Verifique se há problemas de contraste com tema escuro e tema claro
Ao testar a acessibilidade de cores, pode haver diferentes temas de cor de exibição que você precisa testar para problemas de contraste.
A maioria dos sistemas operacionais vem com um modo escuro e um modo claro. Sua página da Web pode reagir a essa configuração do sistema operacional usando uma consulta de mídia CSS. Você pode testar esses temas e testar sua consulta de mídia do CSS sem precisar alterar a configuração do sistema operacional usando o recurso de mídia Emular CSS prefers-color-scheme na ferramenta Renderização .
Como exemplo, a página da Web de demonstração de teste de acessibilidade inclui um tema claro e um tema escuro. A página de demonstração herda a configuração de tema escuro ou claro do sistema operacional. Se usarmos DevTools para simular o sistema operacional que está sendo definido como um esquema leve e atualizar a página da Web de demonstração, a ferramenta Problemas mostrará seis problemas de contraste de cores em vez de dois. (Você pode ver números diferentes.)
Para emular a seleção de um usuário de tema de cor preferencial:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Pressione Esc para abrir o painel Modo de Exibição Rápida na parte inferior do DevTools.
Na barra de ferramentas Modo de Exibição Rápida , clique no botão Mais ferramentas (
 ) e selecione Renderização. A ferramenta Renderização é aberta no painel Modo de Exibição Rápida .
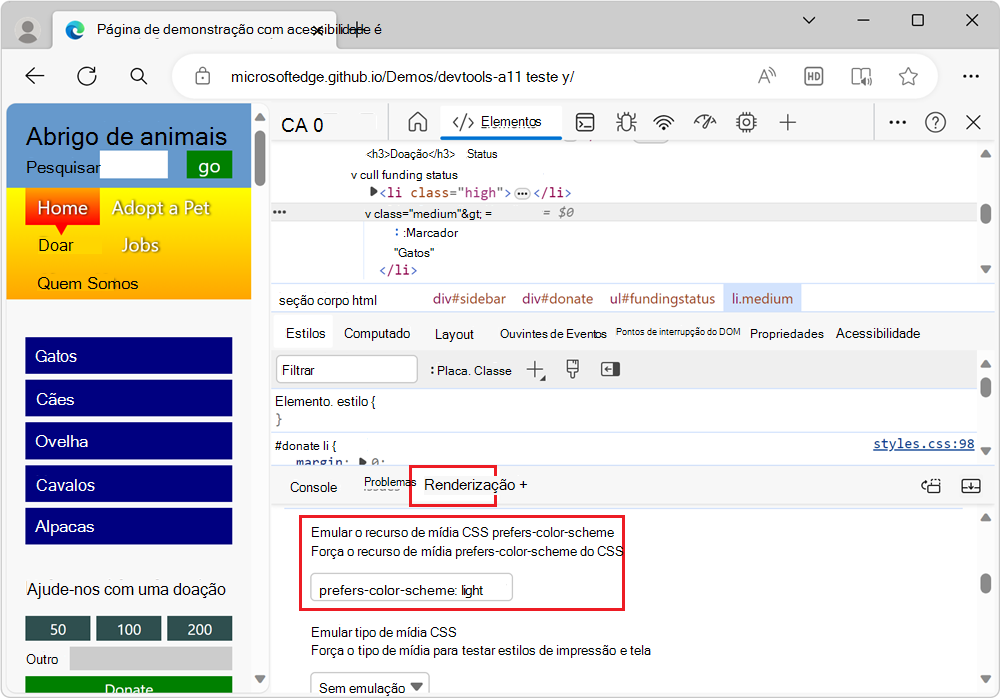
) e selecione Renderização. A ferramenta Renderização é aberta no painel Modo de Exibição Rápida .Role para baixo até o recurso de mídia Emular CSS prefers-color-scheme dropdown list e selecione prefers-color-scheme: light. A página da Web é renderizada novamente usando
light-theme.css:
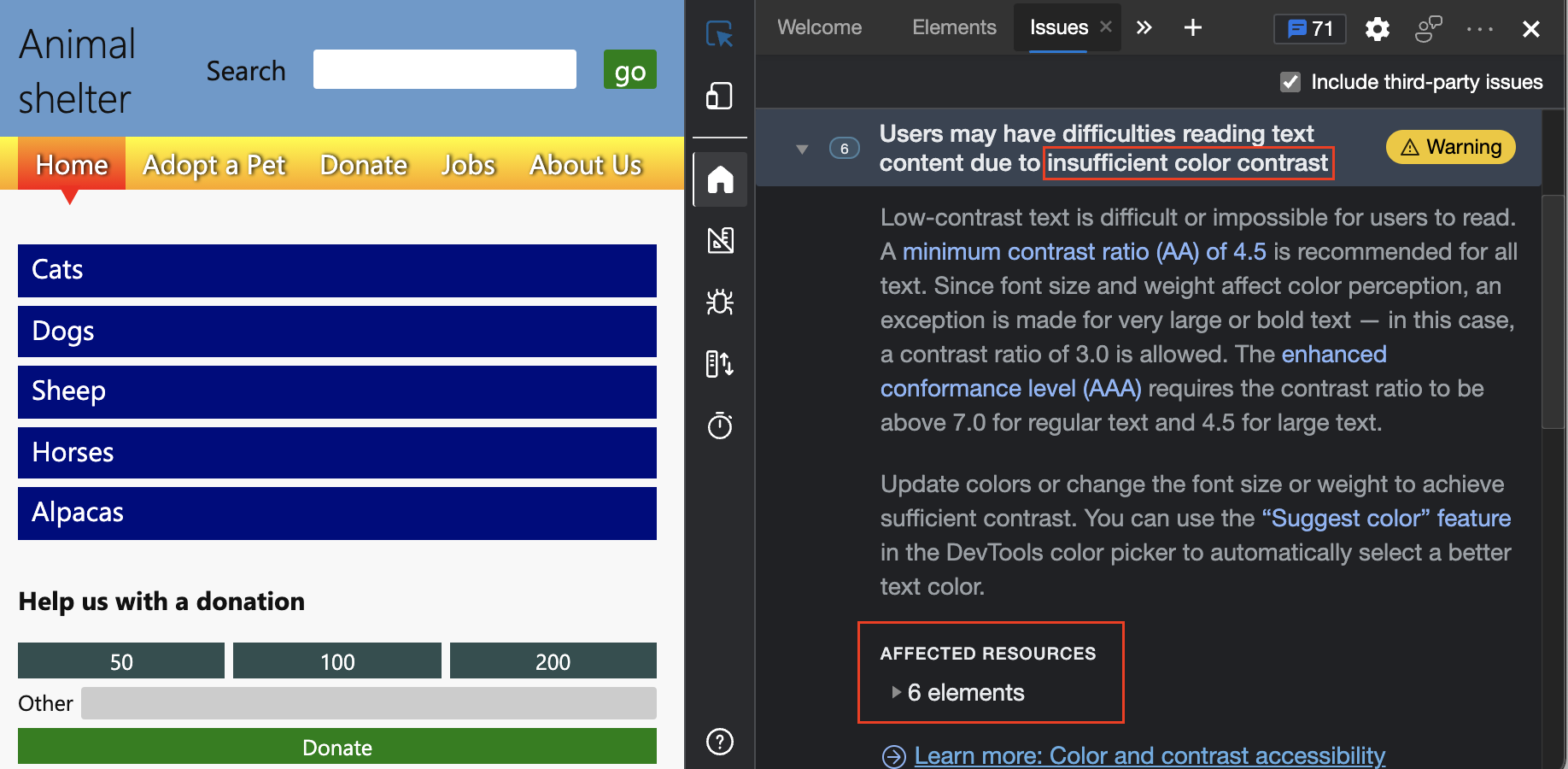
No painel Modo de Exibição Rápida , selecione a ferramenta Problemas e expanda a seção Acessibilidade . Dependendo de vários fatores, você pode receber
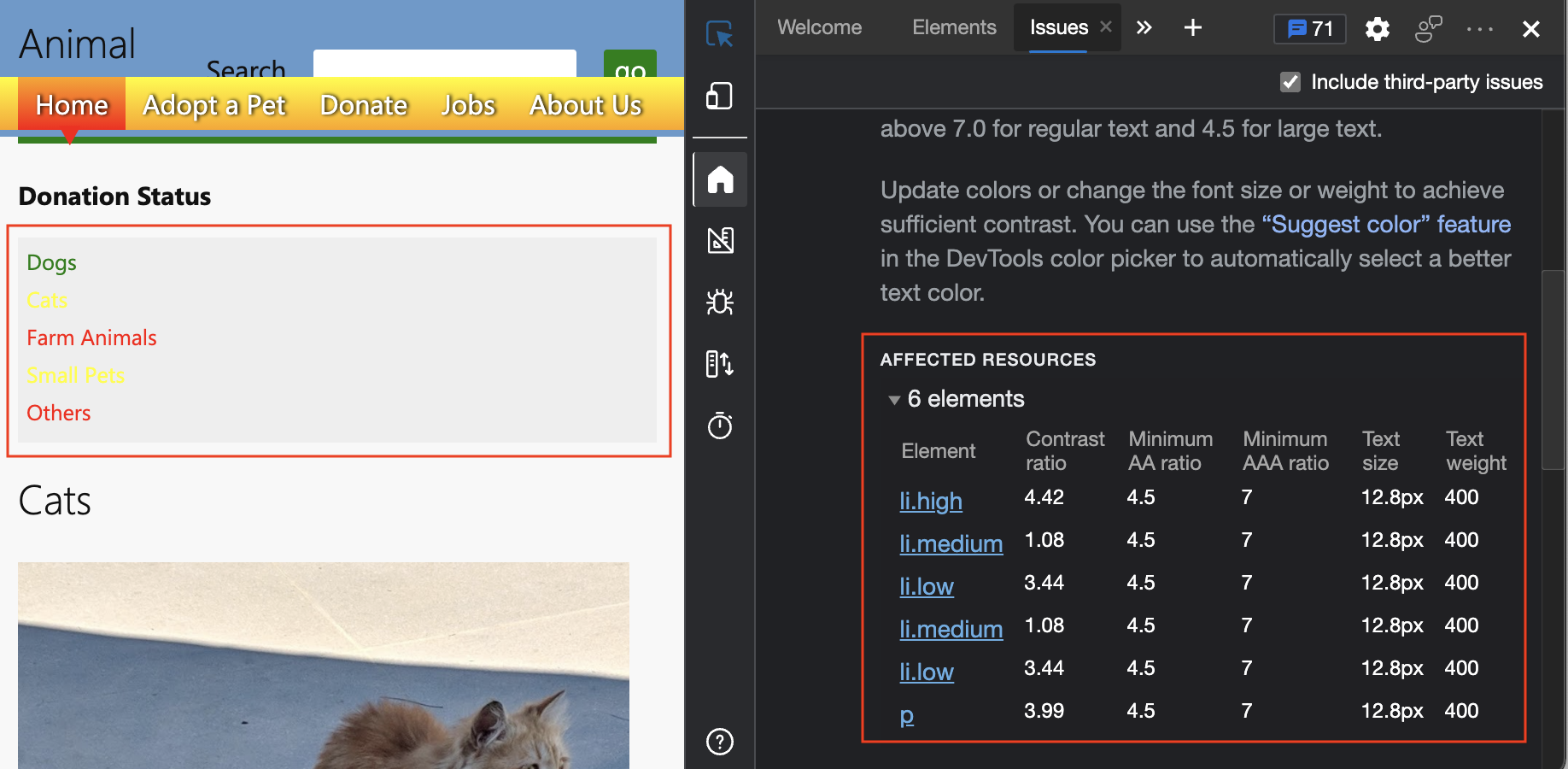
Insufficient color contrastavisos. Na seção RECURSOS AFETADOs do problema, há 6 elementos que têm contraste de cor insuficiente:
Na página da Web de demonstração, a seção Doação status da página é ilegível no modo de luz e precisa ser alterada:

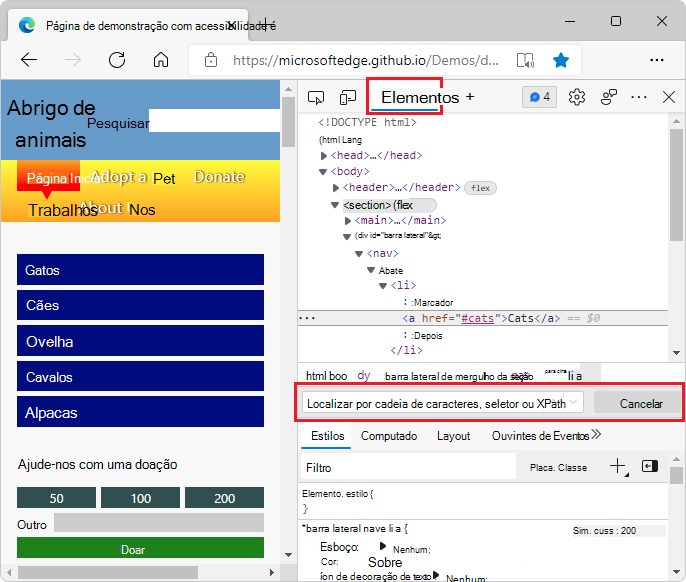
Em DevTools, abra a ferramenta Elementos e pressione Ctrl+F no Windows/Linux ou Command+F no macOS. A caixa de texto Localizar é exibida para pesquisar na árvore DOM HTML:

Insira esquema. As seguintes consultas de mídia CSS são encontradas e os arquivos CSS correspondentes agora podem ser atualizados:
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">