Emular dispositivos móveis (Emulação do dispositivo)
Use a ferramenta Emulation de Dispositivo , às vezes chamada de Modo de Dispositivo, para aproximar como sua página parece e se comporta em um dispositivo móvel.
Conteúdo detalhado:
- Limitações
- Simular um modo de exibição móvel
- Limitar a rede e a CPU
- Emular sensores
- Definir a cadeia de caracteres do agente de usuário
- Definir dicas de cliente do agente de usuário
Limitações
A emulação de dispositivo é uma aproximação de primeira ordem da aparência da sua página em um dispositivo móvel. A Emulação de Dispositivo não executa o código em um dispositivo móvel. Em vez disso, você simula a experiência do usuário móvel do seu laptop ou área de trabalho.
Alguns aspectos dos dispositivos móveis não são emulados em DevTools. Por exemplo, a arquitetura de CPUs móveis é diferente da arquitetura de CPUs de laptop ou desktop. Para o teste mais robusto, execute sua página em um dispositivo móvel.
Use a Depuração Remota para interagir com o código de uma página do computador enquanto sua página é realmente executada em um dispositivo móvel. Você pode exibir, alterar, depurar, perfil ou todos os quatro enquanto interage com o código. Seu computador pode ser um notebook ou computador de área de trabalho.
Simular um modo de exibição móvel
Para abrir a interface do usuário que permite simular um modo de exibição móvel:
Abra DevTools. Por exemplo, clique com o botão direito do mouse em uma página da Web e selecione Inspecionar.
Na Barra de Atividades, clique no botão Alterne a emulação do dispositivo (
 ). Ou, em DevTools, selecione Personalizar e controlar DevTools (
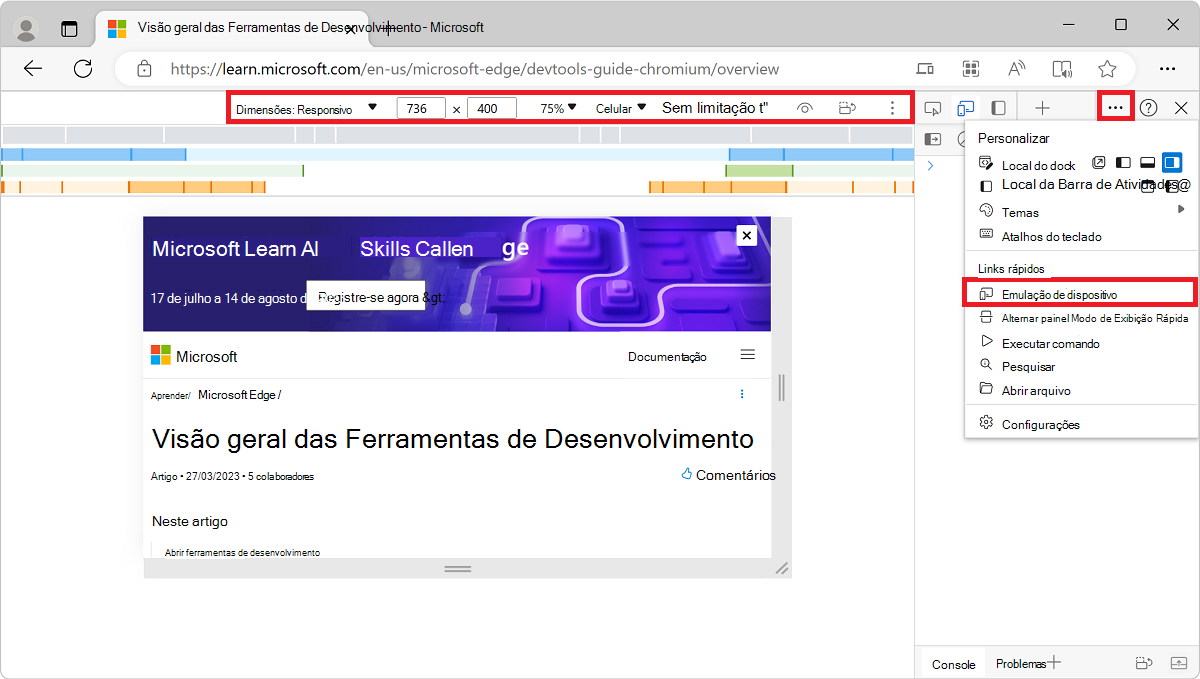
). Ou, em DevTools, selecione Personalizar e controlar DevTools (...) >Emulação de dispositivo:
A página da Web é renderizada no painel Emulação de Dispositivo. A barra de ferramentas do dispositivo é aberta no Modo de Exibição Responsiva.
Modo de Exibição Responsivo
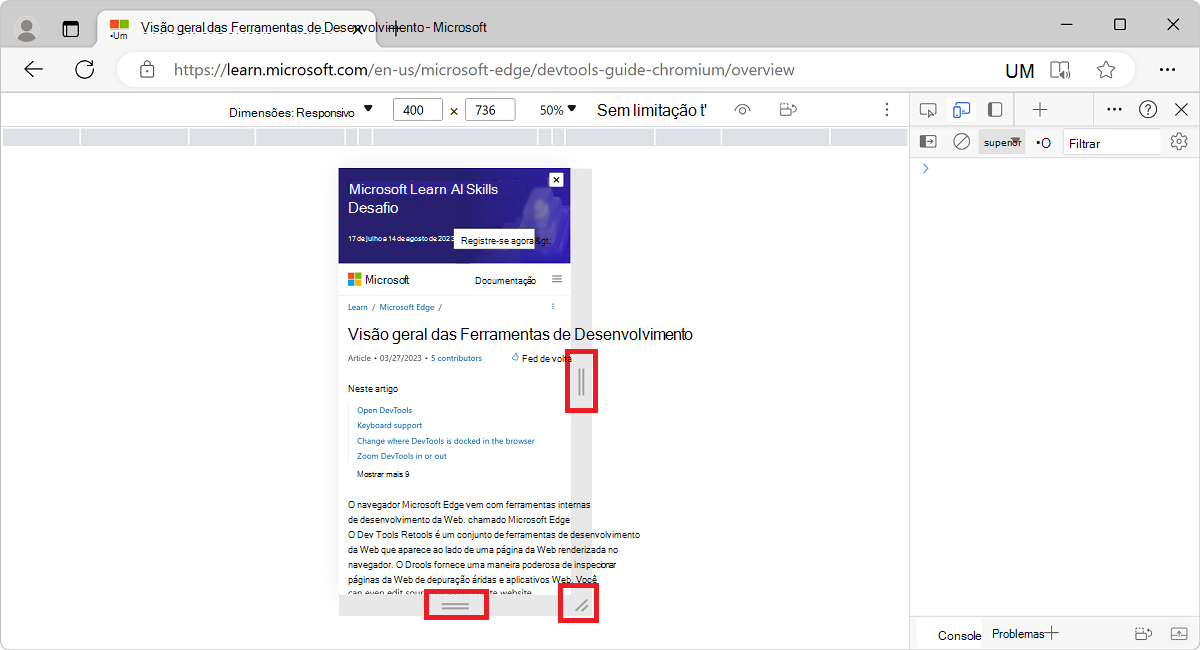
Para testar rapidamente a aparência da sua página em vários tamanhos de tela, arraste os identificadores para redimensionar o modo de exibição para as dimensões necessárias. Você pode inserir valores numéricos nas caixas de largura e altura. Se você selecionar um tamanho maior do que o disponível na janela do navegador, o modo de exibição será dimensionado automaticamente para acomodar o modo de exibição maior.
No exemplo a seguir, a largura do visor é definida como 400 e a altura é definida como 736:

Se você precisar de mais espaço na tela, poderá alterar onde o DevTools está encaixado na janela do navegador. Consulte Alterar a colocação de DevTools (Undock, Doca para baixo, Encaixe para a esquerda).
Mostrar consultas de mídia
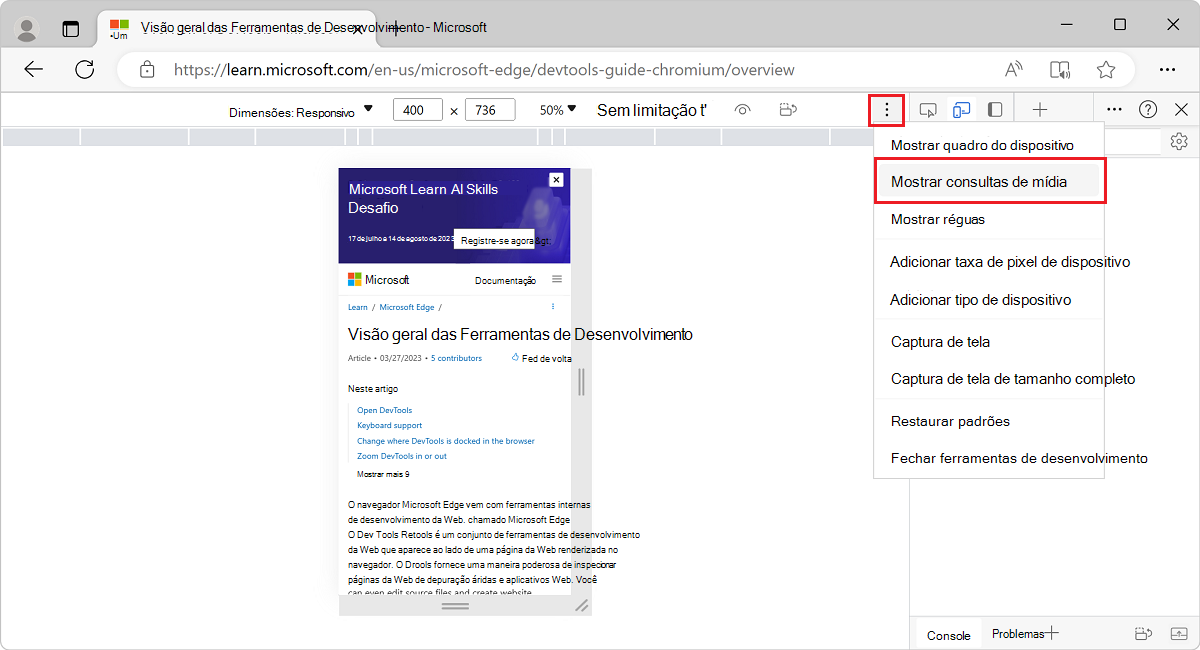
Se você tiver consultas de mídia definidas em sua página, vá para as dimensões do modo de exibição em que essas consultas de mídia entrarão em vigor mostrando pontos de interrupção de consulta de mídia acima do seu modo de exibição. Selecione Mais opções (![]() ) >Mostrar consultas de mídia.
) >Mostrar consultas de mídia.
Uma consulta de mídia CSS define um ponto de interrupção, que é uma largura do modo de exibição do navegador. Uma página da Web pode definir um layout responsivo para cada ponto de interrupção (largura do modo de exibição) que o CSS da página da Web define.
As consultas de mídia podem ser usadas para alterar o layout de uma página quando o modo de exibição do dispositivo no qual a página da Web é exibida é maior ou abaixo de uma determinada largura. As consultas de mídia permitem que você escreva código para usar para layout de página quando a largura da tela estiver sob um determinado tamanho ou em um determinado tamanho, ou dentro de um mininum e tamanho máximo.
Para mostrar pontos de interrupção de consulta de mídia acima do modo de exibição:
Clique no botão Mais opções (
 ) e selecione Mostrar consultas de mídia:
) e selecione Mostrar consultas de mídia:
Se
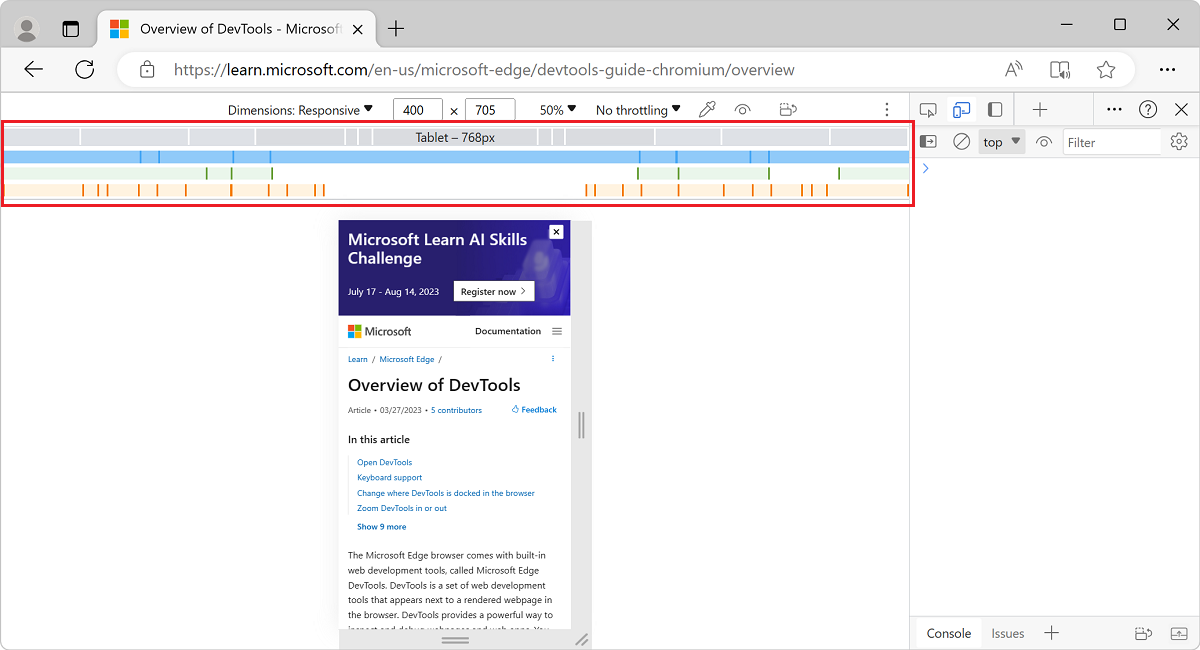
max-widthoumin-widthos pontos de interrupção forem definidos pela página da Web, o DevTools exibirá barras adicionais acima do modo de exibição:- A barra azul corresponde a
max-widthconsultas de mídia. - A barra verde corresponde a consultas de mídia que usam tanto quanto
min-widthmax-width. - A barra laranja corresponde a consultas de
min-widthmídia.

- A barra azul corresponde a
Para alterar a largura do modo de exibição para que a consulta de mídia para esse ponto de interrupção seja usada, clique em um retângulo de ponto de interrupção na barra de pontos de interrupção. A largura do viewport é alterada para que o ponto de interrupção seja acionado e o layout da página da Web seja atualizado.
Para acessar a declaração correspondente
@mediano código da página da Web, clique com o botão direito do mouse entre barras verticais do ponto de interrupção e selecione Revelar no código-fonte. O DevTools abre a ferramenta Fontes e exibe a linha correspondente@mediano Editor.
Consulte também:
- Depurar consultas de mídia em Introdução à exibição e alteração do CSS.
Definir a taxa de pixel do dispositivo
A taxa de pixel do dispositivo (DPR) é a razão entre pixels físicos na tela de hardware e pixels CSS (lógicos). Em outras palavras, o DPR informa ao navegador quantos pixels de tela usar para desenhar um pixel CSS. O Microsoft Edge usa o valor DPR ao se basear em exibições de HiDPI (Pontos Altos por Polegada).
Para definir uma taxa de pixel de dispositivo:
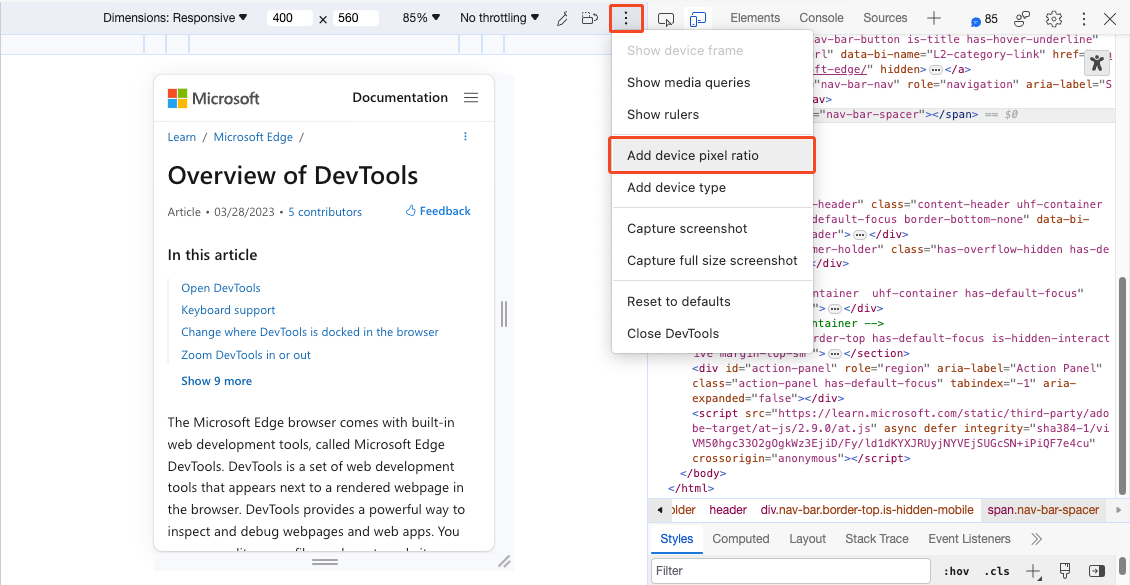
Selecione Mais opções (
 ) >Adicionar taxa de pixel do dispositivo:
) >Adicionar taxa de pixel do dispositivo:
Uma lista suspensa DPR é adicionada na parte superior do modo de exibição.
Na lista suspensa DPR , selecione um valor DPR (1, 2 ou 3). O valor padrão é 2.
Para remover a taxa de pixel do dispositivo:
- Selecione Mais opções (
 ) >Remova a taxa de pixel do dispositivo.
) >Remova a taxa de pixel do dispositivo.
Definir o tipo de dispositivo
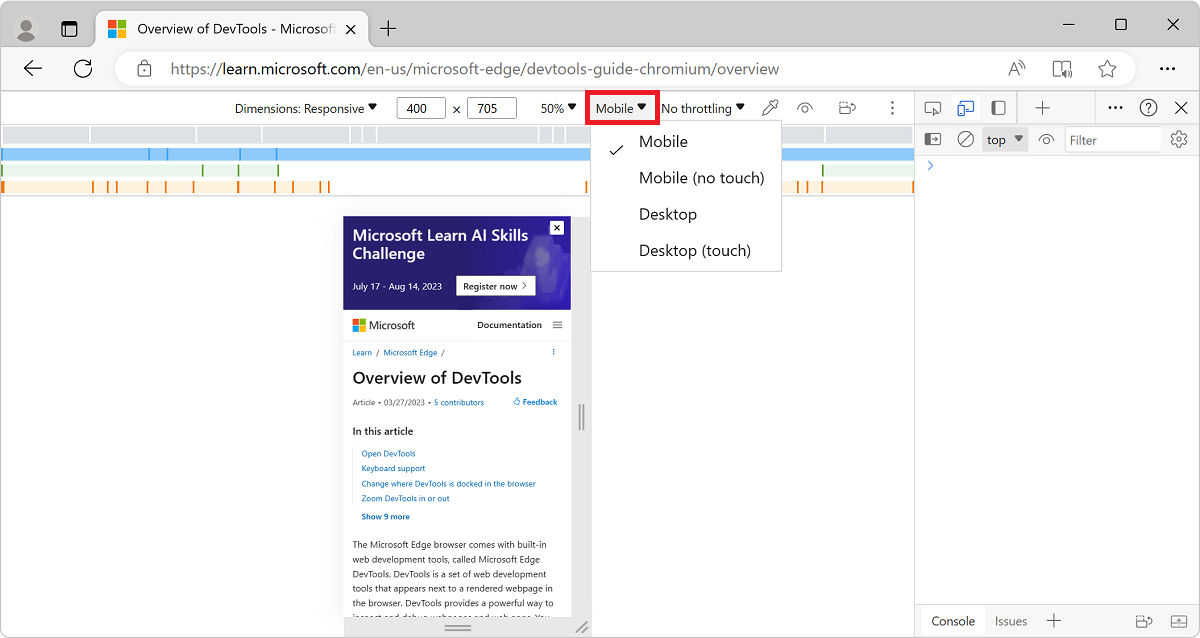
Para simular um dispositivo móvel ou dispositivo de área de trabalho, use a lista Tipo de Dispositivo :

Se a lista Tipo de Dispositivo não for exibida, selecione Mais opções>Adicionar tipo de dispositivo.
A lista Tipo de Dispositivo contém os seguintes tipos de dispositivo:
| Tipo de dispositivo | Método de renderização | Ícone cursor | Eventos disparados |
|---|---|---|---|
| Dispositivos móveis | Dispositivos móveis | Circle | touch |
| Móvel (sem toque) | Dispositivos móveis | Normal | click |
| Desktop | Desktop | Normal | click |
| Área de trabalho (toque) | Desktop | Circle | touch |
Chave para colunas na tabela acima:
| Coluna | Descrição |
|---|---|
| Método de renderização | Se o Microsoft Edge renderiza a página como um modo de exibição móvel ou de área de trabalho. |
| Ícone cursor | Que tipo de cursor é exibido quando você passa o mouse na página. |
| Eventos disparados | Se a página dispara touch ou click eventos quando você interage com a página. |
Modo de exibição do dispositivo móvel
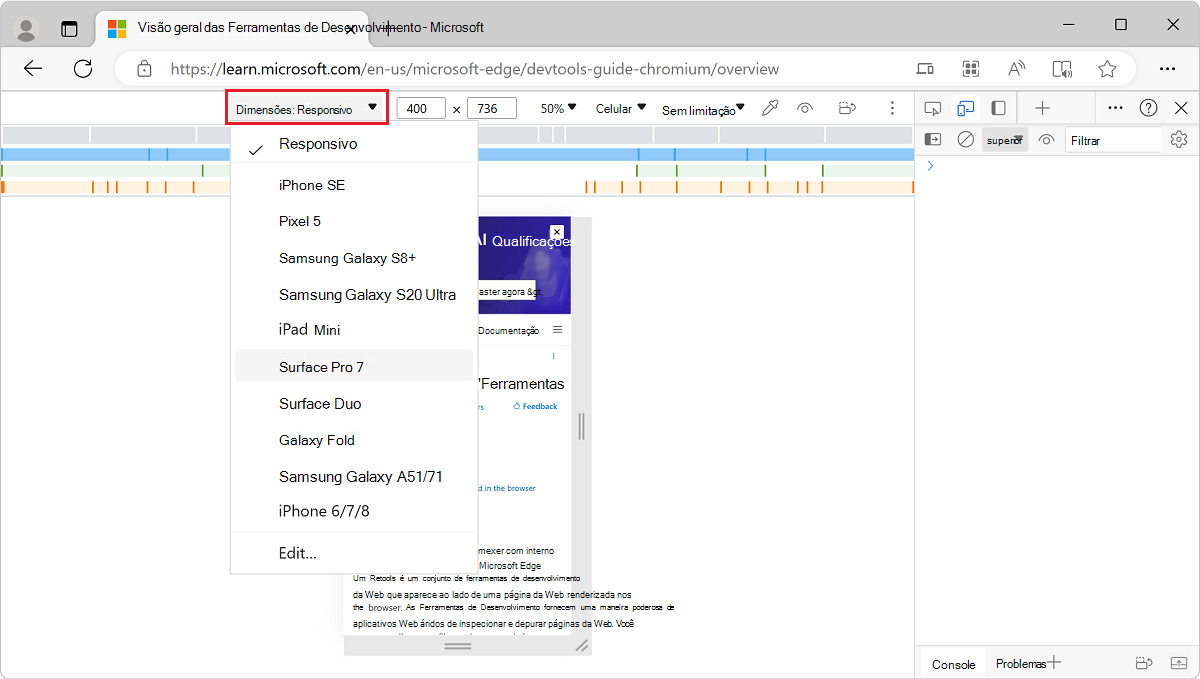
Para simular as dimensões de um dispositivo móvel específico, selecione o dispositivo na lista Dispositivo :

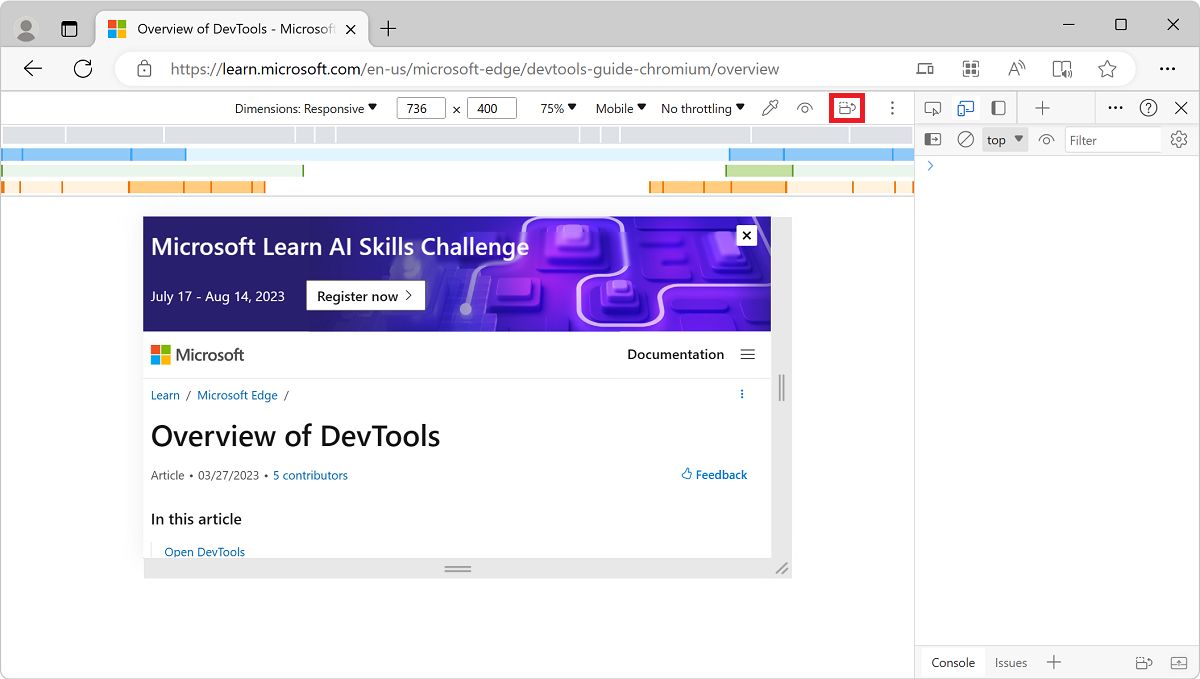
Girar o modo de exibição para a orientação paisagística
Teste sua página da Web na orientação de paisagem.
Para girar o modo de exibição para a orientação de paisagem, selecione Girar (
 ):
):
O botão Girar desaparecerá se a barra de ferramentas do dispositivo for estreita.
Confira também Definir orientação, abaixo.
Mostrar quadro do dispositivo
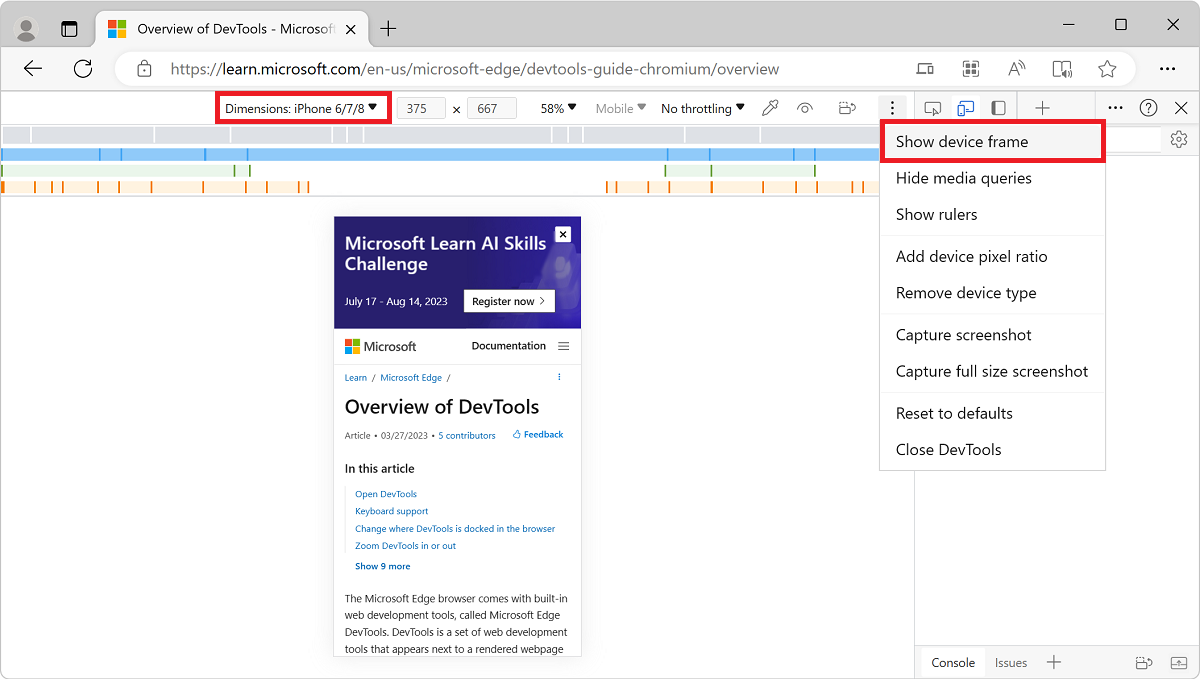
Para simular as dimensões de um dispositivo móvel específico, clique em Mais opções (![]() ) e selecione Mostrar quadro do dispositivo para mostrar o quadro do dispositivo físico ao redor do modo de exibição:
) e selecione Mostrar quadro do dispositivo para mostrar o quadro do dispositivo físico ao redor do modo de exibição:

Se um quadro de dispositivo não for mostrado para um dispositivo específico, isso significa que o DevTools não tem arte para esse dispositivo.
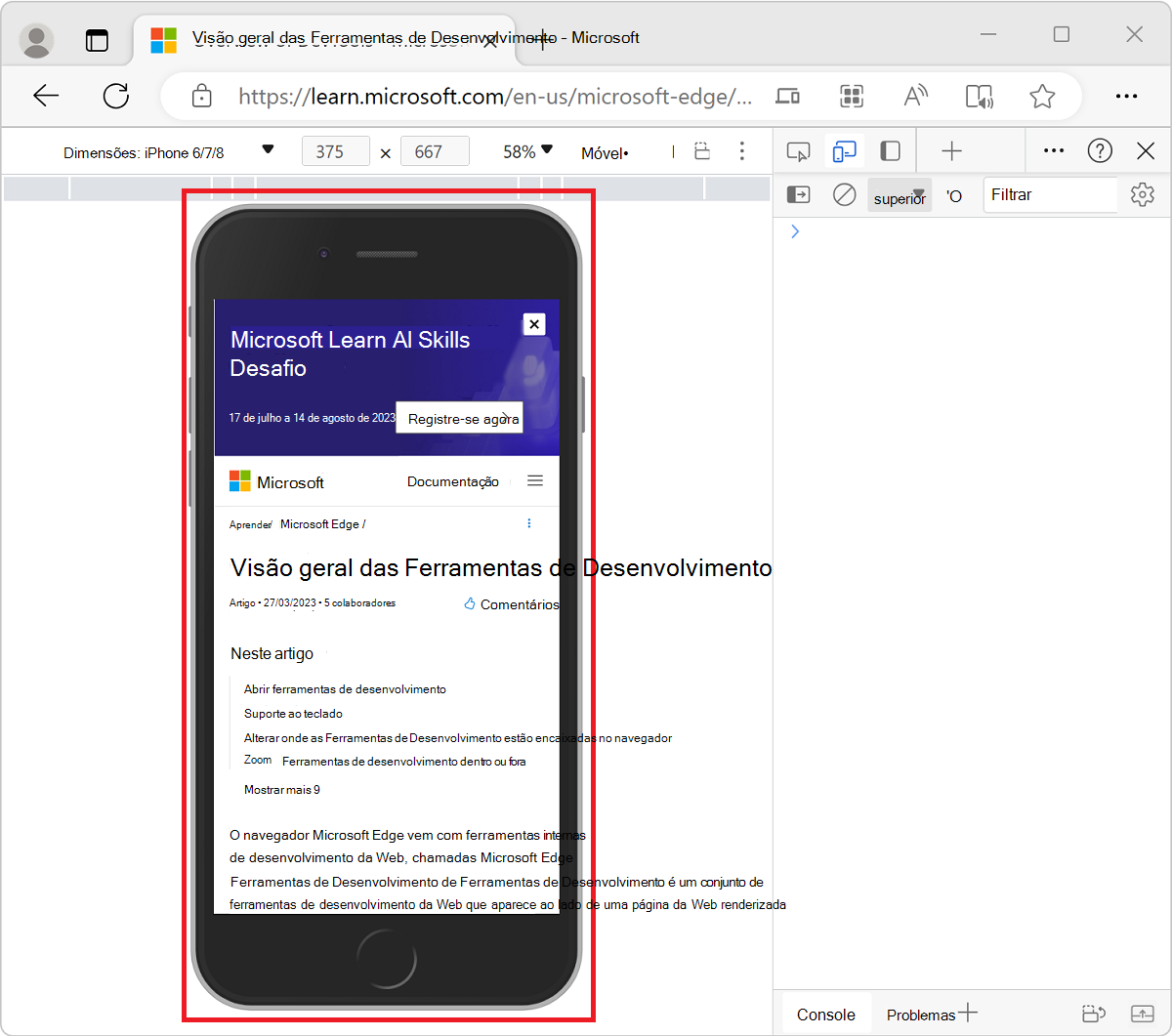
O quadro do dispositivo para o iPhone 6/7/8:

Adicionar um dispositivo móvel personalizado
Se a opção de dispositivo móvel que você precisa não estiver incluída na lista padrão, você poderá adicionar um dispositivo personalizado.
Para adicionar um dispositivo personalizado:
Em DevTools, clique no botão Alternar emulação de dispositivo (
 ) para ativar a emulação do dispositivo.
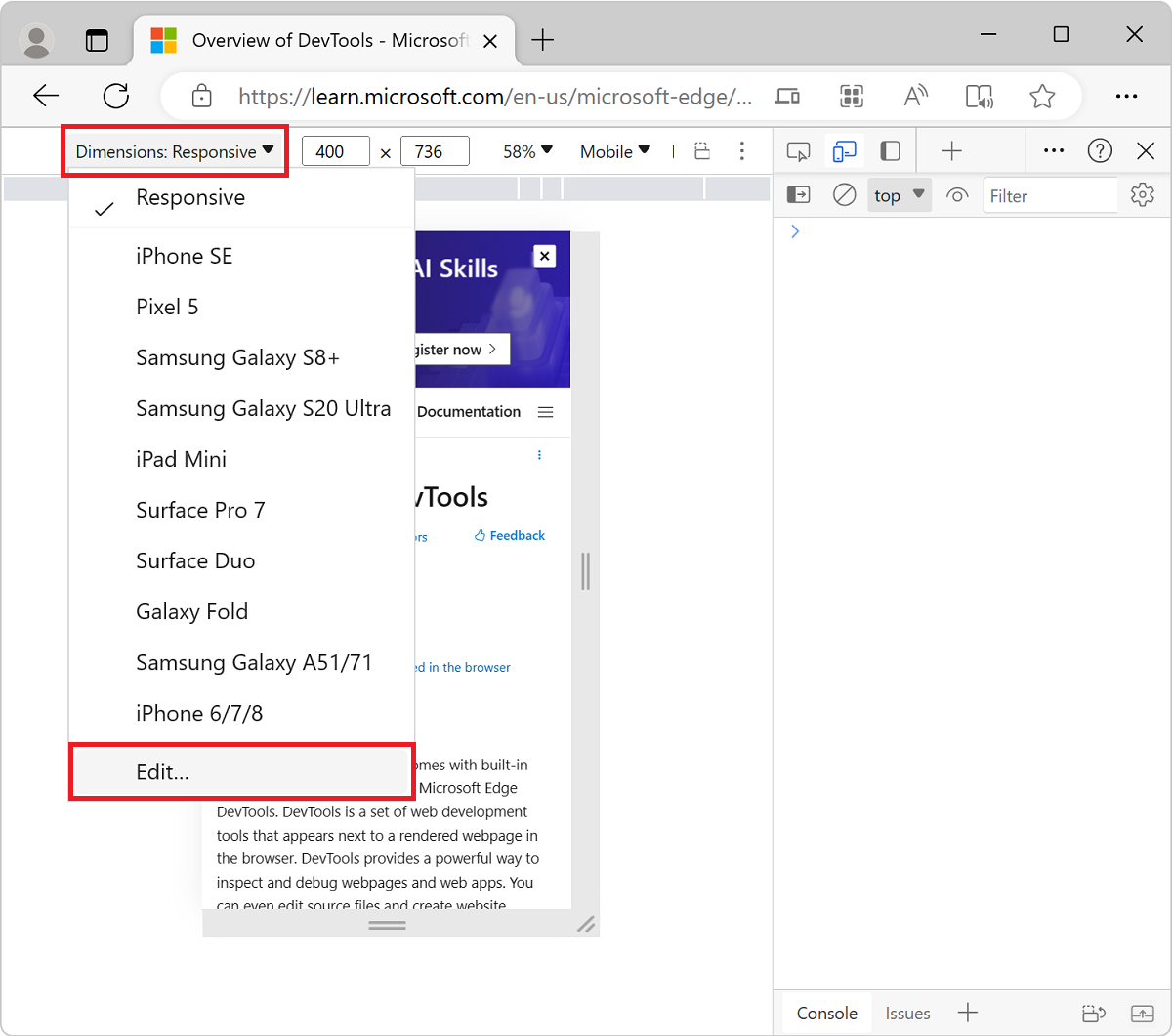
) para ativar a emulação do dispositivo.Na lista suspensa do dispositivo à esquerda, selecione o menu Editar menuitem:
Selecione a lista >Dispositivo Editar:

A páginaDispositivos de Configurações> de DevTools (Dispositivos Emulados) é aberta.
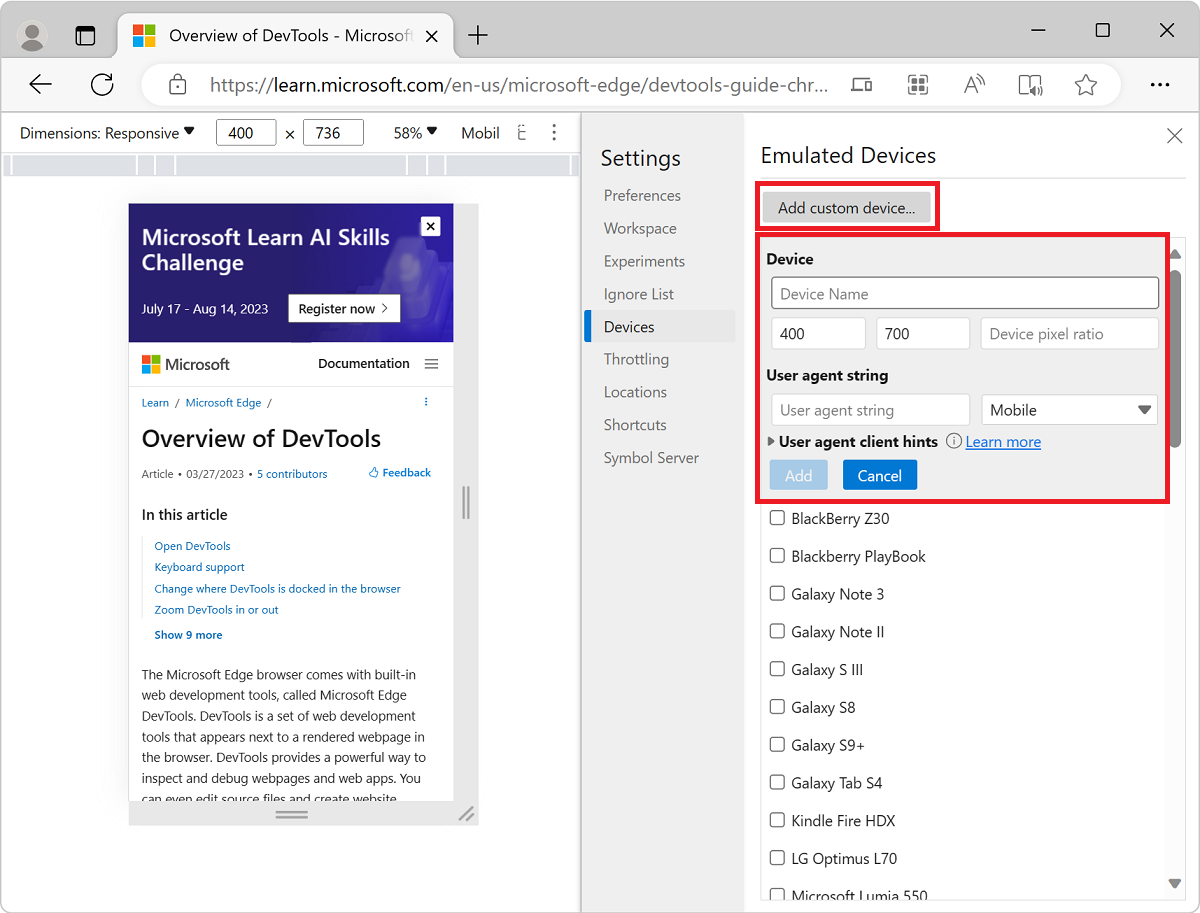
Clique no botão Adicionar dispositivo personalizado . A página Dispositivos Emulados nas configurações adiciona uma seção Dispositivo na parte superior:
A taxa de pixel do dispositivo, a cadeia de caracteres do agente de usuário e os campos de tipo de dispositivo são opcionais. O tipo de dispositivo é padrão para o Mobile:

Na seção Dispositivo , nas caixas de texto, insira um nome do dispositivo, largura da tela e altura da tela para o dispositivo personalizado.
Opcionalmente, preencha os seguintes campos:
Taxa de pixel do dispositivo. Consulte Definir a taxa de pixel do dispositivo, acima; e Janela: propriedade devicePixelRatio, no MDN.
Cadeia de caracteres do agente de usuário. Confira Definir a cadeia de caracteres do agente de usuário, abaixo; e Agente de usuário, no MDN.
Tipo de agente de usuário (tipo de dispositivo). Consulte Definir o tipo de dispositivo acima. Padrão para Mobile.
Clique no botão Adicionar . O novo dispositivo agora está disponível na lista suspensa do dispositivo no canto superior esquerdo do emulador do dispositivo.
Para remover um dispositivo personalizado:
- EmDispositivos de Configurações> de DevTools > (Dispositivos Emulados), passe o mouse sobre o nome do dispositivo personalizado e clique no ícone trashcan.
Mostrar réguas
Se você precisar medir dimensões de tela, poderá usar réguas para medir o tamanho da tela em pixels.
Para exibir réguas acima e à esquerda do seu modo de exibição:
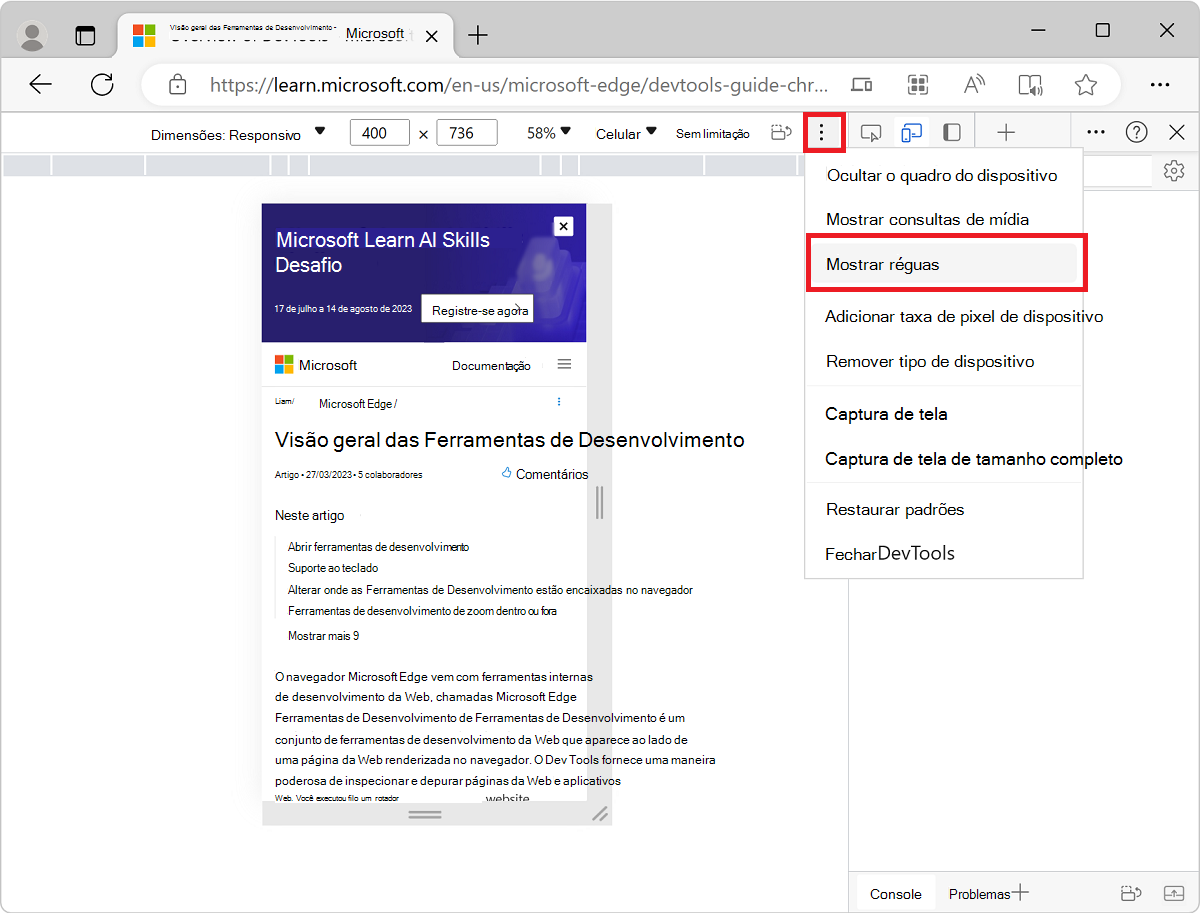
Selecione Mais opções (
 ) >Mostrar réguas:
) >Mostrar réguas:
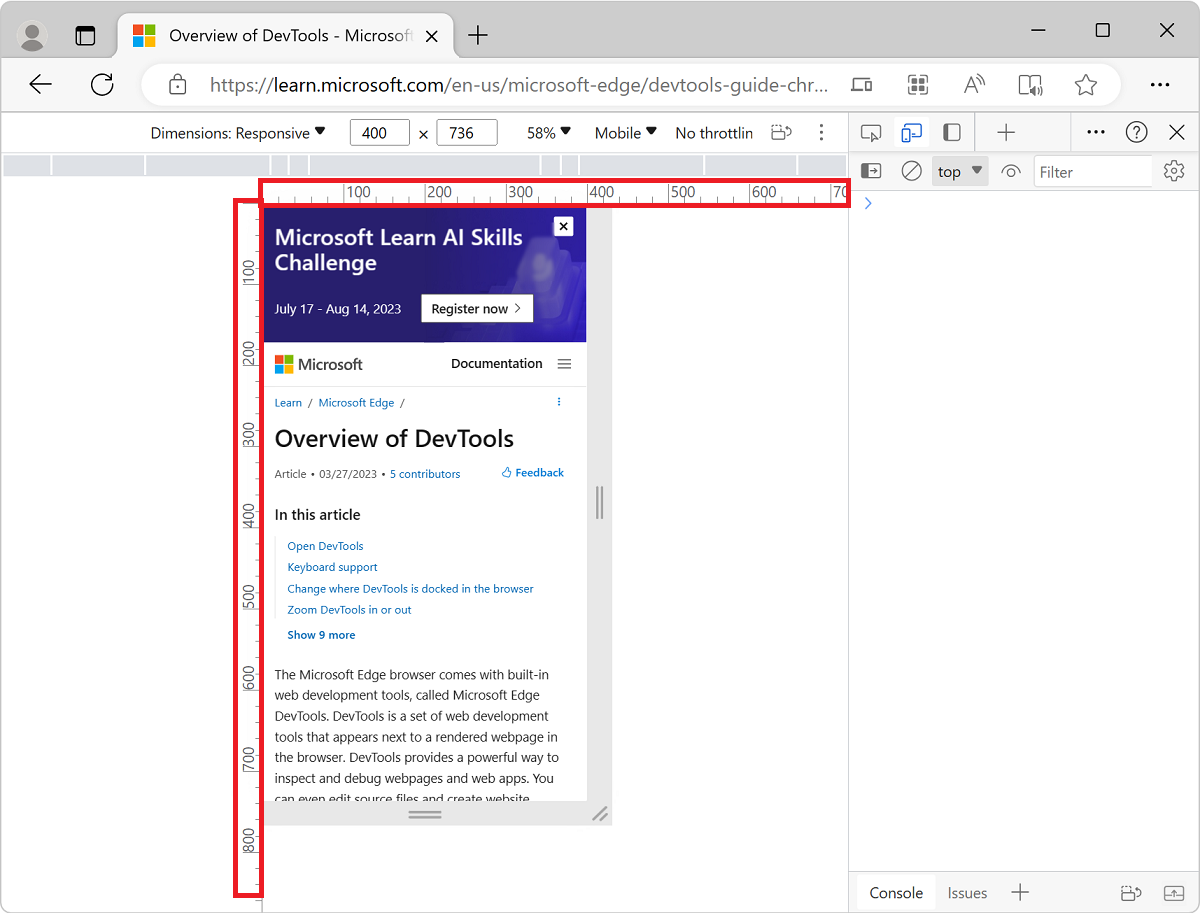
As réguas aparecem acima e à esquerda do visor, indicando dimensões em pixels:

Ampliar o modo de exibição
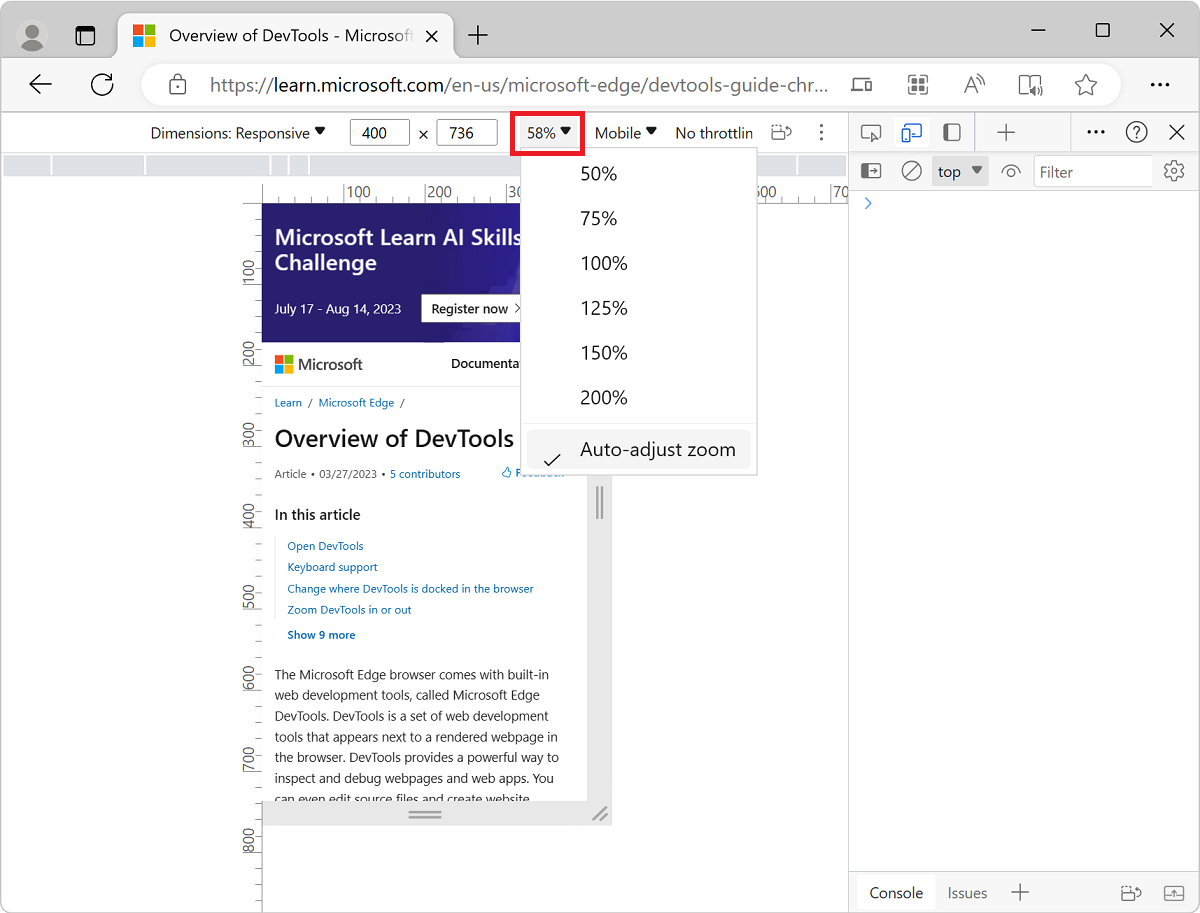
Para testar a aparência da sua página em vários níveis de zoom, use a lista Zoom para ampliar ou reduzir o zoom.

Capturar uma captura de tela
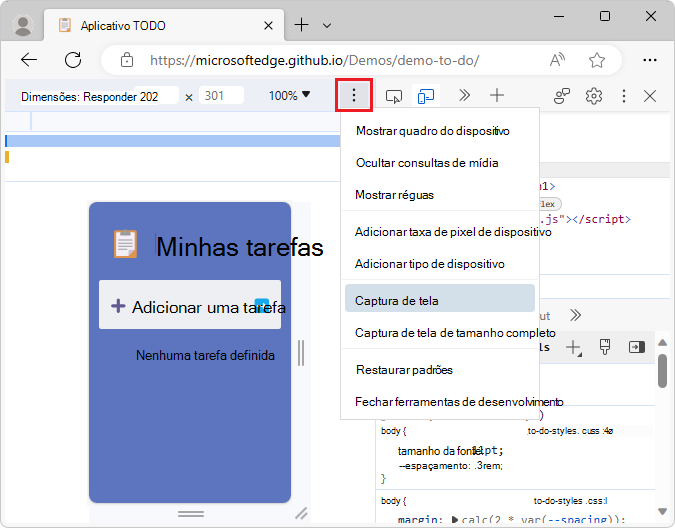
Para capturar uma captura de tela do que você vê atualmente no modo de exibição, clique em Mais opções (![]() ) >Captura de tela:
) >Captura de tela:

Para capturar uma captura de tela de toda a página, incluindo o conteúdo que atualmente não está visível no modo de exibição, selecione Capturar uma captura de tela de tamanho completo no mesmo menu.
Limitar a rede e a CPU
Os dispositivos móveis geralmente têm restrições de rede e CPU.
Para testar a rapidez com que a página é carregada e como ela responde a diferentes velocidades de Internet e CPU:
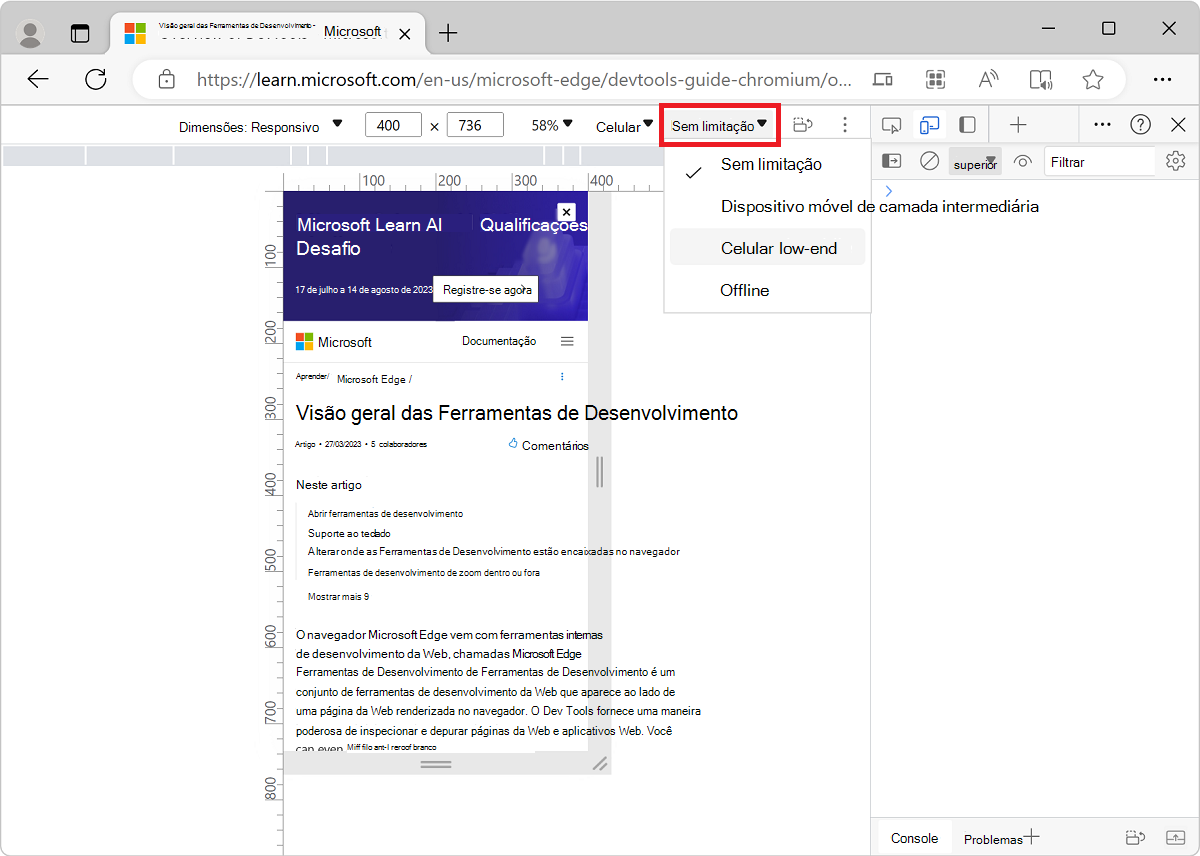
Na lista Limitação , altere a predefinição para dispositivo móvel de nível médio ou móvel low-end:

Se a lista limitação estiver oculta, amplie a barra de ferramentas do dispositivo.
O dispositivo móvel de nível médio simula
fast 3Ge limita sua CPU. É quatro vezes mais lento que o normal.O celular de baixo nível simula
slow 3Ge limita sua CPU. É seis vezes mais lento que o normal.
Toda a limitação é baseada na funcionalidade normal do laptop ou da área de trabalho.
Limitar somente a CPU
Para limitar somente a CPU, e não a rede:
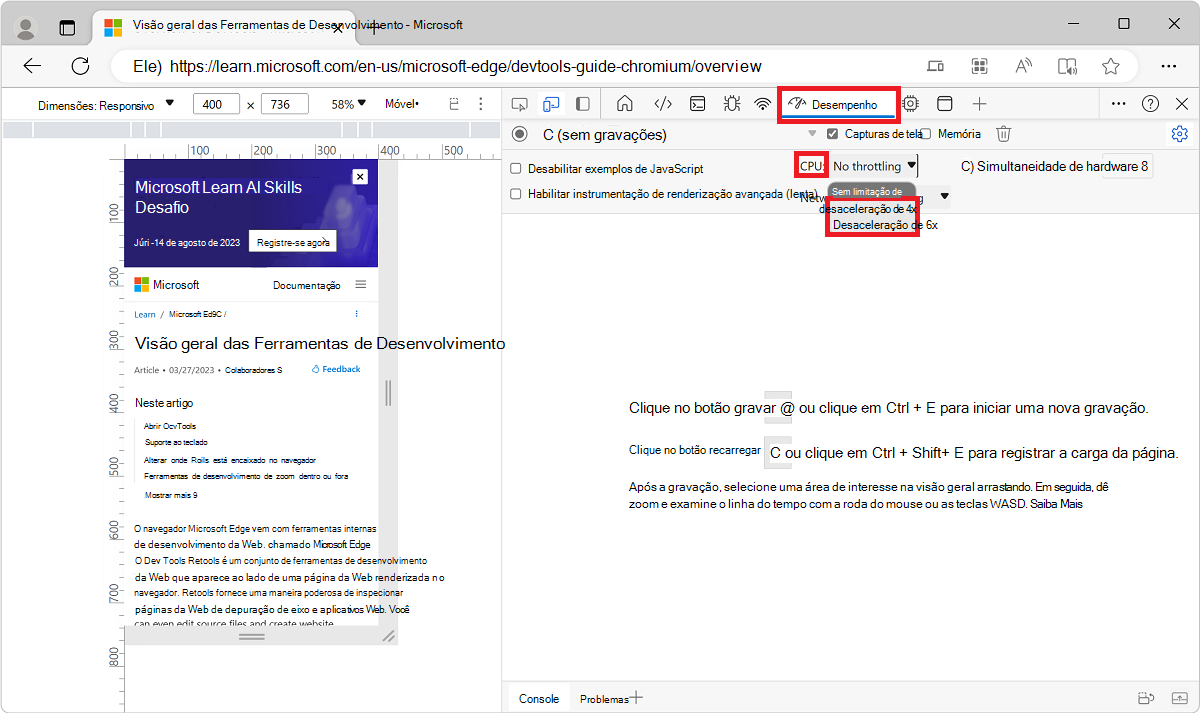
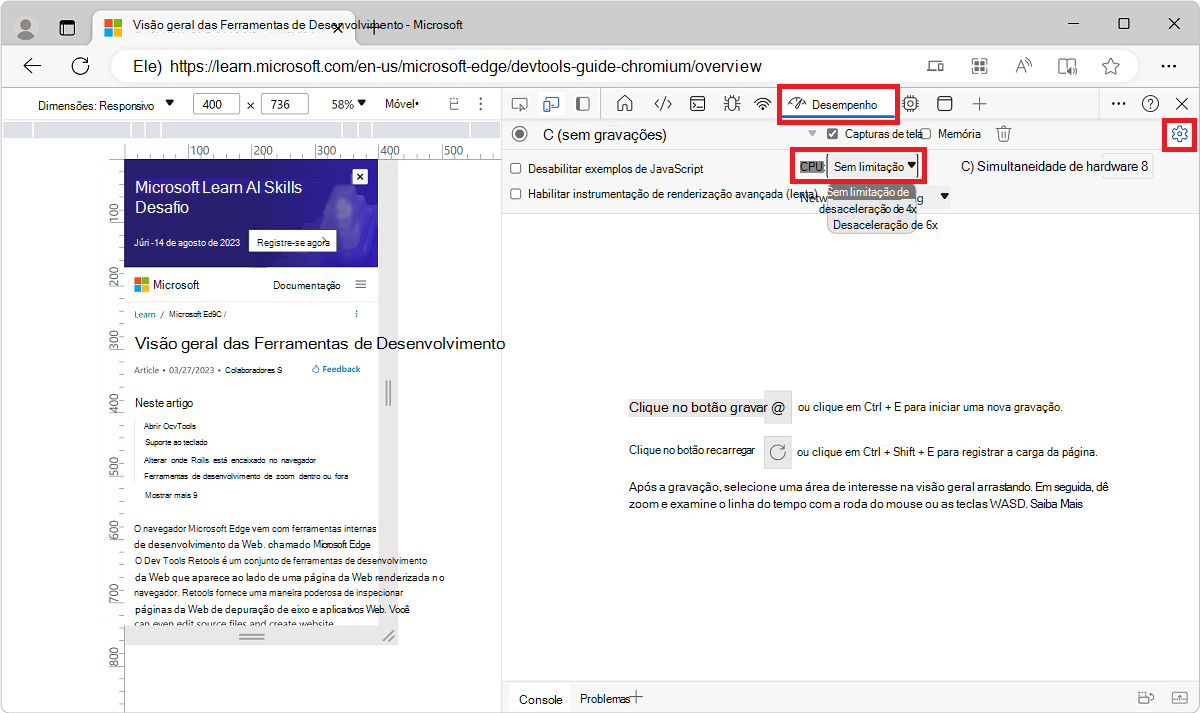
Em DevTools, selecione a ferramenta Desempenho .
Clique no botão Capturar configurações (
 ) no canto superior direito.
) no canto superior direito.Na lista suspensa da CPU , selecione desaceleração de 4x ou desaceleração de 6x:

Limitar somente a rede
Para limitar somente a rede e não a CPU:
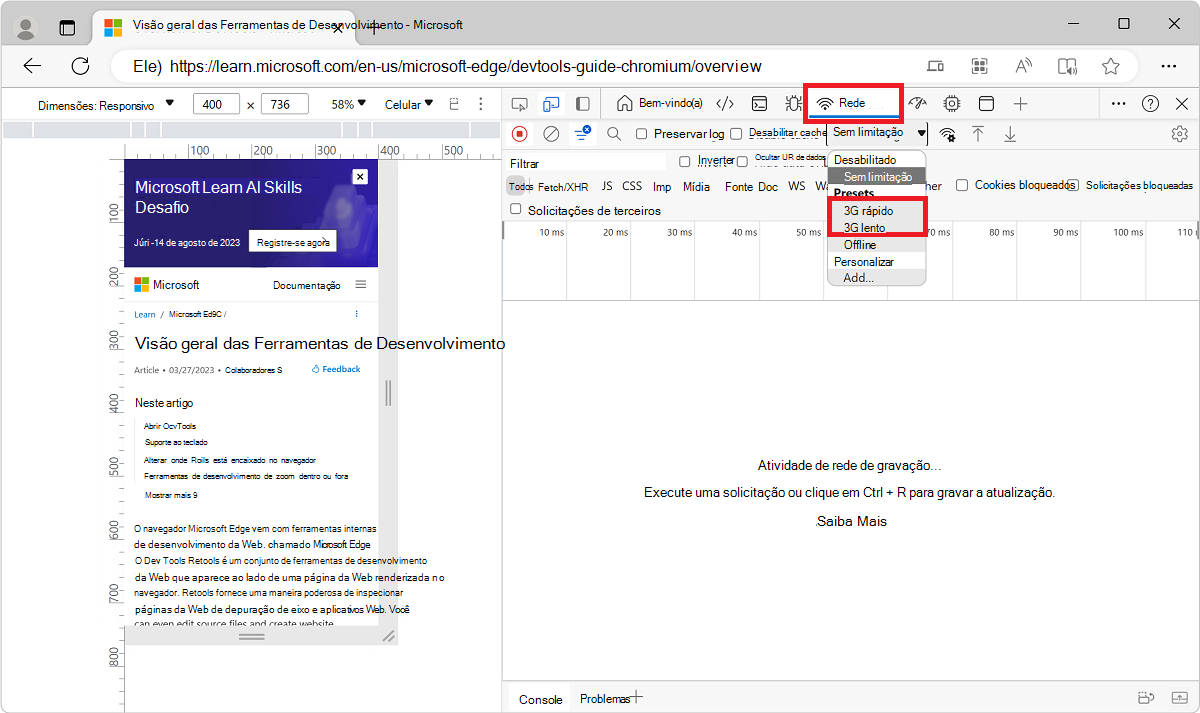
Selecione a ferramenta Rede e selecione Online>Rápido 3G ou 3G Lento.

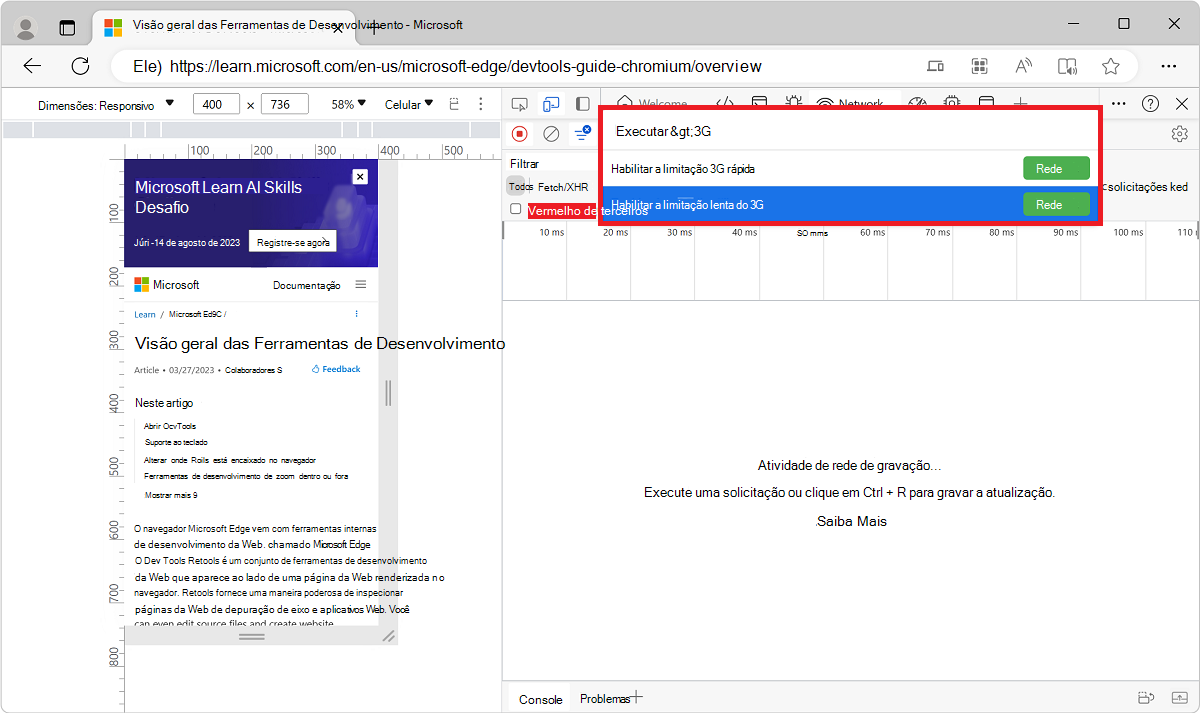
Ou pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando, comece a digitar
3ge selecione Habilitar limitação 3G rápida ou Habilitar limitação lenta de 3G.
Você também pode definir a limitação de rede de dentro da ferramenta Desempenho :
Selecione Configurações de
 ) e selecione a lista Rede e altere a predefinição para Fast 3G ou Slow 3G.
) e selecione a lista Rede e altere a predefinição para Fast 3G ou Slow 3G.
Emular sensores
Use a guia Sensores para substituir a geolocalização, simular a orientação do dispositivo, forçar o toque e emular o estado ocioso.
As seções abaixo fornecem uma visão rápida sobre como substituir a geolocalização e definir a orientação do dispositivo.
Substituir geolocalização
Use a ferramenta Sensores para substituir a geolocalização e simular a orientação do dispositivo.
Substituir geolocalização
Se sua página depender de informações de geolocalização de um dispositivo móvel para renderizar corretamente, forneça diferentes geolocalizações usando a interface do usuário que substitui a geolocalização.
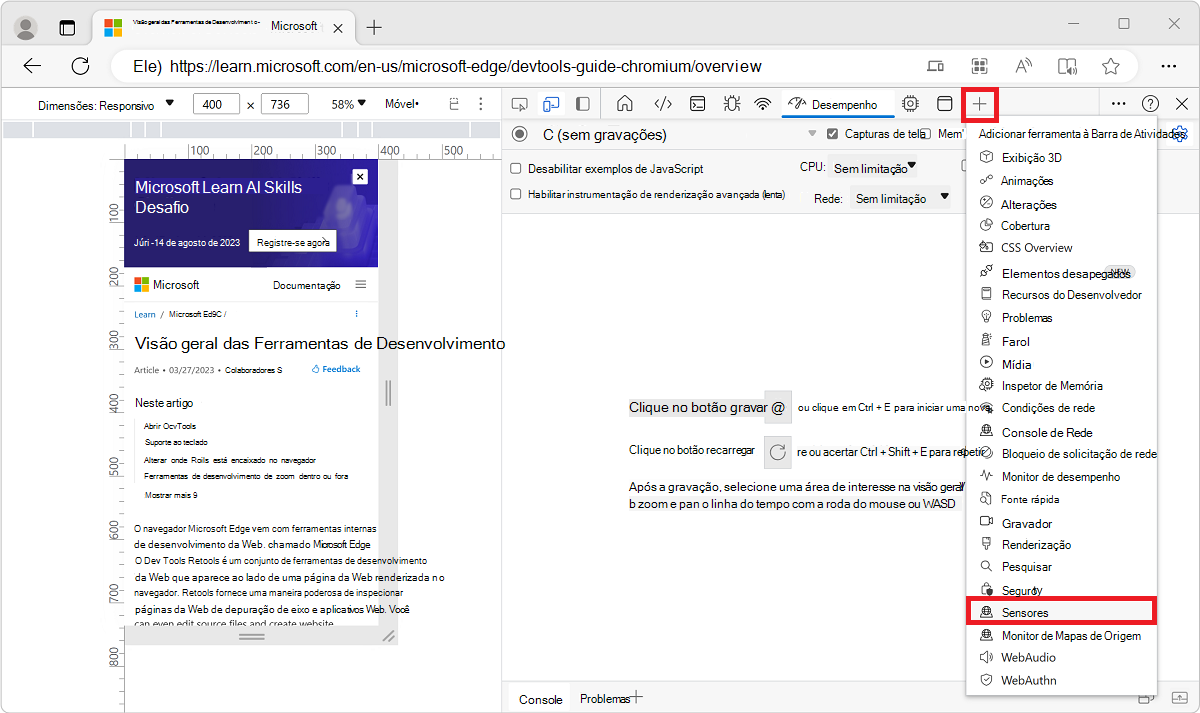
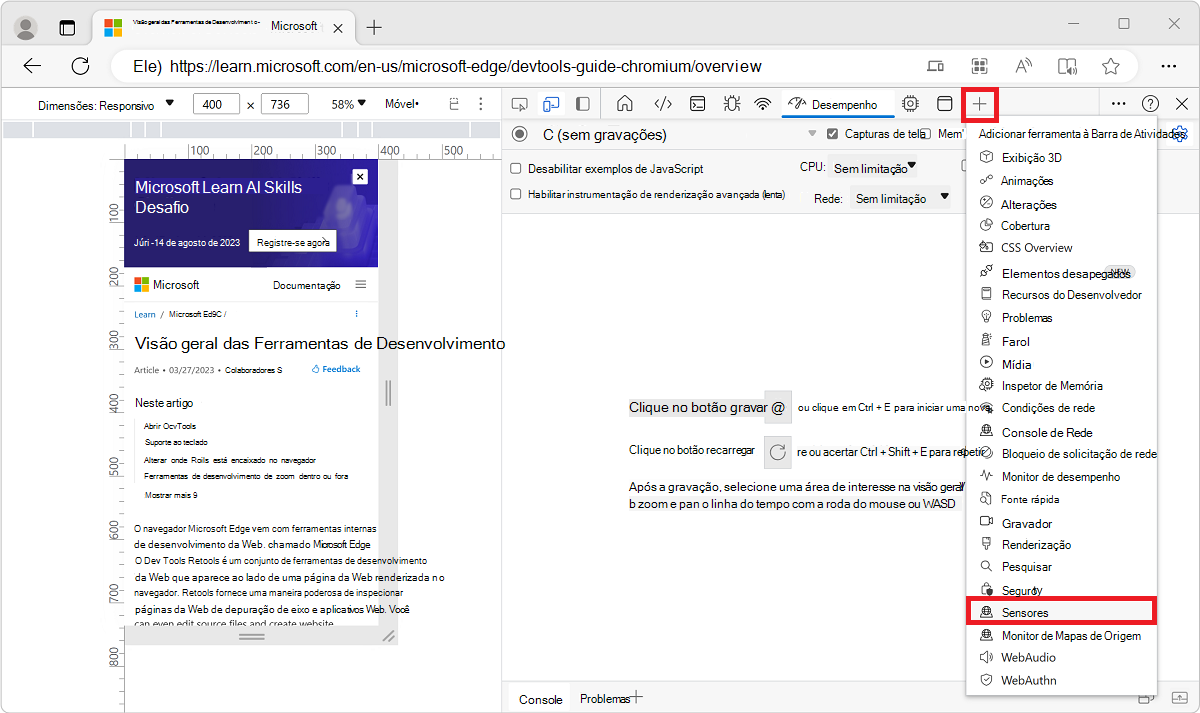
Na Barra de Atividades, clique no botão Mais ferramentas (
 ) e clique em Sensores:
) e clique em Sensores:
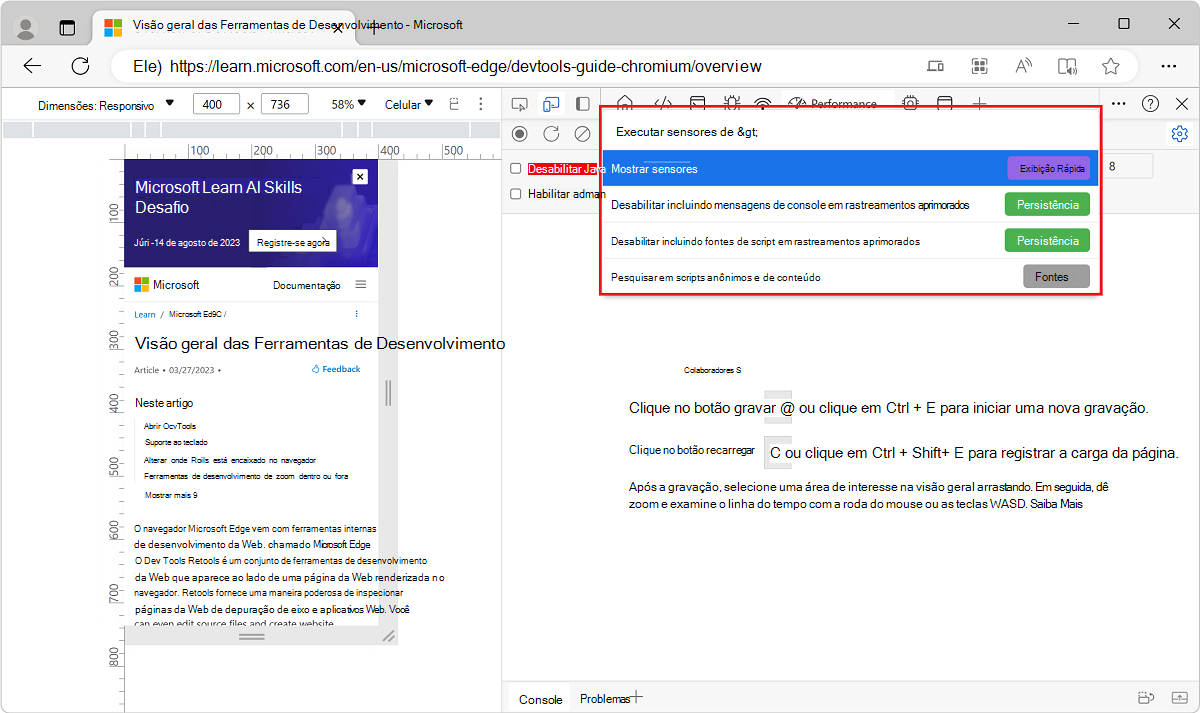
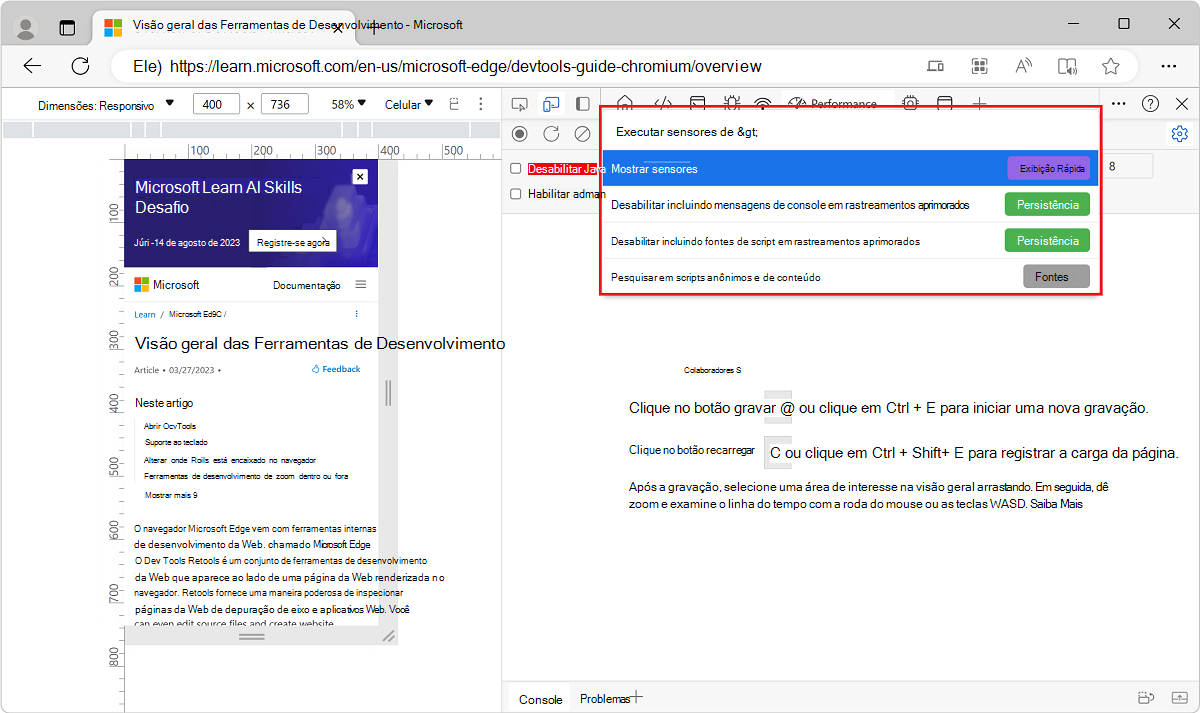
Ou abra o Menu de Comando selecionando Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS). Digite
Sensorse selecione Mostrar Sensores:
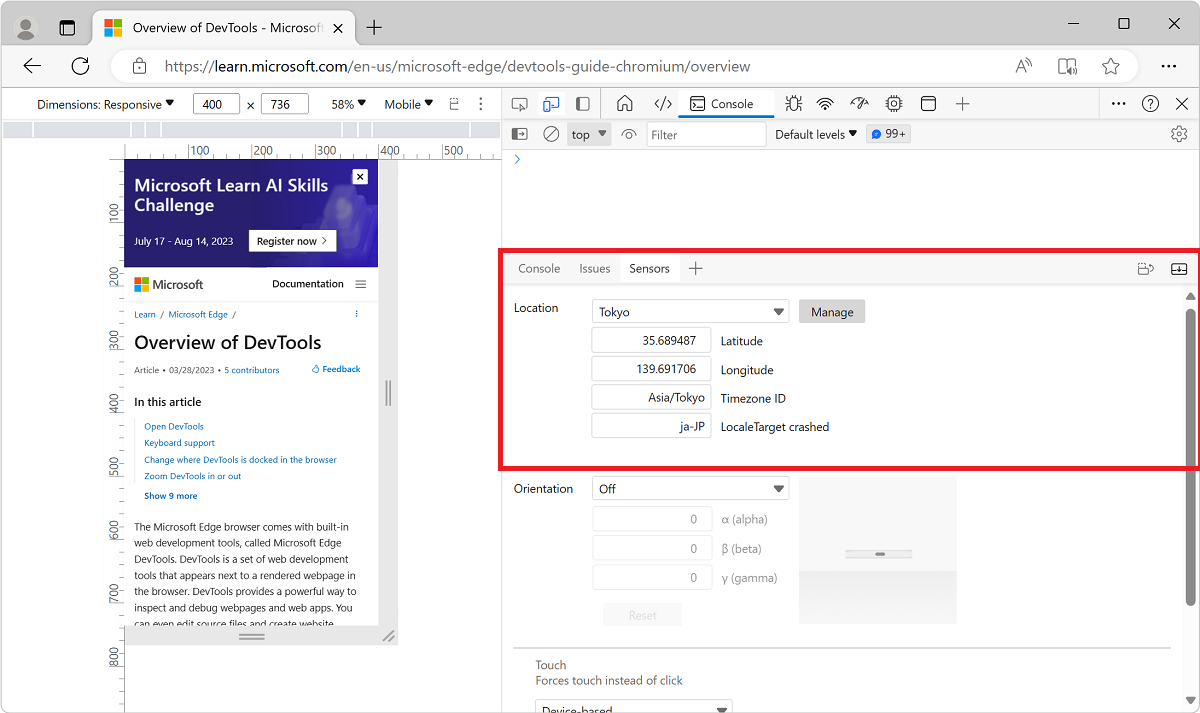
Selecione o menu suspenso Local e selecione um dos locais predefinidos:

Para inserir um local personalizado, selecione Outros e insira as coordenadas do local personalizado.
Para testar como sua página se comporta quando as informações de localização não estão disponíveis, selecione Local indisponível.
Consulte também:
Definir orientação
Se sua página depender de informações de orientação de um dispositivo móvel para renderizar corretamente, abra a interface do usuário de orientação.
Para definir a orientação do dispositivo:
Na Barra de Atividades, clique no botão Mais ferramentas (
 ) e clique em Sensores:
) e clique em Sensores:
Ou abra o Menu de Comando pressionando Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS). Digite
Sensorse selecione Mostrar Sensores:
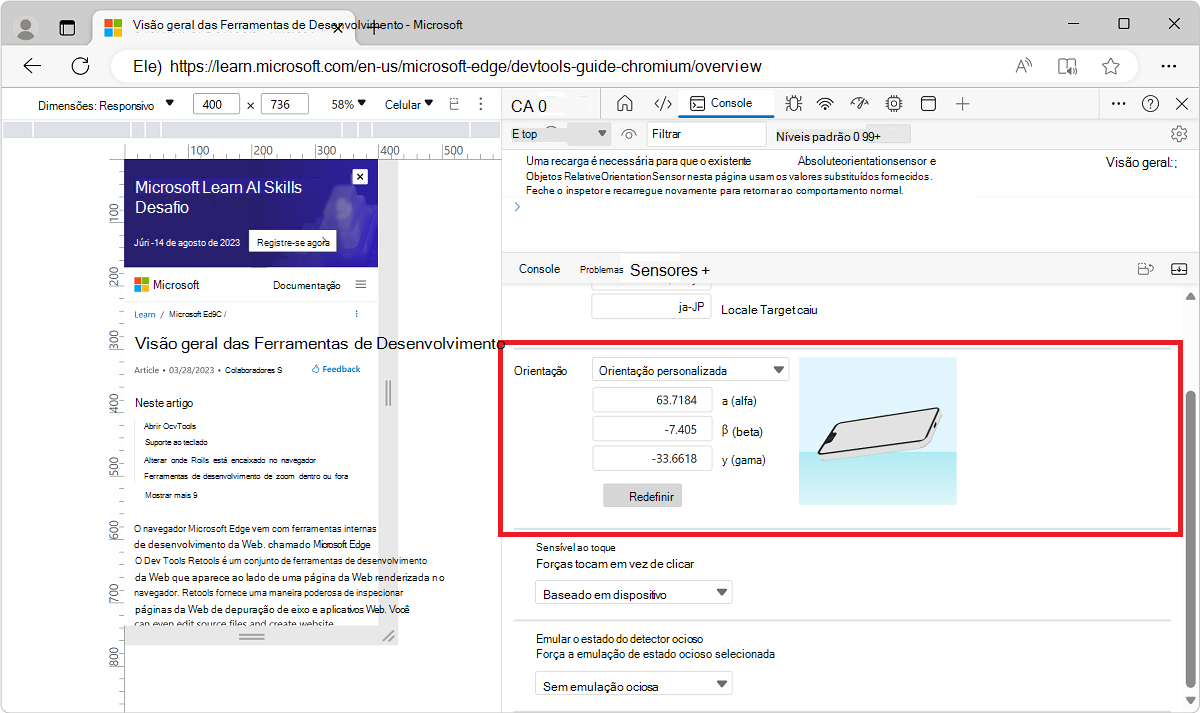
No menu suspenso Orientação , selecione uma orientação predefinida.
Ou, para inserir sua própria orientação, selecione Orientação personalizada e insira seus próprios valores alfa, beta e gama :

Consulte também:
Definir a cadeia de caracteres do agente de usuário
Se sua página depender da cadeia de caracteres do agente de usuário de um dispositivo móvel para renderizar corretamente, use a ferramenta condições de rede para especificar uma cadeia de caracteres de agente de usuário diferente.
Para definir a cadeia de caracteres do agente de usuário:
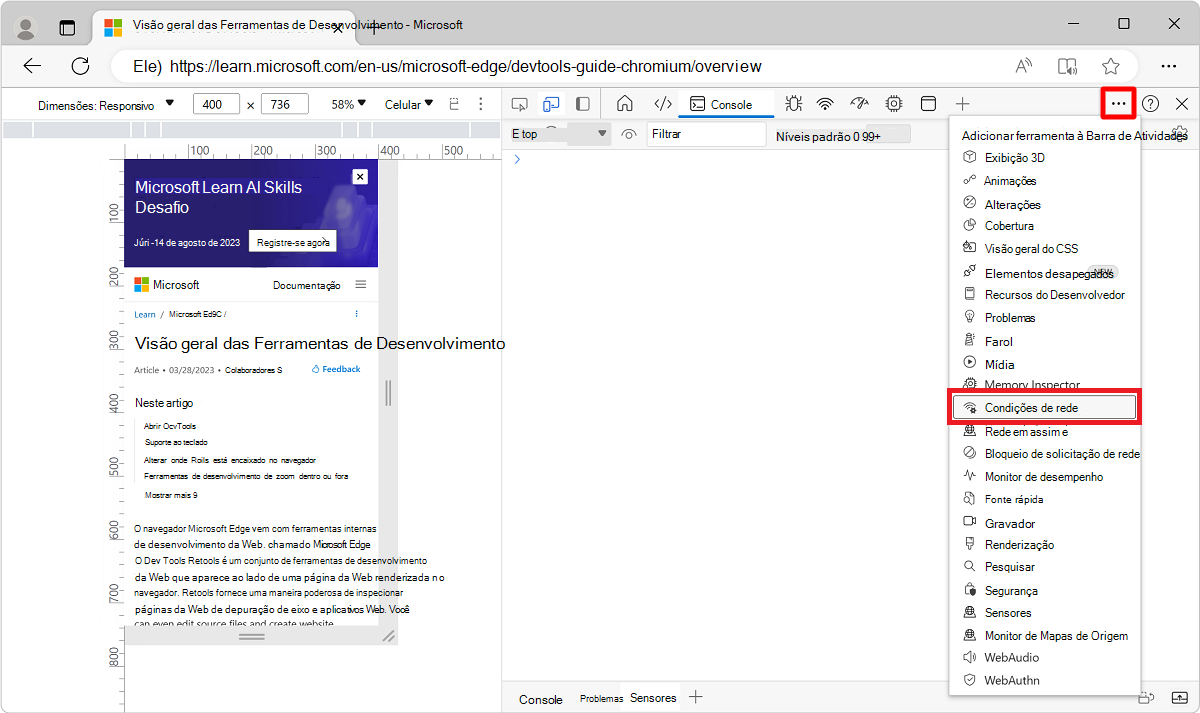
Selecione Mais ferramentas (+) >Condições de rede:

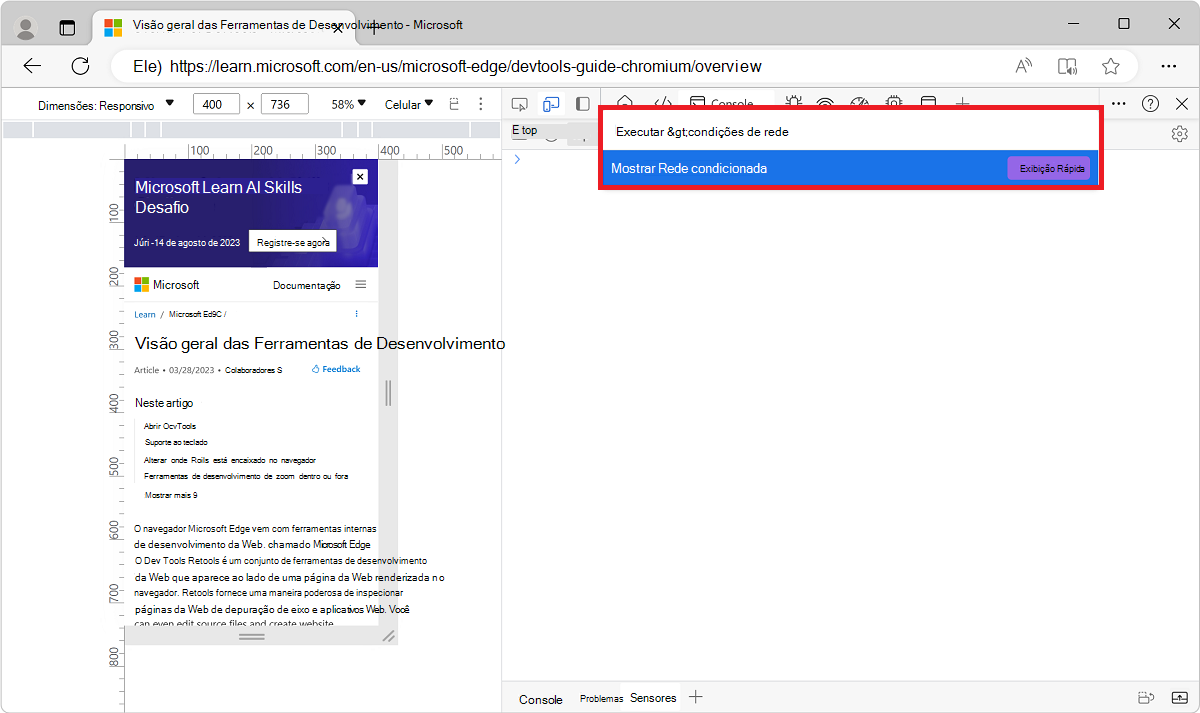
Ou abra o Menu de Comando pressionando Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS). Digite
Network conditionse selecione Mostrar condições de rede:
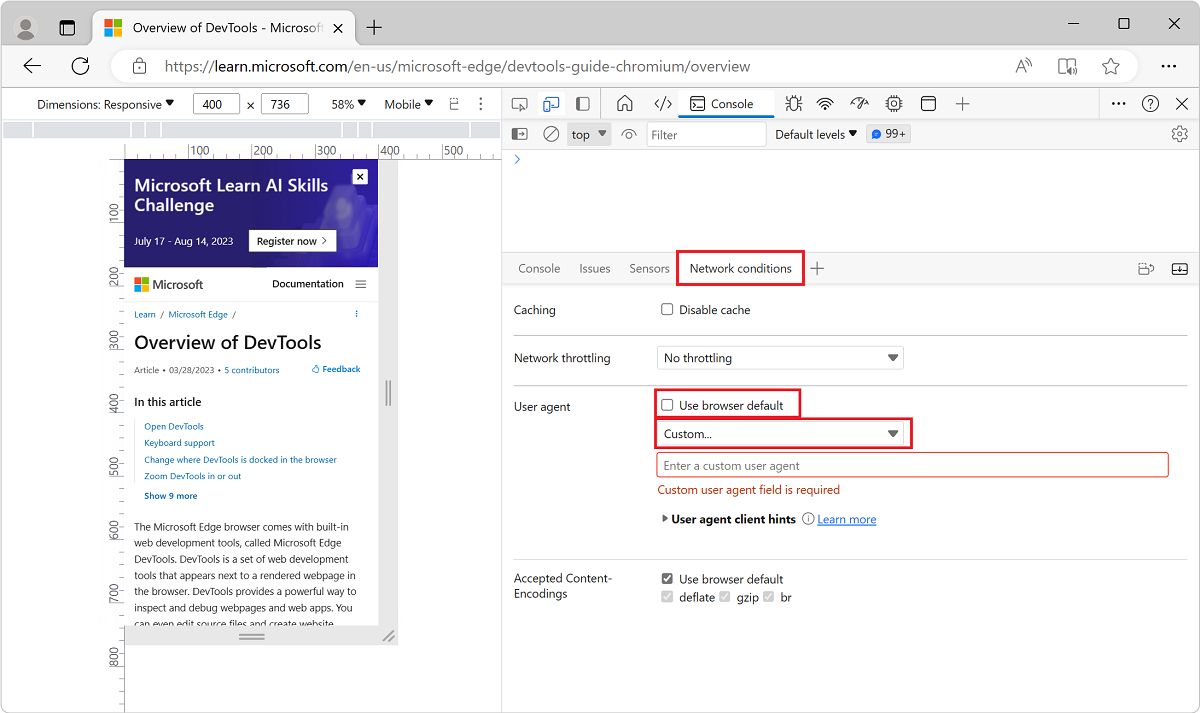
Na seção Agente de usuário da ferramenta condições de rede, desmarque a caixa de seleção Usar navegador padrão .
Para selecionar em uma lista de cadeias de caracteres predefinidas do agente de usuário, clique no menu que inicialmente lê Personalizado.
Ou, para inserir sua própria cadeia de caracteres de agente de usuário, insira a cadeia de caracteres na caixa de texto Inserir um agente de usuário personalizado :

Consulte também:
Definir dicas de cliente do agente de usuário
Se seu site emprega dicas de cliente do agente de usuário, use a ferramenta Dispositivos Emulados para adicionar dispositivos e definir dicas de cliente do agente de usuário:
Clique com o botão direito do mouse em uma página da Web e selecione Inspecionar.
Selecione Configurações>Dispositivos. A página Dispositivos Emulados de Configurações é aberta.
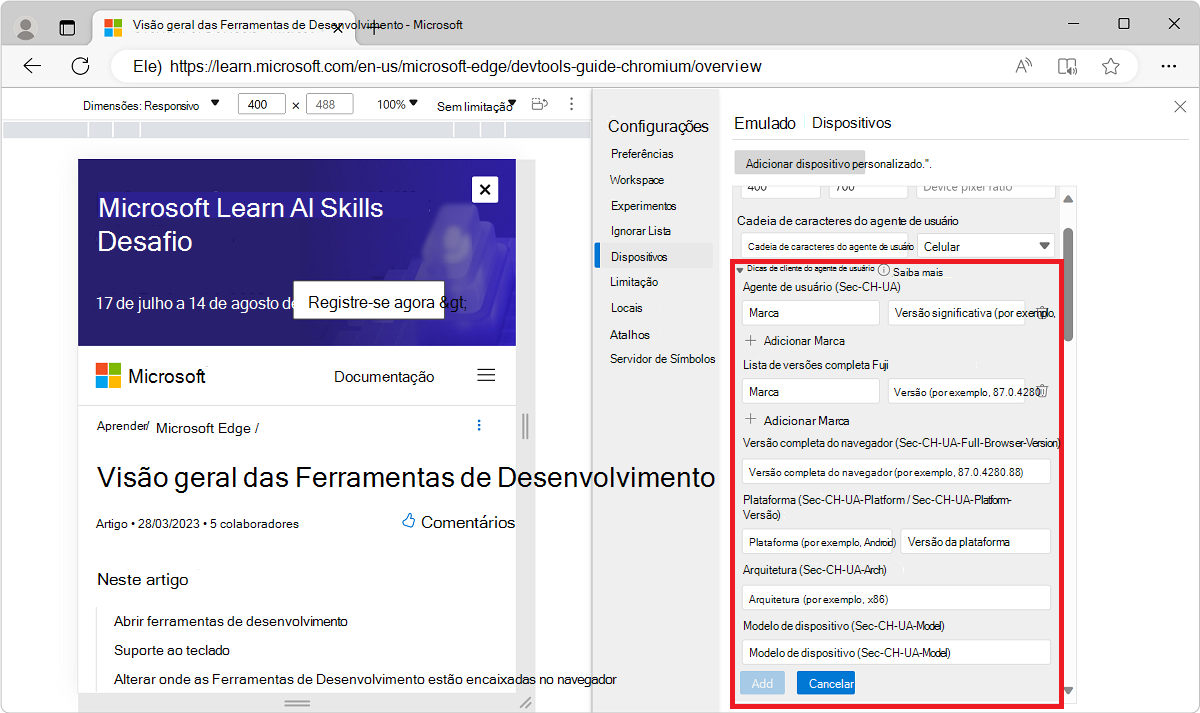
Clique no botão Adicionar dispositivo personalizado e expanda dicas de cliente do agente de usuário:

Digite um nome exclusivo na caixa de texto Nome do Dispositivo , como
Test101.Aceite os valores padrão ou altere a razão largura, altura e pixel do dispositivo conforme necessário.
Defina dicas de cliente do agente de usuário da seguinte maneira:
- Marca e versão, como Edge e 92. Selecione + Adicionar Marca para adicionar vários pares de marca e versão.
- Versão completa do navegador , como 92.0.1111.0.
- Plataforma e versão , como Windows e 10.0.
- Arquitetura como x86.
- Modelo de dispositivo como Galaxy Nexus.
Você pode definir ou alterar qualquer uma das dicas do cliente do agente de usuário. Não há valores necessários.
Clique em Adicionar. O novo dispositivo é exibido no estado selecionado na parte superior da lista Dispositivos Emulados .
Você também pode definir dicas de cliente do agente de usuário na ferramenta Rede ; consulte Referência de recursos de rede.
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.