Tutorial de código do Dice Roller
Na aplicação de exemplo Dice Roller, os utilizadores são mostrados dados com um botão para o implementar. Quando os dados são lançados, o SDK live share utiliza o Fluid Framework para sincronizar os dados entre clientes, para que todos vejam o mesmo resultado. Para sincronizar dados, execute as seguintes etapas no arquivo app.js:
- Configurar o aplicativo
- Ingressar em um contêiner do Fluid
- Escrever a Descrição de Fase da reunião
- Connect meeting Stageview to Live Share
- Gravar o modo de exibição do painel lateral
- Gravar o modo de exibição de configurações

Configurar o aplicativo.
Pode começar por importar os módulos necessários. O exemplo utiliza o LiveState DDS e o LiveShareClient do SDK Live Share. O exemplo suporta a Extensibilidade de Reuniões do Teams, pelo que tem de incluir a biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams. Por fim, o exemplo foi concebido para ser executado localmente e numa reunião do Teams, pelo que tem de incluir mais peças do Fluid Framework para testar o exemplo localmente.
As aplicações criam contentores de Fluidos com um esquema que define um conjunto de objetos iniciais que estão disponíveis para o contentor. O exemplo utiliza um LiveState para armazenar o valor de dados atual que foi lançado.
As aplicações de reunião do Teams requerem múltiplas vistas, tais como conteúdo, configuração e fase. Pode criar uma start() função para ajudar a identificar a vista. Esta função ajuda a compor e executar qualquer inicialização necessária. A aplicação suporta a execução local num browser e a partir de uma reunião do Teams. A start() função procura um inTeams=true parâmetro de consulta para determinar se está em execução no Teams.
Observação
Ao executar no Teams, a sua aplicação tem de chamar app.initialize() antes de chamar outros métodos teams-js.
Além do inTeams=true parâmetro de consulta, pode utilizar um view=content|config|stage parâmetro de consulta para determinar a vista que tem de ser composta.
import { app, pages, LiveShareHost } from "@microsoft/teams-js";
import { LiveShareClient, TestLiveShareHost, LiveState } from "@microsoft/live-share";
const searchParams = new URL(window.location).searchParams;
const root = document.getElementById("content");
// Define container schema
const containerSchema = {
initialObjects: { diceState: LiveState },
};
// STARTUP LOGIC
async function start() {
// Check for page to display
let view = searchParams.get("view") || "stage";
// Check if we are running on stage.
if (!!searchParams.get("inTeams")) {
// Initialize teams app
await app.initialize();
}
// Load the requested view
switch (view) {
case "content":
renderSidePanel(root);
break;
case "config":
renderSettings(root);
break;
case "stage":
default:
const { container } = await joinContainer();
renderStage(container.initialObjects.diceState, root);
break;
}
}
start().catch((error) => console.error(error));
Ingressar em um contêiner do Fluid
Nem todas as vistas da sua aplicação têm de ser colaborativas. A stage vista precisa sempre de funcionalidades de colaboração, a content vista pode precisar de funcionalidades de colaboração e a config vista nunca deve precisar de funcionalidades de colaboração. Para vistas que precisam de funcionalidades de colaboração, tem de participar num contentor fluido associado à reunião atual.
A adesão ao contentor da reunião é tão simples como inicializar com LiveShareClient uma LiveShareHost instância do SDK de Cliente do Teams e, em seguida, chamar o respetivo joinContainer() método.
Ao executar localmente, pode inicializar LiveShareClient com uma TestLiveShareHost instância.
async function joinContainer() {
// Are we running in Teams? If so, use LiveShareHost, otherwise use TestLiveShareHost
const host = !!searchParams.get("inTeams")
? LiveShareHost.create()
: TestLiveShareHost.create();
// Create client
const client = new LiveShareClient(host);
// Join container
return await client.joinContainer(containerSchema, onContainerFirstCreated);
}
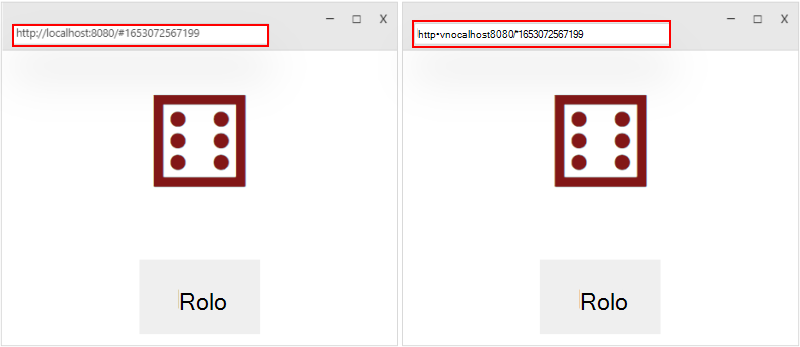
Quando estiver a testar localmente, TestLiveShareHost atualiza o URL do browser para conter o ID do contentor de teste que foi criado. Copiar essa ligação para outros separadores do browser faz com que o LiveShareClient adira ao contentor de teste que foi criado. Se a modificação do URL das aplicações interferir com o funcionamento da aplicação, a estratégia utilizada para armazenar o ID dos contentores de teste pode ser personalizada com as opções setLocalTestContainerId e getLocalTestContainerId transmitidas para LiveShareClient.
Escrever o Stageview
Muitas aplicações de Extensibilidade de Reuniões do Teams foram concebidas para utilizar o React para a arquitetura de visualização, mas não é necessário. Por exemplo, este exemplo usa métodos HTML/DOM padrão para renderizar um modo de exibição.
Iniciar com um modo de exibição estático
É fácil criar o modo de exibição usando dados locais sem nenhuma funcionalidade do Fluid e, em seguida, adicionar o Fluid alterando algumas partes principais do aplicativo.
A renderStage função acrescenta o stageTemplate ao elemento HTML transmitido e cria um rolo de dados de trabalho com um valor de dados aleatórios sempre que o botão Roll é selecionado. O diceState será usado nas próximas etapas.
const stageTemplate = document.createElement("template");
stageTemplate["innerHTML"] = `
<div class="wrapper">
<div class="dice"></div>
<button class="roll"> Roll </button>
</div>
`;
function renderStage(diceState, elem) {
elem.appendChild(stageTemplate.content.cloneNode(true));
const rollButton = elem.querySelector(".roll");
const dice = elem.querySelector(".dice");
const updateDice = () => {
// Get a random value between 1 and 6
const diceValue = Math.floor(Math.random() * 6) + 1;
// Unicode 0x2680-0x2685 are the sides of a die (⚀⚁⚂⚃⚄⚅).
dice.textContent = String.fromCodePoint(0x267f + value);
};
rollButton.onclick = () => updateDice();
updateDice(1);
}
Connect meeting Stageview to Live Share
Modificar LiveState
Para começar a utilizar a Live Share na aplicação, a primeira coisa a alterar é o que acontece quando o utilizador seleciona o rollButton. Em vez de atualizar o estado local diretamente, o botão atualiza o número armazenado como um state valor em diceState. Sempre que chamar .set() com um novo state, esse valor é distribuído por todos os clientes. Quaisquer alterações ao diceState podem fazer com que um stateChanged evento seja emitido e um processador de eventos pode acionar uma atualização da vista.
Este padrão é comum nas estruturas de dados distribuídas Fluid e Live Share porque permite que a vista se comporte da mesma forma para alterações locais e remotas.
rollButton.onclick = () =>
diceState.set(Math.floor(Math.random() * 6) + 1);
Depender dos dados do Fluid
A próxima alteração que tem de ser efetuada é alterar a updateDice função para obter o valor de dados mais recente de LiveState cada vez updateDice que for chamado.
const updateDice = () => {
const diceValue = diceState.state;
dice.textContent = String.fromCodePoint(0x267f + diceValue);
};
Manipular alterações remotas
Os valores retornados de diceState são apenas um instantâneo do momento. Para manter os dados atualizados à medida que são alterados, tem de ser registado um processador de eventos para diceState ligar updateDice sempre que o stateChanged evento for enviado.
diceState.on("stateChanged", updateDice);
Inicializar LiveState
Antes de poder começar a receber as alterações da Partilha em Direto na aplicação, primeiro tem de chamar initialize() no objeto LiveState com um valor inicial. Este valor inicial não substitui nenhum estado existente enviado por outros utilizadores.
Depois de inicializar LiveState, o stateChanged evento que registou anteriormente começa a ser acionado sempre que é efetuada uma alteração. No entanto, para atualizar a IU no valor inicial, chame updateDice().
await diceState.initialize(1);
updateDice();
Gravar o modo de exibição do painel lateral
O modo de exibição do painel lateral, carregado por meio da guia contentUrl com o contexto de quadro sidePanel, é exibido para o usuário em um painel lateral quando ele abre seu aplicativo em uma reunião. O objetivo da vista do painel lateral é permitir que um utilizador selecione conteúdo para a aplicação antes de partilhar a aplicação na fase da reunião. Para os aplicativos de SDK do Live Share, o modo de exibição do painel lateral também pode ser usado como uma experiência complementar para o aplicativo. Chamar joinContainer() a partir da vista do painel lateral liga-se ao mesmo contentor fluido ao qual o Stageview está ligado. Em seguida, este contentor pode ser utilizado para comunicar com o Stageview. Certifique-se de que está a comunicar com a Vista de Palco e a vista do painel lateral de todas as pessoas.
O modo de exibição do painel lateral do exemplo solicita que o usuário selecione o botão Compartilhar na janela de conteúdo compartilhado.
const sidePanelTemplate = document.createElement("template");
sidePanelTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Lets get started</p>
<p class="text">Press the share to stage button to share Dice Roller to the meeting stage.</p>
</div>
`;
function renderSidePanel(elem) {
elem.appendChild(sidePanelTemplate.content.cloneNode(true));
}
Gravar o modo de exibição de configurações
A vista de definições, carregada configurationUrl no manifesto da sua aplicação, é apresentada a um utilizador quando adiciona a sua aplicação pela primeira vez a uma reunião do Teams. Esse modo de exibição permite que o desenvolvedor configure o contentUrl para a guia fixada à reunião com base na entrada do usuário. Esta página é necessária mesmo que não seja necessária nenhuma entrada de utilizador para definir o contentUrl.
Observação
O Live Share's' joinContainer() não é suportado no contexto de separador settings .
O modo de exibição de configurações do exemplo solicita que o usuário selecione o botão Salvar.
const settingsTemplate = document.createElement("template");
settingsTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Welcome to Dice Roller!</p>
<p class="text">Press the save button to continue.</p>
</div>
`;
function renderSettings(elem) {
elem.appendChild(settingsTemplate.content.cloneNode(true));
// Save the configurable tab
pages.config.registerOnSaveHandler((saveEvent) => {
pages.config.setConfig({
websiteUrl: window.location.origin,
contentUrl: window.location.origin + "?inTeams=1&view=content",
entityId: "DiceRollerFluidLiveShare",
suggestedDisplayName: "DiceRollerFluidLiveShare",
});
saveEvent.notifySuccess();
});
// Enable the Save button in config dialog
pages.config.setValidityState(true);
}
Testar localmente
Você pode testar seu aplicativo localmente, usando npm run start. Para obter mais informações, veja Guia de introdução.
Testar no Teams
Depois de começar a executar a sua aplicação localmente com npm run starto , pode testar a sua aplicação no Teams. Se você quiser testar seu aplicativo sem implantação, baixe e use o ngrok serviço de túnel.
Criar um túnel ngrok para permitir que o Teams acesse seu aplicativo
Transfira o ngrok.
Use o ngrok para criar um túnel com a porta 8080. Execute o seguinte comando:
ngrok http 8080 --host-header=localhostUm novo terminal ngrok é aberto com uma nova URL, por exemplo
https:...ngrok.io. A nova URL é o túnel que aponta para seu aplicativo, que precisa ser atualizado em seu aplicativomanifest.json.
Criar o pacote de aplicações a carregar para o Teams
Ir para a pasta de exemplo
live-share-sdk\samples\javascript\01.dice-rollerdo Dice Roller no computador. Também pode verificar o manifest.json a partir do exemplo de Rolo de Dados no GitHub.Abra manifest.json e atualize a URL de configuração.
Substitua
https://<<BASE_URI_DOMAIN>>pelo ponto de extremidade http do ngrok.Você pode atualizar essas propriedades nas seguintes situações:
- Defina
developer.namecomo seu nome. - Atualize
developer.websiteUrlcom seu site. - Atualize
developer.privacyUrlcom sua política de privacidade. - Atualize
developer.termsOfUseUrlcom seus termos de uso.
- Defina
Compacte o conteúdo da pasta de manifesto para criar
manifest.zip. Verifique semanifest.zipcontém apenas o arquivo de origemmanifest.json, o íconecolore o íconeoutline.- No Windows, selecione todos os arquivos no diretório
.\manifeste compacte-os.
Observação
- Não zipe a pasta que contém.
- Dê um nome descritivo ao arquivo ZIP. Por exemplo,
DiceRollerLiveShare.
Para obter mais informações sobre o manifesto, visite a documentação do manifesto do Teams
- No Windows, selecione todos os arquivos no diretório
Carregar a aplicação personalizada para uma reunião
Abra o Teams.
Agende uma reunião no calendário do Teams. Certifique-se de que convida pelo menos um participante para a reunião.
Ingresse na reunião.
Na janela de reunião na parte superior, selecione + Aplicativos>Gerenciar aplicativos.
No painel Gerenciar aplicativos, selecione Carregar um aplicativo personalizado.
- Se você não vir a opção para Carregar aplicativo personalizado, siga as instruções para habilitar aplicativos personalizados em seu locatário.
Selecione e carregue o arquivo
manifest.zipdo computador.Selecione Adicionar para adicionar seu aplicativo de exemplo à reunião.
Selecione + Aplicativos, digite Dice Roller na caixa de pesquisa de Localizar um aplicativo.
Selecione o aplicativo para ativá-lo na reunião.
Selecione Salvar.
O aplicativo Dice Roller é adicionado ao painel de reunião do Teams.
No painel lateral, selecione o ícone Compartilhar na janela de conteúdo compartilhado. O Teams inicia uma sincronização ao vivo com os usuários no estágio de reunião na reunião.

Agora você deve ver o rolador de dados no estágio de reunião.

Os usuários convidados para a reunião podem ver seu aplicativo na janela de conteúdo compartilhado quando ingressam na reunião.
Implantação
Depois de se preparar para implantar seu código, você pode usar o Kit de Ferramentas do Teams ou o Portal do Desenvolvedor do Teams para provisionar e carregar o arquivo ZIP do aplicativo.
Observação
Você precisa adicionar seu appId provisionado ao manifest.json antes de carregar ou distribuir o aplicativo.
Exemplos de código
| Nome do exemplo | Descrição | JavaScript |
|---|---|---|
| Dice Roller | Habilite todos os clientes conectados para rolar um dado e exibir o resultado. | Exibir |
Próxima etapa
Confira também
- Aplicativos para reuniões do Teams
- Repositório do GitHub
- Documentos de referência do SDK do Live Share
- Documentos de referência do SDK de Mídia do Live Share
- Perguntas frequentes do Live Share
- Utilizar o Fluid com o Teams
- Criar separadores para reunião
- Desfraldamento da ligação de separadores e Visão de Fase