Live Share canvas overview (Descrição geral da tela live share)

Em salas de conferências e salas de aula em todo o mundo, os quadros são uma parte fundamental da colaboração. No entanto, nos tempos modernos, o quadro já não é suficiente. Com várias ferramentas digitais, como o PowerPoint, sendo o ponto focal da colaboração na era moderna, é essencial permitir o mesmo potencial criativo.
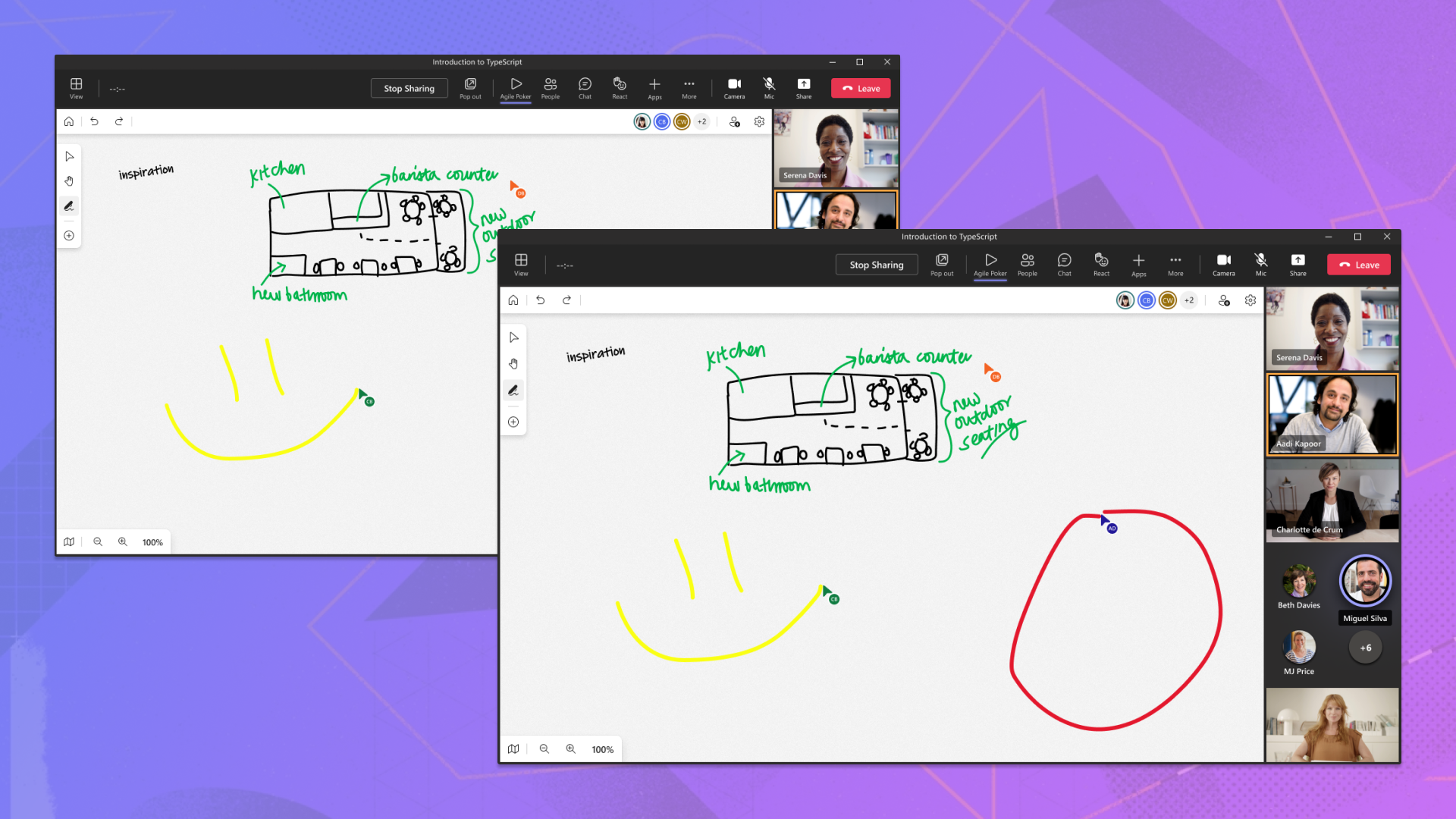
Para permitir uma colaboração mais integrada, a Microsoft criou o PowerPoint Live, que se tornou fundamental para a forma como as pessoas trabalham no Microsoft Teams. Os apresentadores podem anotar em diapositivos para todos verem, utilizando canetas, marcadores e ponteiros de laser para chamar a atenção para conceitos-chave. Com a tela live share, a sua aplicação pode trazer o poder das ferramentas de tinta digital do PowerPoint Live com um esforço mínimo.
A tela Live Share é um pacote JavaScript publicado no npm e pode transferir através de npm ou yarn. Também tem de instalar as respetivas dependências de elemento da rede, incluindo @microsoft/live-share, fluid-frameworke @fluidframework/azure-client. Se estiver a utilizar o Live Share na sua aplicação de separador, também tem de instalar @microsoft/teams-js a versão 2.11.0 ou posterior.
npm install @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client --save
npm install @microsoft/teams-js --save
OU
Para adicionar a versão mais recente do SDK ao seu aplicativo usando Yarn:
yarn add @microsoft/live-share @microsoft/live-share-canvas fluid-framework @fluidframework/azure-client
yarn add @microsoft/teams-js
A tela Live Share tem duas classes primárias que permitem a colaboração chave-na-chave: InkingManager e LiveCanvas.
InkingManager é responsável por anexar um elemento completo <canvas> à sua aplicação, ao mesmo tempo LiveCanvas que gere a sincronização remota com outros participantes ligados. Utilizada em conjunto, a sua aplicação pode ter uma funcionalidade completa semelhante a um quadro em apenas algumas linhas de código.
| Aulas | Descrição |
|---|---|
| InkingManager | Classe que anexa um elemento a um <canvas> determinado <div> para gerir automaticamente traços de caneta ou marcador, ponteiro de laser, linhas e setas e borrachas. Expõe um conjunto de APIs (para controlar que ferramenta está ativa) e definições de configuração básicas. |
| LiveCanvas | Uma SharedObject classe que sincroniza traços e posições de cursor de InkingManager para todas as pessoas numa sessão live share. |
Exemplo:
<body>
<div id="canvas-host"></div>
</body>
import { LiveShareClient } from "@microsoft/live-share";
import { InkingManager, LiveCanvas } from "@microsoft/live-share-canvas";
import { LiveShareHost } from "@microsoft/teams-js";
// Setup the Fluid container
const host = LiveShareHost.create(host);
const liveShare = new LiveShareClient(host);
const schema = {
initialObjects: { liveCanvas: LiveCanvas },
};
const { container } = await liveShare.joinContainer(schema);
const { liveCanvas } = container.initialObjects;
// Get the canvas host element
const canvasHostElement = document.getElementById("canvas-host");
const inkingManager = new InkingManager(canvasHostElement);
// Begin synchronization for LiveCanvas
await liveCanvas.initialize(inkingManager);
inkingManager.activate();
Agora que a tela Live Share está configurada e a sincronizar, pode configurar a tela para interação do utilizador, como botões para selecionar uma ferramenta de caneta. Nesta secção, vamos abordar que ferramentas estão disponíveis e como utilizá-las.
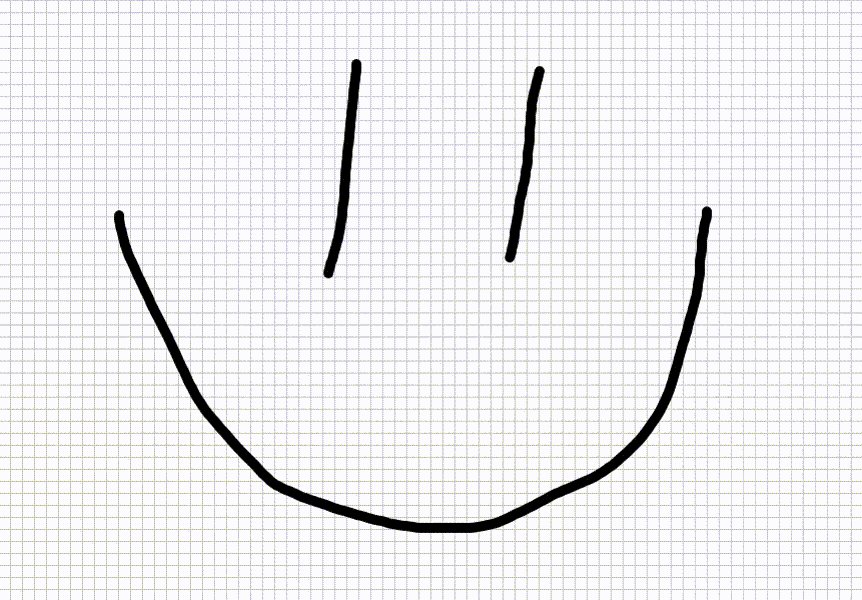
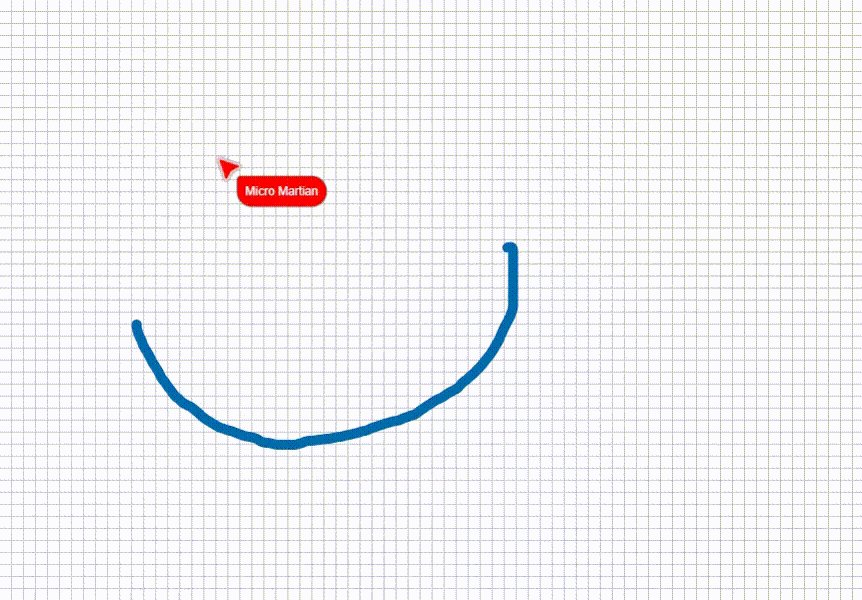
Cada ferramenta de tinta digital na tela Live Share compõe traços à medida que os utilizadores desenham. Se utilizar um ecrã tátil ou estilete, as ferramentas também suportam a dinâmica da pressão, afetando a largura do traço. As definições de configuração incluem cor do pincel, espessura, forma e uma seta de fim opcional.

A ferramenta de caneta desenha traços sólidos armazenados na tela. A forma de ponta predefinida é um círculo.
<div>
<button id="pen">Enable Pen</button>
<label for="pen-color">Select a color:</label>
<input type="color" id="color" name="color" value="#000000" />
<button id="pen-tip-size">Increase pen size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to pen
document.getElementById("pen").onclick = () => {
inkingManager.tool = InkingTool.pen;
};
// Change the selected color for pen
document.getElementById("pen-color").onchange = () => {
const colorPicker = document.getElementById("color");
inkingManager.penBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for pen
document.getElementById("pen-tip-size").onclick = () => {
inkingManager.penBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};

A ferramenta de realce desenha traços translúcidos que são armazenados na tela. A forma de ponta predefinida é um quadrado.
<div>
<button id="highlighter">Enable Highlighter</button><br />
<label for="highlighter-color">Select a color:</label>
<input type="color" id="highlighter-color" name="highlighter-color" value="#FFFC00" />
<button id="highlighter-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to highlighter
document.getElementById("highlighter").onclick = () => {
inkingManager.tool = InkingTool.highlighter;
};
// Change the selected color for highlighter
document.getElementById("highlighter-color").onchange = () => {
const colorPicker = document.getElementById("highlighter-color");
inkingManager.highlighterBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for highlighter
document.getElementById("highlighter-tip-size").onclick = () => {
inkingManager.highlighterBrush.tipSize = inkingManager.penBrush.tipSize + 1;
};

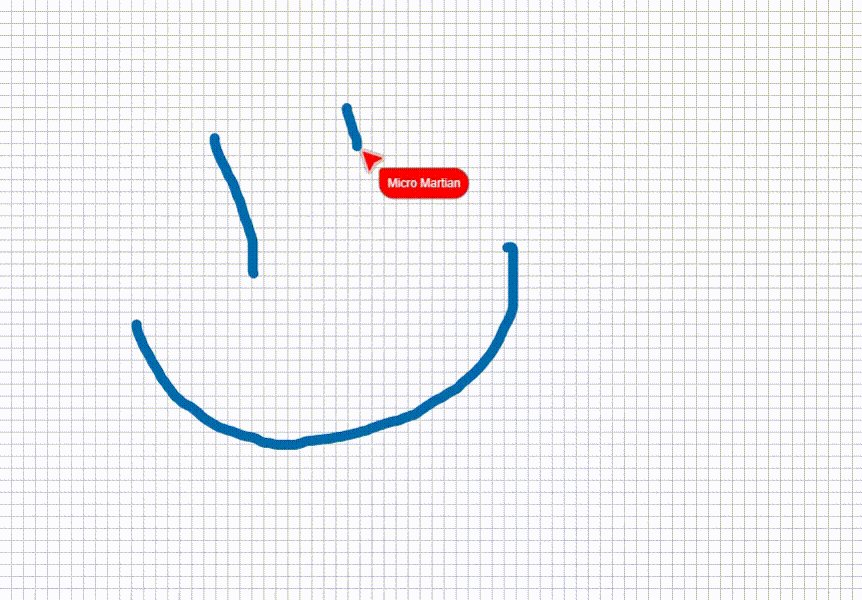
A ferramenta borracha apaga traços inteiros que cruzam o seu caminho.
<div>
<button id="eraser">Enable Eraser</button><br />
<button id="eraser-size">Increase eraser size</button>
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("eraser").onclick = () => {
inkingManager.tool = InkingTool.eraser;
};
// Increase the tip size for eraser
document.getElementById("eraser-size").onclick = () => {
inkingManager.eraserSize = inkingManager.eraserSize + 1;
};

A ferramenta de borracha de pontos apaga pontos individuais dentro de traços que cruzam o seu caminho ao dividir os traços existentes ao meio. Esta ferramenta é computacionalmente dispendiosa e pode resultar em taxas de fotogramas mais lentas para os seus utilizadores.
Observação
A borracha de pontos partilha o mesmo tamanho de ponto de borracha que a ferramenta de borracha normal.
<div>
<button id="point-eraser">Enable Point Eraser</button><br />
</div>
import {
InkingManager,
InkingTool,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to eraser
document.getElementById("point-eraser").onclick = () => {
inkingManager.tool = InkingTool.pointEraser;
};

O ponteiro de laser é exclusivo, uma vez que a ponta do laser tem um efeito à direita à medida que move o rato. Quando desenha traços, o efeito à direita é composto por um curto período de tempo antes de desaparecer completamente. Esta ferramenta é perfeita para apontar informações no ecrã durante a colaboração, uma vez que o apresentador não tem de alternar entre ferramentas para apagar traços.
<div>
<button id="laser">Enable Laser Pointer</button><br />
<label for="laser-color">Select a color:</label>
<input type="color" id="laser-color" name="laser-color" value="#000000" />
<button id="laser-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to laser pointer
document.getElementById("laser").onclick = () => {
inkingManager.tool = InkingTool.laserPointer;
};
// Change the selected color for laser pointer
document.getElementById("laser-color").onchange = () => {
const colorPicker = document.getElementById("laser-color");
inkingManager.laserPointerBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for laser pointer
document.getElementById("laser-tip-size").onclick = () => {
inkingManager.laserPointerBrush.tipSize = inkingManager.laserPointerBrush.tipSize + 1;
};

A ferramenta de linhas permite que os utilizadores desenhem linhas retas de um ponto para outro, com uma seta opcional que pode ser aplicada no final.
<div>
<button id="line">Enable Line</button><br />
<button id="line-arrow">Enable Arrow</button><br />
<input type="color" id="line-color" name="line-color" value="#000000" />
<button id="line-tip-size">Increase tip size</button>
</div>
import {
InkingManager,
InkingTool,
fromCssColor,
} from "@microsoft/live-share-canvas";
// ...
// Change the selected tool to line
document.getElementById("line").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "none";
};
// Change the selected tool to line
document.getElementById("line-arrow").onclick = () => {
inkingManager.tool = InkingTool.line;
inkingManager.lineBrush.endArrow = "open";
};
// Change the selected color for lineBrush
document.getElementById("line-color").onclick = () => {
const colorPicker = document.getElementById("line-color");
inkingManager.lineBrush.color = fromCssColor(colorPicker.value);
};
// Increase the tip size for lineBrush
document.getElementById("line-tip-size").onclick = () => {
inkingManager.lineBrush.tipSize = inkingManager.lineBrush.tipSize + 1;
};
Pode limpar todos os traços na tela ao chamar inkingManager.clear(). Esta ação elimina todos os traços da tela.
O Live Share Canvas suporta a importação e exportação de traços não processados do InkingManager, o que lhe permite exportá-los para o back-end para utilização posterior numa sessão futura.
// Export raw strokes
const strokes = inkingManager.exportRaw();
// Optionally clear out existing strokes, and import strokes
inkingManager.clear();
inkingManager.importRaw(strokes);
Pode exportar todo o InkingManager desenho no para um gráfico de vetor dimensionável (SVG). Os conteúdos SVG são devolvidos como uma cadeia, que pode armazenar no servidor como uma extensão de ficheiro .svg.
// Export raw strokes
const svgText = inkingManager.exportSVG();

Pode ativar cursores dinâmicos na sua aplicação para que os utilizadores controlem as posições do cursor uns dos outros na tela. Ao contrário das ferramentas de tinta digital, os cursores funcionam inteiramente através da LiveCanvas classe . Opcionalmente, pode fornecer um nome e uma imagem para identificar cada utilizador. Pode ativar os cursores separadamente ou com as ferramentas de tinta digital.
// Optional. Set user display info
liveCanvas.onGetLocalUserPictureUrl = () => "YOUR USER PICTURE URI";
// Toggle Live Canvas cursor enabled state
liveCanvas.isCursorShared = !isCursorShared;
Para a maioria das aplicações na Web, o conteúdo é composto de forma diferente consoante o tamanho do ecrã ou o estado da aplicação variável. Se InkingManager não estiver otimizado corretamente para a sua aplicação, poderá fazer com que os traços e os cursores apareçam de forma diferente para cada utilizador. A tela Live Share suporta um conjunto simples de APIs, que permite ajustar as posições do <canvas> traço para se alinhar corretamente com o seu conteúdo.
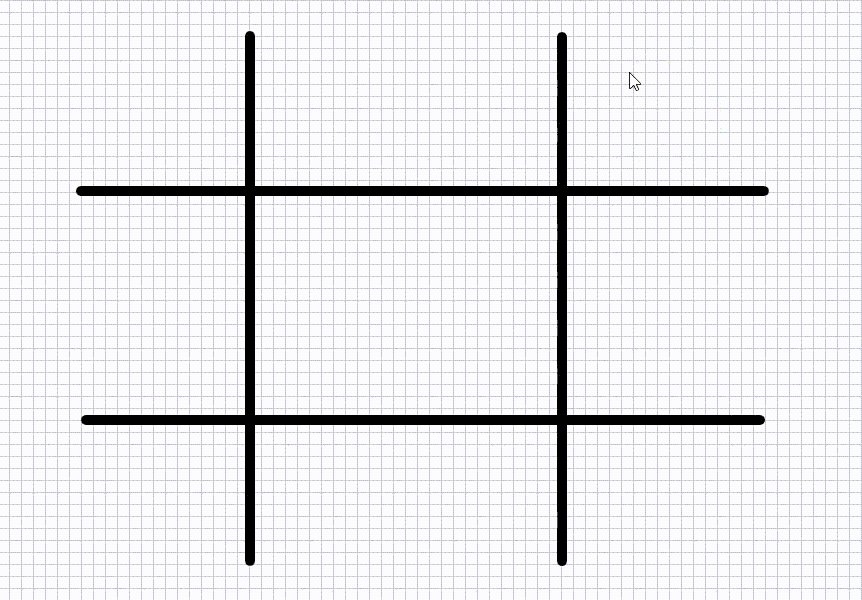
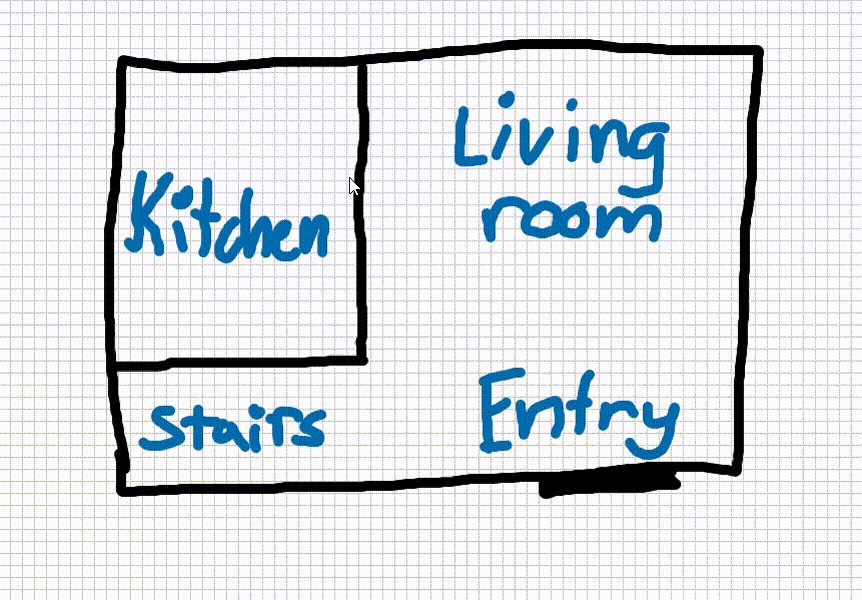
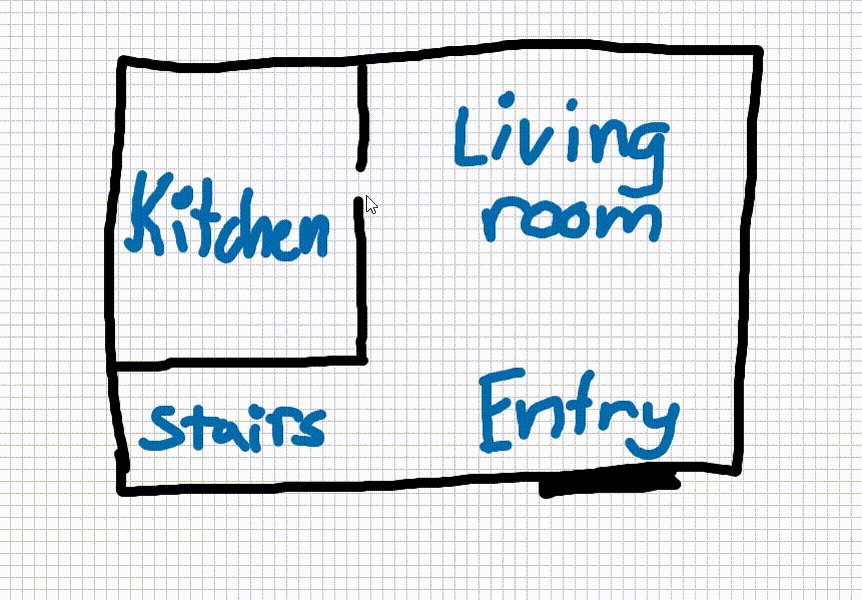
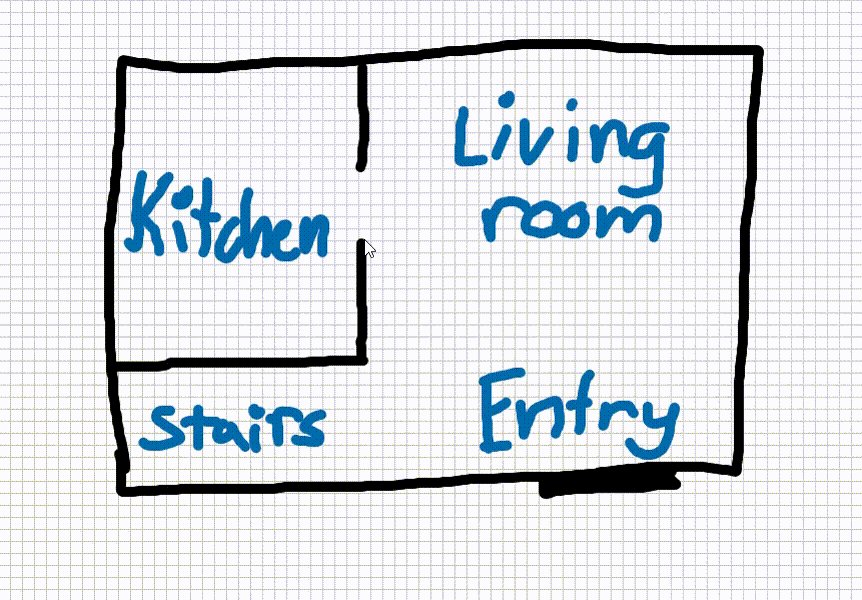
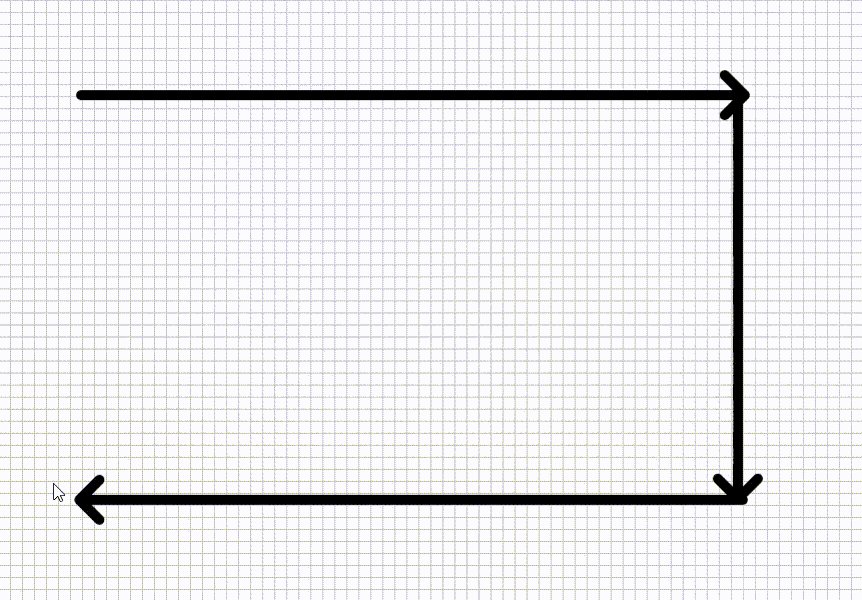
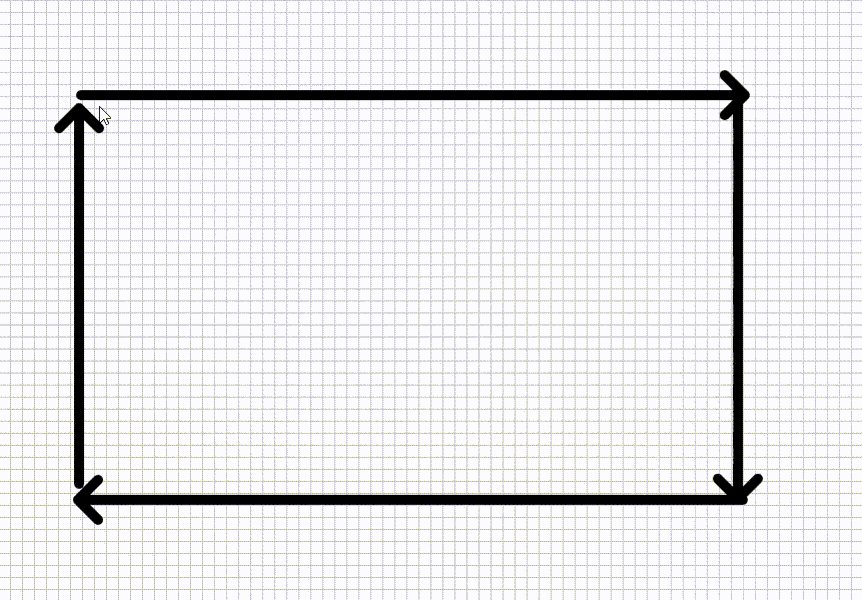
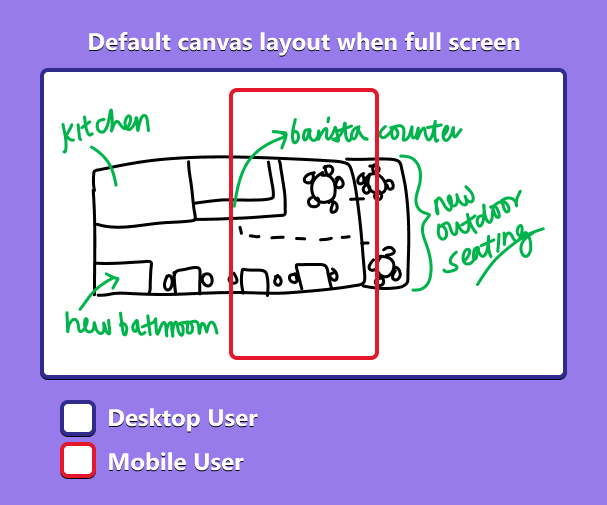
Por predefinição, a tela Live Share funciona muito como uma aplicação de quadro, com o conteúdo a ser alinhado ao centro com a janela viewport com um nível de zoom de 1x. Apenas uma parte do conteúdo está a ser composta dentro dos limites visíveis do <canvas>. Conceptualmente, é como gravar um vídeo a partir da vista de pássaro. Enquanto o viewport da câmara está a gravar uma parte do mundo por baixo dela, o mundo real estende-se quase infinitamente em todas as direções.
Eis um diagrama simples para ajudar a visualizar este conceito:

Pode personalizar este comportamento das seguintes formas:
- Alterar o ponto de referência inicial para o canto superior esquerdo da tela.
- Altere as posições de deslocamento de píxeis x e y da janela viewport.
- Altere o nível de dimensionamento da janela viewport.
Observação
Os pontos de referência, os desvios e os níveis de dimensionamento são locais para o cliente e não são sincronizados entre participantes ligados.
Exemplo:
<body>
<button id="pan-left">Pan left</button>
<button id="pan-up">Pan up</button>
<button id="pan-right">Pan right</button>
<button id="pan-down">Pan down</button>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<button id="change-reference">Change reference</button>
</body>
// ...
// Pan left
document.getElementById("pan-left").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x - 10,
y: inkingManager.offset.y,
};
};
// Pan up
document.getElementById("pan-up").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y - 10,
};
};
// Pan right
document.getElementById("pan-right").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x + 10,
y: inkingManager.offset.y,
};
};
// Pan down
document.getElementById("pan-down").onclick = () => {
inkingManager.offset = {
x: inkingManager.offset.x,
y: inkingManager.offset.y + 10,
};
};
// Zoom out
document.getElementById("zoom-out").onclick = () => {
if (inkingManager.scale > 0.1) {
inkingManager.scale -= 0.1;
}
};
// Zoom in
document.getElementById("zoom-in").onclick = () => {
inkingManager.scale += 0.1;
};
// Change reference
document.getElementById("change-reference").onclick = () => {
if (inkingManager.referencePoint === "center") {
inkingManager.referencePoint = "topLeft";
} else {
inkingManager.referencePoint = "center";
}
};
Com páginas Web disponíveis em todas as formas e tamanhos, não é possível tornar a tela Live Share compatível com todos os cenários. O pacote é ideal para cenários em que todos os utilizadores estão a ver o mesmo conteúdo ao mesmo tempo. Embora nem todos os conteúdos precisem de estar visíveis no ecrã, tem de ser conteúdo que seja dimensionado linearmente entre dispositivos.
Eis alguns exemplos de cenários em que a tela Live Share é uma ótima opção para a sua aplicação:
- Sobrepor imagens e vídeos que são compostos com a mesma proporção em todos os clientes.
- Ver um mapa, modelo 3D ou quadro a partir do mesmo ângulo de rotação.
Ambos os cenários funcionam bem porque o conteúdo pode ser visto da mesma forma em todos os dispositivos, mesmo que os utilizadores estejam a vê-lo com diferentes níveis de zoom e desvios. Se o esquema ou conteúdo da sua aplicação mudar consoante o tamanho do ecrã e não for possível gerar uma vista comum para todos os participantes, a tela Live Share poderá não ser uma boa opção para o seu cenário.
| Nome do exemplo | Descrição | JavaScript |
|---|---|---|
| Demonstração do Live Canvas | Aplicação de quadro simples. | Visualizar |
| Modelo de mídia de React | Desenhe sobre um leitor de vídeo sincronizado. | View |
Comentários do Platform Docs
O Platform Docs é um projeto código aberto. Selecione um link para fornecer comentários: