Web. Para obter informações sobre como atualizar o código-fonte, consulte Atualizar o código-fonte de uma página da Web.

Atualizar o código-fonte de uma página da Web
Depois de gerar o código de inserção, você deverá adicioná-lo ao código-fonte da sua página da Web e criar um método que chama a função renderSurvey para renderizar a pesquisa na página da Web. Você deve certificar-se de que os valores na função renderSurvey são informados na mesma ordem que as variáveis da pesquisa que são definidas na função renderSurvey no código de inserção.
Para uma pesquisa embutida, um container div com o ID surveyDiv deve ser definido para a pesquisa ser exibida. A largura e altura mínimas do contêiner div pai deve ter 350 pixels e 480 pixels, respectivamente.
Cenário para inserir uma pesquisa embutida
Digamos que você tenha criado uma pesquisa com duas variáveis adicionais (Email e PageTitle). Você deseja inserir a pesquisa como embutida à sua página da Web e carregá-la assim que a página for carregada. O código inserido é gerado da seguinte forma:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
No código inserido precedente, a função renderSurvey contém o parâmetro parentElementId, além das variáveis de pesquisa. O parâmetro parentElementId recebe o ID do contêiner div quando é chamado.
Você deve criar um contêiner div com a ID surveyDiv na página da Web onde deseja exibir a pesquisa. Esse contêiner div exibe a pesquisa estaticamente em uma área designada na página da Web. Como você desejará carregar a pesquisa quando a página for carregada, crie um método da seguinte maneira:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
O método anterior chama a função renderSurvey e transmite os valores necessários da forma adequada. Nesse método, os detalhes do usuário estático são transmitidos, mas você pode fornecer uma função que recupera os detalhes do usuário que fez logon.
Nota
Os trechos de código acima são fornecidos como um exemplo. Você deve gerar o código de inserção real do Customer Voice e criar métodos de acordo com os requisitos.
Consulte também
Trabalhar com configurações de distribuição de pesquisa
Enviar uma pesquisa usando o compositor de email integrado
Enviar uma pesquisa usando o Power Automate
Enviar um link de pesquisa para outras pessoas
Enviar uma pesquisa usando código QR
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de