Testar a acessibilidade com o separador Acessibilidade
O separador Acessibilidade é onde pode ver a árvore de acessibilidade, os atributos ARIA e as propriedades de acessibilidade calculada dos nós DOM.
Para abrir o separador Acessibilidade :
Numa página Web composta, clique com o botão direito do rato num elemento e, em seguida, selecione Inspecionar.
O DevTools é aberto, com a ferramenta Elementos selecionada. A árvore DOM é aberta para mostrar o elemento em que clicou com o botão direito do rato.
Na Árvore DOM, clique no elemento que pretende inspecionar. Pode utilizar as teclas de seta para percorrer a árvore DOM.
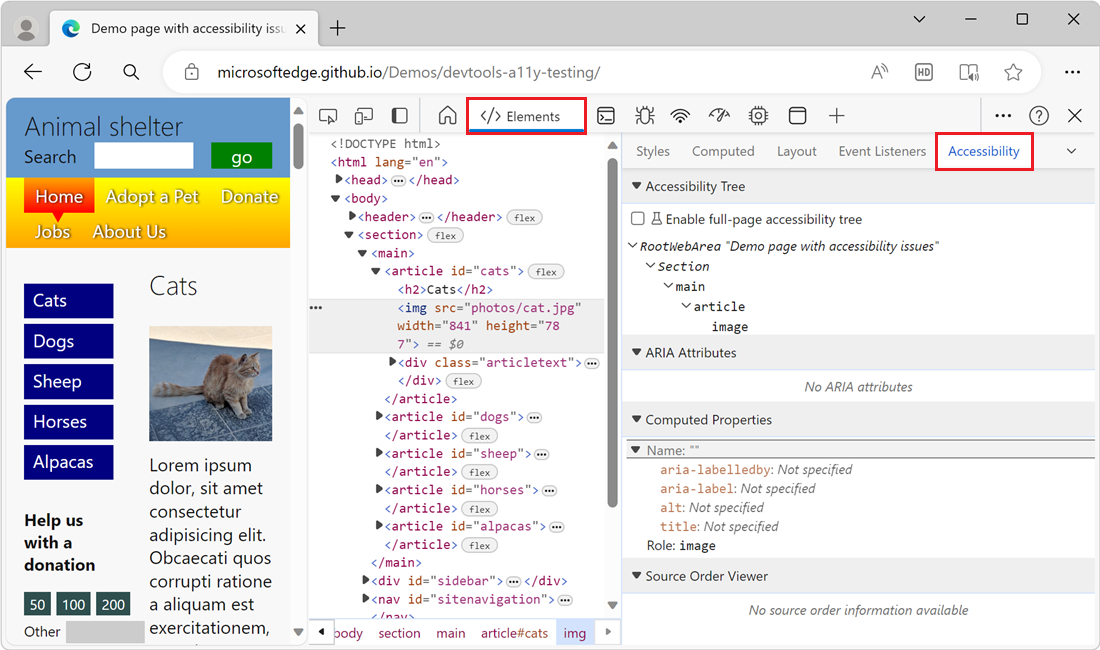
Clique no separador Acessibilidade , à direita do separador Estilos . Poderá ter de clicar primeiro no botão Mais separadores (
 ) à direita do separador Estilos .
) à direita do separador Estilos .

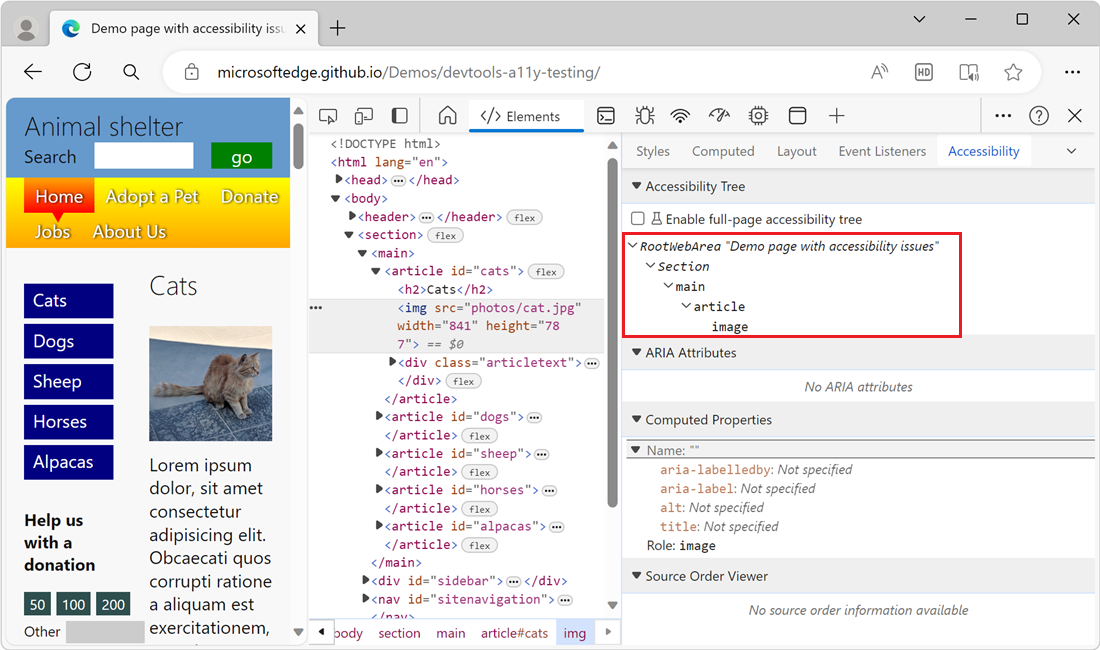
Ver a posição de um elemento na árvore de acessibilidade
A árvore de acessibilidade é um subconjunto da árvore DOM. A árvore de acessibilidade contém apenas elementos da árvore DOM que são relevantes e úteis para apresentar os conteúdos de uma página através de tecnologias de apoio, como leitores de ecrã.
Inspecione a posição de um elemento na árvore de acessibilidade a partir do separador Acessibilidade .

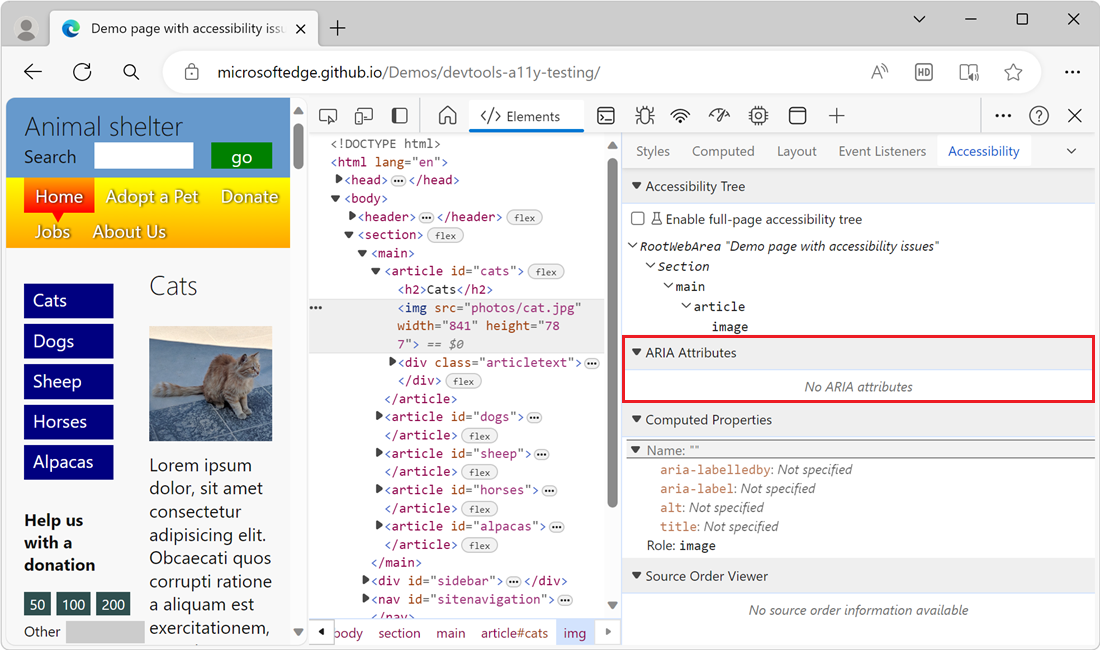
Ver os atributos ARIA de um elemento
Os atributos ARIA garantem que as tecnologias de apoio, como os leitores de ecrã, têm todas as informações de que precisam para representar corretamente os conteúdos de uma página.
Veja os atributos ARIA de um elemento no separador Acessibilidade .

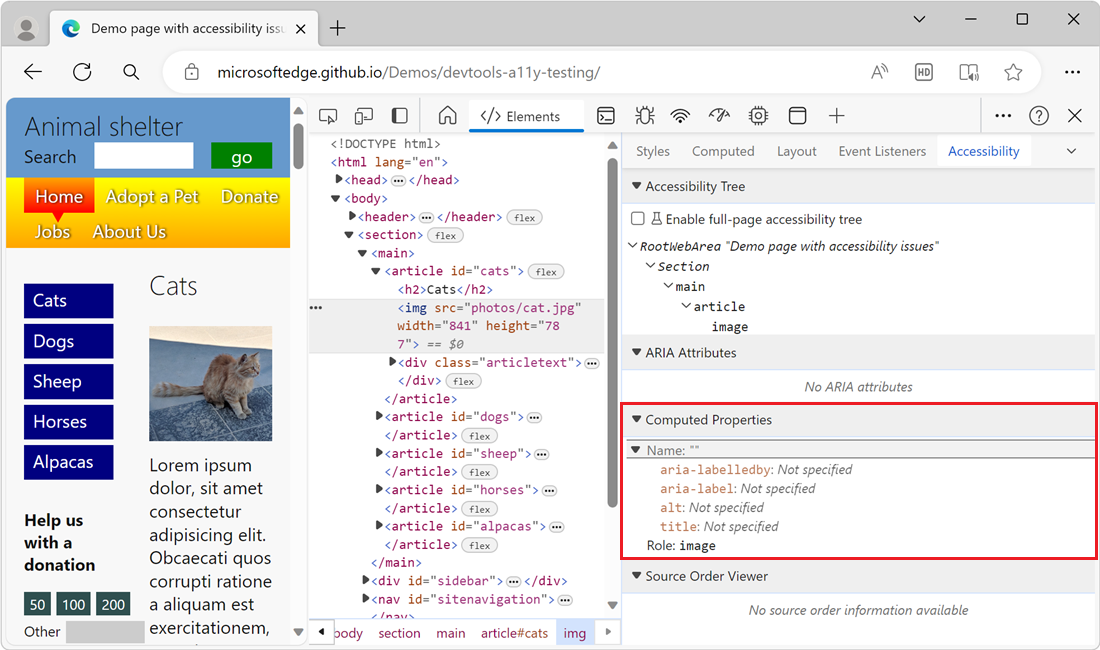
Ver as propriedades de acessibilidade calculadas de um elemento
Algumas propriedades de acessibilidade são calculadas dinamicamente pelo browser. Estas propriedades são apresentadas na secção Propriedades Calculadas do separador Acessibilidade .
Veja as propriedades de acessibilidade calculadas de um elemento no separador Acessibilidade .

As propriedades de acessibilidade calculadas são diferentes das propriedades de CSS calculadas. Para saber mais sobre como ver propriedades de CSS calculadas, veja Ver apenas o CSS que é realmente aplicado a um elemento na referência de funcionalidades do CSS.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.