Testar o suporte ao teclado usando o Visualizador de Ordem de Origem
A ordem de origem de um documento é importante para a tecnologia assistiva e pode ser diferente da ordem em que os elementos aparecem na página renderizada. A ordem de origem é a ordem na qual os elementos da página da Web aparecem no código-fonte HTML. Usando o CSS, você pode re-encomendar elementos de página de forma visual, o que significa que é possível que a ordem visual e de origem de uma página da Web seja diferente.
A tecnologia assistiva, como leitores de tela, geralmente segue a ordem de origem e ignora a ordem visual dos elementos na página da Web.
Para garantir que o documento tenha uma ordem lógica, quer esteja sendo acessado com tecnologia assistiva ou não, use o Visualizador de Ordem de Origem para rotular diferentes elementos de página com números que especificam a ordem no código-fonte do documento. O Visualizador de Ordem de Origem está na guia Acessibilidade (próximo à guia Estilos ).
Analisando a ordem de acesso ao teclado por meio de seções da página
A página da Web de demonstração de teste de acessibilidade tem uma ordem de tabbing contraintuitiva, em que os usuários de teclado acessam o menu de navegação da barra lateral somente depois de exibir todos os links mais . O menu de navegação da barra lateral deve ser um atalho para acessar profundamente o conteúdo da página. Mas como você precisa percorrer toda a página antes de chegar ao menu de navegação da barra lateral, esse menu de navegação é ineficaz para os usuários de teclado.
A ordem de tecla Tab na página de demonstração é:
O campo Pesquisar e, em seguida, o botão ir para o campo Pesquisar .
O botão Mais na seção Gatos , para acessar uma página da Web "Gatos". Em seguida, os outros botões Mais , para Cães, Ovelhas, Cavalos e, em seguida, Alpacas.
Os links azuis do menu de navegação da barra lateral: Gatos, Cães, Ovelhas, Cavalos e, em seguida, Alpacas.
A caixa de texto de doação no formulário de doação.
Os botões na barra de navegação superior: Home, Adote um animal de estimação, Doe, Trabalhos e, em seguida, Sobre nós.
A interface superior da janela do navegador.
O motivo da ordem de tecla tab confusa é que a ordem experimentada ao usar um teclado é determinada pela ordem de origem do documento. A ordem experimentada usando um teclado pode ser modificada usando o tabindex atributo em elementos, que tira esse elemento da ordem de origem.
No código-fonte do documento, o menu de navegação da barra lateral é exibido após o conteúdo main da página da Web. O CSS foi usado para posicionar o menu de navegação da barra lateral acima da maior parte do conteúdo main da página da Web.
Você pode testar a ordem dos elementos da página usando o Visualizador de Ordem de Origem na guia Acessibilidade .
Ativar e usar o Visualizador de Ordem de Origem
Para ativar e usar o Visualizador de Ordem de Origem, com a página de demonstração:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Em DevTools, na Barra de Atividades, selecione a guia Elementos . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
).Na ferramenta Elementos , à direita da guia Estilos , selecione a guia Acessibilidade .
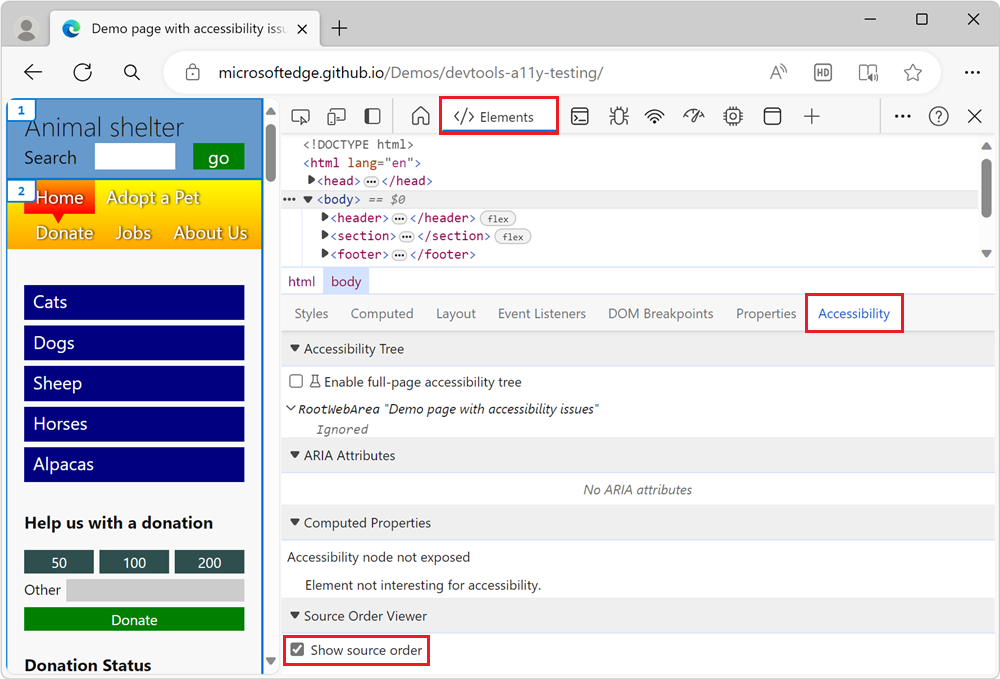
Na seção Visualizador de Ordem de Origem , selecione a caixa de seleção Mostrar pedido de origem .
Na página da Web renderizada, os números aparecem, indicando a ordem Tab conforme controlado pela ordem das linhas de código no arquivo de origem:

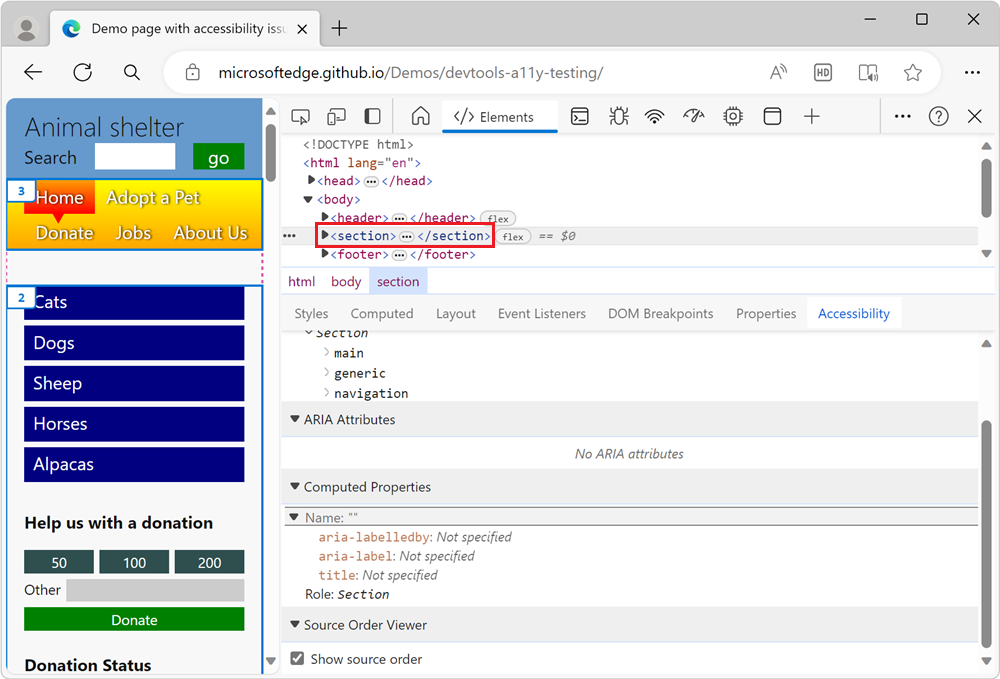
Na árvore DOM na ferramenta Elementos , selecione um elemento de layout importante, como o
sectionelemento.Os números de pedido de guia agora são exibidos em crianças do
sectionelemento, indicando a ordem de origem das diferentes crianças:
Role a página para ver todos os números e marcar como a ordem de origem dos diferentes elementos difere da ordem visual dos elementos.