Criar aplicações JavaScript com o Microsoft Graph e a autenticação apenas de aplicações
Este tutorial ensina-o a criar uma aplicação de consola JavaScript que utiliza a Microsoft Graph API para aceder a dados através da autenticação apenas de aplicações. A autenticação apenas de aplicações é uma boa opção para serviços em segundo plano ou aplicações que precisam de aceder aos dados de todos os utilizadores numa organização.
Observação
Para saber como utilizar o Microsoft Graph para aceder a dados em nome de um utilizador, veja este tutorial de autenticação de utilizador (delegado).
Neste tutorial, você vai:
Dica
Como alternativa a seguir este tutorial, pode transferir ou clonar o repositório do GitHub e seguir as instruções no README para registar uma aplicação e configurar o projeto.
Pré-requisitos
Antes de iniciar este tutorial, deve ter Node.js instalado no seu computador de desenvolvimento.
Também deve ter uma conta escolar ou profissional da Microsoft com a função de Administrador global. Se não tiver um inquilino do Microsoft 365, poderá qualificar-se para um através do Programa para Programadores do Microsoft 365; para obter detalhes, veja as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Observação
Este tutorial foi escrito com Node.js versão 16.14.2. Os passos neste guia podem funcionar com outras versões, mas isso não foi testado.
Registrar o aplicativo no portal
Neste exercício, irá registar uma nova aplicação no Azure Active Directory para ativar a autenticação apenas de aplicações. Pode registar uma aplicação através do centro de administração do Microsoft Entra ou através do SDK do PowerShell do Microsoft Graph.
Registar aplicação para autenticação apenas de aplicação
Nesta secção, irá registar uma aplicação que suporta a autenticação apenas da aplicação através do fluxo de credenciais de cliente.
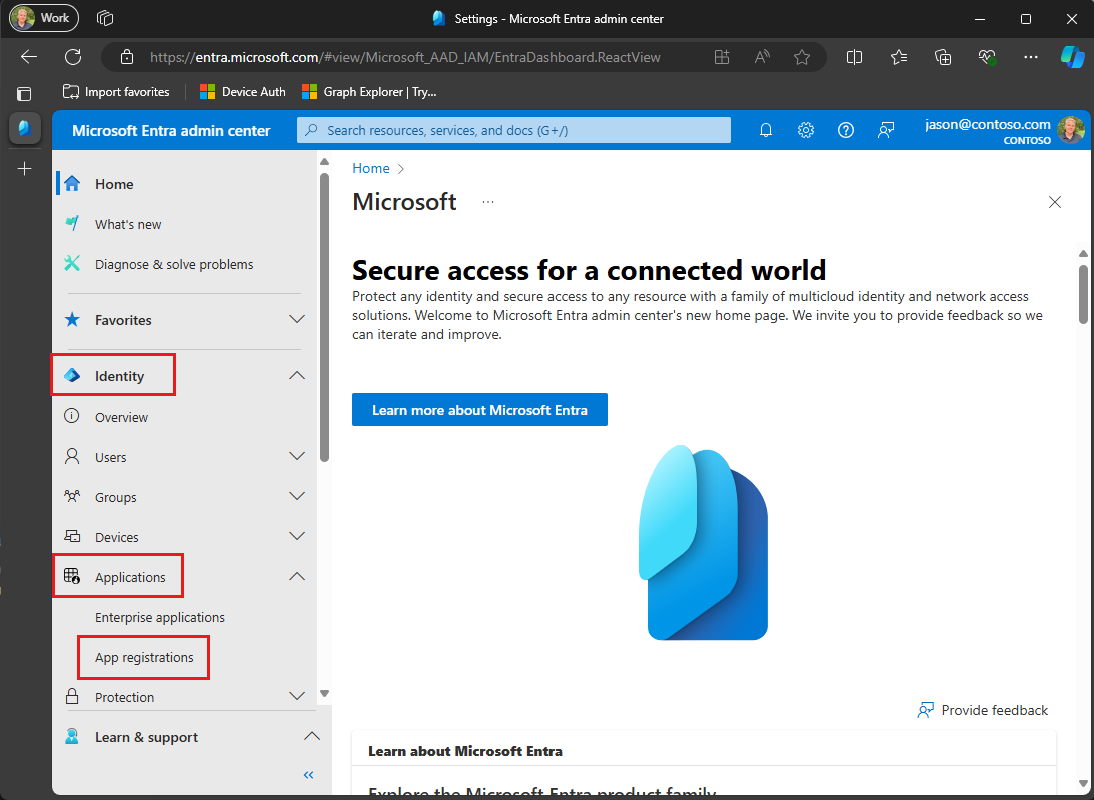
Abra um browser e navegue para o centro de administração do Microsoft Entra e inicie sessão com uma conta de Administrador global.
Selecione Microsoft Entra ID no painel de navegação esquerdo, expanda Identidade, expanda Aplicações e, em seguida, selecione Registos de aplicações.

Selecione Novo registro. Introduza um nome para a sua aplicação, por exemplo,
Graph App-Only Auth Tutorial.Defina Tipos de conta suportados como Contas apenas neste diretório organizacional.
Deixe o URI de Redirecionamento vazio.
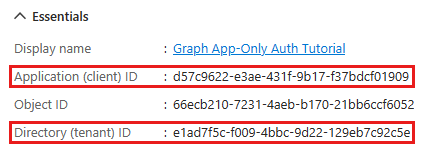
Selecione Registrar. Na página Descrição Geral da aplicação, copie o valor do ID da Aplicação (cliente) e do ID do Diretório (inquilino) e guarde-os, irá precisar destes valores no próximo passo.

Selecione Permissões de API em Gerenciar.
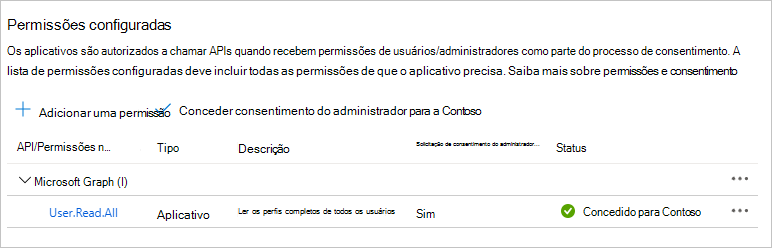
Remova a permissão User.Read predefinida em Permissões configuradas ao selecionar as reticências (...) na respetiva linha e selecionar Remover permissão.
Selecione Adicionar uma permissão e, em seguida, Microsoft Graph.
Selecione Permissões de aplicativos.
Selecione User.Read.All e, em seguida, selecione Adicionar permissões.
Selecione Conceder consentimento do administrador para...e, em seguida, selecione Sim para dar consentimento do administrador para a permissão selecionada.

Selecione Certificados e segredos em Gerir e, em seguida, selecione Novo segredo do cliente.
Introduza uma descrição, escolha uma duração e selecione Adicionar.
Copie o segredo da coluna Valor . Irá precisar dele nos próximos passos.
Importante
Este segredo do cliente nunca é mostrado novamente, portanto, certifique-se de copiá-lo agora.
Observação
Repare que, ao contrário dos passos ao registar para autenticação de utilizador, nesta secção, configurou as permissões do Microsoft Graph no registo de aplicações. Isto deve-se ao facto de a autenticação apenas da aplicação utilizar o fluxo de credenciais do cliente, o que requer que as permissões sejam configuradas no registo de aplicações. Veja O âmbito .default para obter detalhes.
Criar uma aplicação de consola JavaScript
Comece por criar um novo projeto Node.js. Abra a interface de linha de comandos (CLI) num diretório onde pretende criar o projeto. Execute o seguinte comando:
npm init
Responda aos pedidos ao fornecer os seus próprios valores ou ao aceitar as predefinições.
Instalar dependências
Antes de continuar, adicione algumas dependências adicionais que irá utilizar mais tarde.
- Biblioteca de cliente da Identidade do Azure para JavaScript para autenticar o utilizador e adquirir tokens de acesso.
- Biblioteca de cliente JavaScript do Microsoft Graph para fazer chamadas para o Microsoft Graph.
-
isomorphic-fetch para adicionar
fetcha API a Node.js. Esta é uma dependência da biblioteca de cliente JavaScript do Microsoft Graph. - readline-sync para pedir entrada ao utilizador.
Execute os seguintes comandos na CLI para instalar as dependências.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
Carregar as definições da aplicação
Nesta secção, irá adicionar os detalhes do registo da aplicação ao projeto.
Crie um ficheiro na raiz do projeto com o nome appSettings.js e adicione o seguinte código.
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', clientSecret: 'YOUR_CLIENT_SECRET_HERE', tenantId: 'YOUR_TENANT_ID_HERE', }; export default settings;Atualize os valores em de
settingsacordo com a tabela seguinte.Configuração Valor clientIdO ID de cliente do registo de aplicações tenantIdO ID de inquilino da sua organização. clientSecretO segredo do cliente gerado no passo anterior
Design do aplicativo
Nesta secção, irá criar um menu simples baseado na consola.
Crie um ficheiro na raiz do projeto com o nome graphHelper.js e adicione o seguinte código de marcador de posição. Irá adicionar mais código a este ficheiro em passos posteriores.
module.exports = {};Crie um ficheiro na raiz do projeto com o nome index.js e adicione o seguinte código.
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForAppOnlyAuth, getAppOnlyTokenAsync, getUsersAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph App-Only Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); const choices = ['Display access token', 'List users', 'Make a Graph call']; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listUsersAsync(); break; case 2: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Adicione os seguintes métodos de marcador de posição no final do ficheiro. Irá implementá-los em passos posteriores.
function initializeGraph(settings) { // TODO } async function displayAccessTokenAsync() { // TODO } async function listUsersAsync() { // TODO } async function doGraphCallAsync() { // TODO }
Esta ação implementa um menu básico e lê a escolha do utilizador a partir da linha de comandos.
Adicionar autenticação apenas de aplicação
Nesta secção, irá adicionar a autenticação apenas de aplicação à aplicação. Isto é necessário para obter o token de acesso OAuth necessário para chamar o Microsoft Graph. Neste passo, irá integrar a biblioteca de cliente da Identidade do Azure para JavaScript na aplicação e configurar a autenticação para a biblioteca de cliente JavaScript do Microsoft Graph.
A biblioteca de Identidade do Azure fornece várias classes que implementam fluxos de TokenCredential tokens OAuth2. A biblioteca de cliente do Microsoft Graph utiliza essas classes para autenticar chamadas para o Microsoft Graph.
Configurar o cliente do Graph para autenticação apenas de aplicações
Nesta secção, irá utilizar a ClientSecretCredential classe para pedir um token de acesso com o fluxo de credenciais de cliente.
Abra graphHelper.js e adicione o seguinte código.
import 'isomorphic-fetch'; import { ClientSecretCredential } from '@azure/identity'; import { Client } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials/index.js'; let _settings = undefined; let _clientSecretCredential = undefined; let _appClient = undefined; export function initializeGraphForAppOnlyAuth(settings) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; // Ensure settings isn't null if (!_settings) { throw new Error('Settings cannot be undefined'); } if (!_clientSecretCredential) { _clientSecretCredential = new ClientSecretCredential( _settings.tenantId, _settings.clientId, _settings.clientSecret, ); } if (!_appClient) { const authProvider = new TokenCredentialAuthenticationProvider( _clientSecretCredential, { scopes: ['https://graph.microsoft.com/.default'], }, ); _appClient = Client.initWithMiddleware({ authProvider: authProvider, }); } }Substitua a função empty
initializeGraphno index.js pelo seguinte.function initializeGraph(settings) { initializeGraphForAppOnlyAuth(settings); }
Este código declara duas propriedades privadas, um ClientSecretCredential objeto e um Client objeto. A InitializeGraphForAppOnlyAuth função cria uma nova instância de ClientSecretCredentiale, em seguida, utiliza essa instância para criar uma nova instância de Client. Sempre que é efetuada uma chamada à API ao Microsoft Graph através do _appClient, utiliza a credencial fornecida para obter um token de acesso.
Testar o ClientSecretCredential
Em seguida, adicione código para obter um token de acesso a ClientSecretCredentialpartir do .
Adicione a seguinte função a graphHelper.js.
export async function getAppOnlyTokenAsync() { // Ensure credential isn't undefined if (!_clientSecretCredential) { throw new Error('Graph has not been initialized for app-only auth'); } // Request token with given scopes const response = await _clientSecretCredential.getToken([ 'https://graph.microsoft.com/.default', ]); return response.token; }Substitua a função empty
displayAccessTokenAsyncno index.js pelo seguinte.async function displayAccessTokenAsync() { try { const appOnlyToken = await getAppOnlyTokenAsync(); console.log(`App-only token: ${appOnlyToken}`); } catch (err) { console.log(`Error getting app-only access token: ${err}`); } }Execute o seguinte comando na CLI na raiz do projeto.
node index.jsIntroduza
1quando lhe for pedida uma opção. A aplicação apresenta um token de acesso.JavaScript Graph App-Only Tutorial [1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 1 App-only token: eyJ0eXAiOiJKV1QiLCJub25jZSI6IlVDTzRYOWtKYlNLVjVkRzJGenJqd2xvVUcwWS...Dica
Apenas para fins de validação e depuração, pode descodificar tokens de acesso apenas de aplicações com o analisador de tokens online da Microsoft em https://jwt.ms. Isto pode ser útil se encontrar erros de token ao chamar o Microsoft Graph. Por exemplo, verificar se a
roleafirmação no token contém os âmbitos de permissão esperados do Microsoft Graph.
Listar usuários
Nesta secção, irá adicionar a capacidade de listar todos os utilizadores no Azure Active Directory através da autenticação apenas de aplicações.
Abra graphHelper.js e adicione a seguinte função.
export async function getUsersAsync() { // Ensure client isn't undefined if (!_appClient) { throw new Error('Graph has not been initialized for app-only auth'); } return _appClient ?.api('/users') .select(['displayName', 'id', 'mail']) .top(25) .orderby('displayName') .get(); }Substitua a função empty
listUsersAsyncno index.js pelo seguinte.async function listUsersAsync() { try { const userPage = await getUsersAsync(); const users = userPage.value; // Output each user's details for (const user of users) { console.log(`User: ${user.displayName ?? 'NO NAME'}`); console.log(` ID: ${user.id}`); console.log(` Email: ${user.mail ?? 'NO EMAIL'}`); } // If @odata.nextLink is not undefined, there are more users // available on the server const moreAvailable = userPage['@odata.nextLink'] != undefined; console.log(`\nMore users available? ${moreAvailable}`); } catch (err) { console.log(`Error getting users: ${err}`); } }Execute a aplicação e escolha a opção 2 para listar os utilizadores.
[1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 2 User: Adele Vance ID: 05fb57bf-2653-4396-846d-2f210a91d9cf Email: AdeleV@contoso.com User: Alex Wilber ID: a36fe267-a437-4d24-b39e-7344774d606c Email: AlexW@contoso.com User: Allan Deyoung ID: 54cebbaa-2c56-47ec-b878-c8ff309746b0 Email: AllanD@contoso.com User: Bianca Pisani ID: 9a7dcbd0-72f0-48a9-a9fa-03cd46641d49 Email: NO EMAIL User: Brian Johnson (TAILSPIN) ID: a8989e40-be57-4c2e-bf0b-7cdc471e9cc4 Email: BrianJ@contoso.com ... More users available? true
Código explicado
Considere o código na getUsersAsync função .
- Obtém uma coleção de utilizadores
-
selectUtiliza para pedir propriedades específicas -
topUtiliza para limitar o número de utilizadores devolvidos -
orderByUtiliza para ordenar a resposta
Opcional: adicionar o seu próprio código
Nesta secção, irá adicionar as suas próprias capacidades do Microsoft Graph à aplicação. Pode ser um fragmento de código da documentação do Microsoft Graph ou do Graph Explorer ou código que criou. Esta secção é opcional.
Atualizar o aplicativo
Abra graphHelper.js e adicione a seguinte função.
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }Substitua a função empty
makeGraphCallAsyncno index.js pelo seguinte.async function doGraphCallAsync() { try { await makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
Escolher uma API
Localize uma API no Microsoft Graph que gostaria de experimentar. Por exemplo, a API Criar evento . Pode utilizar um dos exemplos na documentação da API ou personalizar um pedido de API no Graph Explorer e utilizar o fragmento gerado.
Configurar as permissões
Verifique a secção Permissões da documentação de referência da API escolhida para ver que métodos de autenticação são suportados. Algumas APIs não suportam apenas aplicações ou contas Microsoft pessoais, por exemplo.
- Para chamar uma API com autenticação de utilizador (se a API suportar a autenticação de utilizador (delegado), veja o tutorial de autenticação do utilizador (delegado ).
- Para chamar uma API com autenticação apenas de aplicação (se a API a suportar), adicione o âmbito de permissão necessário no centro de administração do Azure AD.
Adicionar o código
Copie o código para a makeGraphCallAsync função no graphHelper.js. Se estiver a copiar um fragmento da documentação ou do Graph Explorer, certifique-se de que muda o client nome para _appClient.
Parabéns!
Concluiu o tutorial javaScript do Microsoft Graph. Agora que tem uma aplicação de trabalho que chama o Microsoft Graph, pode experimentar e adicionar novas funcionalidades.
- Saiba como utilizar a autenticação de utilizador (delegado) com o SDK JavaScript do Microsoft Graph.
- Visite a Descrição Geral do Microsoft Graph para ver todos os dados a que pode aceder com o Microsoft Graph.
Kit de ferramentas do Microsoft Graph
Se estiver a criar aplicações JavaScript com IU, o Microsoft Graph Toolkit oferece uma coleção de componentes que podem simplificar o desenvolvimento.
TypeScript/JavaScript samples (Exemplos de TypeScript/JavaScript)
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.