Publicar um Aplicativo Web Progressivo na Microsoft Store
Publicar seu PWA (Aplicativo Web Progressivo) na Microsoft Store traz as seguintes vantagens:
| Vantagem | Descrição |
|---|---|
| Descoberta | Os usuários procuram naturalmente aplicativos na loja de aplicativos. Quando você publica na Microsoft Store, milhões de usuários do Windows podem descobrir seu PWA ao lado de outros aplicativos do Windows. A Loja mostra aplicativos por meio de categorias, coleções com curadoria e muito mais. Os portais de descoberta de aplicativos fornecem uma experiência fácil de navegação e compras para potenciais usuários do seu aplicativo. Você pode até aprimorar a listagem da Loja com capturas de tela, uma imagem de herói e trailers de vídeo – confira Capturas de tela do aplicativo, imagens e trailers. |
| Confiabilidade | Os clientes windows sabem que podem confiar em suas compras e downloads da Microsoft Store, porque seguem as rigorosas Políticas da Microsoft Store. |
| Instalação fácil | A Microsoft Store fornece uma experiência de instalação consistente e amigável ao usuário em todos os aplicativos Windows 10 ou posteriores. |
| Análise de aplicativos | O Microsoft Partner Center dashboard fornece análise detalhada sobre a integridade, o uso e muito mais do aplicativo. |
Para publicar seu PWA na Microsoft Store, nenhuma alteração de código é necessária. Em vez disso, você cria uma reserva de aplicativo no Microsoft Partner Center, empacota seu PWA usando o PWA Builder e, em seguida, envia seu pacote para a Microsoft Store. As seções a seguir explicam essas etapas.
Criar uma reserva de aplicativo
Para enviar seu aplicativo para a Microsoft Store, use o Microsoft Partner Center.
Para criar uma reserva de aplicativo:
Antes de criar uma reserva de aplicativo, você deve ter uma conta microsoft pessoal (não uma conta Microsoft de trabalho ou uma conta da Microsoft escolar) que esteja registrada no Programa de Desenvolvedor do Windows.
- Se você ainda não tiver uma, crie uma conta pessoal da Microsoft em account.microsoft.com.
- Registre-se no programa Desenvolvedor do Windows seguindo as etapas em Abrir uma conta de desenvolvedor no Partner Center.
Depois que sua conta estiver registrada no programa de desenvolvedor de aplicativos, siga estas etapas para criar uma reserva de aplicativo:
- Acesse o Painel do Partner Center. Entre com a conta que você registrou.
- Em Workspaces, selecione Aplicativos e jogos. Aplicativos e jogos | A página visão geral é exibida.
- Selecione Novo produto>MSIX ou aplicativo PWA.
- Quando solicitado, insira um nome para sua reserva e selecione Reservar nome do produto.

Para exibir os detalhes do editor para uso na seção Empacotar sua PWA, selecioneIdentidade do Produtode gerenciamento> de produto.

Copie e salve os valores a seguir.
- ID do Pacote
- ID do editor
- Nome da exibição do editor
Empacotar seu PWA para a Loja
Agora que você reuniu as informações de publicação sobre seu aplicativo, gere um pacote de aplicativo do Windows para seu PWA usando o PWA Builder.
Para gerar um pacote de aplicativos:
Vá para PWA Builder.
Em Enviar seu PWA para lojas de aplicativos, insira a URL do seu PWA na caixa de texto e clique no botão Iniciar .
Sua PWA é avaliada para garantir que ela esteja pronta para a loja.
Se a avaliação no relatório PWABuilder cartão página indicar que sua PWA está pronta para ser empacotada, continue para a próxima etapa. Se a avaliação indicar que o PWA não está pronto para ser empacotado, examine a seção Itens de Ação para ver como melhorar sua PWA:

Depois que o PWA estiver pronto para ser empacotado, no canto superior direito do relatório PWABuilder cartão página, clique no botão Pacote para Lojas. Uma caixa de diálogo é aberta, mostrando a mensagem Incrível! Sua PWA está pronta para o repositório!
Em Windows, clique no botão Gerar Pacote . A caixa de diálogo Opções de Pacote do Windows é aberta.
Cole os seguintes valores, que você salvou na seção Criar uma reserva de aplicativo acima:
- ID do Pacote
- Nome da exibição do editor
- ID do editor

Clique no botão Baixar Pacote para baixar seu pacote do Windows.
Seu download é um .zip arquivo que contém um .msixbundle arquivo e um .classic.appxbundle arquivo. Os dois pacotes de aplicativo permitem que seu PWA seja executado em uma ampla variedade de versões do Windows.
Veja também:
Enviar seu pacote de aplicativos para a Microsoft Store
Para enviar seu aplicativo para a Microsoft Store:
Acesse o Microsoft Partner Center.
Selecione seu aplicativo.
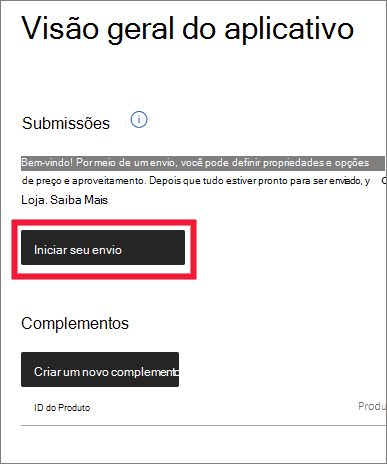
Clique no botão Iniciar seu envio .

Quando você for solicitado, forneça informações sobre seu aplicativo, como preço e classificação de idade.
No prompt Pacotes , selecione o e os
.msixbundle.classic.appxbundlearquivos gerados na seção Empacotar sua PWA .
Depois de concluir o envio, seu aplicativo é revisado, normalmente dentro de 24 a 48 horas. Depois de receber a aprovação, o PWA estará disponível na Microsoft Store.
Medir o uso do PWA instalado na Microsoft Store
Quando o PWA é inicialmente iniciado, se o PWA foi instalado na Microsoft Store, o Microsoft Edge inclui o cabeçalho a seguir Referer com a solicitação da primeira navegação do seu aplicativo Web.
Referer: app-info://platform/microsoft-store
Use esse recurso para medir o tráfego distinto do seu PWA instalado na Microsoft Store. Com base no tráfego, você pode ajustar o conteúdo do aplicativo para melhorar a experiência do usuário. Esse recurso é acessível ao código do cliente e do servidor. Para acessar essas informações no lado do cliente, você pode consultar document.referrer em seu JavaScript.
Redirecionar para domínios específicos da localidade sem exibir interface do usuário adicional
Por padrão, um PWA instalado na Microsoft Store exibe uma interface do usuário adicional quando o aplicativo é redirecionado para um domínio específico da localidade. A interface do usuário adicionada mostra a URL e o título da página. Essa interface do usuário é adicionada porque a navegação para o domínio específico da localidade é considerada fora do escopo.
A figura a seguir mostra a interface do usuário introduzida quando um usuário se move para fora do escopo de um PWA.

Redirecionamento de domínio com PWAs instalados no navegador
Um Manifesto do Aplicativo Web está vinculado a um único domínio. No entanto, alguns PWAs usam domínios específicos da localidade para seus clientes em regiões específicas do globo. Ao visitar o PWA em um navegador da Web, os clientes são perfeitamente transicionados do domínio principal (por exemplo, contoso.com) para um domínio específico da localidade (por exemplo, contoso.co.ke), porque o redirecionamento acontece durante a carga inicial desse site.
Os clientes que instalam o PWA do Microsoft Edge, portanto, instalariam o PWA do domínio específico da localidade. Os lançamentos subsequentes da PWA vão diretamente para esse domínio específico da localidade, em vez de primeiro ir para o domínio principal.
Redirecionamento de domínio com PWAs instalados na Microsoft Store
As PWAs instaladas na Microsoft Store têm uma URL inicial codificada que é apontada para o domínio principal. Quando o PWA é iniciado, o PWA inicialmente navega até o domínio principal e, em seguida, um cliente pode (conforme necessário) ser redirecionado para o domínio específico da localidade. Se esse redirecionamento ocorrer, a navegação será considerada "fora do escopo". Como resultado, o aplicativo exibe a URL e o título da página na parte superior da página.
Exibir a URL e o título da página é um recurso de segurança para garantir que os usuários saibam que deixaram o contexto da PWA. Essa interface do usuário adicionada faz sentido quando um usuário carrega uma página de outro site no contexto da PWA. No entanto, essa interface do usuário adicionada pode ser inadequada quando um usuário se move entre domínios que fazem parte do mesmo site.
Impedir que a URL e o título específicos da localidade sejam exibidos
No momento, é impossível, para aplicativos instalados na Microsoft Store, impedir a exibição da URL adicional e da interface do usuário do título ao redirecionar para um domínio específico da localidade.
No futuro, as extensões de escopo permitirão que um PWA capture a navegação em caminhos, subdomínios ou até mesmo sites diferentes de seu próprio escopo. O recurso extensões de escopo está em desenvolvimento ativo e ainda não está pronto para ser usado. Para saber mais sobre o estado de desenvolvimento desse recurso no Chromium, marcar o recurso extensões de escopo do aplicativo Web no Chrome Platform Status.
Depois que o recurso puder ser usado no Microsoft Edge, vamos documentá-lo aqui. Enquanto isso, para saber mais sobre como as extensões de escopo funcionarão, consulte o documento explicador no repositório WICG.
Fazer atualizações em seu aplicativo
Geralmente, quando você atualiza seu código PWA, não precisa criar um novo pacote de aplicativo e enviá-lo para a Microsoft Store novamente. Por exemplo, suponha que você faça alterações no código HTML, CSS ou JavaScript de front-end do aplicativo ou no seu trabalho de serviço. Na próxima vez que o usuário iniciar o aplicativo, as alterações serão baixadas pelo navegador que está executando seu aplicativo do seu servidor Web.
No entanto, se você fizer alterações no arquivo de manifesto do aplicativo Web, deverá criar um novo pacote de aplicativo e enviá-lo à Microsoft Store novamente. Por exemplo, no manifesto, você pode alterar o ícone do aplicativo ou o nome do aplicativo ou adicionar membros de manifesto, como file_handlers, protocol_handlersou share_target. Criar e enviar um novo pacote de aplicativo é necessário quando o manifesto é alterado, pois as informações no arquivo de manifesto do aplicativo Web são copiadas para o pacote de aplicativos do Windows, para uma melhor integração com o Windows.