Monitorar alterações no JavaScript usando expressões dinâmicas
Expressões dinâmicas são uma ótima maneira de monitorar o valor das expressões JavaScript que mudam muito ao longo do tempo. Em vez de gerar muitas mensagens de Console distintas que você precisa ler e percorrer, você pode fixar expressões JavaScript na parte superior da ferramenta Console .
Com Expressões Dinâmicas, você vê o valor de suas expressões JavaScript na parte superior da ferramenta Console , sempre no mesmo lugar, e pode continuar usando logs de console para valores que não são alterados com frequência.
As Expressões Dinâmicas são executadas exclusivamente no computador e você não precisa alterar nada no código para exibir seus valores.
Adicionar uma nova expressão ao vivo
Para adicionar uma expressão ao vivo:
Abra a página da Web de demonstração de expressão ao vivo em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Em DevTools, abra a ferramenta Console .
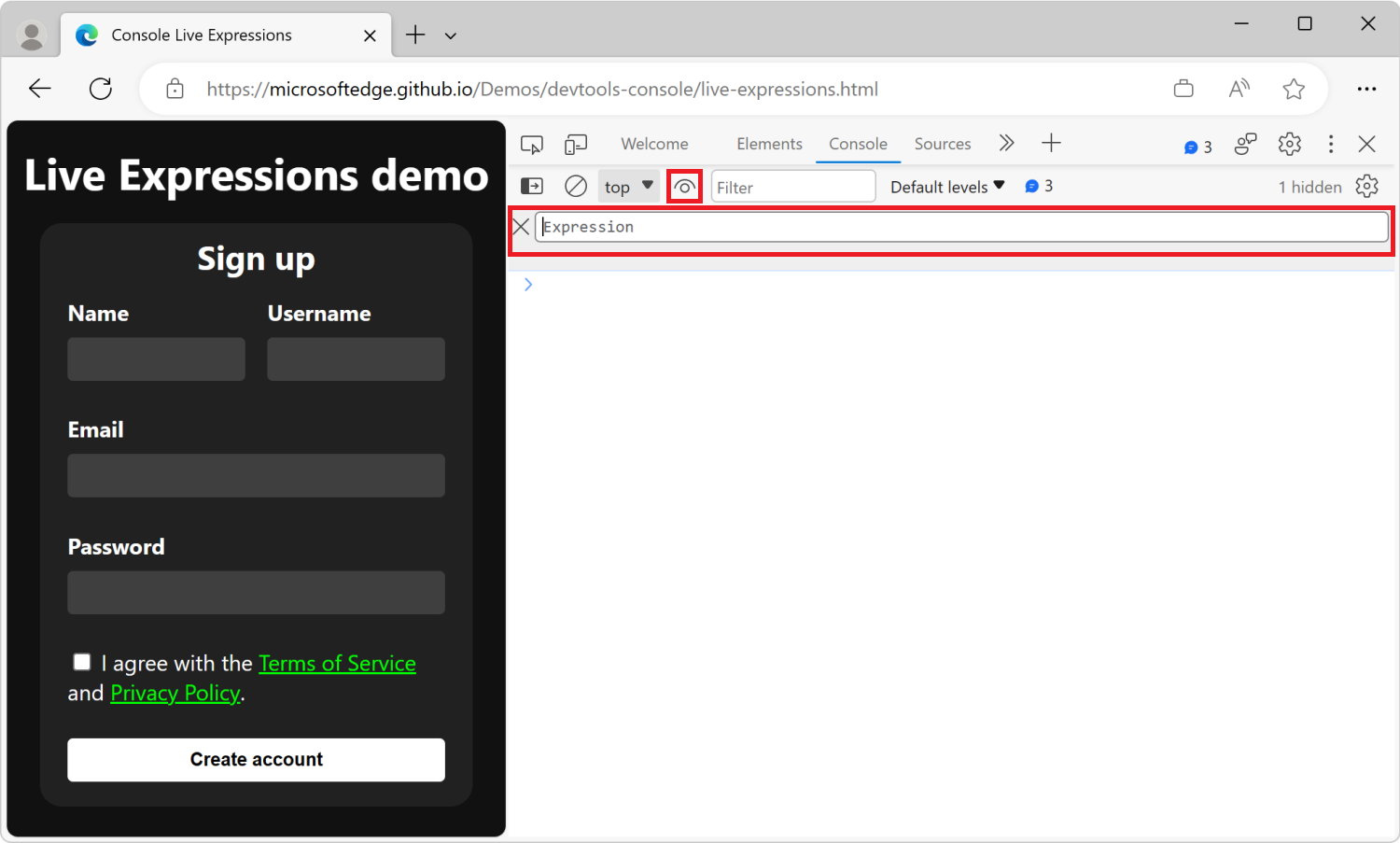
No Console, clique no ícone Criar expressão ao vivo (
 ao lado da caixa de texto Filtrar .
ao lado da caixa de texto Filtrar .Uma caixa de texto é exibida:

Insira a expressão
document.activeElementJavaScript na caixa de texto. Uma Expressão Ao Vivo pode ser qualquer expressão JavaScript válida.Para salvar a expressão, pressione Ctrl+Enter (Windows, Linux) ou Command+Enter (macOS). Ou clique fora da caixa de texto Expressão Dinâmica .
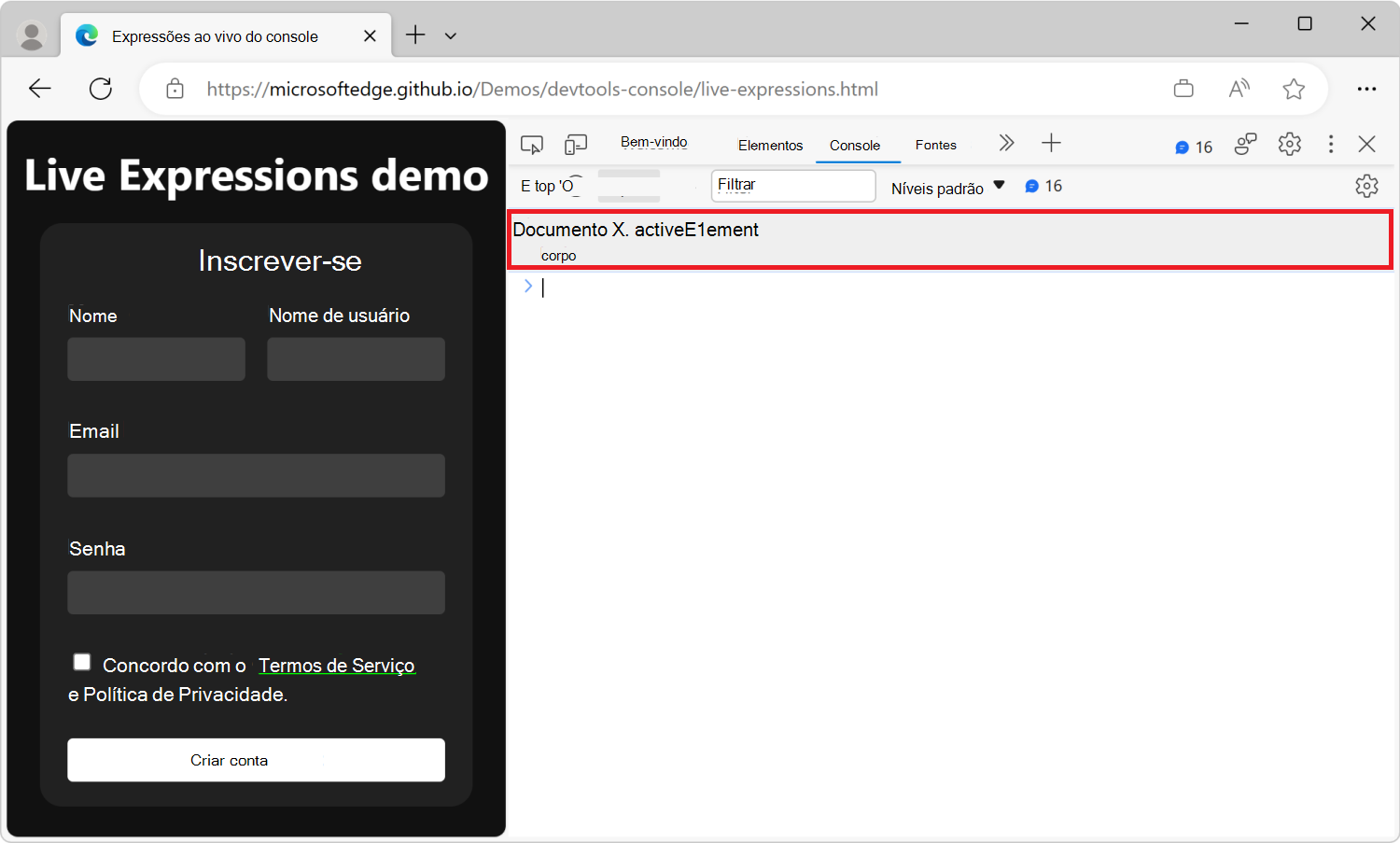
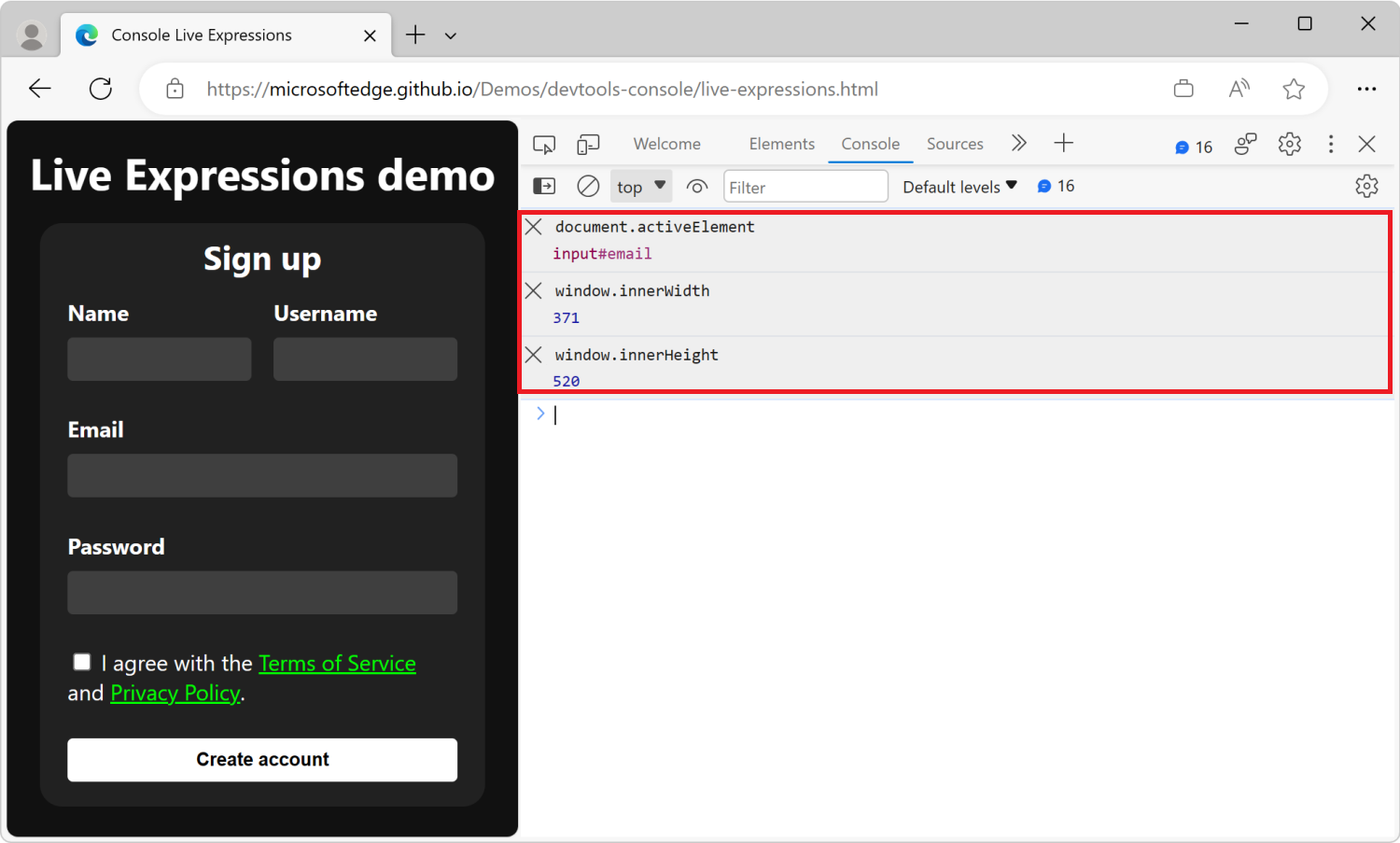
A expressão agora está ao vivo e é
bodyexibida como o resultado:
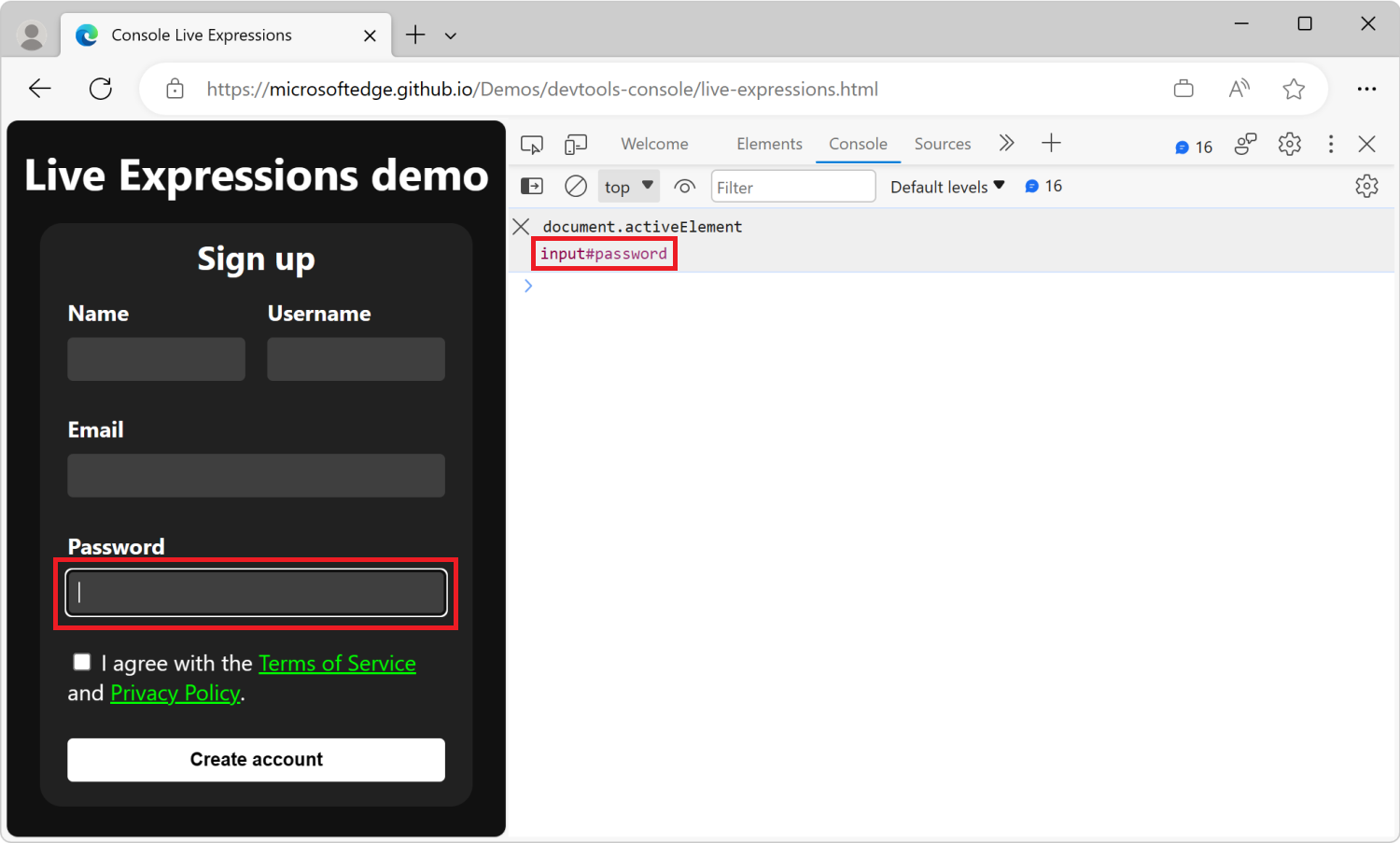
Clique em diferentes partes da página da Web ou pressione Tab ou Shift+Tab para mover o foco na página da Web.
O
document.activeElementvalor de Expressão Dinâmica é alterado para refletir o elemento atualmente focado em tempo real:
Adicionar mais expressões ao vivo
Você pode adicionar várias Expressões Dinâmicas à ferramenta Console . Cada Expressão Dinâmica é avaliada de forma independente e os resultados são exibidos na ordem em que você as adiciona.
Para adicionar uma segunda expressão ao vivo:
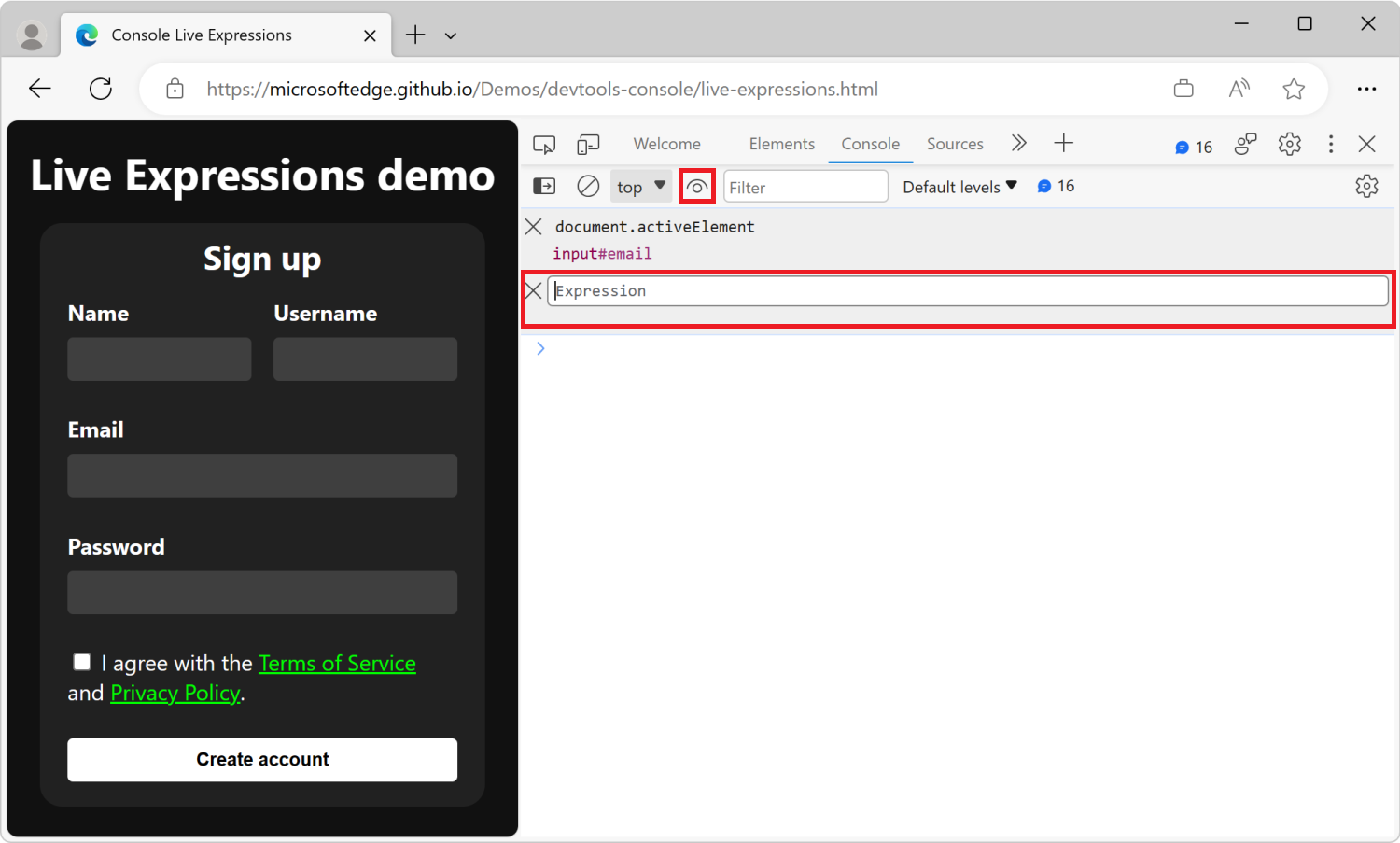
Na ferramenta Console , clique no ícone Criar expressão ao vivo (
 ao lado da caixa de texto Filtrar .
ao lado da caixa de texto Filtrar .Uma nova caixa de texto aparece abaixo da primeira Expressão Ao Vivo:

Insira uma nova expressão JavaScript na caixa de texto, por exemplo
window.innerWidth, para exibir a largura da janela do navegador.Repita as etapas para adicionar outra Expressão Ao Vivo para
window.innerHeight.A ferramenta Console agora exibe três Expressões Ao Vivo:

Remover expressões ao vivo
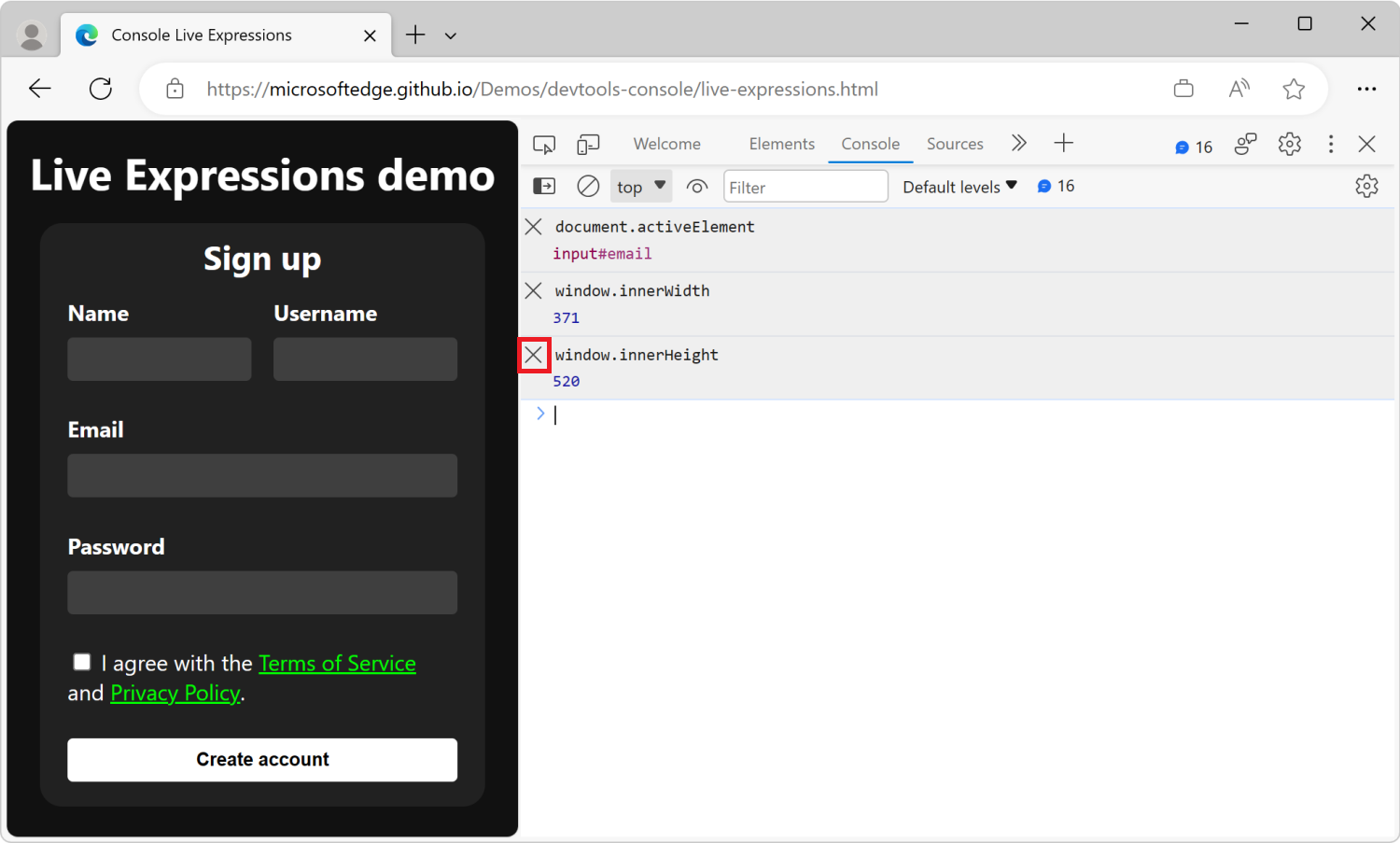
Para se livrar de uma Expressão Ao Vivo, clique no ícone Fechar (![]() à expressão:
à expressão:

Substituir o registro em log do console por expressões dinâmicas
Você pode criar quantas expressões ao vivo desejar e persistir cada Expressão Dinâmica entre sessões e janelas do navegador. Expressões dinâmicas são uma maneira de reduzir o ruído no fluxo de trabalho de depuração.
Usar o log do console para exibir coordenadas do mouse
Para monitorar o movimento do mouse na página da Web atual:
Abra a demonstração do Movimento do Mouse do Log da Página da Web de demonstração de demonstração em uma nova janela ou guia.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web de demonstração.
Mova o mouse pela página da Web de demonstração renderizada.
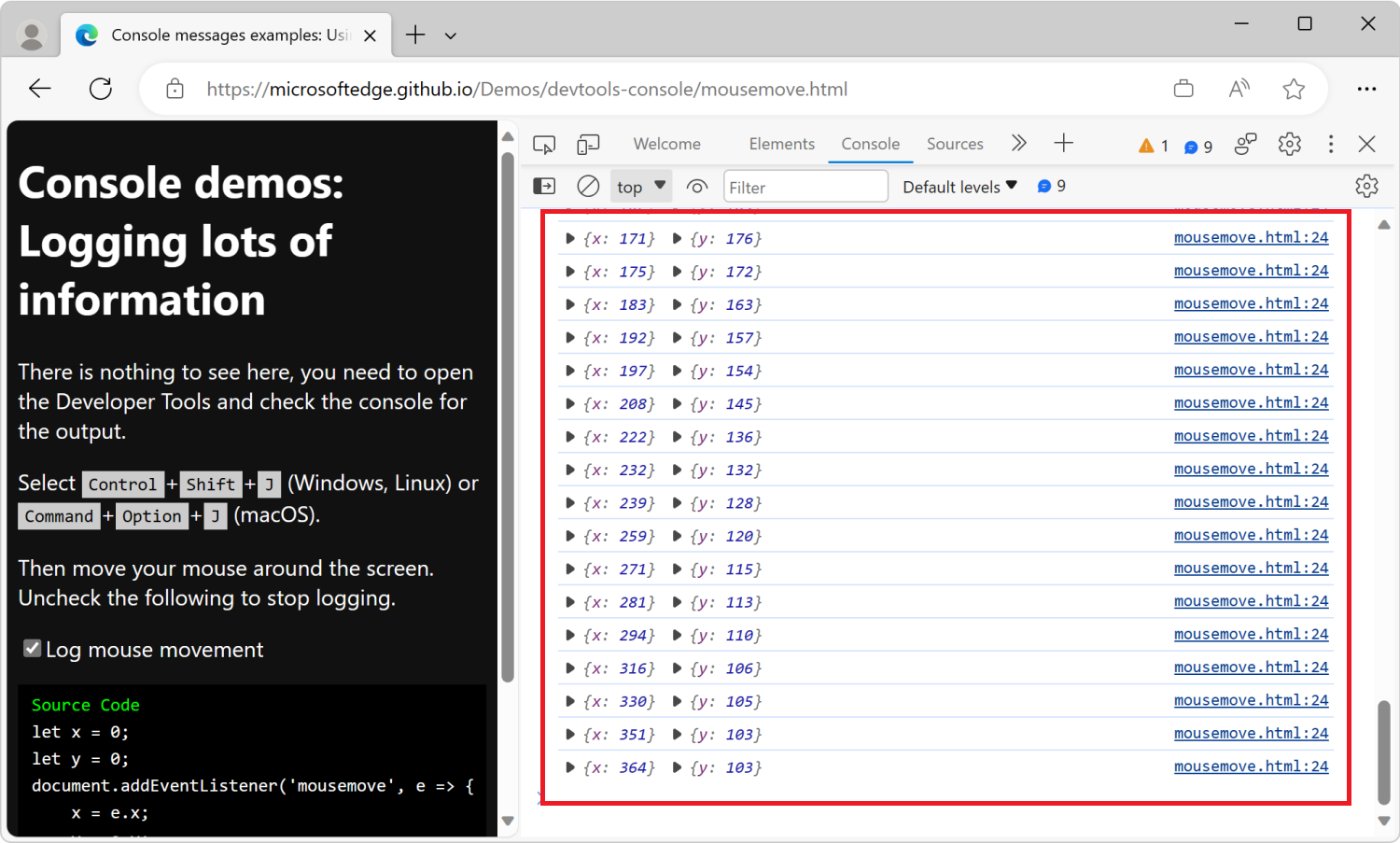
Muitas mensagens de log aparecem no Console:

A grande quantidade de informações reduz o processo de depuração e dificulta a visualização das alterações que você está tentando monitorar. À medida que o Console exibe mais mensagens ao mover o mouse, os valores que você deseja ver rolam para fora da tela.
Usar expressões dinâmicas para exibir coordenadas do mouse
Use Expressões Dinâmicas para monitorar o movimento do mouse na página da Web atual, sem depender de mensagens de log verbosas.
Para usar expressões dinâmicas para evitar mensagens de log excessivas do Console:
Abra o movimento do mouse da página da Web de demonstração sem registrar demonstração em uma nova janela ou guia.
Essa página da Web de demonstração usa JavaScript para acompanhar a posição atual do mouse e armazena as coordenadas nas
xvariáveis eyglobais.Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web de demonstração.
Mova o mouse ao redor.
Os valores das
xvariáveis eysão atualizados, mas nenhuma mensagem de log é exibida.Na ferramenta Console , clique no ícone Criar expressão ao vivo (
 ao lado da caixa de texto Filtrar e insira a expressão
ao lado da caixa de texto Filtrar e insira a expressão xJavaScript .Repita a etapa acima para adicionar uma segunda Expressão Ao Vivo para
y.Mova o mouse na página da Web renderizada.
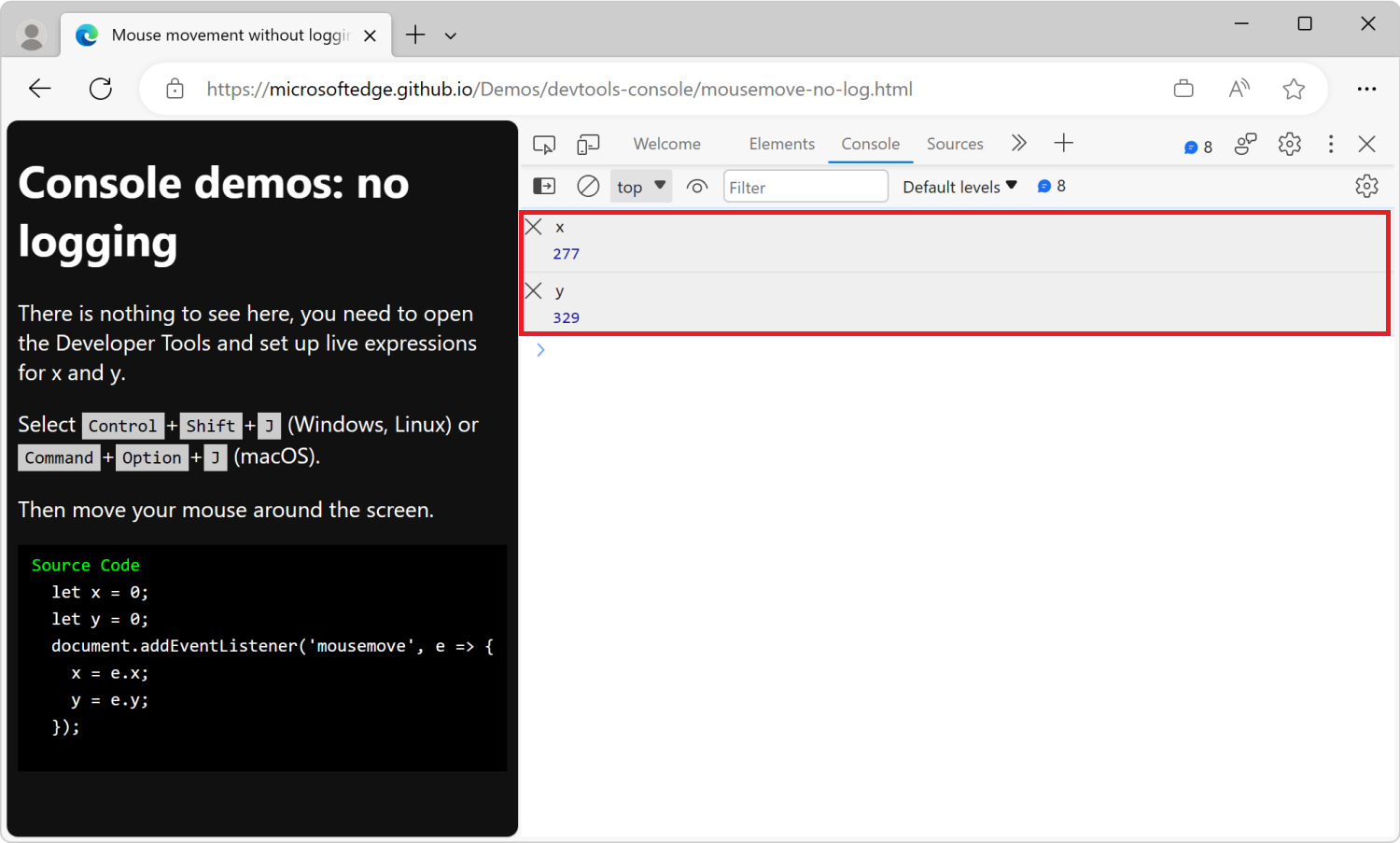
Agora, no Console, os valores das
xexpressões dinâmicas eysão atualizados em tempo real:
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de