Localizar código JavaScript e CSS não utilizado com a ferramenta Cobertura
A ferramenta Cobertura ajuda você a encontrar código JavaScript e CSS não utilizados. A remoção de código não utilizado pode acelerar o carregamento da página e salvar os dados celulares dos usuários móveis.
Este guia aborda como encontrar código não utilizado usando a ferramenta Cobertura . Este guia não aborda como refatorar uma base de código para evitar código não utilizado, pois o código de refatoração depende da pilha de tecnologia.
Visão geral
O envio de JavaScript ou CSS não utilizados é um problema comum no desenvolvimento da Web. Por exemplo, suponha que você queira usar o componente do botão Bootstrap em sua página. Para usar o componente do botão, você precisa adicionar um link à folha de estilos Bootstrap em seu HTML, assim:
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">Button</button>
</body>
</html>
Essa planilha de estilos não inclui apenas o código para o componente do botão Bootstrap; ele contém o CSS para todos os componentes bootstrap. Como sua página usa apenas o componente de botão, você está fazendo com que os usuários baixem código extra que eles não precisam. A ferramenta Cobertura ajuda você a encontrar um código não utilizado como este.
Abrir a ferramenta Cobertura
Para encontrar código não utilizado em sua página, use a ferramenta Cobertura :
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, abra o Menu de Comando. Para abrir o Menu de Comando, pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS).
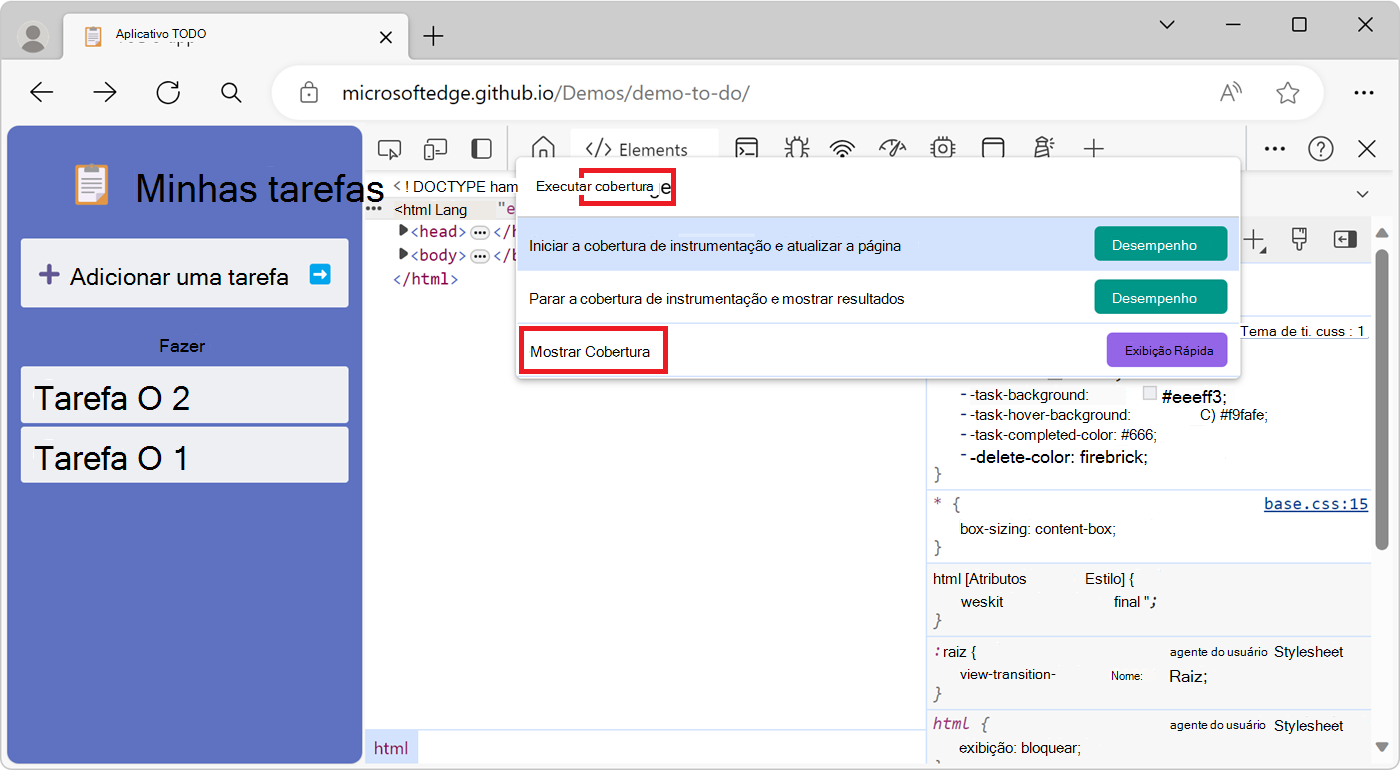
Inicie a cobertura de digitação, pressione a tecla Seta para baixo para realçar o comando Mostrar Cobertura e pressione Enter:

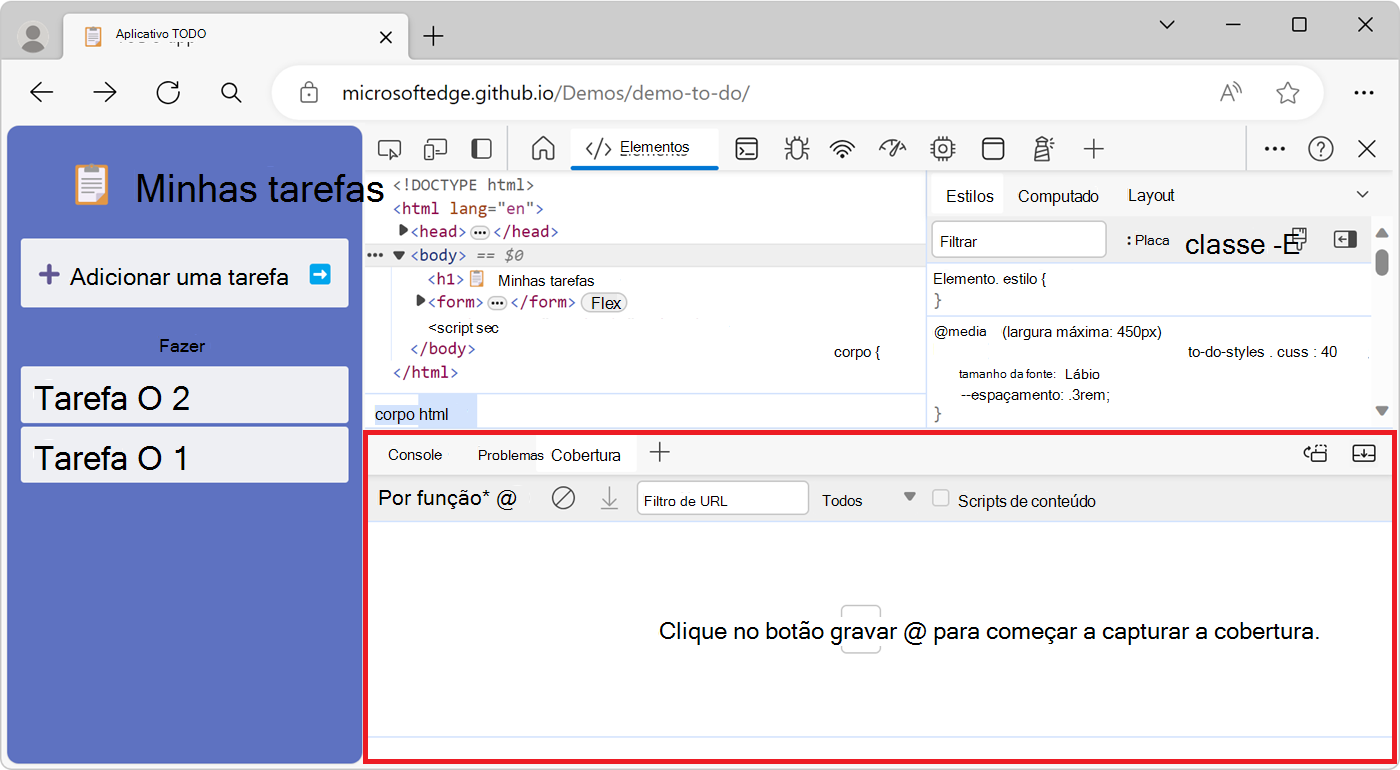
A ferramenta Cobertura é aberta no painel Modo de Exibição Rápida na parte inferior do DevTools:

Registrar cobertura de código
Clique em um dos seguintes botões na ferramenta Cobertura :
Para ver qual código é necessário para carregar a página, clique no botão Iniciar a cobertura de instrumentação e atualize a página (
 ).
).Para ver qual código é usado depois de interagir com a página, clique no botão Cobertura de instrumento (
 ).
).
Para interromper a cobertura de código de gravação, clique no botão Parar a cobertura de instrumentação e mostrar resultados (ícone
 ).
).
Analisar a cobertura de código
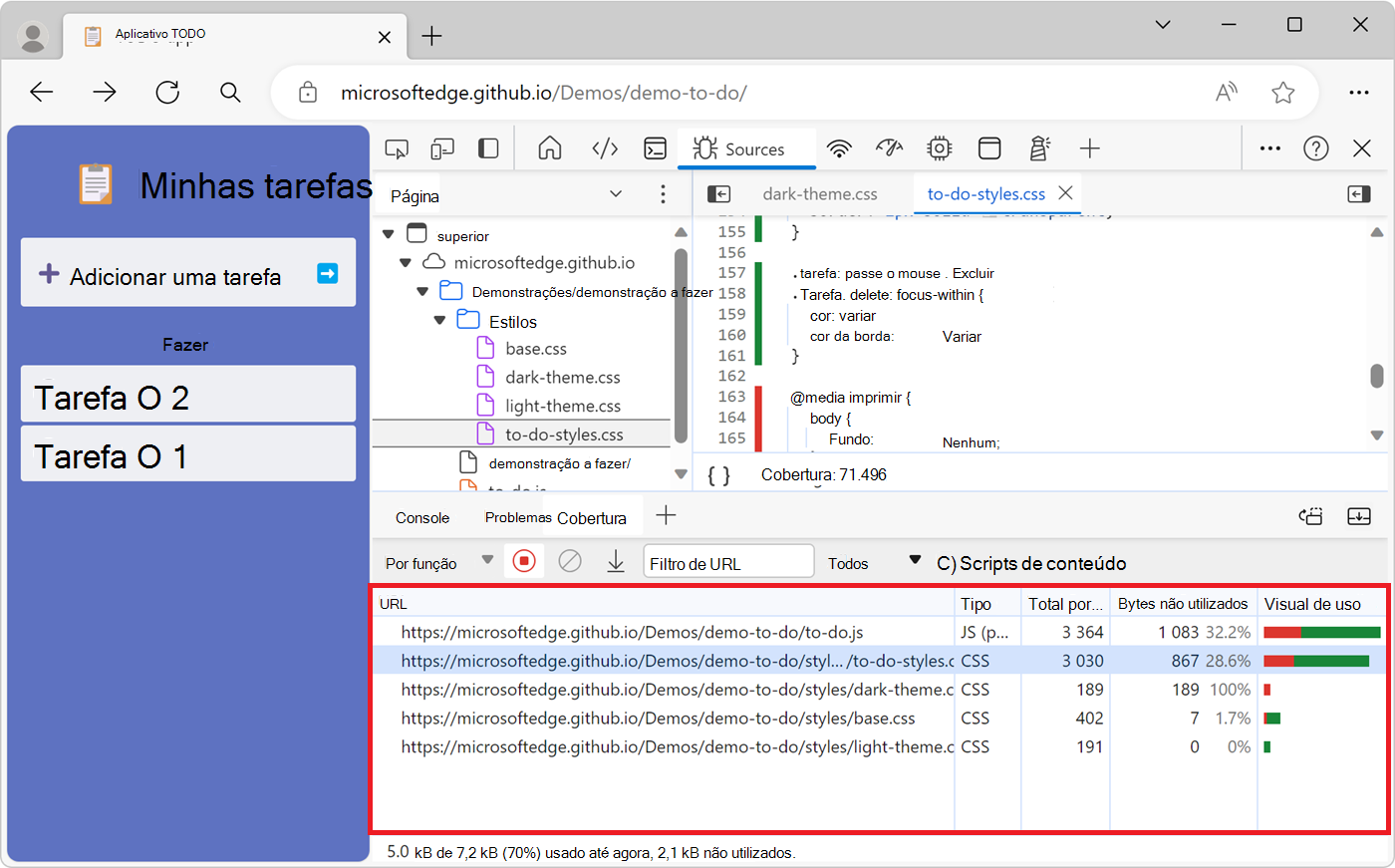
A tabela na ferramenta Cobertura exibe os recursos analisados e quanto código é usado em cada recurso. Clique em uma linha para abrir esse recurso na ferramenta Fontes e exibir um relatório de cobertura de código que fornece uma divisão linha a linha do código usado e código não utilizado:

Colunas no relatório de cobertura de código:
| Coluna | Descrição |
|---|---|
| URL | A URL do recurso analisado. |
| Tipo | Se o recurso contém CSS, JavaScript ou ambos. |
| Bytes totais | O tamanho total do recurso em bytes. |
| Bytes não utilizados | O número de bytes que não foram usados. |
| Visualização de Uso | Uma visualização das colunas Bytes Totais e Bytes Não Utilizados . A seção verde da barra é usada bytes. A seção vermelha da barra é bytes não utilizados. |
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.