Depurar Aplicativos Web Progressivos (PWAs)
Use a ferramenta Aplicativo para inspecionar, modificar e depurar manifestos de aplicativo Web, trabalhadores de serviço e caches de trabalho de serviço. A ferramenta Aplicativo inclui os seguintes painéis para recursos do Aplicativo Web Progressivo:
Use o painel Manifesto para inspecionar o manifesto do aplicativo Web e disparar eventos "Adicionar à Tela Inicial".
Use o painel Trabalhos de Serviço para tarefas relacionadas ao trabalho de serviço, como:
- Cancelar o registro ou atualizar um serviço.
- Emulando eventos push.
- Ficando offline.
- Parar um trabalho de serviço.
Use o painel Armazenamento de Cache para exibir o cache do trabalho de serviço.
Use o painel Armazenamento para cancelar o registro de um trabalho de serviço e limpar todos os armazenamentos e caches.
Este artigo discute os recursos do Aplicativo Web Progressivo da ferramenta Aplicativo . Para obter ajuda nos outros painéis na ferramenta Aplicativo , consulte Exibir os arquivos de recursos que compõem uma página da Web e Exibir e editar o armazenamento local.
Consulte também:
Manifesto do aplicativo Web
Se você quiser que seus usuários possam adicionar seu aplicativo às suas telas domésticas móveis, você precisará de um manifesto do aplicativo Web. O manifesto define como o aplicativo é exibido na tela inicial, onde direcionar o usuário ao iniciar na tela inicial e como o aplicativo se parece na inicialização.
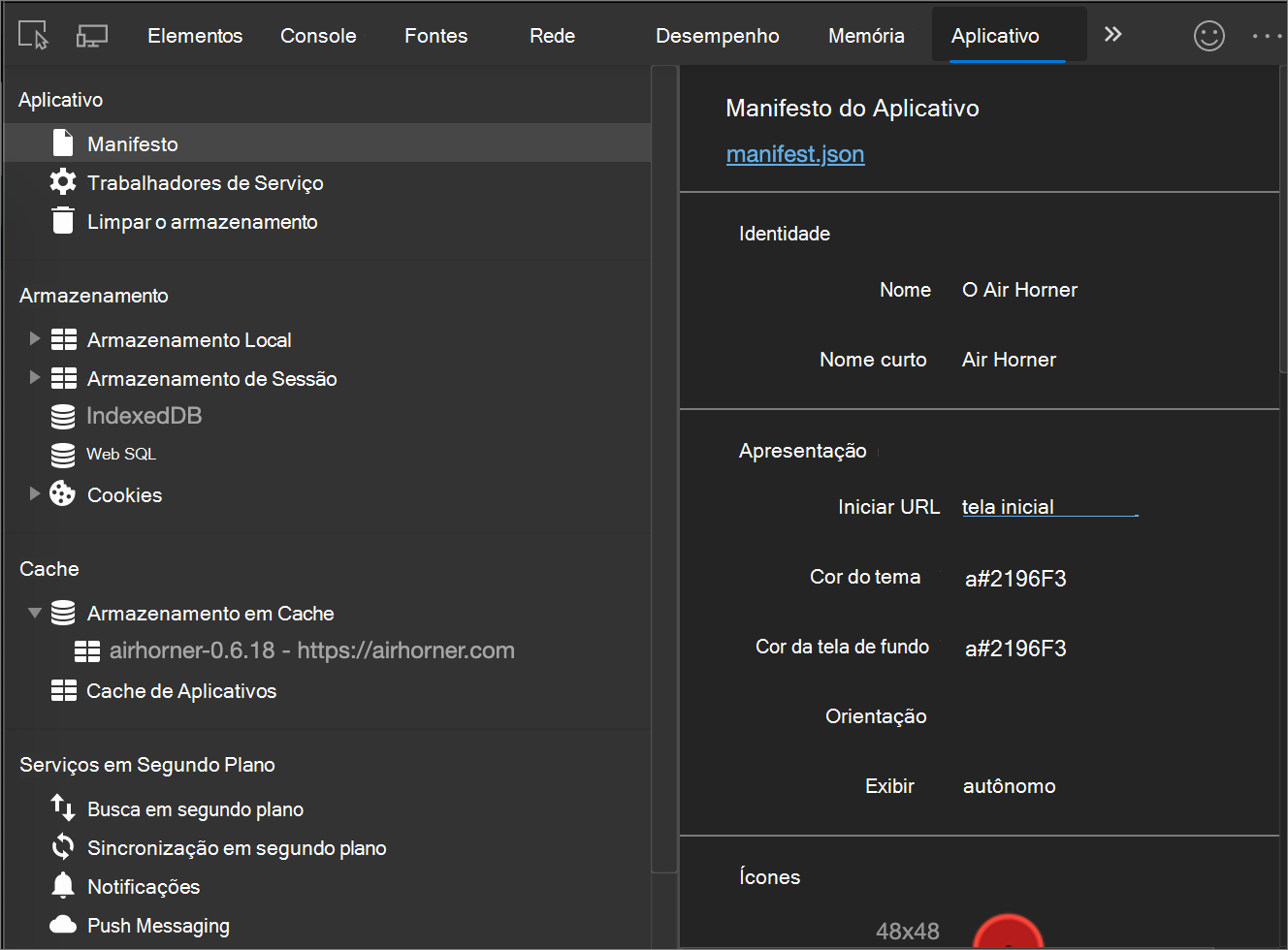
Depois de configurar o manifesto, você pode usar o painel Manifesto de Aplicativo da ferramenta Aplicativo para inspecionar seu manifesto:

O painel Manifesto do Aplicativo contém as seguintes seções:
Link de manifesto
Identidade
Apresentação
Manipuladores de Protocolo
Ícones
Sobreposição de controles de janela
Captura de tela nº 1
Captura de tela nº 2
Para examinar a origem do manifesto, clique no link abaixo do rótulo Manifesto do Aplicativo (
manifest.jsonna figura anterior, que abrehttps://airhorner.com/manifest.json).
As seções Identidade e Apresentação exibem campos da origem do manifesto em uma exibição mais amigável ao usuário.
A seção Ícones exibe todos os ícones especificados no manifesto.
Profissionais de serviço
Os trabalhadores do serviço são uma tecnologia fundamental na plataforma Web. Os trabalhos de serviço são scripts que o navegador executa em segundo plano, separados de uma página da Web. Esses scripts permitem acessar recursos que não precisam de uma página da Web ou interação do usuário, como notificações por push, sincronização em segundo plano e experiências offline.
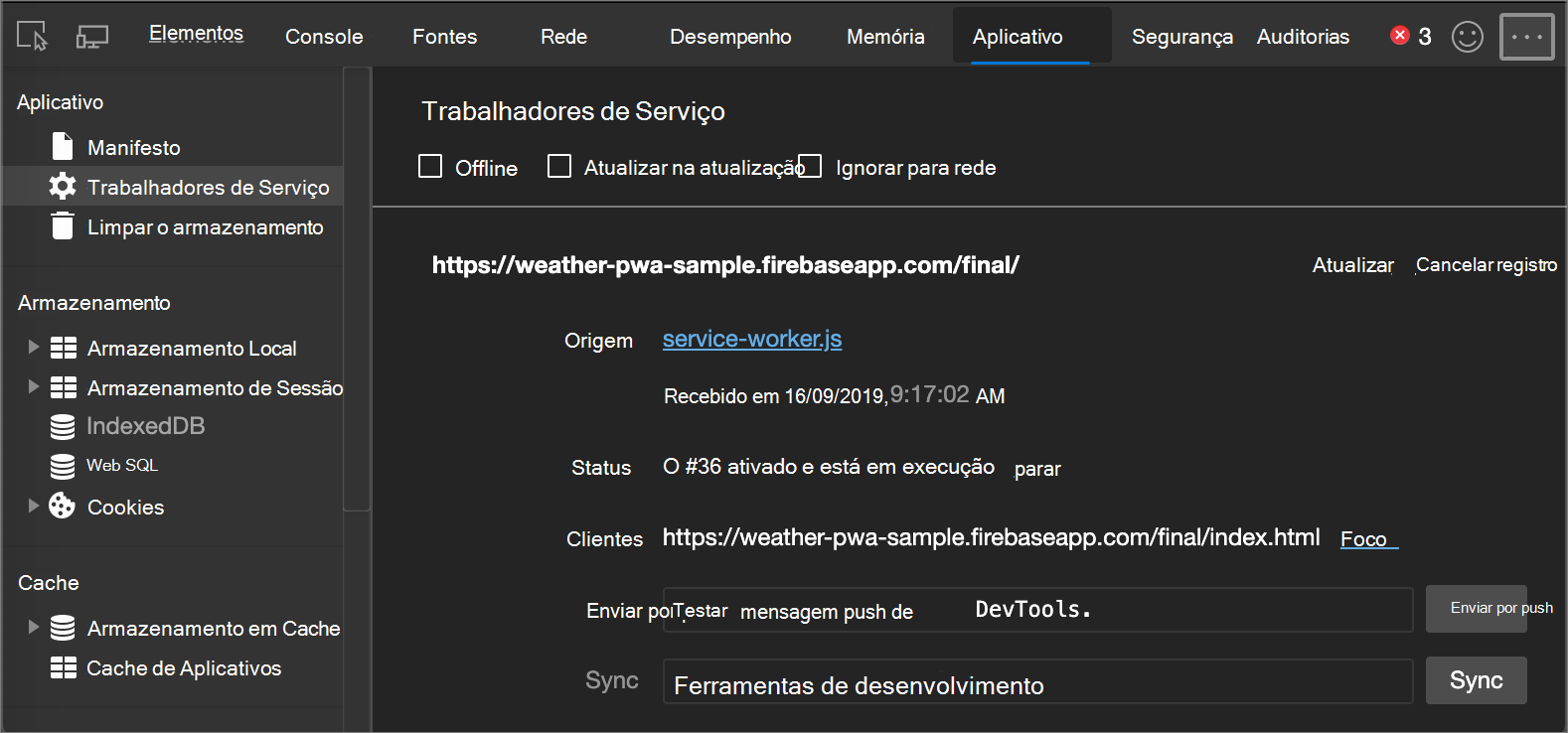
O painel Trabalhos de Serviço na ferramenta Aplicativo é o main local em DevTools para inspecionar e depurar os trabalhadores do serviço:

Se um trabalho de serviço estiver instalado na página aberta no momento, ele será listado neste painel. Por exemplo, na figura anterior, há um trabalho de serviço instalado para o escopo de
https://weather-pwa-sample.firebaseapp.com.A caixa de seleção offline coloca DevTools no modo offline. Isso é equivalente ao modo offline disponível na ferramenta Rede ou à opção
Go offlineno Menu de Comando.A caixa de seleção Atualizar na recarga força o trabalho de serviço a atualizar em cada carregamento de página.
A caixa de seleção Ignorar para rede ignora o trabalho de serviço e força o navegador a ir para a rede para obter recursos solicitados.
O botão Atualizar executa uma atualização única do trabalho de serviço especificado.
O botão Push emula uma notificação por push sem uma carga (também conhecida como cócegas).
O botão Sincronizar emula um evento de sincronização em segundo plano.
O botão Cancelar registro cancela o registro do trabalho de serviço especificado. Confira Armazenamento para obter uma maneira de cancelar o registro de um trabalho de serviço e apagar armazenamento e caches com um único botão clique.
A linha De origem informa quando o trabalhador do serviço em execução foi instalado no momento. O link é o nome do arquivo de origem do trabalhador do serviço. A escolha no link envia você para a origem do trabalho de serviço.
A linha Status informa o status do trabalho de serviço. O número de ID ao lado do indicador status verde (
#36na figura anterior) é para o Trabalhador de Serviço atualmente ativo. Ao lado do status, um botão iniciar (se o trabalho de serviço for interrompido) ou um botão parar (se o trabalho de serviço estiver em execução) será exibido. Os trabalhadores de serviço são projetados para serem interrompidos e iniciados pelo navegador a qualquer momento. Interromper explicitamente seu trabalho de serviço usando o botão parar pode simular isso. Parar o trabalho de serviço é uma ótima maneira de testar como seu código se comporta quando o trabalhador do serviço inicia o backup novamente. Ele frequentemente revela bugs devido a suposições defeituosas sobre o estado global persistente.A linha Clientes informa a origem à qual o trabalho de serviço está no escopo. O botão de foco é útil principalmente quando você habilita a caixa de seleção mostrar todas as caixas de seleção. Quando essa caixa de seleção está habilitada, todos os trabalhadores de serviço registrados são listados. Se você clicar no botão de foco ao lado de um trabalho de serviço que está em execução em uma guia diferente, o Microsoft Edge se concentrará nessa guia.
Se o trabalho de serviço causar erros, um novo rótulo chamado Erros aparecerá.
Caches de trabalho de serviço
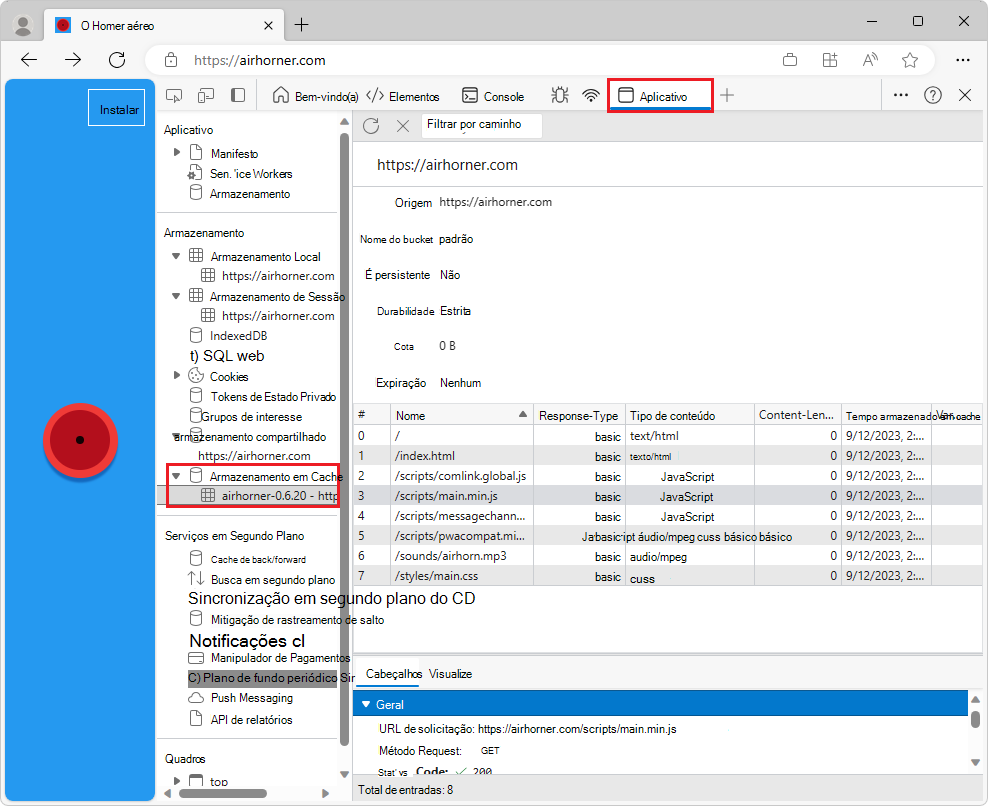
O painel Armazenamento em Cache fornece uma lista somente leitura de recursos que foram armazenados em cache usando a API de Cache (trabalho de serviço):

Na primeira vez que você abre um cache e adiciona um recurso a ele, o DevTools pode não detectar a alteração. Atualize a página para exibir o cache.
Todos os caches abertos são listados no expansor do Armazenamento de Cache .
Uso de cota
Algumas respostas no painel Armazenamento de Cache podem ser sinalizadas como sendo "opacas". Isso se refere a uma resposta recuperada de uma origem diferente, como de uma CDN ou API remota, quando o CORS não está habilitado.
Para evitar o vazamento de informações entre domínios, o preenchimento significativo é adicionado ao tamanho de uma resposta opaca usada para calcular limites de cota de armazenamento (por exemplo, se uma QuotaExceeded exceção é gerada) e relatada pela navigator.storage API.
Os detalhes desse preenchimento variam de navegador para navegador, mas para o Microsoft Edge, isso significa que o tamanho mínimo que qualquer resposta opaca armazenada em cache contribui para o uso geral do armazenamento é de aproximadamente 7 megabytes. Lembre-se do preenchimento ao determinar quantas respostas opacas você deseja armazenar em cache, uma vez que você pode facilmente exceder as limitações de cota de armazenamento muito mais cedo do que você espera com base no tamanho real dos recursos opacos.
Guias relacionados:
Storage
O painel Armazenamento é um recurso muito útil ao desenvolver aplicativos Web progressivos. Este painel permite que você desmarque os funcionários do serviço e desmarque todos os caches e armazenamento com um único botão clique.
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Pública Creative Commons Atribuição 4.0 Internacional. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.