Minificação e agrupamento no SharePoint
Este artigo descreve como usar técnicas de minificação e agrupamento com Essentials Web para reduzir o número de solicitações HTTP e reduzir o tempo necessário para carregar páginas no SharePoint.
Ao personalizar seu site, você pode acabar adicionando um grande número de arquivos extras ao servidor para dar suporte à personalização. A adição de JavaScript, CSS e imagens extras aumenta o número de solicitações HTTP para o servidor, o que, por sua vez, aumenta o tempo necessário para exibir uma página da Web. Se você tiver vários arquivos do mesmo tipo, poderá empacotar esses arquivos para tornar o download desses arquivos mais rápido.
Para arquivos JavaScript e CSS, você também pode usar uma abordagem chamada minificação, na qual você reduz o tamanho total dos arquivos removendo o whitespace e outros caracteres que não são necessários.
Minificação e agrupamento de arquivos JavaScript e CSS com Essentials Web
Você pode usar software de terceiros, como o Web Essentials para empacotar arquivos CSS e JavaScript.
Importante
O web Essentials é um projeto de terceiros, de código aberto e baseado na comunidade. O software é uma extensão do Visual Studio 2012 e Visual Studio 2013 e não tem suporte da Microsoft. Para baixar o Web Essentials, visite o site no Web Essentials 2012.
O web Essentials oferece duas formas de agrupamento:
- .bundle: para arquivos CSS e JavaScript
- .sprite: para imagens (disponível somente em Visual Studio 2013)
Você pode usar o Web Essentials se tiver um recurso existente com alguns elementos de identidade visual referenciados dentro de uma página de master personalizada, como:

Para criar um pacote de TE000127218 e CSS no Web Essentials
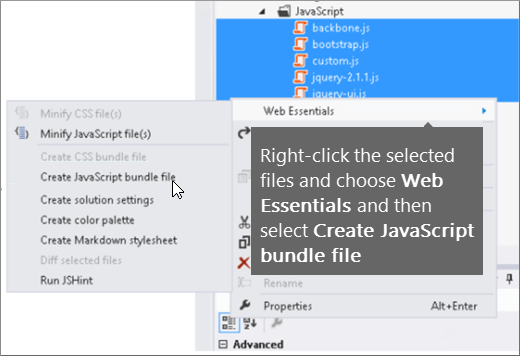
No Visual Studio, em Gerenciador de Soluções, selecione os arquivos que você deseja incluir no pacote.
Clique com o botão direito do mouse nos arquivos selecionados e selecione Web Essentials>Create arquivo de pacote JavaScript no menu de contexto. Por exemplo:

Exibindo os resultados do agrupamento de arquivos JavaScript e CSS
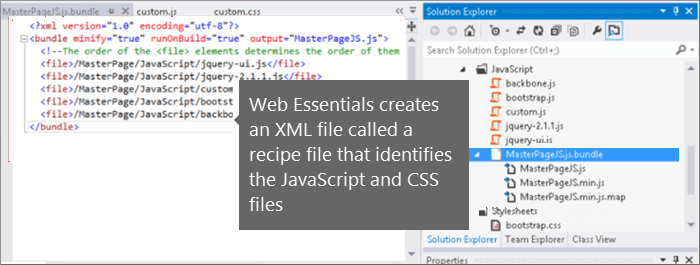
Quando você cria um pacote JavaScript e CSS, o Web Essentials cria um arquivo XML chamado arquivo de receita que identifica os arquivos JavaScript e CSS, bem como algumas outras informações de configuração:

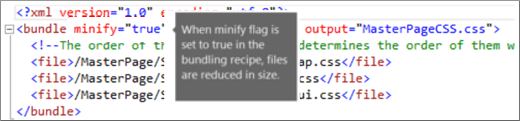
Além disso, se o sinalizador de minify for definido como true na receita de agrupamento, os arquivos serão reduzidos em tamanho e agrupados. Isso significa que novas versões minificadas dos arquivos JavaScript foram criadas que você pode referenciar em sua página master.

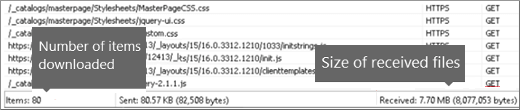
Ao carregar uma página do seu site, você pode usar as ferramentas de desenvolvedor do navegador da Web, como a Internet Explorer 11, para ver o número de solicitações enviadas ao servidor e quanto tempo cada arquivo levou para carregar.
A figura a seguir é o resultado do carregamento dos arquivos JavaScript e CSS antes da minificação.

Depois de agrupar os arquivos CSS e JavaScript, o número de solicitações caiu para 74 e cada arquivo demorou apenas um pouco mais do que os arquivos originais para baixar individualmente:

Após a agrupamento, o arquivo de pacote JavaScript é reduzido significativamente de 815 KB para 365 KB:

Agrupando imagens criando um sprite de imagem
Semelhante à forma como você empacota arquivos JavaScript e CSS, você pode combinar muitos ícones pequenos e outras imagens comuns em uma planilha de sprite maior e, em seguida, usar CSS para revelar as imagens individuais. Em vez de baixar cada imagem individual, o navegador da Web do usuário baixa a planilha sprite uma vez e a armazena em cache no computador local. Isso melhora o desempenho de carga da página reduzindo o número de downloads e viagens de ida e volta para o servidor Web.
Para criar um sprite de imagem no Web Essentials**
No Visual Studio, em Gerenciador de Soluções, selecione os arquivos que você deseja incluir no pacote.
Clique com o botão direito do mouse nos arquivos selecionados e selecione Web Essentials>Create sprite de imagem no menu de contexto. Por exemplo:

Escolha um local para salvar o arquivo sprite. O arquivo .sprite é um arquivo XML que descreve as configurações e os arquivos no sprite. Os números a seguir mostram um exemplo de um arquivo PNG sprite e seu arquivo XML .sprite correspondente.

