Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
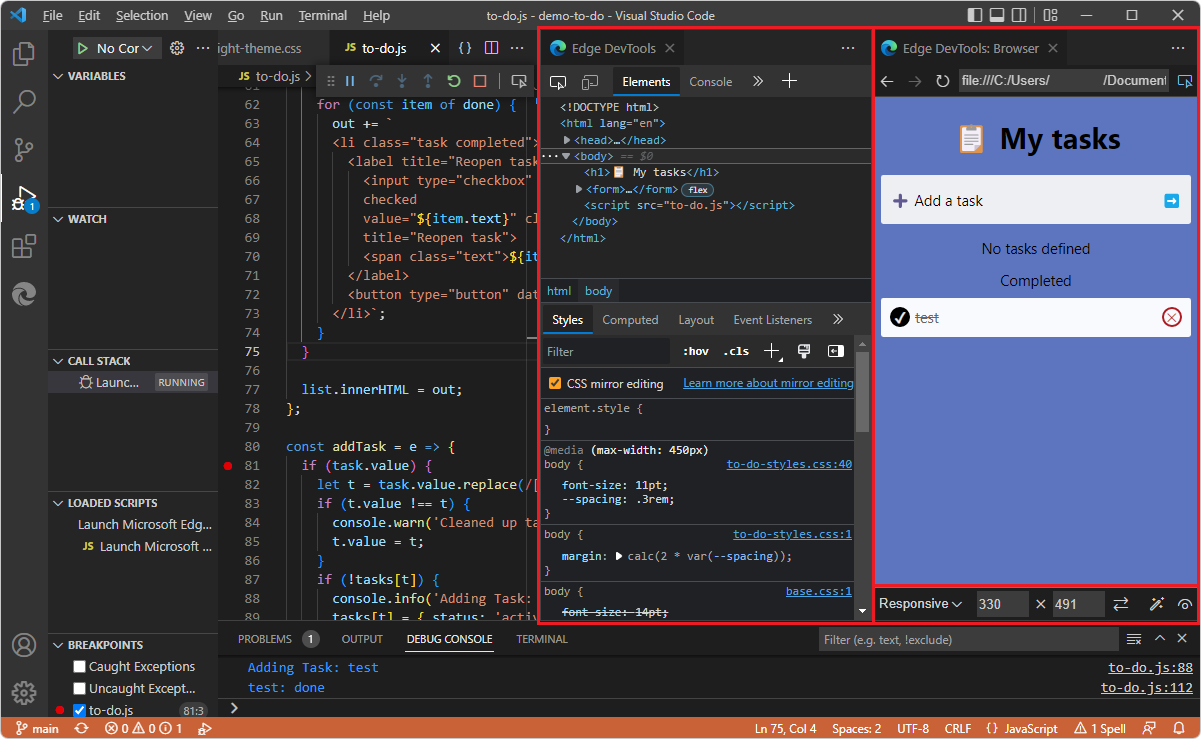
A extensão DevTools do Microsoft Edge para Visual Studio Code permite-lhe utilizar o Microsoft Edge DevTools e uma versão incorporada do Browser Microsoft Edge, incluindo a Emulação do Dispositivo, diretamente a partir de Visual Studio Code. A extensão DevTools fornece muitas das mesmas ferramentas que estão nas DevTools que estão no browser Microsoft Edge, a partir de Visual Studio Code.

Visual Studio Code é um editor de código fonte leve, mas poderoso, para Windows, Linux e macOS. Visual Studio Code é um IDE completo (ambiente de desenvolvimento integrado) que tem funcionalidades avançadas para o desenvolvimento Web. Visual Studio Code inclui suporte incorporado para JavaScript, TypeScript e Node.js, pelo que é uma ótima ferramenta para programadores Web, especialmente com esta extensão DevTools.
A extensão DevTools para Visual Studio Code permite-lhe:
Desenvolva páginas Web e utilize DevTools sem sair Visual Studio Code. Esta extensão dá-lhe uma alternativa à utilização de DevTools para desenvolvimento de páginas Web na janela do browser.
Emular dispositivos, como apresentar a sua página Web em vários tamanhos de viewport durante o desenvolvimento.
Teste a acessibilidade das suas páginas Web a partir de Visual Studio Code.
Edite em direto CSS e SASS e veja as suas alterações refletidas imediatamente numa instância do browser enquanto edita os seus ficheiros de origem reais. A edição de espelho do CSS permite-lhe controlar se pretende guardar as alterações ao seu
.cssficheiro. O DevTools abre e edita os seus.cssficheiros, mas sem guardar automaticamente os ficheiros, para que possa decidir e controlar se pretende guardar as alterações efetuadas no separador Estilos da ferramenta Elementos .
Abordagens comparadas
A extensão DevTools para Visual Studio Code é uma das várias formas diferentes de utilizar o DevTools para alterar os seus ficheiros locais.
| Abordagem | Prós e Contras | Artigo |
|---|---|---|
| Ferramenta de Elementos de DevTools > do Browser > | Tem de copiar manualmente as alterações das DevTools para os seus ficheiros de origem. | Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos |
| Separador Área de Trabalhoda ferramenta> Origens de DevTools > do Browser > para definir uma Área de Trabalho | Guarda sempre as alterações, o que pode desencorajar a experimentação | Selecione uma Área de Trabalho local para utilizar o DevTools para editar ficheiros e guardar as alterações ao disco na descrição geral da ferramenta Origens |
| Definições de DevTools > do Browser >Experimenta>ficheiros>open source no Visual Studio Code | Guarda sempre as alterações, o que pode desencorajar a experimentação | Experimentações>: abrir ficheiros de origem no Visual Studio Code. |
| Extensão DevTools do Microsoft Edge para Visual Studio Code | Abre e edita automaticamente o ficheiro de origem CSS, mas não guarda automaticamente o ficheiro, pelo que pode escolher se pretende guardar as edições. | O artigo atual. |
Edição bidirecional
As alterações são refletidas entre os ficheiros de origem na pasta aberta, o separador DevTools do Edge e o separador DevTools do Edge: Browser , da seguinte forma.
CSS
Através do CSS espelho edição, pode alterar o CSS no separador DevTools do Edge e este muda automaticamente no ficheiro de origem .html ou.css, além de ser refletido no separador DevTools do Edge: Browser. As DevTools permitem-lhe decidir se pretende guardar a alteração, permitindo-lhe experimentar.
Pode alterar o CSS no ficheiro de origem .css ou .html , guardar a alteração e, em seguida, recarregar a página Web no separador DevTools do Edge: Browser , que também atualiza o separador DevTools do Edge .
HTML
Pode editar a árvore DOM no separador DevTools do Edge (como mudar <h2>Success!</h2> para <h2>CSS Success!</h2>), em seguida, premir Enter e, em seguida, atualizar o separador DevTools do Edge: Browser para ver a alteração. (Isto não edita automaticamente o ficheiro de origem .html .)
Pode alterar HTML no ficheiro de origem .html , guardar a alteração e, em seguida, recarregar a página Web no separador DevTools do Edge: Browser , que também atualiza o separador DevTools do Edge .
Tarefas suportadas pelas ferramentas de programador
A extensão DevTools para Visual Studio Code permite-lhe:
| Tarefa | Artigo |
|---|---|
| Obtenha uma análise em direto dos problemas no código fonte. | Análise de problemas inline e em direto |
| Inicie uma nova instância do browser com DevTools para o seu projeto. | Abrir DevTools e o browser DevTools |
| Emular diferentes dispositivos e ver o projeto em diferentes modos de visualização. | Emulação do dispositivo |
| Veja a estrutura do DOM de runtime e o esquema da sua página com a ferramenta Elementos . | Abrir ficheiros de origem a partir da ferramenta Elementos |
| Analise e altere os estilos CSS do seu projeto com pré-visualização dinâmica e alterações em direto aos ficheiros de origem do projeto. | Atualizar .css ficheiros a partir da ferramenta Estilos (edição de espelho CSS) |
| Analise o tráfego do site com a Ferramenta de rede . | Integração de ferramentas de rede |
| Registe informações, experimente o JavaScript e aceda à Janela/DOM com a ferramenta Consola . | Integração da consola |
| Inspecione as funções de trabalho de armazenamento e serviço com a ferramenta Aplicação . | Integração de ferramentas de aplicação |
| Utilize a extensão no fluxo de trabalho de depuração Visual Studio Code. | Integração com a depuração de Visual Studio Code |
Descrição geral das ferramentas na extensão DevTools
As seguintes ferramentas estão incluídas na extensão DevTools para Visual Studio Code. Os artigos seguintes não estão especificamente focados na extensão DevTools para Visual Studio Code, mas destinam-se ao browser Microsoft Edge DevTools.
| Mal-Intencionado | Objetivo | Artigo |
|---|---|---|
| Ferramenta elementos | Inspecione, edite e depure o HTML e o CSS. Pode editar na ferramenta enquanto apresenta as alterações em direto no browser. Depure o HTML com a árvore DOM e inspecione e trabalhe no CSS da sua página Web. | Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos |
| Ferramenta de consola | Uma linha de comandos avançada e inteligente em DevTools. Uma excelente ferramenta complementar para utilizar com outras ferramentas. Fornece uma forma avançada de criar scripts, inspecionar a página Web atual e manipular a página Web atual com JavaScript. | Descrição geral da consola |
| Ferramenta de rede | Utilize a Ferramenta de rede para se certificar de que os recursos estão a ser transferidos ou carregados conforme esperado. Inspecione as propriedades de um recurso individual, como os cabeçalhos HTTP, conteúdo ou tamanho. | Inspecionar atividade de rede |
| Ferramenta de aplicação | Utilize a Ferramenta de aplicação para gerir o armazenamento para páginas de aplicações Web, incluindo manifesto, técnicos de serviço, armazenamento local, cookies, armazenamento em cache e serviços em segundo plano. | A ferramenta Aplicação, para gerir o armazenamento |
| Ferramenta de problemas | A ferramenta Problemas analisa automaticamente a página Web atual, comunica problemas agrupados por tipo e fornece documentação para ajudar a explicar e resolve os problemas. | Localizar e corrigir problemas com a ferramenta Problemas |
| Ferramenta de condições de rede | Utilize a ferramenta Condições de rede para desativar a cache do browser, definir a limitação de rede, definir a cadeia do agente de utilizador e definir Codificações de Conteúdo, como esvaziar, gzip e br. | Ferramenta de condições de rede |
| Ferramenta de bloqueio de pedidos de rede | Utilize a ferramenta de bloqueio de pedidos de rede para testar o bloqueio de pedidos de rede para um padrão de URL especificado e ver o comportamento de uma página Web. | Ferramenta de bloqueio de pedidos de rede |
| Ferramenta inspecionar | Utilize a ferramenta Inspecionar para ver informações sobre um item numa página Web composta. Quando a ferramenta Inspecionar está ativa, paira o cursor do rato sobre os itens na página Web e o DevTools adiciona uma sobreposição de informações e realce de grelha na página Web. | Analisar páginas com a ferramenta Inspecionar |
| Emulação do Dispositivo | Utilize a ferramenta Deulação de Dispositivos , também denominada Modo de Simulação de Dispositivo ou Modo de Dispositivo, para se aproximar do aspeto e resposta da página num dispositivo móvel. | Emular dispositivos móveis (Emulação de Dispositivos) |
Para obter a lista de todas as ferramentas que estão na versão do browser Microsoft Edge do DevTools, consulte Acerca da lista de ferramentas.
Confira também
Páginas externas:
- Supercarga do VS Code Live Server – se utilizar a extensão Live Server no Visual Studio Code para ver as alterações nos seus produtos Web em direto, pode melhorar ainda mais a experiência ao incorporar um browser e DevTools no Visual Studio Code através da extensão DevTools do Microsoft Edge para Visual Studio Code.
- Introdução - Documentação para Visual Studio Code.
- vscode-edge-devtools repo - código fonte para a extensão Ferramentas de Programação do Microsoft Edge para Visual Studio Code.
- Extensão DevTools do Microsoft Edge para Visual Studio Code no Visual Studio Marketplace.