Verifique se uma página é utilizável com a visão desfocada
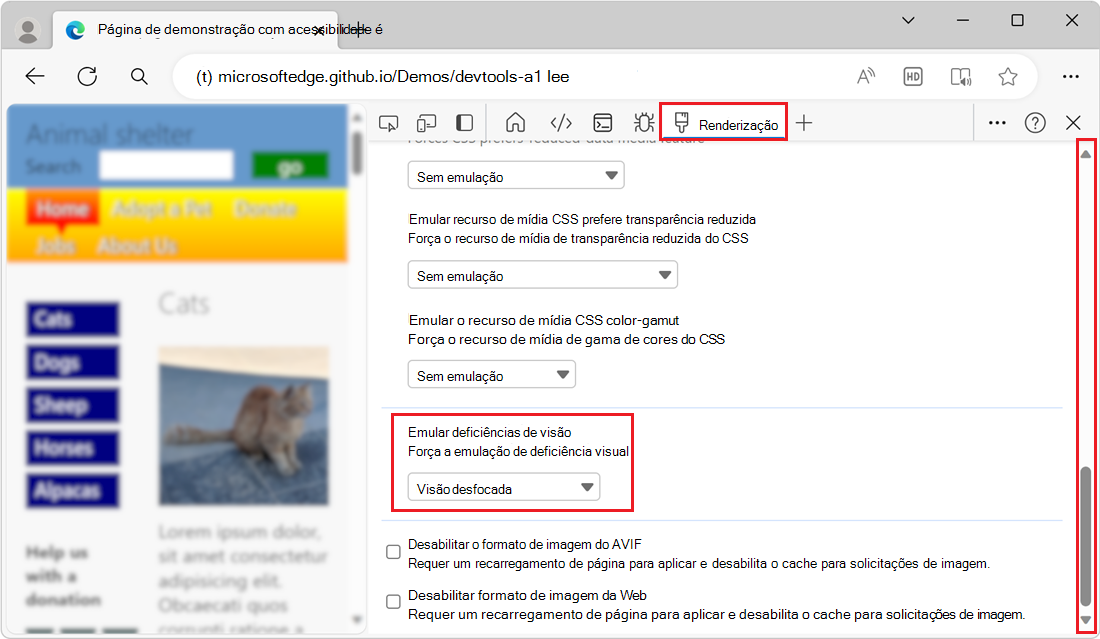
Para simular a visão desfocada, na ferramenta Renderização , use o menu Emular deficiências de visão . Ao usar esse recurso com a página da Web de demonstração de teste de acessibilidade, você pode ver que a sombra suspensa no texto no menu superior dificulta a leitura dos itens do menu.
Para marcar se uma página da Web é utilizável com a visão desfocada:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Em DevTools, na Barra de Atividades, clique no botão Mais ferramentas (
 ) e selecione Renderização.
) e selecione Renderização.Na ferramenta Renderização , role até a seção Emular deficiências de visão .
Na seção Emular deficiências de visão , selecione Visão desfocada:

A simulação de visão desfocada revela que, no menu superior, a
text-shadowpropriedade CSS torna o texto dos itens do menu (como Home e Adopt a Pet) difícil de ler.Para remover a simulação de visão desfocada, na ferramenta Renderização , em Emular deficiências de visão, selecione Nenhuma emulação.