Forçar o modo de visualização de impressão
A consulta de mídia de impressão do CSS permite que você defina estilos CSS que só se aplicam quando uma página é impressa.
Use a ferramenta Renderização para forçar uma página da Web no modo de visualização de impressão para depurar seus estilos de impressão.
Para forçar uma página no modo de visualização de impressão:
Acesse uma página da Web, como o aplicativo de demonstração Todo.
Clique com o botão direito do mouse na página da Web e selecione Inspecionar. DevTools é aberto.
Se o painel de Exibição Rápida ou a barra de ferramentas não for mostrado na parte inferior do DevTools, pressione Esc quando o foco estiver em DevTools. O painel Modo de Exibição Rápida é aberto.
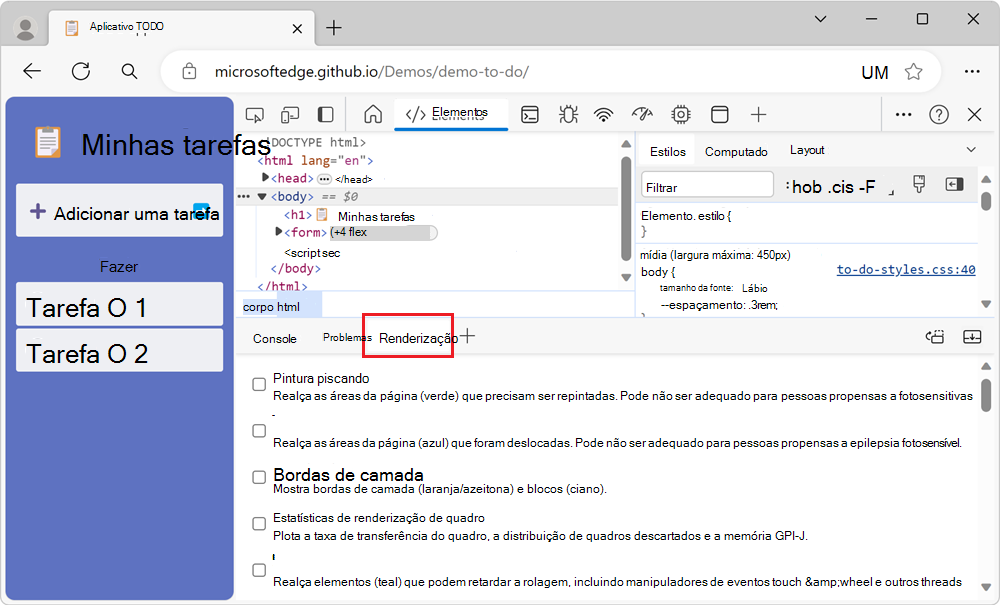
Na barra de ferramentas Modo de Exibição Rápida , clique no botão Mais ferramentas (+) e selecione a ferramenta Renderização .
A ferramenta Renderização é aberta no painel Modo de Exibição Rápida :

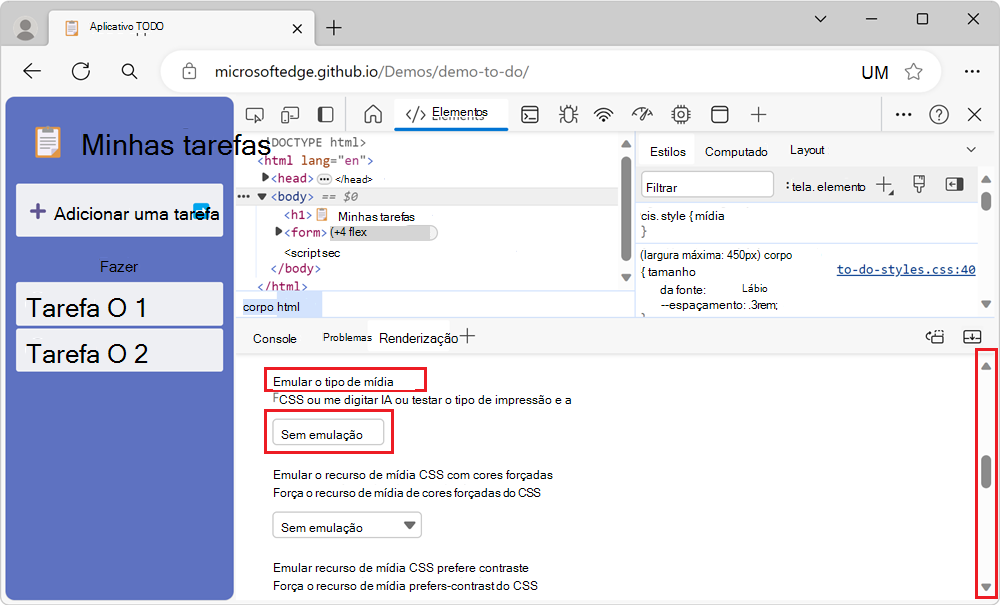
Role para baixo até a seção Emular tipo de mídia CSS e, em seguida, na lista suspensa, selecione imprimir em vez de Nenhuma emulação:

A página da Web é renderizada com seus estilos CSS de mídia de impressão aplicados.
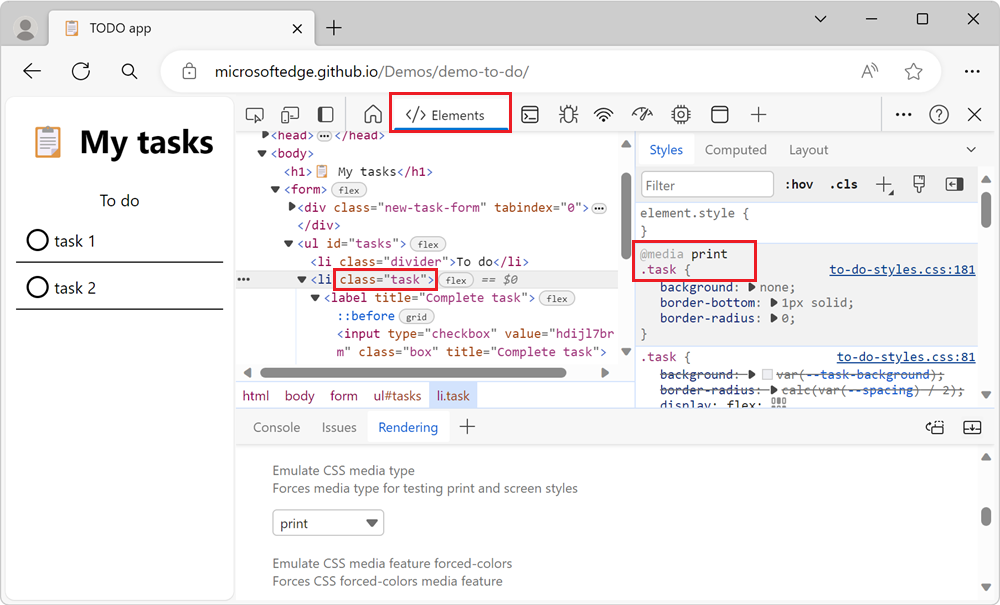
Na ferramenta Elementos , edite os estilos CSS da mídia de impressão:

Para saber mais sobre como alterar o CSS, consulte Introdução à exibição e alteração do CSS.
Modo de visualização de impressão de saída
Na ferramenta Renderização , na seção Emular tipo de mídia CSS , selecione Nenhuma emulação no menu suspenso.
A página da Web é renderizada com seus estilos de tela aplicados.
Confira também
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.