Introdução à exibição e alteração do DOM
Para saber os conceitos básicos de exibição e alteração do DOM ( Modelo de Objeto de Documento ) de uma página usando o Microsoft Edge DevTools, siga estas seções de tutorial interativas.
Para entender a diferença entre o DOM e o HTML, confira Apêndice: HTML versus o DOM, abaixo.
Exibir nós DOM
A ferramenta DOM Tree of the Elements é onde você faz todas as atividades relacionadas ao DOM em DevTools.
Inspecionar um nó
Quando você estiver interessado em um nó DOM específico, Inspecione é uma maneira rápida de abrir o DevTools e investigar esse nó.
- Abra a página de demonstração exemplos do DOM em uma nova janela ou guia. (Para abrir um link em uma nova janela ou guia, clique com o botão direito do mouse no link. Ou pressione e segure Ctrl (Windows, Linux) ou Comando (macOS) e clique no link.)
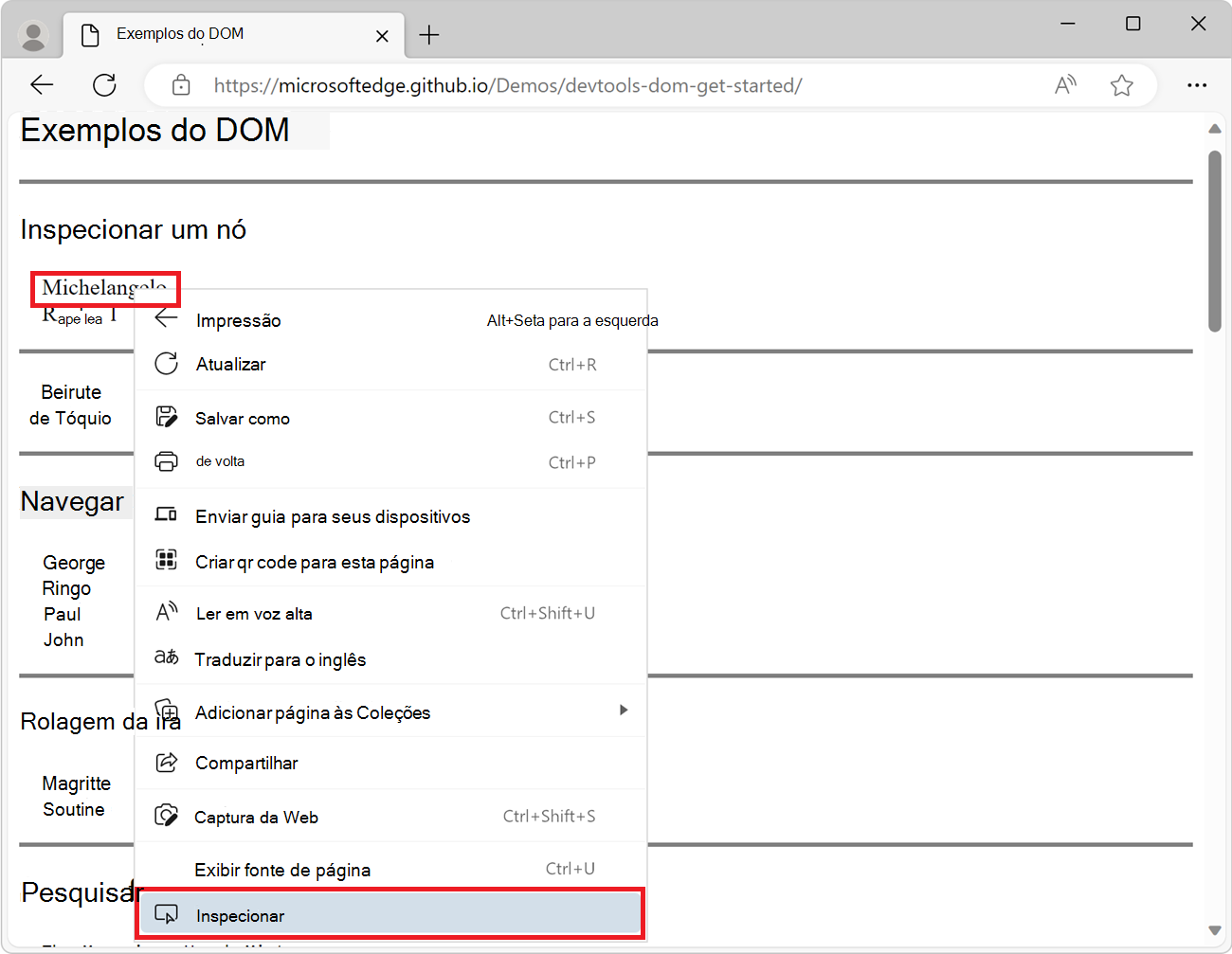
Na página da Web renderizada, em Inspecionar um Nó, clique com o botão direito do mouse em Michelangelo e selecione Inspecionar:

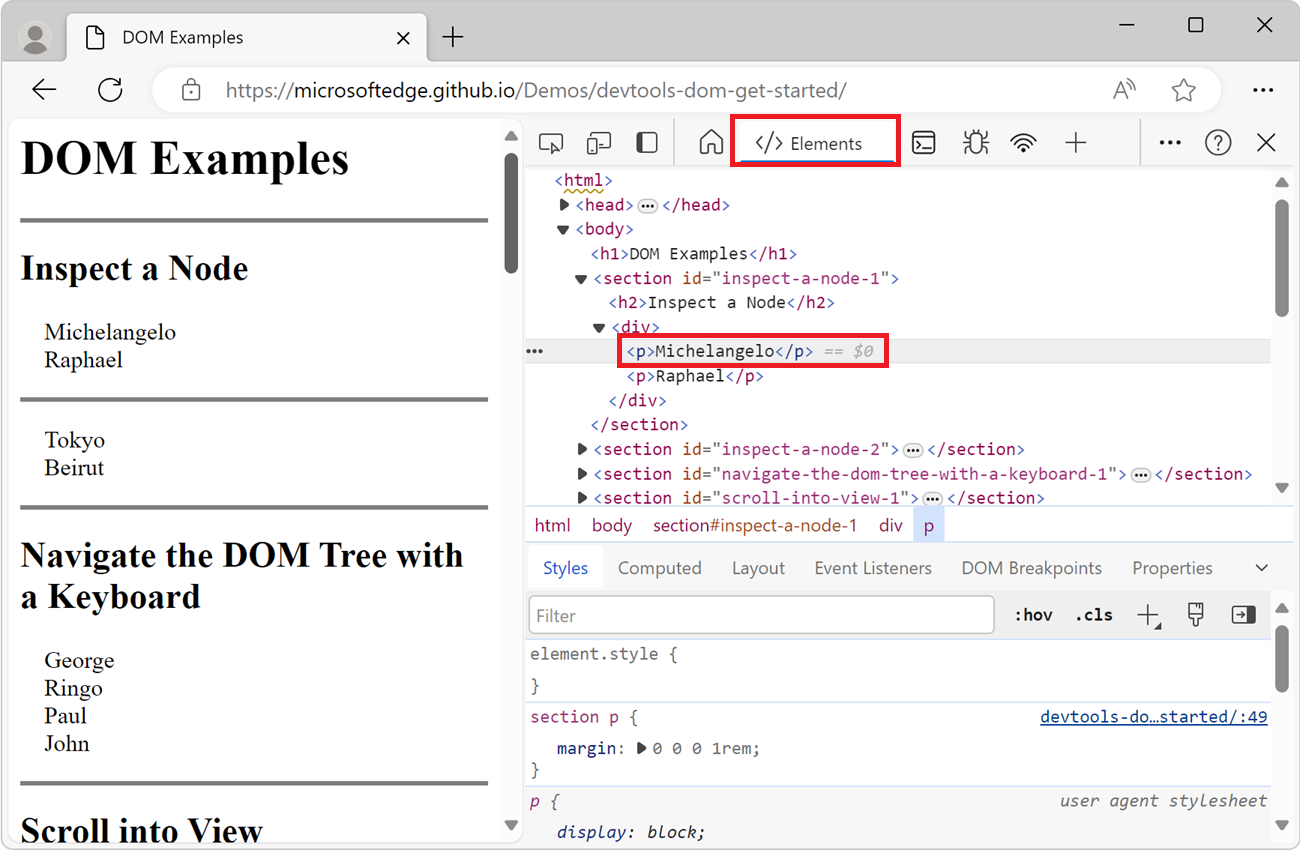
A ferramenta Elementos do DevTools é aberta. O
<p>Michelangelo</p>nó é realçado na Árvore DOM:
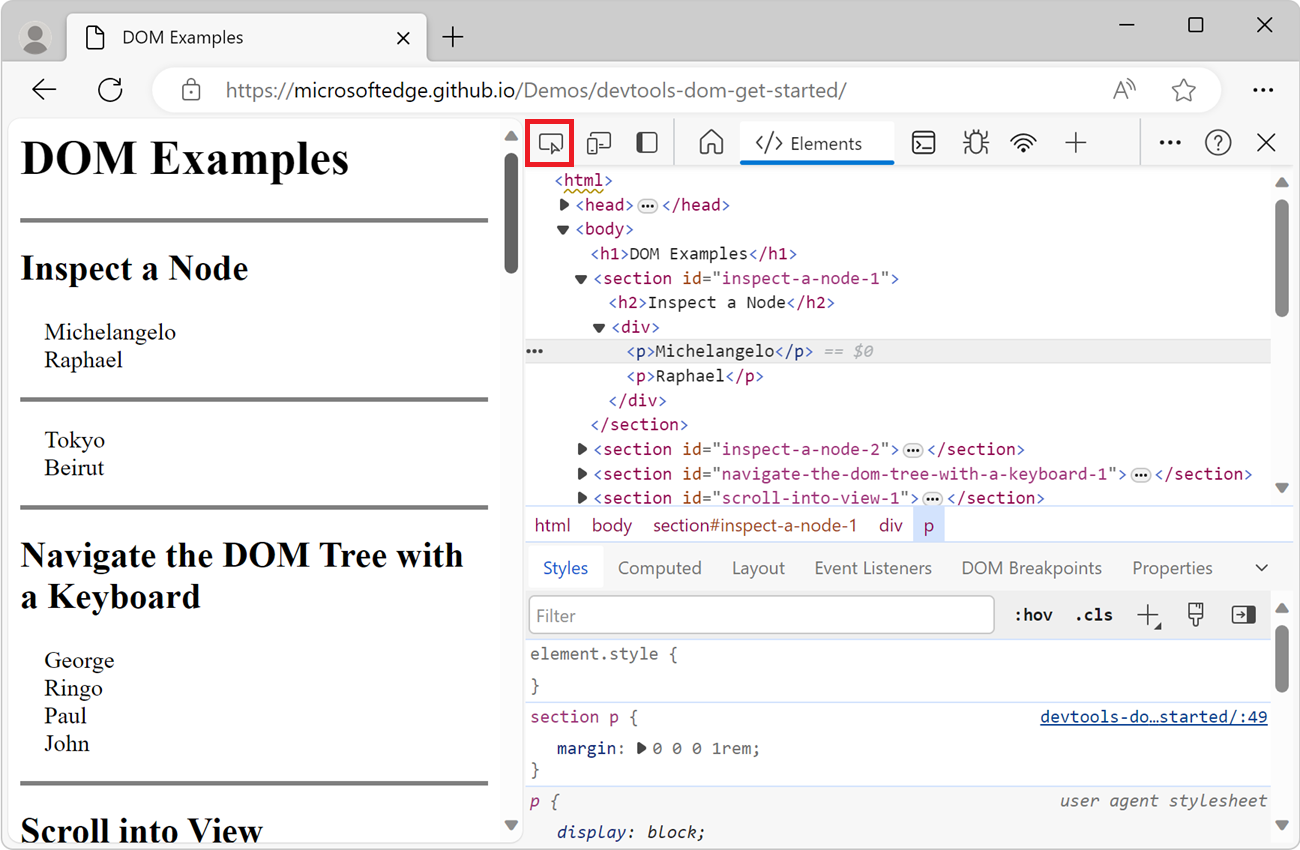
Clique no ícone Inspecionar (
 ) no canto superior esquerdo de DevTools:
) no canto superior esquerdo de DevTools:
Em Inspecionar um Nó, clique no texto de Tóquio . Agora,
<p>Tokyo</p>o nó está realçado na Árvore do DOM.
Inspecionar um nó também é o primeiro passo para exibir e alterar os estilos de um nó. Consulte Introdução à exibição e alteração do CSS.
Navegue pela Árvore do DOM com um teclado
Depois de selecionar um nó na Árvore do DOM, navegue pela Árvore do DOM com o teclado.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
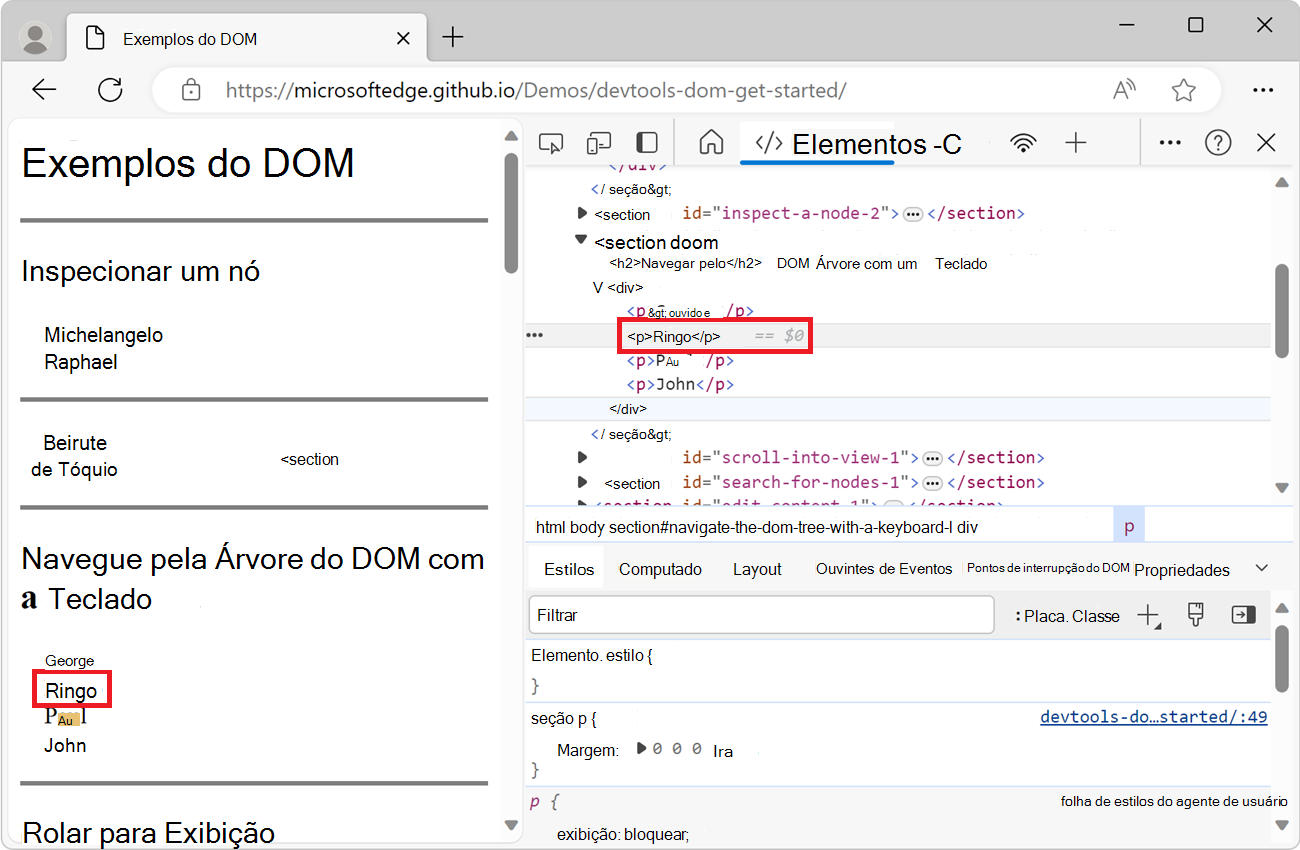
Na página da Web renderizada, em Navegar na Árvore do DOM com um Teclado, clique com o botão direito do mouse em Ringo e selecione Inspecionar.
<p>Ringo</p>é selecionado na Árvore DOM:
Pressione a tecla Seta para cima duas vezes.
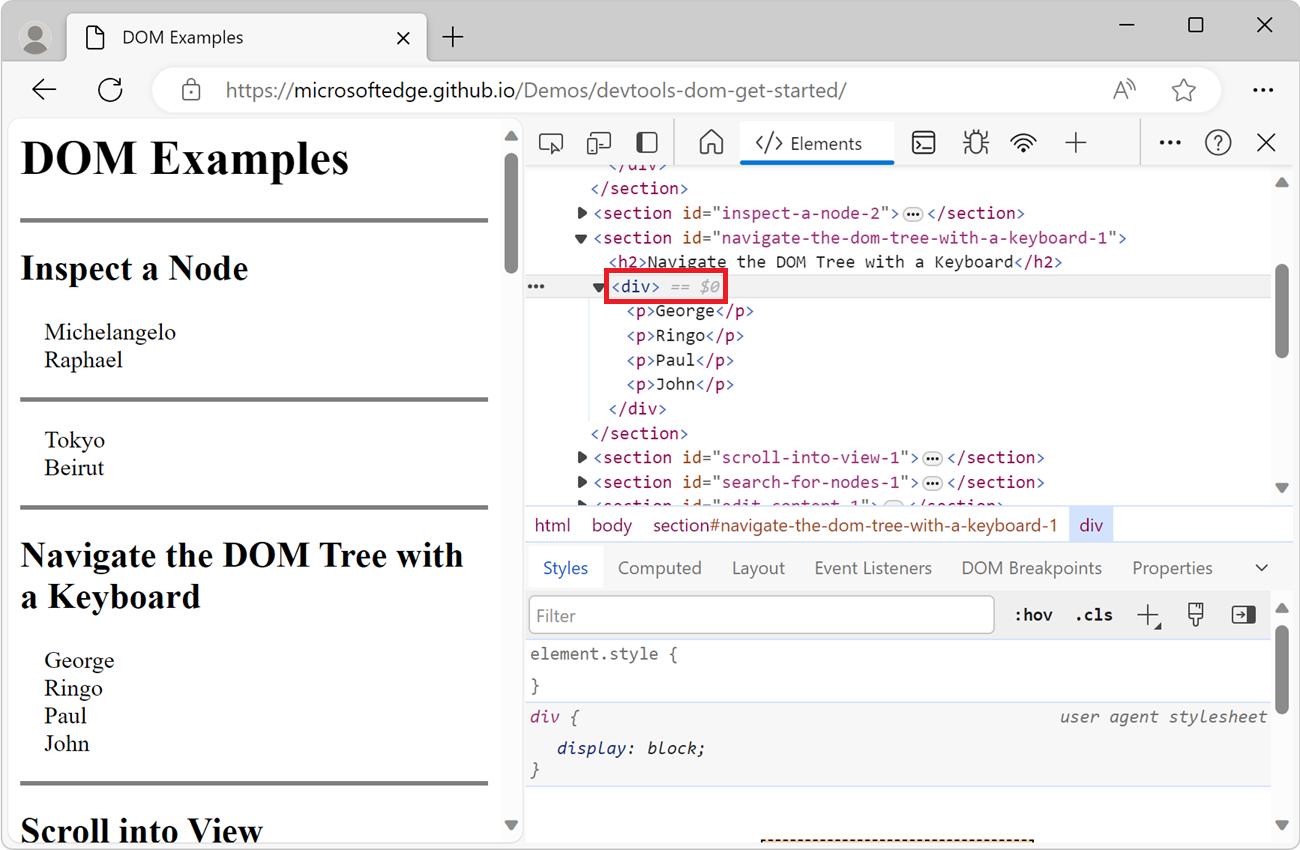
<div>é selecionado:
Pressione a tecla seta esquerda . A
<div>lista entra em colapso.Pressione a tecla seta esquerda novamente. O pai do
<div>nó é selecionado. Nesse caso, é o<section>que tem a IDnavigate-the-dom-tree-with-a-keyboard-1.Pressione a tecla Seta para baixo duas vezes, para que você tenha selecionado novamente a
<div>lista que acabou de recolher.Deve ser assim:
<div>... </div>.Pressione a tecla Seta para a direita . A lista se expande.
Rolar para a exibição
Ao exibir a Árvore do DOM, você pode se encontrar interessado em um nó DOM que não está visível atualmente na página da Web renderizada. Por exemplo, suponha que você tenha rolado até a parte inferior da página e esteja interessado no <h1> nó na parte superior da página. Rolar para a exibição permite reposicionar rapidamente o modo de exibição para que você possa ver o nó.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Rolar para Exibição, clique com o botão direito do mouse em Magritte e selecione Inspecionar.
Role até a parte inferior da página Exemplos do DOM.
O
<p>Magritte</p>nó ainda deve ser selecionado na árvore DOM. Caso contrário, volte para Rolar para a exibição e comece de vez.Clique com o botão direito do mouse no
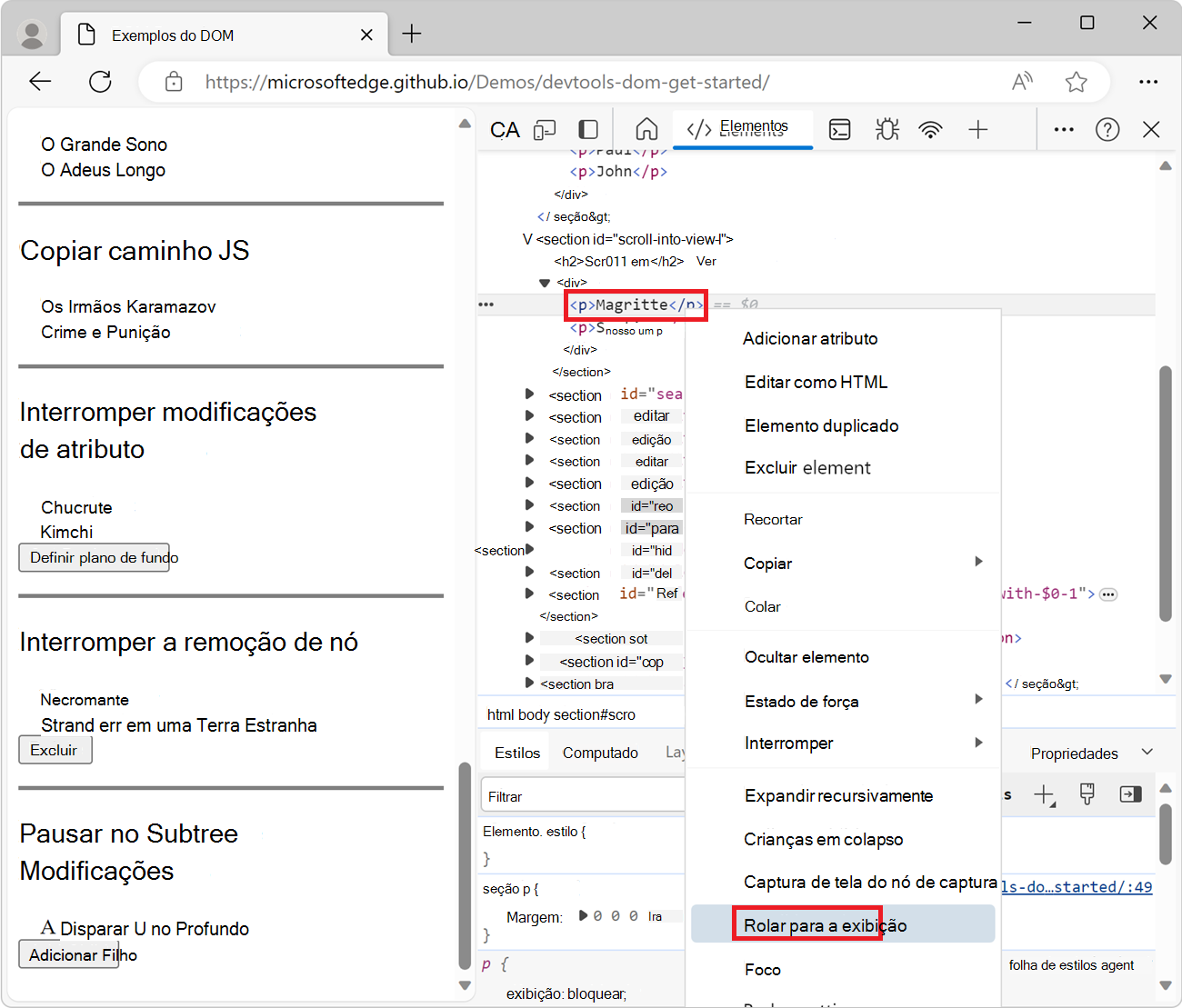
<p>Magritte</p>nó e selecione Rolar para a exibição:
Seu modo de exibição rola de volta para cima para exibir o nó Magritte . Consulte Apêndice: opções ausentes se a opção Rolar para exibição não for exibida.
Pesquisar nós
Você pode pesquisar o seletor DOM Tree por cadeia de caracteres, seletor CSS ou XPath.
Concentre o cursor na ferramenta Elementos , como clicando na guia Elementos .
Pressione Ctrl+F (Windows, Linux) ou Command+F (macOS). A barra de pesquisa é aberta na parte inferior da Árvore do DOM.
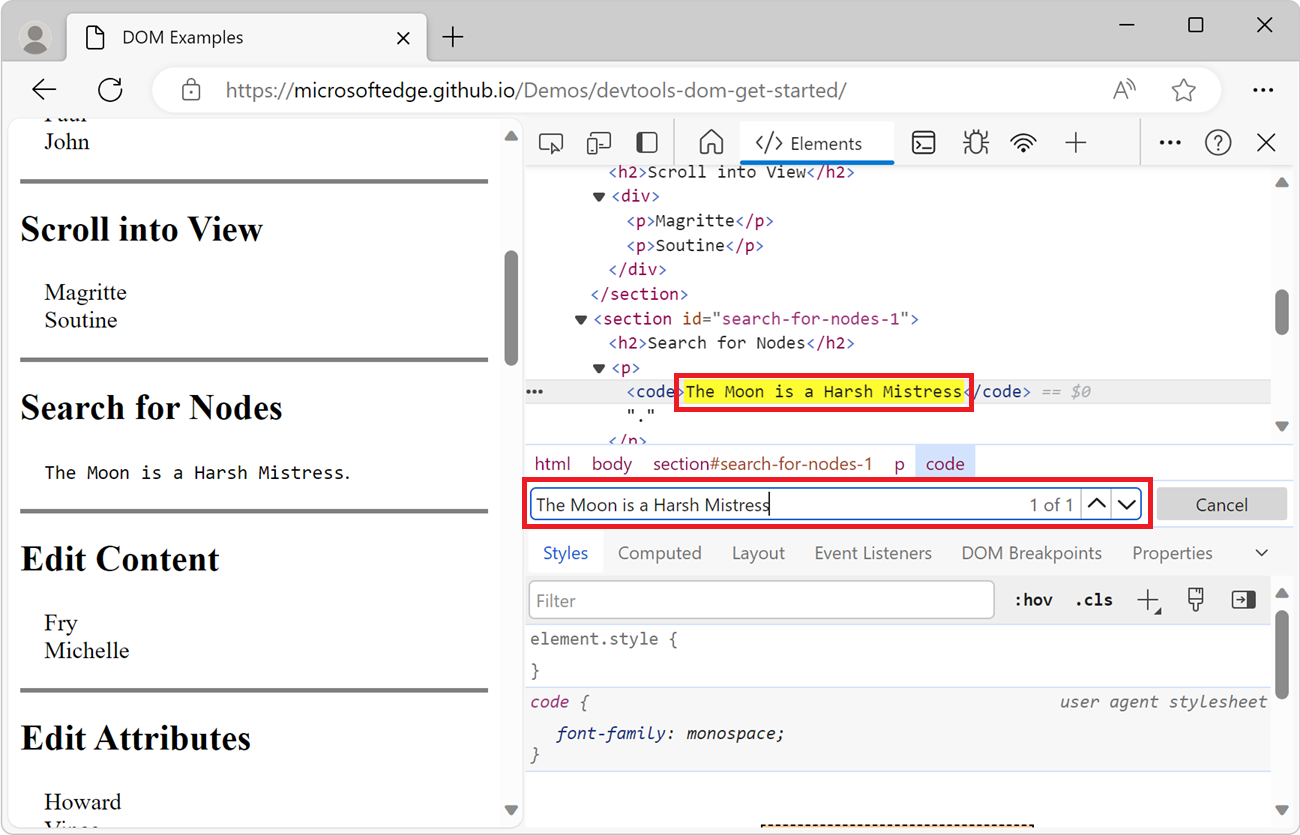
Digite A Lua é uma amante dura. A última frase é realçada na Árvore do DOM:

A barra de pesquisa também dá suporte a seletores CSS e XPath.
Editar o DOM
Você pode editar o DOM em DevTools e exibir como as alterações afetam a página em tempo real.
Editar conteúdo de texto
Para editar o conteúdo de texto de um nó, clique duas vezes no conteúdo na Árvore do DOM, da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Editar Conteúdo, clique com o botão direito do mouse em Michelle e selecione Inspecionar.
Na Árvore do DOM, clique duas vezes no texto
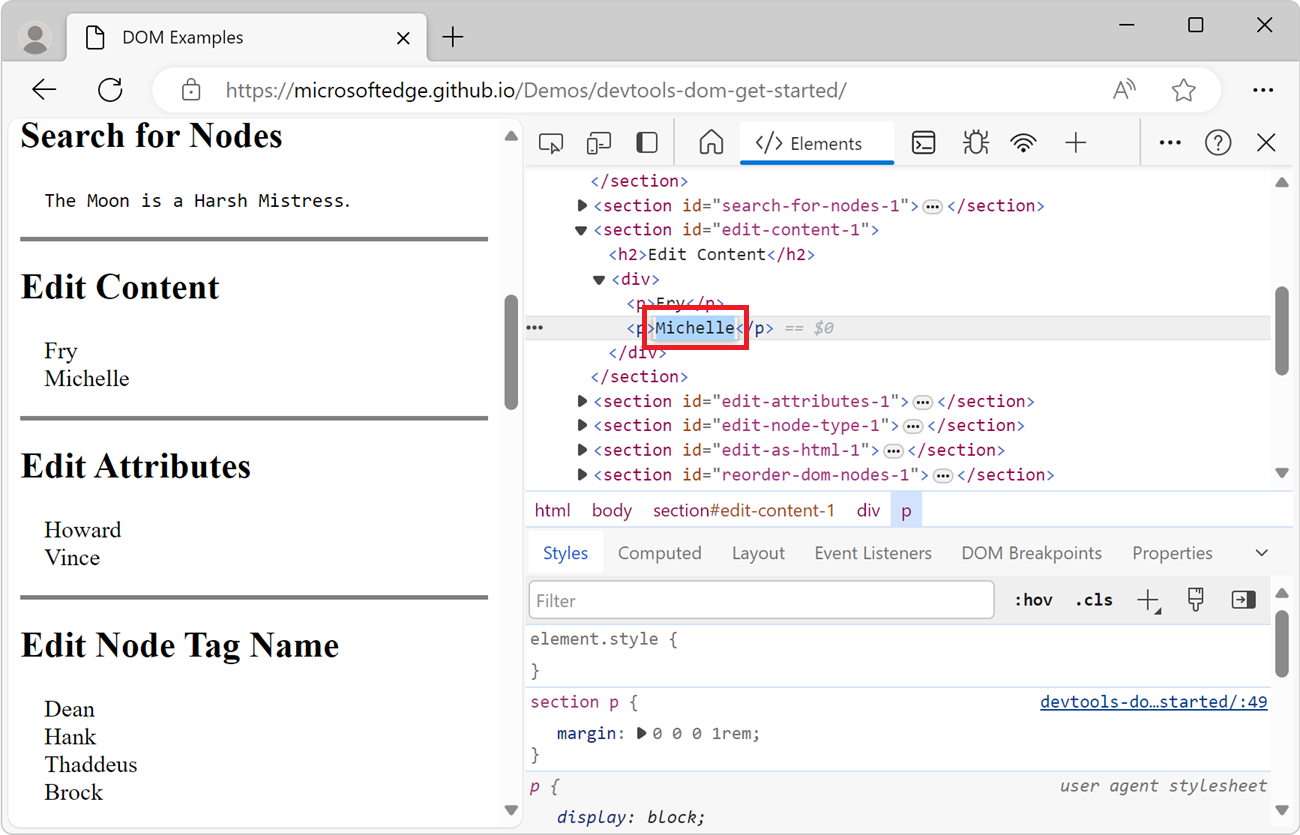
Michelle, entre as<p>marcas e</p>. O texto é realçado para indicar que ele está selecionado:
Exclua
Michelle, digiteLeelae pressione Enter para confirmar a alteração. O texto no DOM muda de Michelle para Leela.
Editar ou adicionar atributos
Para editar um atributo existente, clique duas vezes no nome ou valor do atributo.
Para adicionar um novo atributo, clique duas vezes no elemento para o qual adicionar um atributo, da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Editar Atributos, clique com o botão direito do mouse em Howard e selecione Inspecionar.
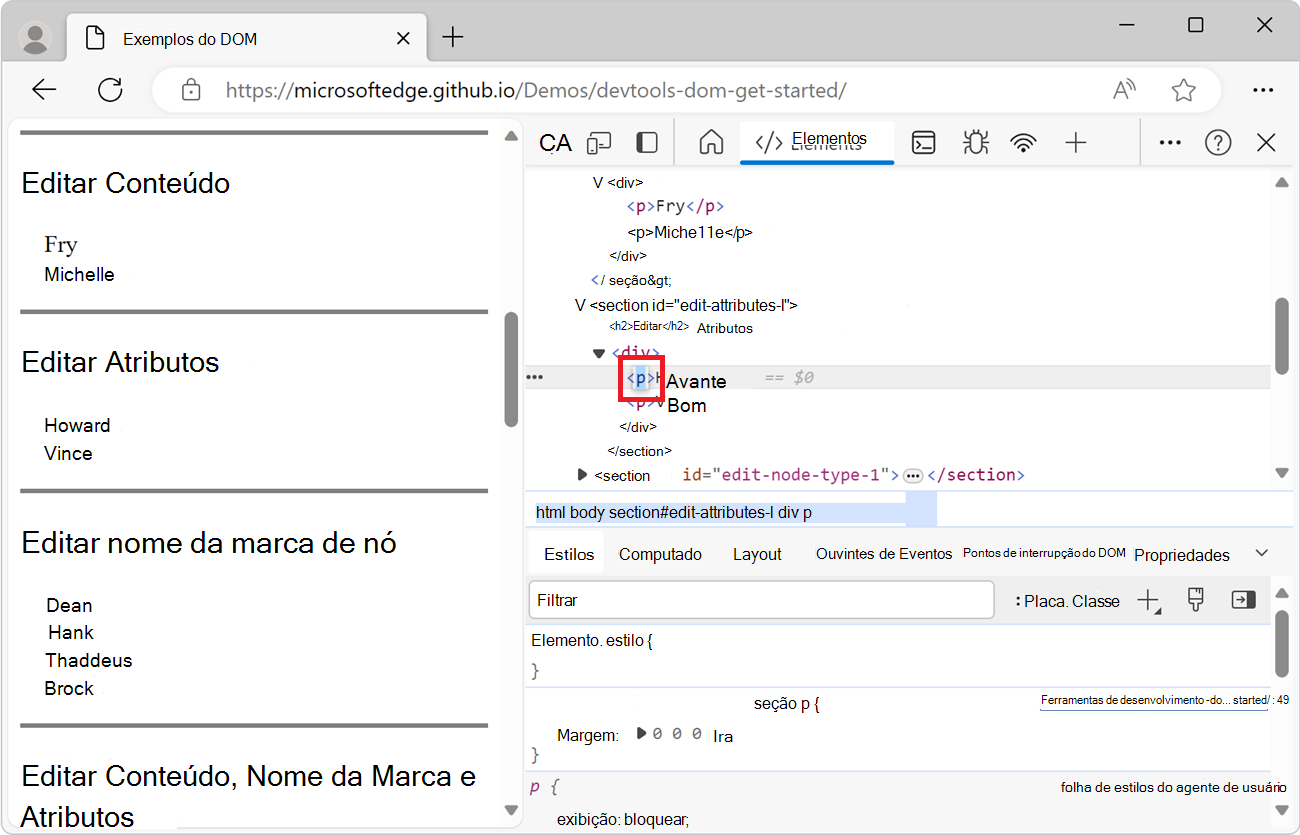
Clique duas vezes em
<p>. O texto é realçado para indicar que o nó está selecionado:
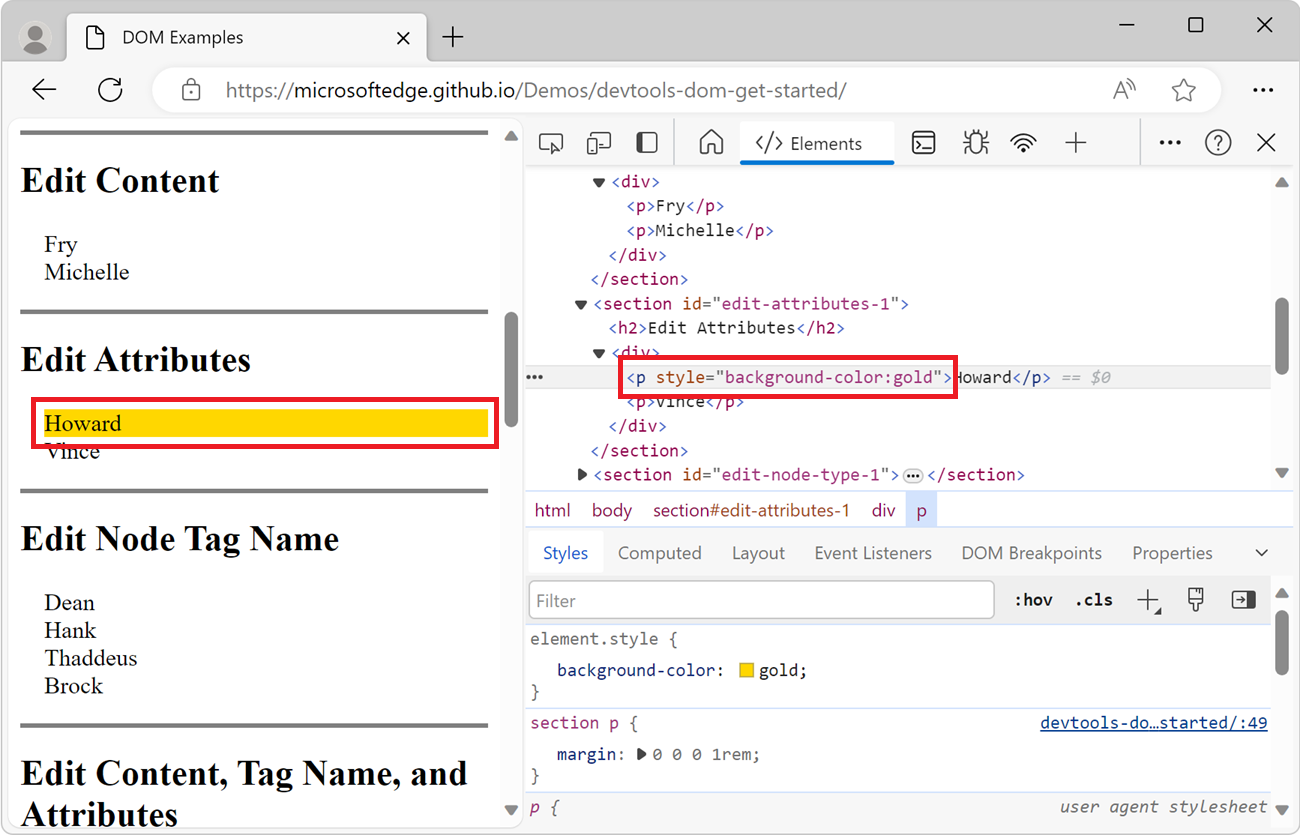
Pressione a tecla Seta para a direita , adicione um espaço, digite
style="background-color:gold"e pressione Enter. A cor de fundo do nó muda para ouro:
Editar nome da marca de nó
Para editar o nome da marca de um nó, clique duas vezes no nome da marca e digite o novo nome da marca.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Editar Nome da Marca de Nó, clique com o botão direito do mouse em Hank e selecione Inspecionar.
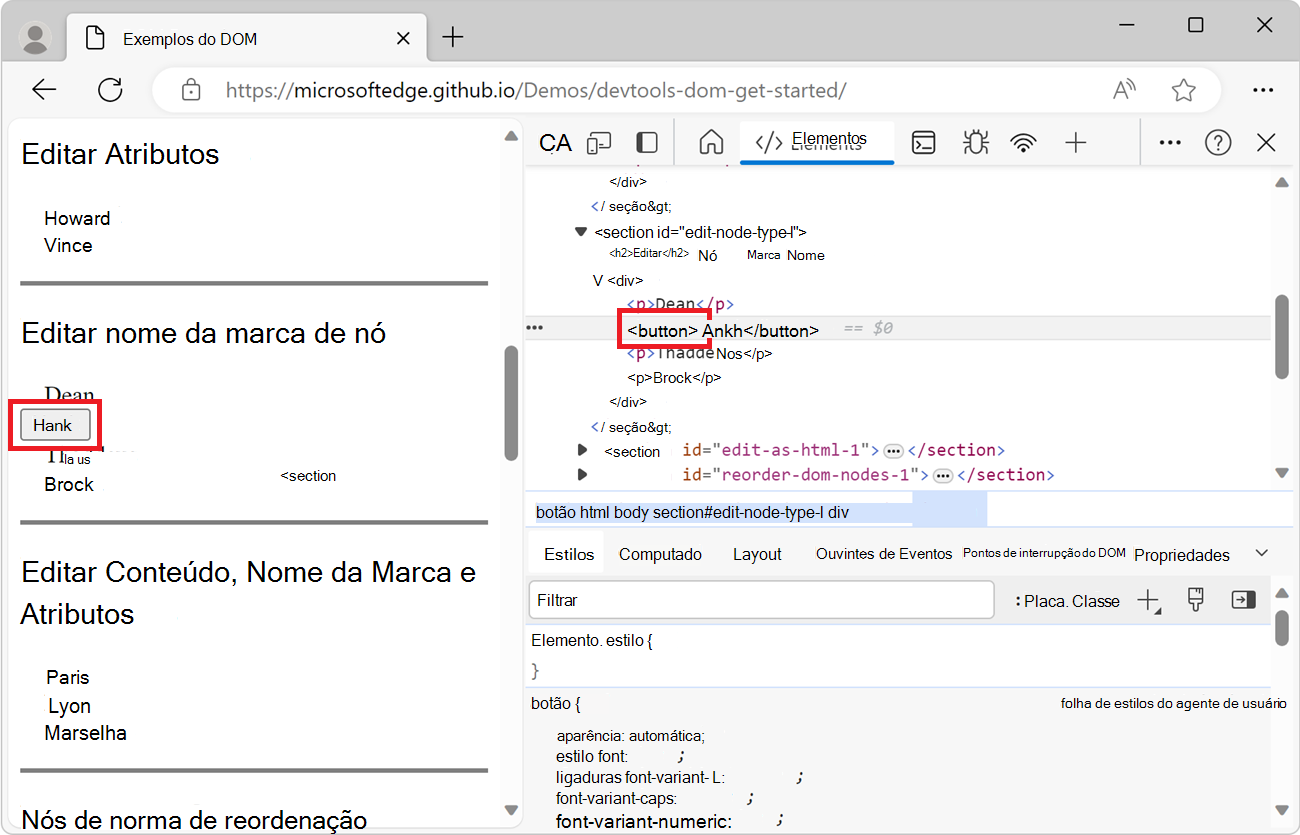
Clique duas vezes em
<p>. O textopestá realçado.Exclua
p, digitebuttone pressione Enter. O<p>nó é alterado para um<button>nó:
Editar vários nós, texto e atributos
Para alterar o nome da marca, o conteúdo de texto ou os atributos de vários nós ao mesmo tempo, você pode editar parte do DOM usando o editor de texto HTML da árvore DOM, da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, clique com o botão direito do mouse na seção Editar Conteúdo, Nome da Marca e Atributos e selecione Inspecionar.
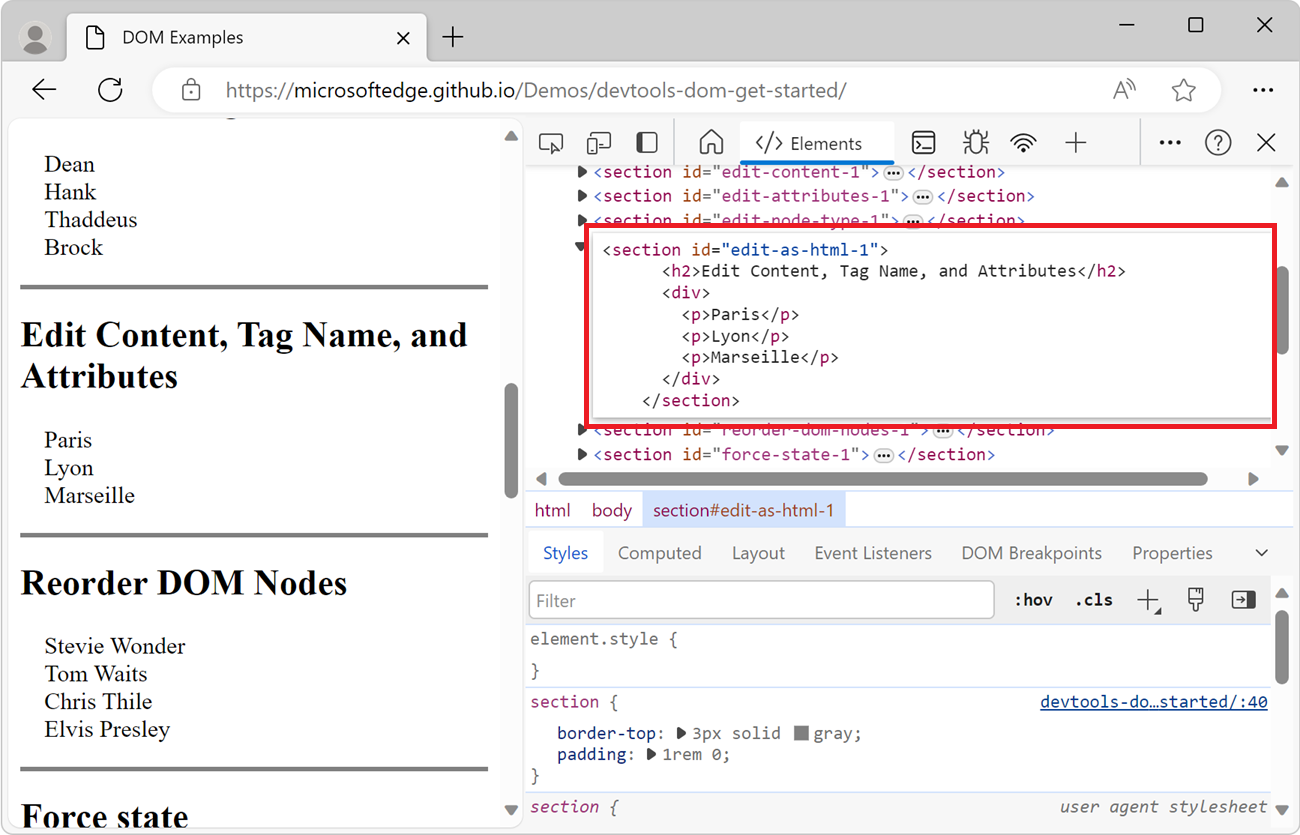
Na Árvore do DOM, clique com o botão direito do mouse no
<section id="edit-as-html-1">nó e selecione Editar como HTML. O editor HTML aparece na árvore DOM, com uma caixa ao redor da seção que está sendo editada:
Digite as alterações que você deseja fazer no editor HTML, como:
- Adicionar, excluir ou editar atributos.
- Adicionando ou excluindo nós.
- Editando o conteúdo de texto ou nomes de marca dos nós.
Por exemplo, adicione
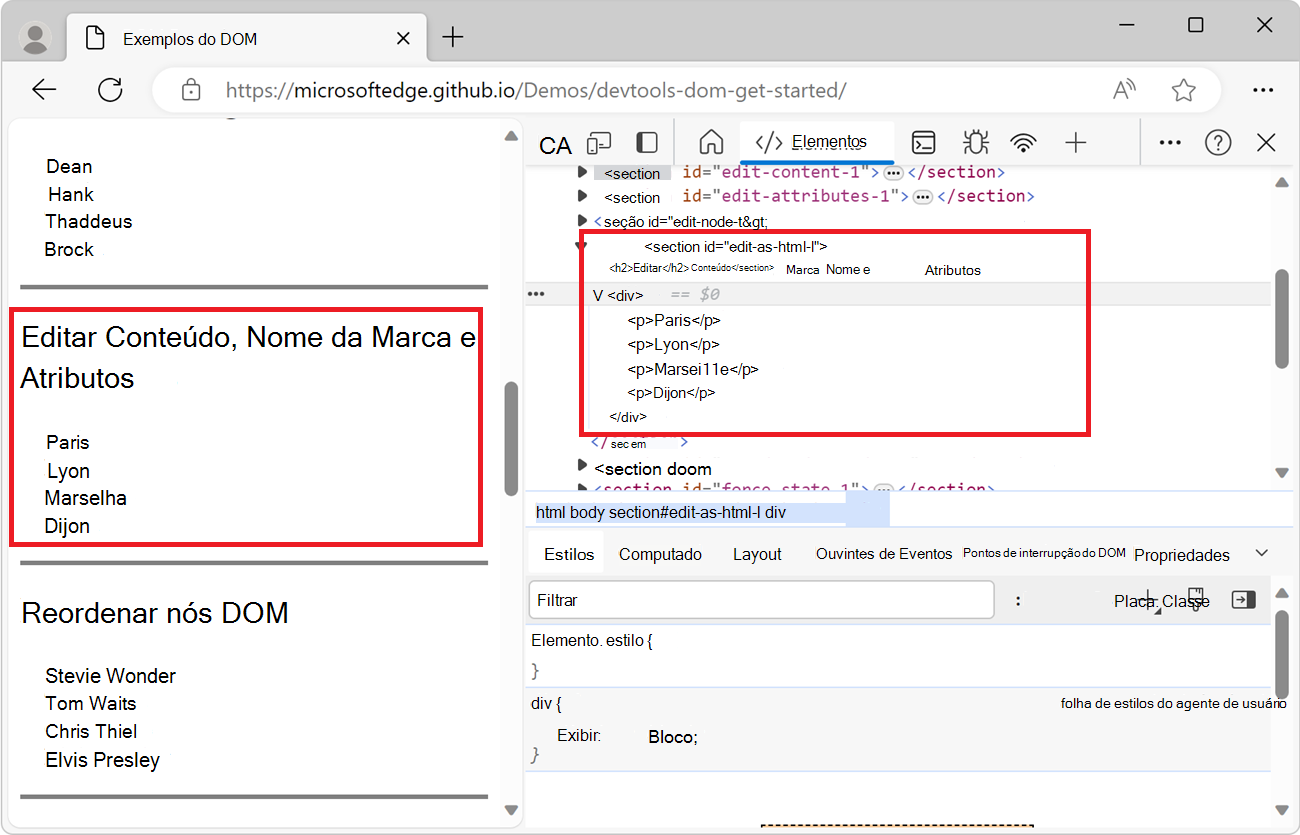
<p>Dijon</p>após a<p>Marseille</p>linha.Clique na árvore DOM fora do editor HTML ou pressione Ctrl+Enter. Suas edições são aplicadas à árvore DOM e à página da Web renderizada e o editor HTML fecha:

Reordenar nós DOM
Para reordenar nós na árvore DOM, arraste os nós da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Reorder Nodes DOM, clique com o botão direito do mouse em Elvis Presley e selecione Inspecionar.
Na Árvore DOM, arraste
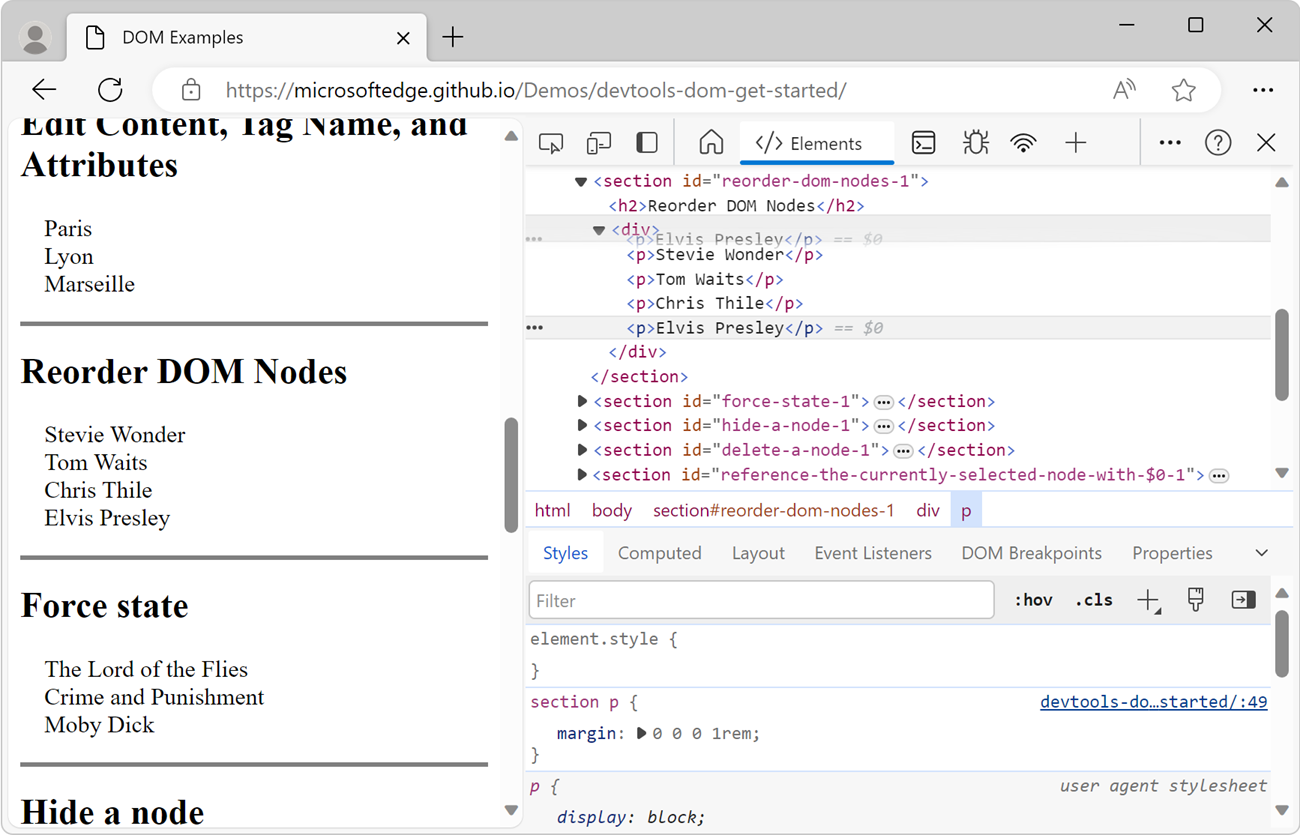
<p>Elvis Presley</p>até a parte superior da lista:
Estado de força
Você pode forçar os nós a permanecer em estados, incluindo :active, :hover, :focus, :visitede :focus-within, da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Estado de força, passe o mouse sobre O Senhor das Moscas. A cor de fundo torna-se laranja.
Clique com o botão direito do mouse em O Senhor das Moscas e selecione Inspecionar.
Clique com o botão
<p class="demo--hover">The Lord of the Flies</p>direito do mouse e selecione Force State>:hover. Se essa opção não for exibida, confira Apêndice: Opções ausentes, abaixo. A cor de fundo permanece laranja, mesmo que você não esteja realmente pairando sobre o nó.
Ocultar um nó
Pressione H para ocultar um nó, da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Ocultar um nó, clique com o botão direito do mouse em The Stars My Destination e selecione Inspecionar.
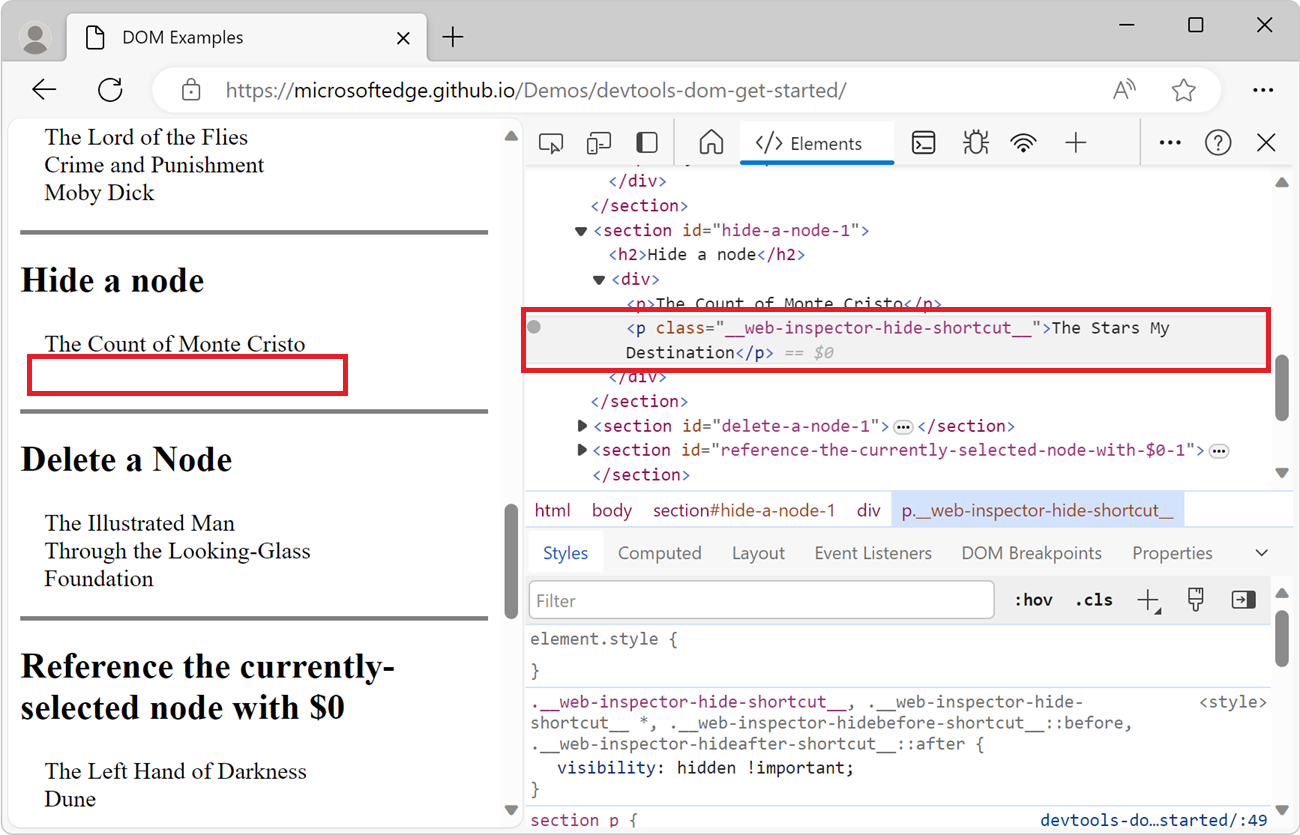
Pressione a tecla H . O nó está oculto na página da Web renderizada:

Pressione a tecla H novamente. O nó é mostrado novamente.
Excluir um nó
Pressione Excluir para excluir um nó da seguinte maneira:
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Excluir um Nó, clique com o botão direito do mouse em Fundação e selecione Inspecionar.
Pressione Excluir. O nó é excluído.
Pressione Ctrl+Z (Windows, Linux) ou Command+Z (macOS). A última ação é desfeita e o nó reaparece.
Nós de acesso no Console
O DevTools fornece alguns atalhos para acessar nós DOM da ferramenta Console ou obter referências JavaScript para cada um deles.
Referencie o nó selecionado no momento com $0
Quando você inspeciona um nó, o == $0 texto ao lado do nó significa que você pode referenciar esse nó no Console com a variável $0.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Referenciar o nó selecionado no momento com $0, clique com o botão direito do mouse em A Mão Esquerda da Escuridão e selecione Inspecionar.
Pressione a tecla Esc para abrir a ferramenta Console no painel Modo de Exibição Rápida .
Digite
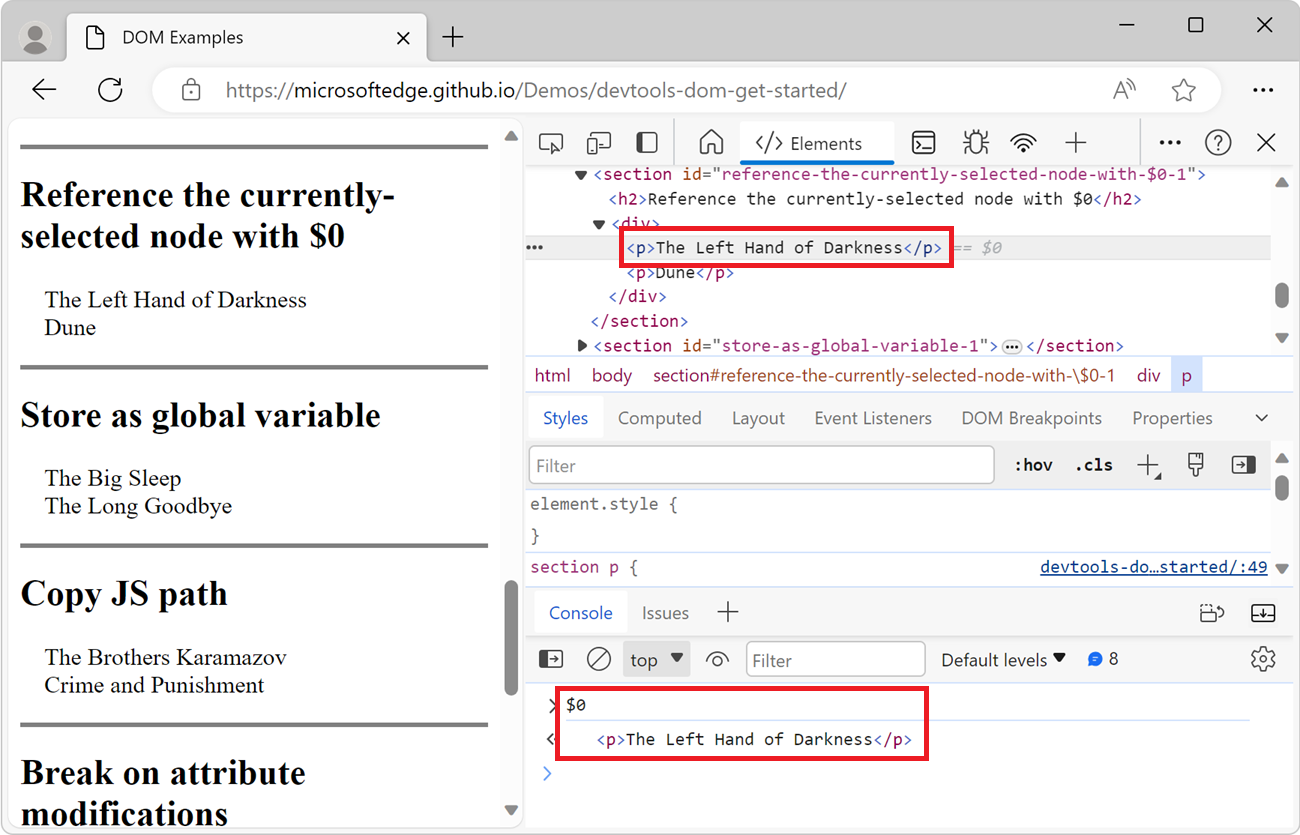
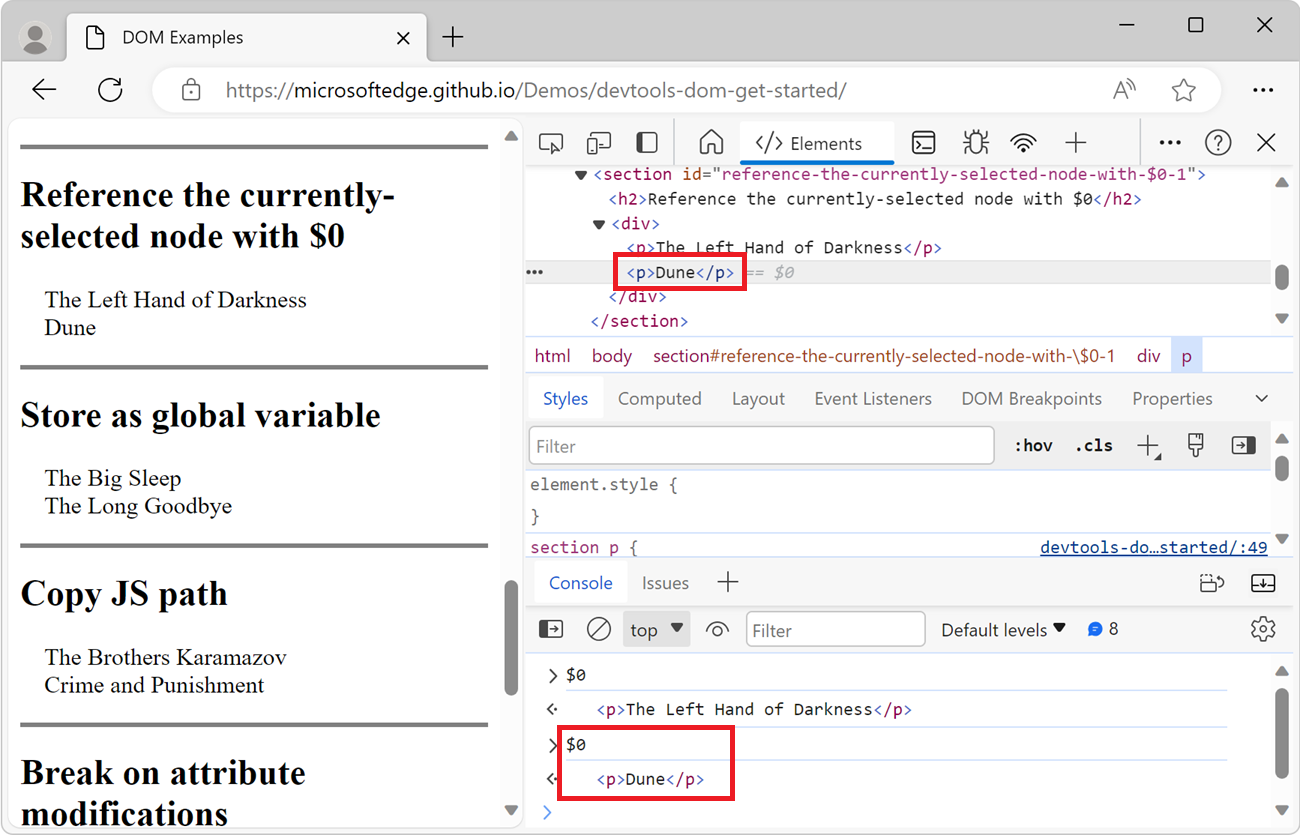
$0e pressione Enter. O resultado da expressão mostra que$0avalia como<p>The Left Hand of Darkness</p>:
Passe o mouse sobre o resultado. O nó é realçado no modo de exibição.
Clique
<p>Dune</p>na Árvore do DOM, digite$0no Console novamente e pressione Enter novamente. Agora,$0avalia como<p>Dune</p>:
Armazenar como variável global
Se você precisar se referir a um nó muitas vezes, armazene-o como uma variável global.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Armazenar como variável global, clique com o botão direito do mouse em O Grande Sono e selecione Inspecionar.
Clique com o botão direito do mouse
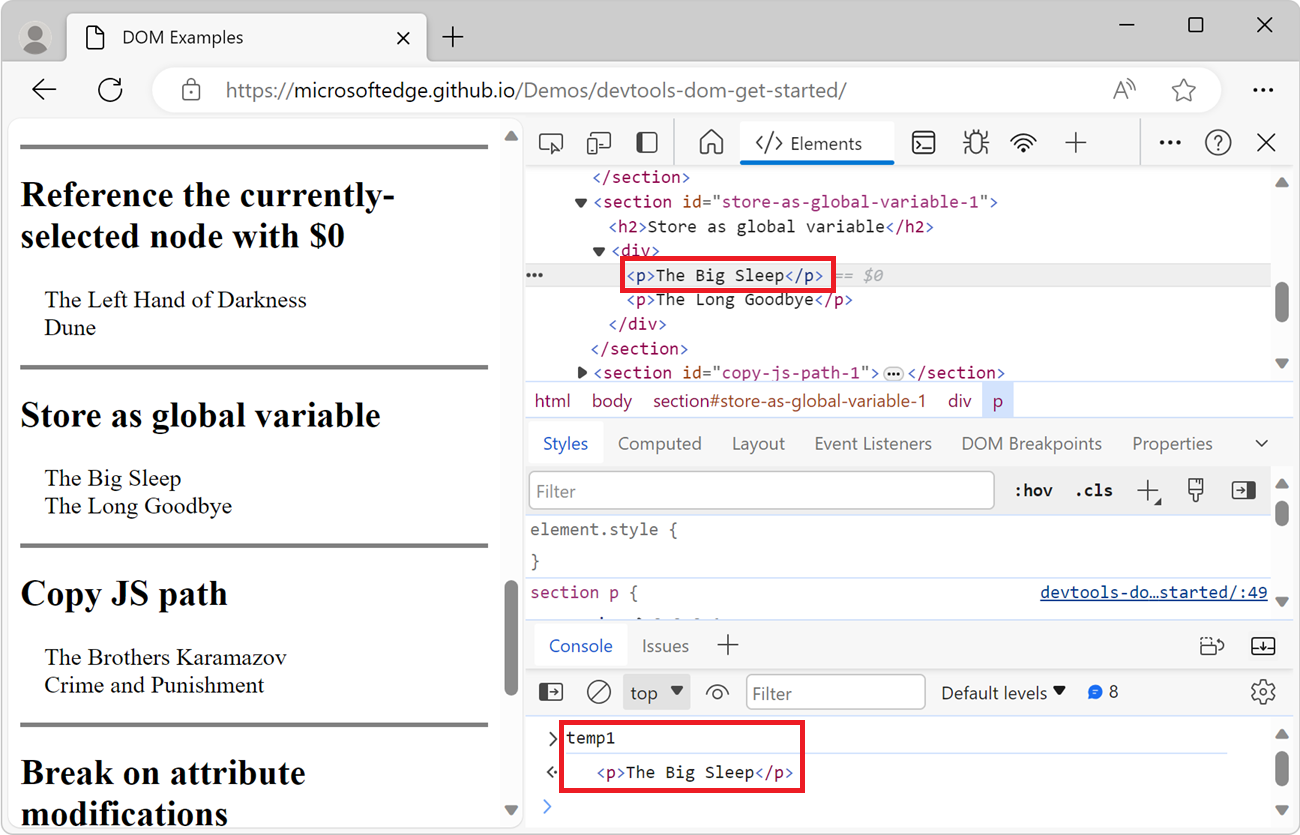
<p>The Big Sleep</p>na Árvore do DOM e selecione Armazenar como variável global. Se essa opção não for exibida, confiraApêndice: Opções ausentes, abaixo.Digite
temp1no Console e pressione Enter. O resultado da expressão mostra que a variável é avaliada para o nó:
Copiar caminho JS
Copie o caminho javaScript para um nó quando precisar referenciá-lo em um teste automatizado.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Copiar caminho JS, clique com o botão direito do mouse em Irmãos Karamazov e selecione Inspecionar.
Clique com o botão direito do mouse
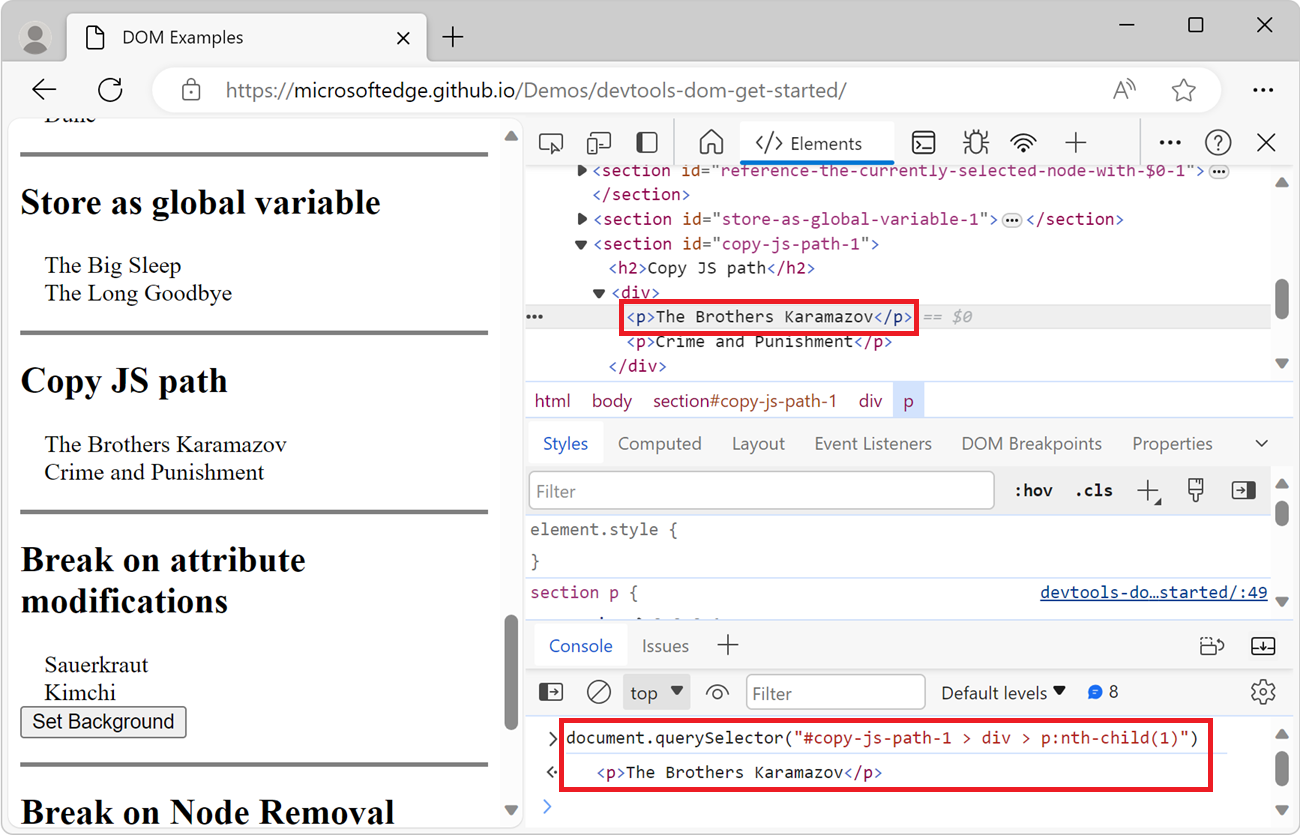
<p>The Brothers Karamazov</p>na Árvore do DOM e selecione Copiar>Caminho JS. Umadocument.querySelector()expressão que resolve para o nó foi copiada para sua área de transferência.Pressione Ctrl+V (Windows, Linux) ou Command+V (macOS) para colar a expressão na ferramenta Console .
Pressione Enter para avaliar a expressão. A expressão Copiar Caminho JS é avaliada para o nó:

Interromper alterações do DOM
O DevTools permite pausar o JavaScript de uma página quando o JavaScript modifica o DOM.
Interromper modificações de atributo
Use pontos de interrupção de modificação de atributo quando quiser pausar o JavaScript que faz com que qualquer atributo de um nó seja alterado.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Interromper as modificações de atributo, clique com o botão direito do mouse em Sauerkraut e selecione Inspecionar.
Na Árvore do DOM, clique com o botão direito do mouse
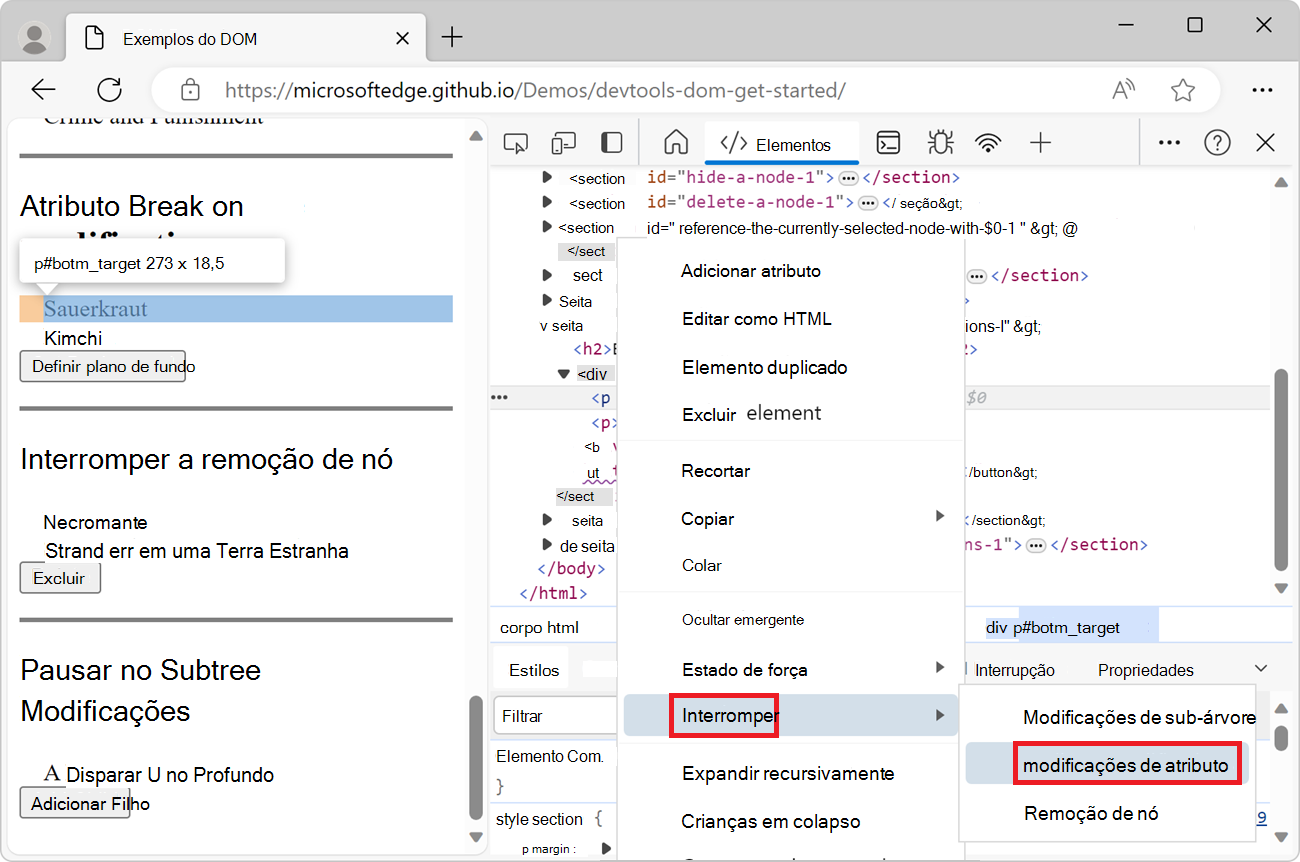
<p id="botm_target">Sauerkraut</p>e selecione Interromper>modificações de atributo:
Consulte Apêndice: opções ausentes se a opção não for exibida.
Clique no botão Definir Plano de Fundo . Isso define o
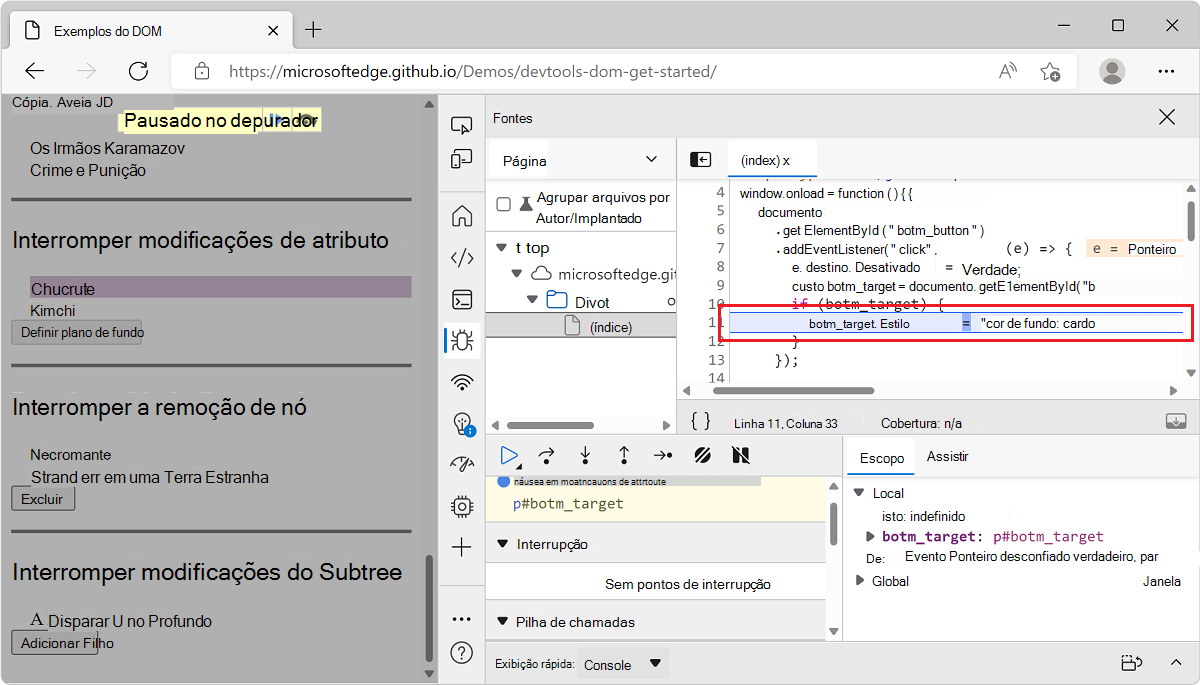
styleatributo do nó comobackground-color:thistle. DevTools pausa a página e realça o código que fez com que o atributo mudasse na ferramenta Fontes :
Clique em Retomar Script (
 ) para retomar a execução do JavaScript.
) para retomar a execução do JavaScript.
Interrupção na remoção de nó
Se você quiser pausar quando um nó específico for removido, use pontos de interrupção de remoção de nó.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Interromper na Remoção de Nó, clique com o botão direito do mouse em Neuromancer e selecione Inspecionar.
Na Árvore do DOM, clique com o botão direito do mouse
<p id="target">Neuromancer</p>e selecione Interromper Remoção>de Nó. Consulte Apêndice: opções ausentes se a opção não for exibida.Clique no botão Excluir acima. DevTools pausa a página e realça o código que fez com que o nó fosse removido.
Selecione Retomar Script (
 ).
).
Interromper modificações de sub-árvore
Depois de colocar um ponto de interrupção de modificação de sub-árvore em um nó, DevTools pausa a página quando qualquer um dos descendentes do nó é adicionado ou removido.
Abra a página de demonstração exemplos do DOM em uma nova janela ou guia.
Na página da Web renderizada, em Pausar em Modificações do Subtree, clique com o botão direito do mouse em Um Fogo Sobre a Profundidade e selecione Inspecionar.
Na Árvore do DOM, clique com o botão
<div id="ul_target">direito do mouse em , que é o nó acima<p>A Fire Upon the Deep</p>e selecione InterromperModificações de> Subtree. Se o comando Modificações do Subtree não aparecer, consulte Apêndice: Opções ausentes.Clique em Adicionar Filho. O código pausa porque um
<p>nó foi adicionado à lista.Selecione Retomar Script (
 ).
).
Próximas etapas
Isso abrange a maioria dos recursos relacionados ao DOM em DevTools. Você pode descobrir o restante dos recursos clicando com o botão direito do mouse em nós na Árvore do DOM e experimentando as outras opções que não foram abordadas neste tutorial. Consulte também Atalhos de teclado da ferramenta Elementos.
Confira Visão geral do DevTools para descobrir tudo o que você pode fazer com o DevTools.
Apêndice: HTML versus o DOM
Esta seção explica a diferença entre HTML e o DOM.
Quando você usa um navegador da Web para solicitar uma página, o servidor retorna o código HTML assim:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Em seguida, o navegador analisa o HTML e cria uma árvore de objetos com base no HTML assim:
html
head
title
body
h1
p
script
Essa árvore de objetos ou nós que representa o conteúdo da página é chamada de DOM (Modelo de Objeto de Documento). No momento, a árvore DOM tem a mesma aparência do HTML, mas suponha que o script referenciado na parte inferior do HTML execute o seguinte código:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Esse código remove o h1 nó e adiciona outro p nó ao DOM. O DOM completo agora se parece com este:
html
head
title
body
p
script
p
O HTML da página agora é diferente de seu DOM. Em outras palavras, HTML representa o conteúdo da página inicial e o DOM representa o conteúdo da página atual. Quando o JavaScript adiciona, remove ou edita nós, o DOM se torna diferente do HTML.
Consulte Introdução ao DOM para saber mais.
Apêndice: opções ausentes
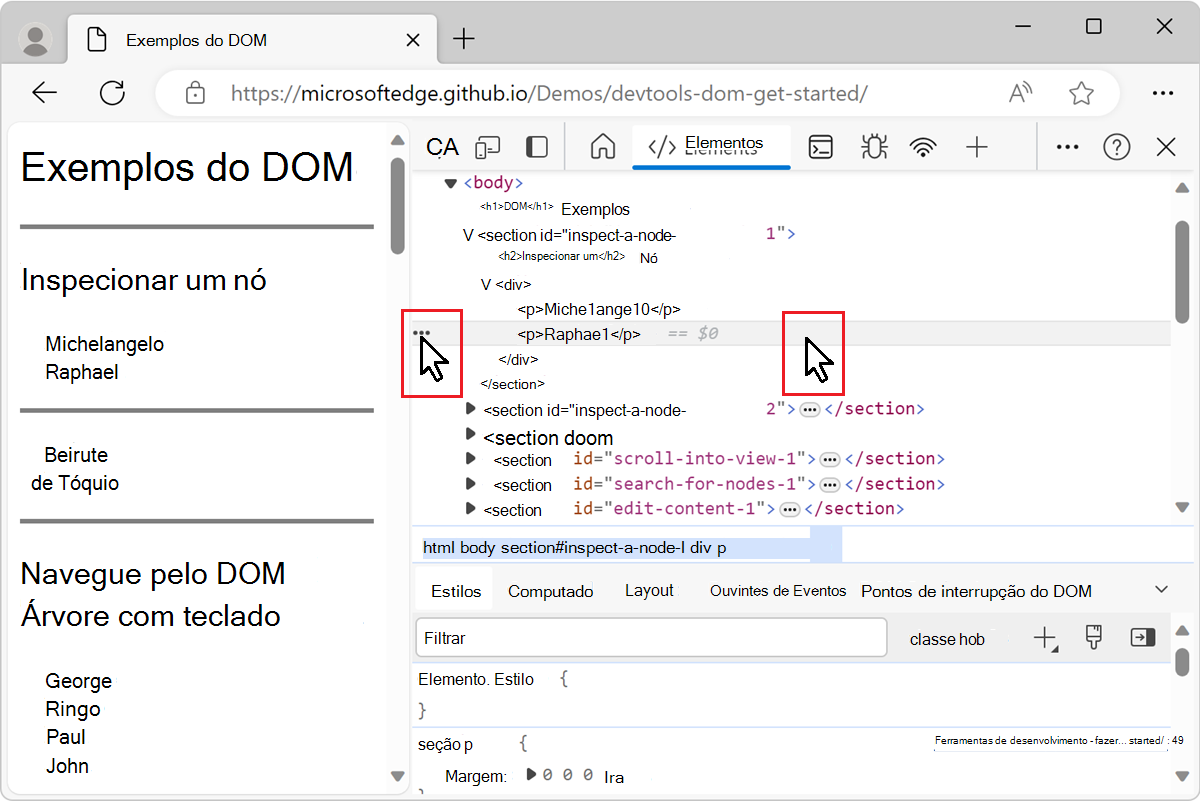
Muitas das instruções neste tutorial instruem você a clicar com o botão direito do mouse em um nó na Árvore do DOM e, em seguida, selecionar uma opção no menu de contexto que aparece. Se a opção especificada não estiver listada no menu de contexto, clique com o botão direito do mouse para longe do texto do nó ou clique no ... botão à esquerda do nó:

Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.