Gerenciar formulários do Customer Insights - Journeys
Este artigo explica como editar, cancelar a publicação e gerenciar formulários de Customer Insights - Journeys.
Editar um formulário ativo
Se o seu formulário já tiver sido publicado e você precisar atualizá-lo, selecione o botão Editar na faixa de opções superior. Você poderá continuar editando seu formulário ativo e todas as alterações serão publicadas automaticamente assim que selecionar o botão Salvar.
Importante
Se optar por criar uma cópia do formulário, você deverá publicar a cópia recém-criada.
O formulário é armazenado em um CDN em que todos os dados são armazenados em cache para oferecer o menor tempo de carregamento possível aos visitantes da página. Pode levar até 10 minutos para que o cache seja atualizado e para que você possa ver as alterações em sua página da Web. Você pode verificar o resultado das alterações em sua página se adicionar este parâmetro #d365mkt-nocache ao URL de sua página da Web. Nunca compartilhe o link para sua página incluindo este parâmetro com seus clientes. O parâmetro ignora o cache CDN e retarda o carregamento da página.
Cancelar publicação de um formulário
Para cancelar publicação de um formulário ativo, selecione o botão Parar. O formulário é removido do CDN, portanto, os visitantes da sua página da Web não podem mais enviá-lo. O formulário ainda pode permanecer visível por causa do cache do navegador, mas não pode ser enviado. O status do formulário é alterado novamente para Rascunho.
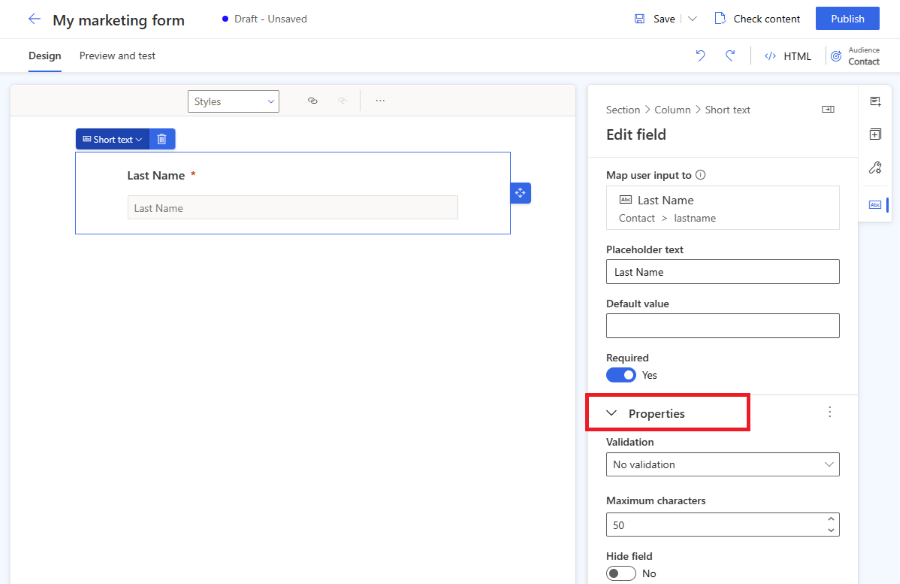
Propriedades de campos do formulário
Depois que selecionar um campo na tela, você poderá ver suas propriedades no painel direito.

- Texto do espaço reservado: o espaço reservado dentro do campo. O espaço reservado desaparecerá automaticamente assim que o usuário começar a digitar no campo.
- Valor padrão: defina o valor padrão para esse campo. O espaço reservado não ficará visível se o valor padrão for definido.
- Obrigatório: se ativado, o usuário não poderá enviar o formulário se este campo estiver vazio.
- Validação: configure uma regra que verifica o conteúdo do campo. Se a regra de validação não for atendida, o usuário não poderá enviar o formulário. É importante definir a validação correta para os campos de email e número de telefone.
- Ocultar campo: se habilitado, o campo não ficará visível no formulário. Você pode usar campos ocultos para armazenar metadados extras junto com o envio do formulário.
Observação
Verifique se toda a validação do campo do número de telefone está definida como "Número do telefone". Essa validação pronta para uso verifica se o formato do número de telefone é compatível com os requisitos de formato do número de telefone para criação do ponto de consentimento do contato. O número de telefone deve estar no formato internacional começando com um sinal "+".
Validação personalizada
Para criar uma validação personalizada, habilite a opção Validação e selecione Personalizar. Uma caixa de diálogo pop-up aparecerá quando você puder inserir uma Expressão Regular (RegExp). Você pode, por exemplo, usar uma RegExp para verificar se o valor inserido corresponde a um formato de número de telefone específico.
Criar um estilo dos formulários usando Tema
A seção Tema pode ser aberta selecionando-se o ícone de pincel no painel à direita. O tema controla o estilo de todos os tipos de campos, botões e texto. Depois que você definir o tema de um campo, ele afetará todos os campos do mesmo tipo no formulário.
O recurso de tema é uma interface amigável para editar definições de classe CSS na forma HTML. Ele só funciona com estilos de formulário prontos para uso. Classes CSS personalizadas não são visualizadas, mas você ainda pode editar as classes CSS personalizadas usando o editor de códigos HTML.

A seção Tema permite configurar:
- Plano de fundo: defina a cor de fundo interna e o estilo da borda para todo o formulário.
- Estilos de texto: defina Título 1, Título 2, Título 3, Parágrafo e o rótulo Campo. O estilo do rótulo do campo não afeta os rótulos da caixa de seleção e do botão de opção, pois esses rótulos podem ser configurados separadamente. A definição do estilo do texto inclui família de fontes, tamanho da fonte, cor da fonte, estilo do texto e altura da linha. Você também pode definir os espaçamentos interno e externo, além da largura e do alinhamento. Além desses estilos de texto, você também pode definir a posição do rótulo (superior, esquerdo, direito) e a cor necessária para os rótulos de campo.
- Campos de entrada são agrupados em três categorias:
- Campos de entrada de texto, listas suspensas e campos de pesquisa: esses três estilos visuais de campos compartilham a mesma definição de estilo. Você pode definir a família, o tamanho, a cor e o estilo da fonte para espaço reservado e estilos de texto de entrada. Você também pode definir a cor do plano de fundo do campo, a cor do plano de fundo do menu, cantos arredondados, borda, alinhamento de tamanho e espaçamentos interno e externo. O rótulo do campo pode ser configurado em estilos de texto.
- Botão de opção: o botão de opção tem a própria configuração de rótulo, possibilitando definir a família e o tamanho da fonte. Você pode definir a cor do texto, os estilos e a cor do plano de fundo para todas as opções e para a opção selecionada. Você também pode definir cantos arredondados, largura e espaçamentos interno e externo dos botões de opção.
- Caixa de seleção - o campo da caixa de seleção tem a própria configuração de rótulo, permitindo a você definir a família e o tamanho da fonte. Você pode definir uma cor do texto diferente, os estilos e a cor do plano de fundo para todas as opções e para a opção selecionada. Você também pode definir cantos arredondados, largura e espaçamentos interno e externo das caixas de seleção.
- Botões e links: a definição do botão permite definir a família da fonte, o tamanho, a cor, os estilos de texto, a cor do botão, o alinhamento da borda e os espaçamentos interno e externo. A definição do hiperlink permite definir a família da fonte, o tamanho, a cor e os estilos de texto.
Observação
Os formulários criados antes da versão de setembro de 2023 têm opções limitadas para alterar o estilo do formulário usando o recurso do tema. Você pode habilitar mais opções de estilo selecionando o botão Habilitar na seção de tema. Isso atualiza os estilos de formulário para a versão mais recente compatível com o recurso do tema.
Fontes personalizadas
Existem duas maneiras de usar fontes personalizadas no formulário:
- Defina a fonte como "herdar": recomendado para formulários integrados na própria página. O formulário herda o formulário da página.
- Adicione a própria fonte personalizada: recomendado para formulários hospedados como página independente. Você pode carregar a fonte personalizada usando o recurso de tema na seção de fontes personalizadas. As fontes personalizadas carregadas podem ser usadas em todas as definições de estilo de texto.
Versão preliminar: Copilot – Assistente do tema de formulários
Importante
Versão preliminar é um recurso que não está completo, embora seja disponibilizado antes do lançamento oficial em uma versão, de maneira que os clientes possam ter acesso antecipado e fazer comentários. Os recursos de versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade limitada ou restrita.
A Microsoft não fornece suporte a este recurso de versão preliminar. O suporte técnico do Microsoft Dynamics 365 não poderá ajudar você a resolver problemas ou esclarecer dúvidas. Os recursos de versão preliminar não se destinam ao uso em produção, especialmente para processar dados pessoais ou outros dados que estão sujeitos a requisitos de conformidade legais ou regulamentares.
Importante
Você só deve usar o assistente do tema com sites próprios e operação própria. O assistente de tema não deve ser usado para copiar sites de terceiros.
O assistente de tema é um recurso do Copilot no Customer Insights - Journeys. Você pode usar o assistente de tema para buscar estilos de um site existente que você possui e controla. Para usar um tema, insira a URL do site e selecione Buscar estilos. Esse processo pode levar alguns minutos. Você pode continuar o trabalho e retornar mais tarde para verificar o resultado. Depois que buscar os estilos, o assistente de tema vai aplicar os estilos ao tema do formulário.

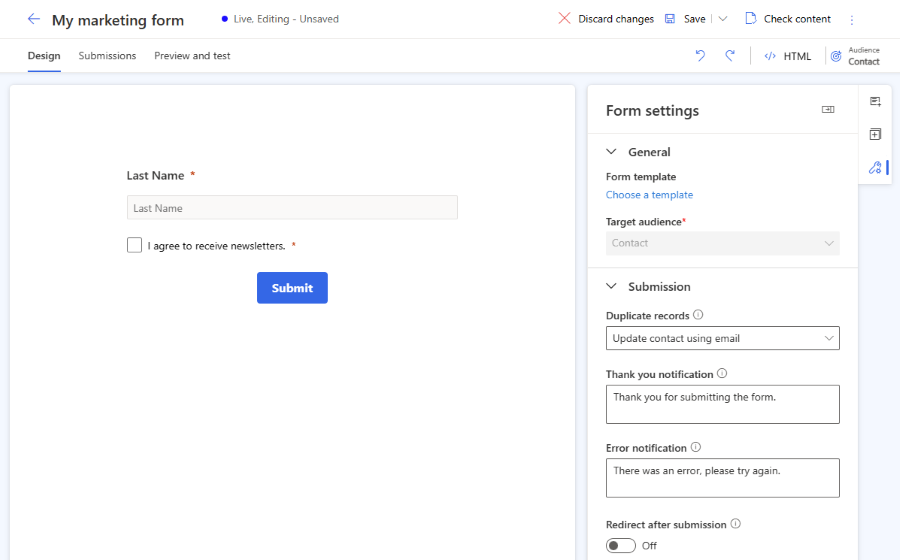
Configurações do formulário
As configurações do formulário permitem que você configure as propriedades avançadas de seu formulário e defina o que acontecerá após o envio do formulário.

- Registros duplicados: escolha sua estratégia sobre como lidar com registros duplicados.
- Notificação de agradecimento: esta mensagem aparece, se o usuário enviar o formulário com êxito.
- Notificação de erro: esta mensagem aparece, se ocorrer um erro ao enviar o formulário.
- Redirecionar após o envio: se habilitada, você poderá inserir uma URL para a qual o usuário será redirecionado após o envio do formulário.
Como lidar com registros duplicados
A abordagem padrão para registros duplicados é diferente para as entidades de contato e cliente potencial.
- Contato (padrão: atualizar contato usando email): se o usuário enviar um formulário com um endereço de email existente, o registro existente será atualizado pelo registro existente. Não há novo registro criado.
- Cliente Potencial (padrão: sempre criar um novo registro): se o usuário enviar um formulário com um endereço de email existente, um novo registro será criado com o mesmo endereço de email.
Você pode alterar a estratégia padrão usando o menu suspenso Registros duplicados nas configurações de Formulários. Você também pode criar uma estratégia de correspondência personalizada.
Criar uma estratégia de correspondência personalizada
Você pode escolher como lidar com registros duplicados criando uma estratégia de correspondência.
- Selecione o menu inferior esquerdo para acessar Configurações.
- Abra Estratégia de correspondência de formulários na seção Participação do cliente.
- Para criar uma estratégia de correspondência, selecione o ícone de sinal de adição.
- Nomeie a estratégia de correspondência e selecione a Entidade de destino.
- Salve a estratégia correspondente (não selecione Salvar e fechar pois você precisa permanecer nesse registro).
- Adicione os atributos (campos) da estratégia de correspondência que serão usados para verificar se o registro existe.
- Salve sua nova estratégia de correspondência.
- A estratégia de correspondência recém-criada agora pode ser selecionada na lista Registros duplicados nas configurações do formulário.
Tipos de campo
Os tipos e formatos de campo são definidos pelos metadados do atributo. Não é possível alterar os tipos e formatos dos campos. Você pode, no entanto, alterar o controle de renderização para tipos de campo em que o formato não esteja definido.
| Type | Formato | Controle de renderização | Descrição |
|---|---|---|---|
| Linha única de texto | Email, Texto, URL, Telefone, Número | Definido automaticamente com base no formato | Campo de entrada simples. A validação é definida automaticamente com base no formato. |
| Várias linhas de texto | Área de Texto | Área de Texto | Campo de entrada de área de texto que aceita todos os tipos de valores de texto. |
| Conjunto de opções | n/d | Botões de Opção | Campo com um número limitado de valores predefinidos (conforme definido no banco de dados.) Renderizado como um conjunto de botões de opção, com um botão para cada valor. |
| Conjunto de opções | n/d | Lista suspensa | Campo com um número limitado de valores predefinidos (conforme definido no banco de dados.) Renderizado como uma lista suspensa para a seleção de um valor. |
| Duas opções | n/d | Caixa sel. | Campo booliano, que aceita um valor de verdadeiro ou falso. É renderizado como uma caixa de seleção, que é marcada quando verdadeiro e desmarcada quando falso. |
| Duas opções | n/d | Botões de Opção | Campo que aceita um de apenas dois valores possíveis (geralmente verdadeiro ou falso). Renderizado como um par de botões de opção, com o texto de exibição para cada um definido no banco de dados. |
| Data e hora | Somente Data | Seletor de Data | Seletor de data para selecionar uma data em uma exibição de calendário pop-up. Não aceita um horário. |
| Data e hora | Data e hora | Seletor de Data/Hora | Seletor de data e hora para selecionar uma data em um calendário pop-up e um horário em uma lista suspensa. |
| Campo Pesquisa | n/d | Pesquisar | Um campo de pesquisa que está vinculado a um tipo de entidade específico, permitindo que você adicione uma lista suspensa de opções que foram criadas com antecedência para o formulário. Mais informações. |
Campos de pesquisa
Um campo de pesquisa que está vinculado a um tipo de entidade específico, permitindo que você adicione uma lista suspensa de opções que foram criadas com antecedência para o formulário. Por exemplo, você pode usar um campo de pesquisa chamado "Moeda" para exibir uma lista suspensa de todas as moedas no formulário.
Depois de adicionar um campo de pesquisa, ou se o campo de pesquisa não estiver funcionando, certifique-se de que o usuário do serviço usado tem permissões para configurar as entidades que você está usando com o campo de pesquisa. A função Extensível do Usuário do Marketing Services usada pelo editor de formulário precisa ter acesso de leitura à entidade usada no campo de pesquisa. Você também deve habilitar Tornar os dados de pesquisa publicamente visíveis nas propriedades de pesquisa. Todos os valores dentro da pesquisa permanecem disponíveis para qualquer pessoa que veja o formulário. Certifique-se de que os dados confidenciais não sejam expostos ao público. Mais informações: Adicionar campos de pesquisa.
Validação de formulários
O processo de validação é iniciado automaticamente depois que um formulário em rascunho é publicado ou depois que um formulário em edição, ao vivo for salvo. A validação verifica o conteúdo do formulário e pode parar de publicar se o bloqueio de erros forem encontrados ou podem mostrar avisos sobre possíveis problemas.
Você pode iniciar o processo de validação do formulário manualmente usando o botão Verificar conteúdo.
Erros que bloqueiam a publicação de formulários
As seguintes condições impedem que os formulários sejam publicados e exibem uma mensagem de erro:
- Um botão Enviar foi incluído?
- Os campos do formulário estão vinculados a um atributo editável?
- O formulário contém campos duplicados?
- O formulário inclui todos os atributos exigidos pela estratégia de correspondência (campo de email por padrão)?
- O público-alvo está definido?
Avisos que não param de publicar formulários
As seguintes condições não impedem a publicação de formulários. Uma mensagem de aviso é exibida:
- O formulário inclui todos os campos vinculados a atributos de uma entidade selecionada que são obrigatórios para criar ou atualizar um registro?
- Todos os atributos obrigatórios estão rotulados como required="required" no HTML?
Personalização avançada de formulários
Para abrir o editor de HTML e exibir o código-fonte de um formulário, selecione o botão HTML no canto superior direito.
- Os formulários de Customer Insights - Journeys podem ser renderizados usando a API JavaScript, permitindo que você carregue o formulário dinamicamente.
- Você pode injetar um formulário de marketing em um aplicativo de reação.
- Também é possível estender eventos de formulário como formLoad, formSubmit, etc.
- Existem outras possibilidades de personalizar seus formulários. Saiba mais
Personalizar o CSS de formulários
Você pode alterar as definições de classe do CSS no editor de HTML. A edição de CSS permite que você obtenha personalizações de design mais avançadas além das possibilidades no editor de formulários.
Adicionar JavaScript personalizado ao seu formulário
Você pode adicionar código JavaScript personalizado à seção <head> do código-fonte HTML usando o editor de HTML. Se o código JavaScript for colocado dentro da seção <body>, o editor de formulários remove automaticamente o código sem nenhum aviso.
Você pode aplicar os EventListeners para acionar ações com base em eventos como buttonClicked, em vez de adicionar a referência à função JavaScript diretamente no código HTML do botão. Veja os exemplos a seguir.
Exemplo 1: atualizar o valor do campo do formulário usando valores de outros campos de formulário
Neste exemplo, é criado um script que combina os valores dos campos nome e sobrenome no nome completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemplo 2: preencher um campo oculto com um valor de parâmetro UTM de uma URL
Fontes UTM forneça informações importantes sobre a origem de seus novos clientes potenciais. Este script de exemplo extrai o parâmetro de origem UTM de uma URL e o preenche no valor de um campo oculto.
- Crie um novo atributo personalizado de sua entidade de cliente potencial chamado "fonte UTM" com o nome lógico
utmsource. - Crie um novo formulário com "cliente potencial" como o público-alvo. Agora é possível ver o atributo personalizado "origem UTM" na lista de campos.
- Adicione o campo de origem UTM à tela e defina-o como oculto nas propriedades do campo.
- Abrir o editor de HTML.
- Coloque o seguinte script na seção do cabeçalho. Não se esqueça de colocar a ID de campo correto no código.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Você pode reutilizar este exemplo para enriquecer seus clientes potenciais com mais parâmetros UTM como utm_campaign, utm_medium, utm_term, utm_content.
Integrar um captcha personalizado ao formulário
Você pode integrar serviços de proteção contra bots de captcha personalizado como Google reCAPTCHA para seu formulário.
Validação de back-end personalizada de envio de formulário
É possível criar uma validação personalizada de envio de formulário de back-end que impeça o processamento de envio de formulário. Ela mostra uma mensagem de erro para o usuário que tentou enviar o formulário. Você pode encontrar a inspiração para essa validação de back-end no artigo sobre integração de captcha personalizado, onde o formulário faz a validação de back-end para avaliar o resultado de um desafio de captcha.