Verifique se uma página pode ser utilizável com a animação da interface do usuário desativada
Uma página da Web não deve mostrar animações para um usuário que desativou animações no sistema operacional. Animações podem ajudar a usabilidade de um produto, mas também podem causar distração, confusão ou náuseas.
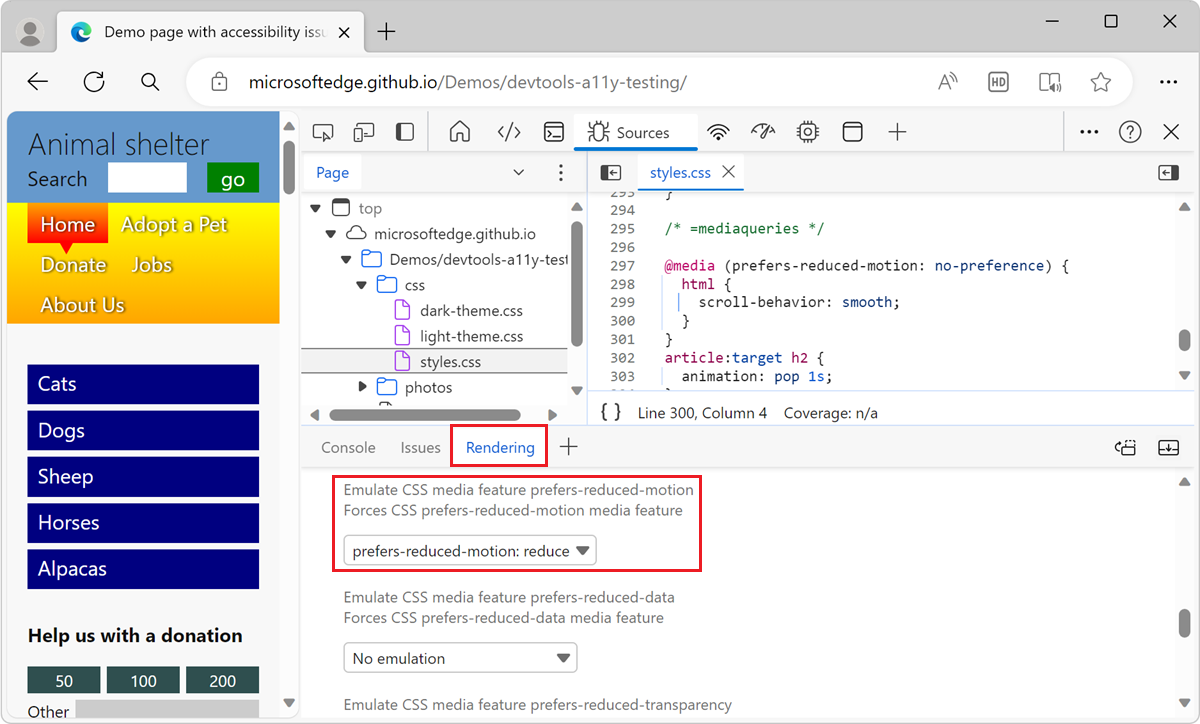
Para marcar que uma página da Web é utilizável com a animação da interface do usuário desativada (movimento reduzido), na ferramenta Renderização, use o recurso de mídia Emular CSS prefers-reduced-motion dropdown list.
Na página da Web de demonstração de teste de acessibilidade, quando você desativa animações no sistema operacional ou emula essas configurações usando DevTools, a página da Web não usa rolagem suave quando você seleciona os links do menu de navegação da barra lateral. Isso é obtido envolvendo a configuração de rolagem suave no CSS em uma consulta de mídia e, em seguida, usando a ferramenta Renderização para emular a configuração do sistema operacional para animação reduzida.
Para marcar se a página pode ser utilizável com animações desativadas:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Em DevTools, na Barra de Atividades, selecione a guia Fontes . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
).No painel Navegação da ferramenta Fontes à esquerda, selecione
styles.css. O arquivo CSS é exibido no painel Editor .Pressione Ctrl+F no Windows/Linux ou Command+F no macOS e insira
@media. A consulta de mídia CSS a seguir é exibida, o que confirma que ela é usada na página da Web:@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
Emular a configuração do sistema operacional para reduzir a animação
Para emular a configuração do sistema operacional para reduzir a animação:
Pressione Esc para abrir o painel Modo de Exibição Rápida na parte inferior do DevTools. Clique no botão Mais ferramentas (
 ) na barra de ferramentas do Modo de Exibição Rápida para ver a lista de ferramentas e selecione Renderização.
) na barra de ferramentas do Modo de Exibição Rápida para ver a lista de ferramentas e selecione Renderização.Na lista suspensa Emular recurso de mídia CSS prefers-reduced-motion , selecione prefers-reduced-motion: reduced.

Na página da Web, clique nos itens de menu azul, como Cavalos ou Alpacas. Agora, a página da Web rola instantaneamente para a seção selecionada, em vez de usar a animação de rolagem suave.
Na ferramenta Renderização , abaixo Emular o recurso de mídia CSS prefers-reduced-motion, selecione Nenhuma emulação para remover essa configuração.
Observe que a página da Web de demonstração ainda executa as animações a seguir, mesmo com as configurações de consulta e emulação de mídia acima. Ao criar seu site, certifique-se de corrigir todas as animações semelhantes:
- Animação dos itens de menu azul quando você passa o mouse sobre eles.
- Animação dos círculos nos links Mais quando você passa o mouse sobre eles.