Encontrar e corrigir problemas usando a ferramenta Problemas
A ferramenta Problemas analisa automaticamente a página da Web atual, relata problemas agrupados por tipo e fornece documentação para ajudar a explicar e resolve os problemas.
A ferramenta Problemas fornece comentários nas seguintes categorias:
- Acessibilidade.
- Compatibilidade entre navegadores.
- Desempenho.
- Aplicativos Web progressivo.
- Segurança.
- Outros.
Os comentários na ferramenta Problemas são fornecidos por várias fontes, incluindo a plataforma Chromium, o eixo Deque, os dados de compatibilidade do navegador MDN e o webhint. Para obter informações sobre essas fontes de comentários que preenchem a ferramenta Problemas , confira:
Abrir a ferramenta Problemas
Acesse uma página da Web que contém problemas a serem corrigidos. Por exemplo, abra a página de demonstração de teste de acessibilidade em uma nova guia ou janela.
Clique com o botão direito do mouse na página da Web e selecione Inspecionar. O DevTools é aberto.
Na barra de ferramentas de Exibição Rápida na parte inferior do DevTools, selecione a guia Problemas , que está presente por padrão.
Se o painel Modo de Exibição Rápida não for exibido, selecione Personalizar e controlar DevTools (...) e selecione Alternar Painel de Exibição Rápida (Esc). Se a barra de ferramentas Modo de Exibição Rápida não tiver a guia Problemas, na barra de ferramentasModo de Exibição Rápida , clique no botão Mais ferramentas (+) e selecione Problemas.
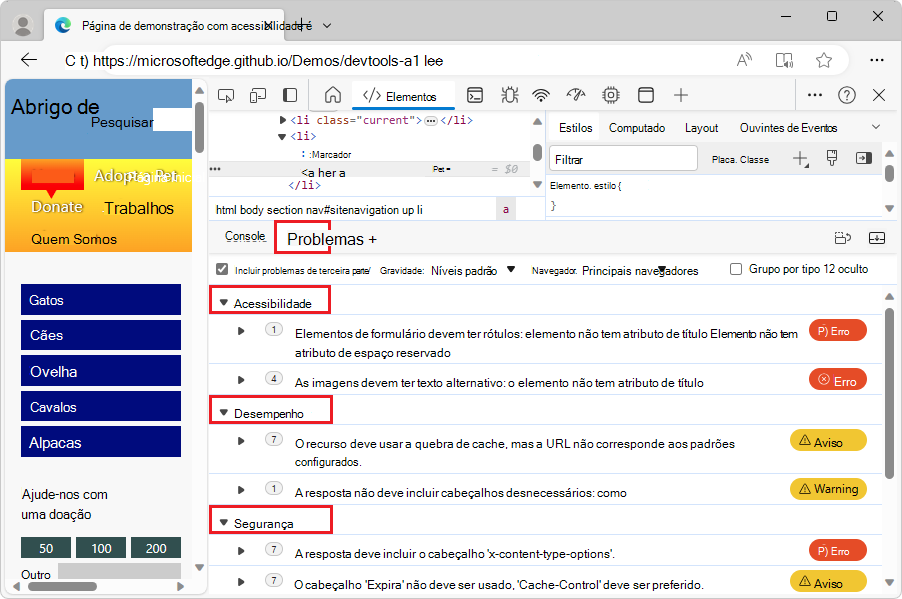
A ferramenta Problemas agrupa problemas em categorias, como Acessibilidade, Desempenho, Segurança e Outros:

Outras maneiras de abrir a ferramenta Problemas
Na Barra de Atividades ou na barra de ferramentas Modo de Exibição Rápida , clique no botão Mais ferramentas (+) e selecione Problemas.
Na ferramenta Elementos , na árvore DOM, localize um nome de elemento sublinhado ondulado e pressione e segure Shift e clique no elemento. Ou clique com o botão direito do mouse em um elemento sublinhado ondulado e selecione Exibir problemas. Confira Abrir problemas na árvore DOM, abaixo.
Ferramenta Posicionamento de Problemas: Exibição Rápida ou Barra de Atividades
Por padrão, como no Menu de Comando, a ferramenta Problemas é aberta no painel Modo de Exibição Rápida . Em vez disso, você pode abri-la na Barra de Atividades ou movê-la para a Barra de Atividades:
- Na barra de ferramentas Modo de Exibição Rápida , clique com o botão direito do mouse na guia Inspecionar e selecione Mover para a Barra de Atividades superior ou Mover para a Barra de Atividades esquerda.
Os problemas são ordenados automaticamente pela gravidade
Em cada categoria de problemas, primeiro os erros são listados, depois avisos e dicas:

A lista suspensa severidade controla se os itens Avisos, Erros, Dicas e Informações estão listados. Confira Filtrar problemas por gravidade abaixo.
Expandir entradas na ferramenta Problemas
A ferramenta Problemas apresenta documentação adicional e correções recomendadas a serem aplicadas a cada problema. Para expandir um problema para obter essas informações adicionais:
Abra uma página da Web e a ferramenta Problemas , conforme descrito acima.
Selecione um problema. O problema se expande para mostrar detalhes:

Cada problema exibido tem os seguintes componentes:
Uma manchete que descreve o problema.
Uma descrição que fornece mais contexto e soluções propostas.
Uma seção RECURSOS AFETADOS que é vinculada a recursos em DevTools, como a ferramenta Elementos, Fontes ou Rede .
Links para documentação adicional.
Exibir problemas no contexto de uma ferramenta associada
Um problema na ferramenta Problemas pode incluir um ou mais links que abrem ferramentas diferentes, como a ferramenta Elementos, Fontes ou Rede . Você pode abrir uma dessas ferramentas para executar etapas adicionais de solução de problemas.
Para abrir uma ferramenta vinculada de uma entrada na ferramenta Problemas :
Conforme descrito acima, abra uma página da Web, abra DevTools, selecione a ferramenta Problemas e expanda um problema.
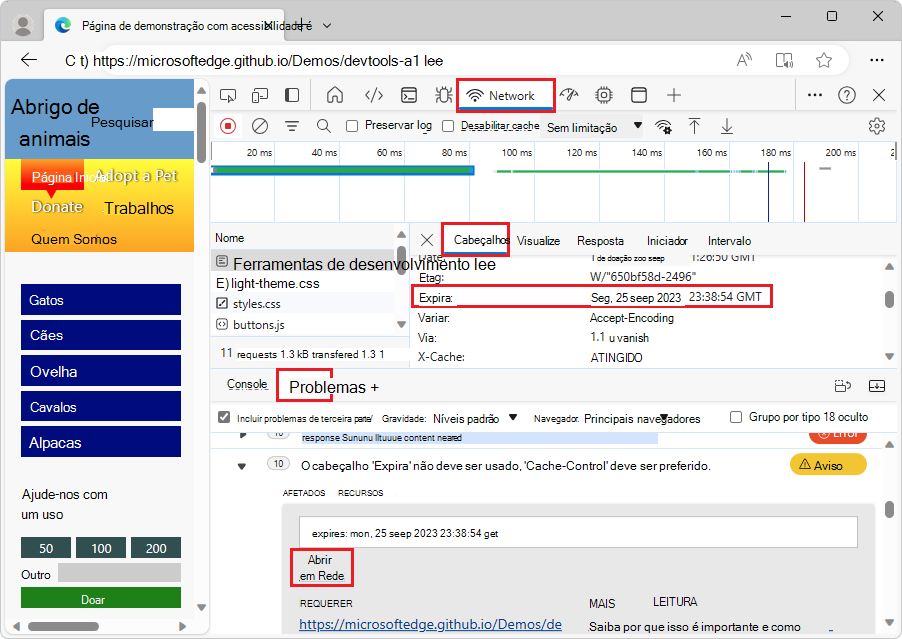
Na seção RECURSOS AFETADOs , em um link Abrir no , clique no nome da ferramenta, como Rede:

O recurso afetado é exibido na ferramenta indicada.
Abrir problemas da árvore DOM
Se um elemento tiver um problema associado, a árvore DOM na ferramenta Elementos mostrará um sublinhado ondulado sob o nome do elemento. Clique com o botão direito do mouse no elemento e selecione Exibir problemas. Ou pressione e segure Shift e clique no elemento com o sublinhado ondulado.
Para exibir um problema para elementos com sublinhados ondulados na árvore DOM:
Abra uma página da Web. Por exemplo, abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Em DevTools, selecione a guia Elementos (
 ).
).Na árvore DOM, expanda
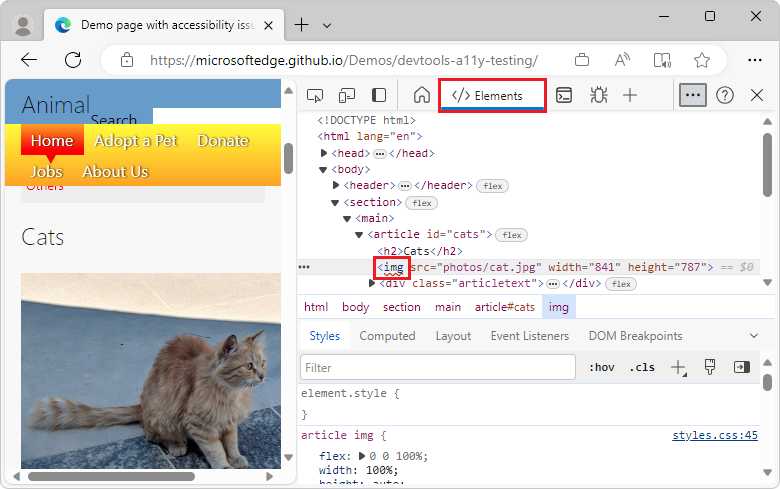
<body><img>>>><article id="cats">><section><main>. A<img>marca de início do elemento tem um sublinhado ondulado:
Passe o mouse sobre a marca de início do
<img>elemento. Uma dica de ferramenta exibe informações sobre o problema.Clique com o botão direito do mouse no
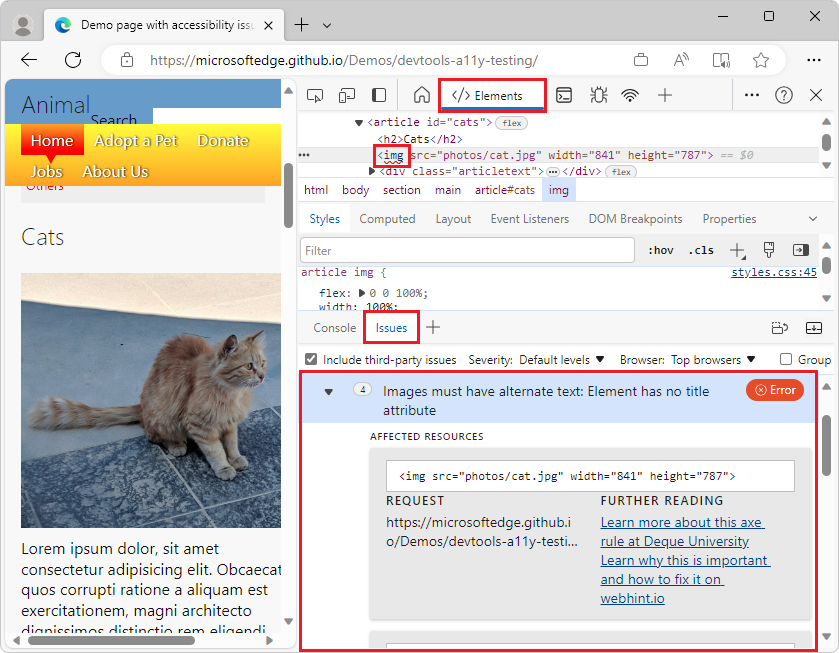
<img>elemento e selecione Exibir problemas. Ou pressione e segure Shift e clique no elemento. A ferramenta Problemas abre e exibe os problemas associados a esse elemento:
Filtrar problemas
Para reduzir o número de problemas exibidos na ferramenta Problemas, você pode filtrar a lista por gravidade, navegador e origem.
Filtrar problemas por severidade
Por padrão, somente erros e avisos são exibidos. Para exibir problemas que têm outros níveis de gravidade:
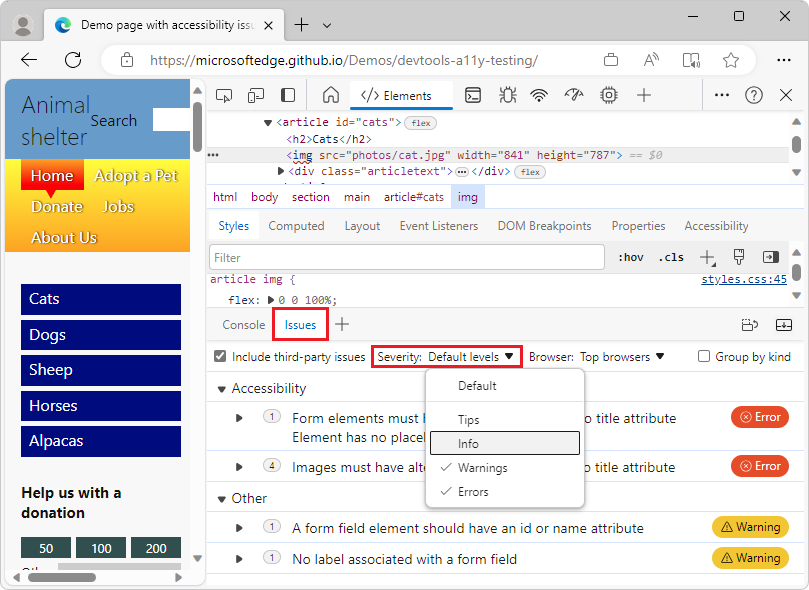
- Na lista suspensa Gravidade , selecione qualquer número de níveis de gravidade: Dicas, Informações, Avisos ou Erros:

Para reverter voltar a mostrar apenas avisos e erros, selecione Níveis padrão.
Filtrar problemas por navegador
Problemas que pertencem à categoria Compatibilidade também podem ser filtrados pelo navegador. Por padrão, os seguintes navegadores são testados:
- Edge
- Chrome
- Firefox
- Safari
- Safari iOS
- Chrome para Android
- Firefox para Android
Para alterar a lista de navegadores testados para problemas de compatibilidade:
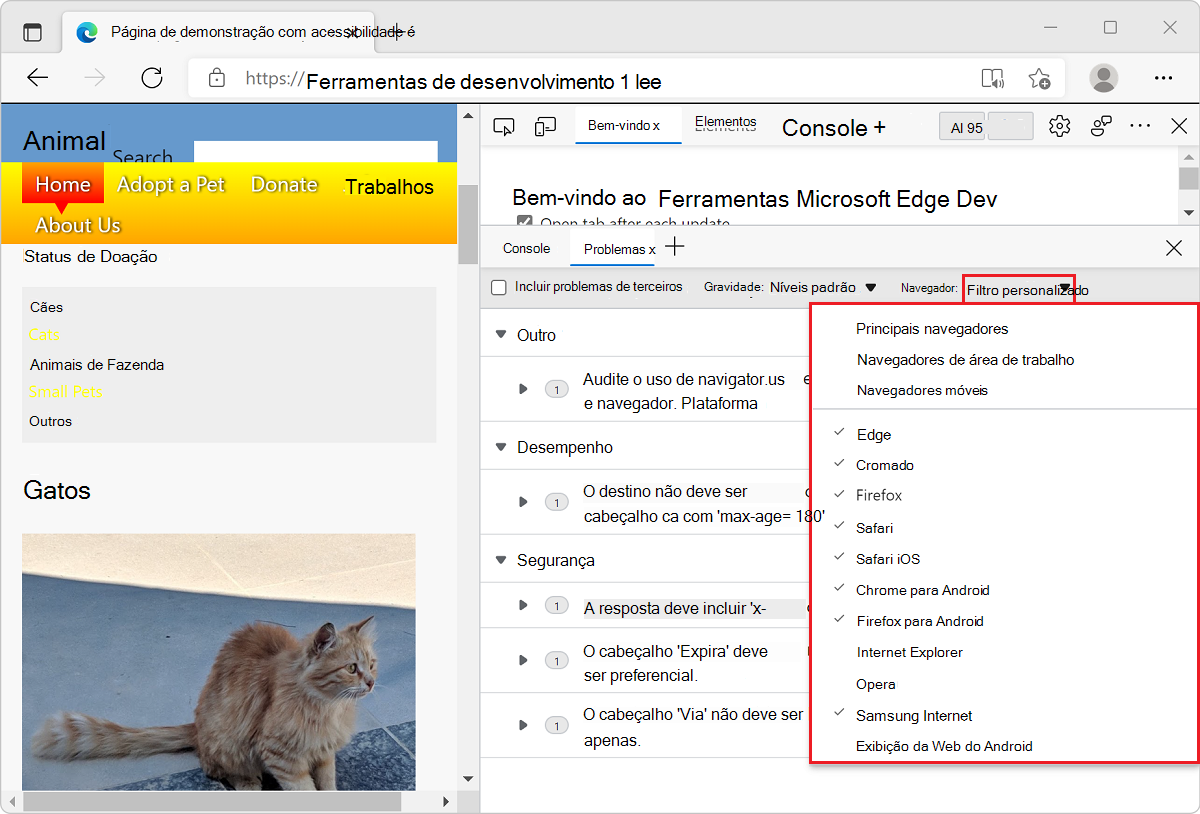
- Clique em Navegadores superiores.
- Selecione qualquer um dos conjuntos de categorias do navegador: Navegadores superiores, navegadores de área de trabalho, navegadores móveis.
- Ou selecione qualquer número de navegadores individuais na lista.
- Clique em Regenerar problemas para atualizar os problemas de compatibilidade com base nos navegadores selecionados.

Filtrar problemas por origem
Por padrão, a ferramenta Problemas lista apenas problemas referentes ao código da página da Web atual. Para incluir problemas causados por bibliotecas ou estruturas de terceiros carregadas pela página da Web também, selecione a caixa de seleção Incluir problemas de terceiros :

Consulte também
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional.
A página original é encontrada aqui e é de autoria de Sam Dutton (Defensor do Desenvolvedor).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.