Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Crie a sua aplicação do Microsoft Teams mais rapidamente com modelos de IU. Os modelos são uma coleção de componentes baseados na IU Fluent que funcionam em casos de utilização comuns do Teams, dando-lhe mais tempo para descobrir a melhor experiência para os seus utilizadores.
Introdução às ferramentas e exemplos
Os seguintes recursos podem ajudá-lo a conceber e desenvolver a sua aplicação com modelos de IU.
Kit de IU do Microsoft Teams
Utilize modelos de IU para a estrutura da sua aplicação a partir do Microsoft Teams UI Kit, que também inclui informações extensas sobre utilização, anatomia, acessibilidade e melhores práticas.
Os manuais de procedimentos da aplicação e os modelos de IU também estão disponíveis para ajudá-lo a começar a utilizar as aplicações expandidas no Microsoft 365.
Componentes Fluent UI React
Veja e teste componentes individuais do Fluent UI React no seu browser.
Aplicativo de exemplo
Instale uma aplicação de exemplo para ver o aspeto e o comportamento dos modelos de IU nos contextos do Teams.
Calendário
No Teams, um calendário é onde um utilizador vê, agenda e gere eventos futuros e passados para si ou para um grupo.
Principais casos de utilização
- Agendar reuniões e eventos
- Receber lembretes de reuniões e eventos futuros
- Ver agendas
Desktop
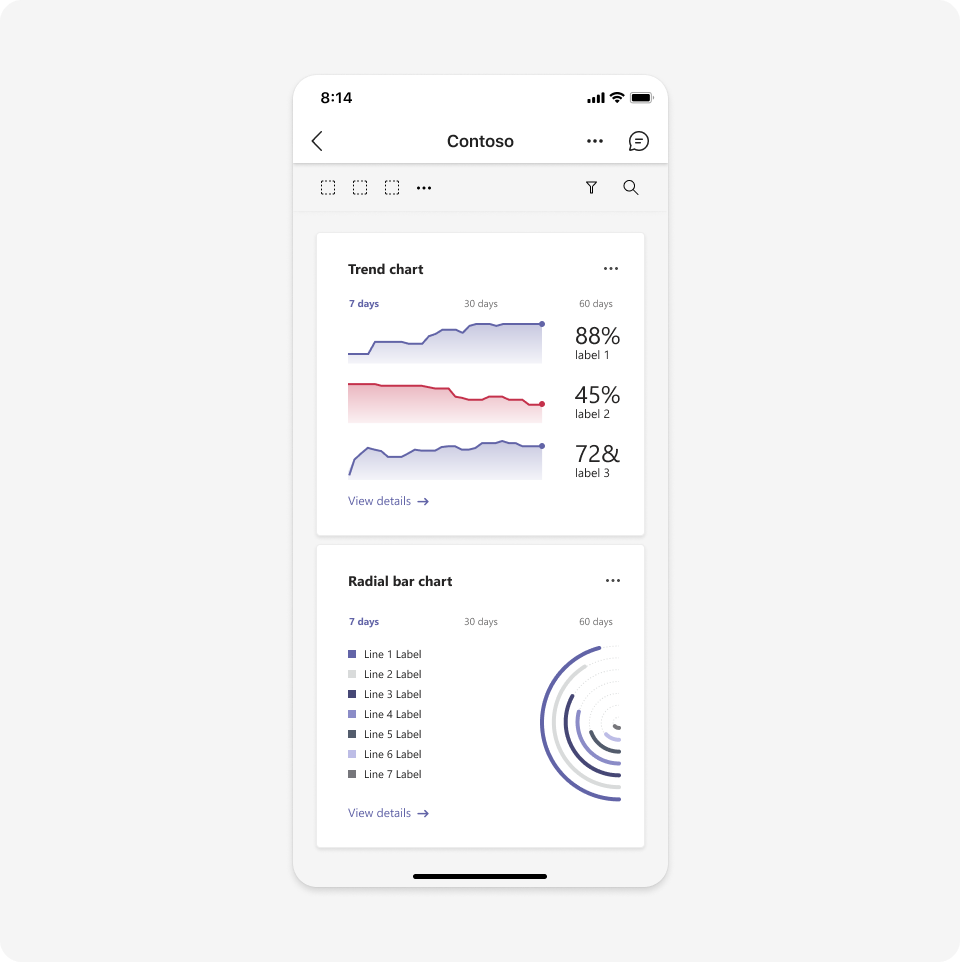
Painel
Um dashboard apresenta diferentes tipos de conteúdo numa localização central (como uma aplicação ou separador pessoal do Teams). Os utilizadores devem conseguir personalizar, pelo menos, parte do que veem num dashboard.
Principais casos de utilização
- Analisar dados
- Métricas de relatórios
- Organizar informações diferentes num único local
Dispositivo móvel

Desktop
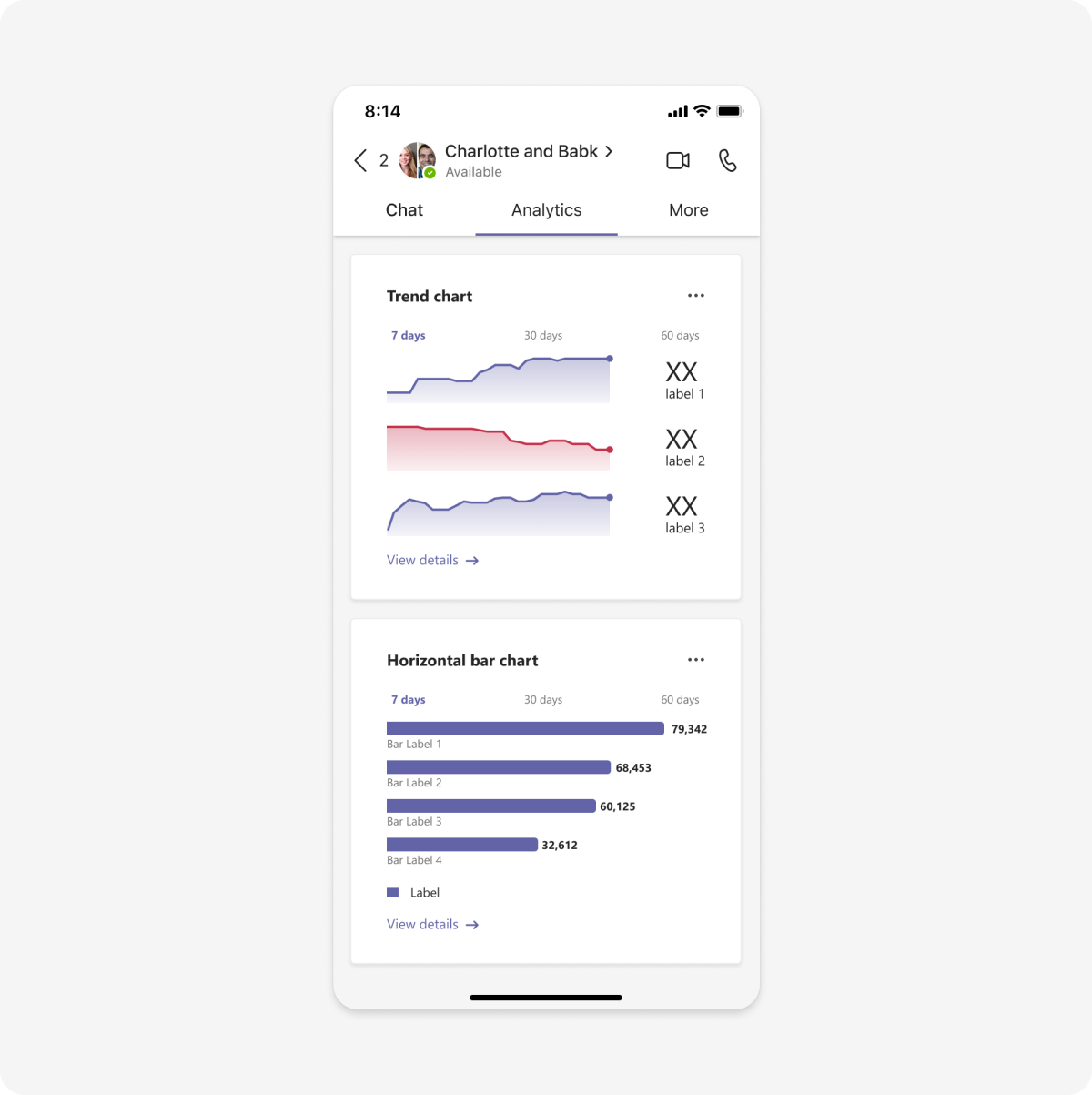
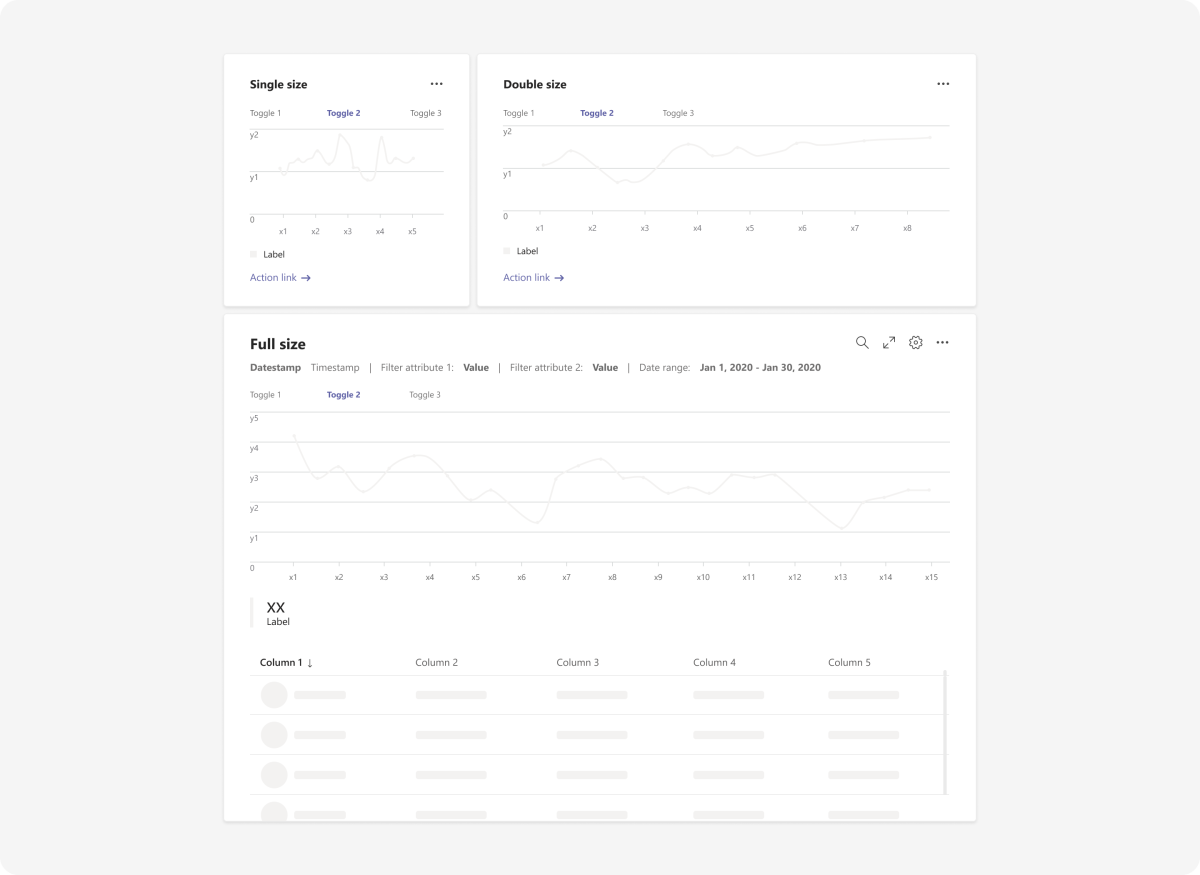
Visualização de dados
Pode utilizar diferentes tamanhos de cartão (simples, duplo e completo) para empilhar e organizar visualizações de dados na mesma página. Os cartões são dimensionados para se ajustarem ao esquema da coluna e preencherem espaços em branco.
Principais casos de utilização
- Apresentar informações complexas
- Criar um dashboard
Dispositivo móvel

Desktop

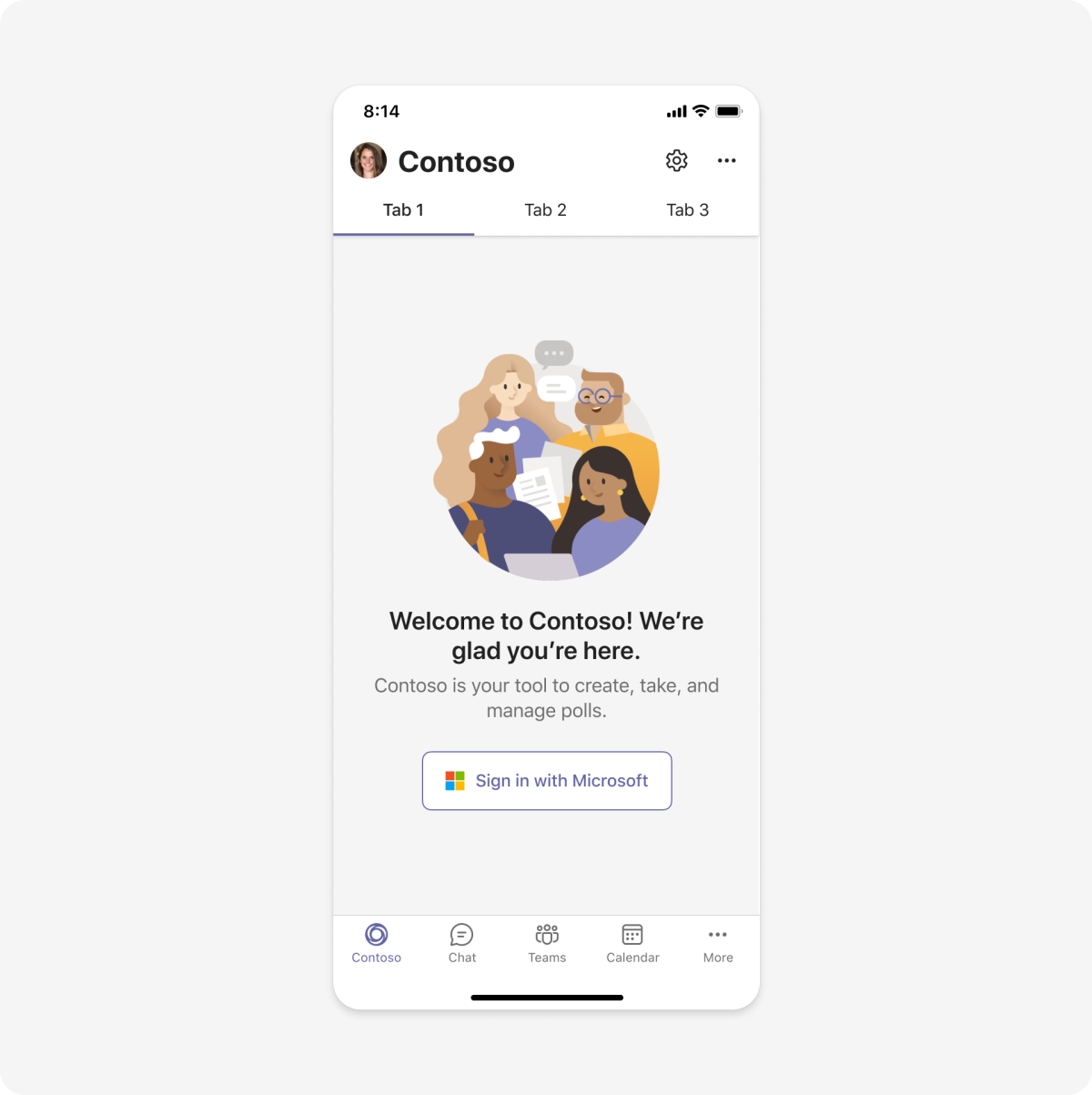
Estado vazio
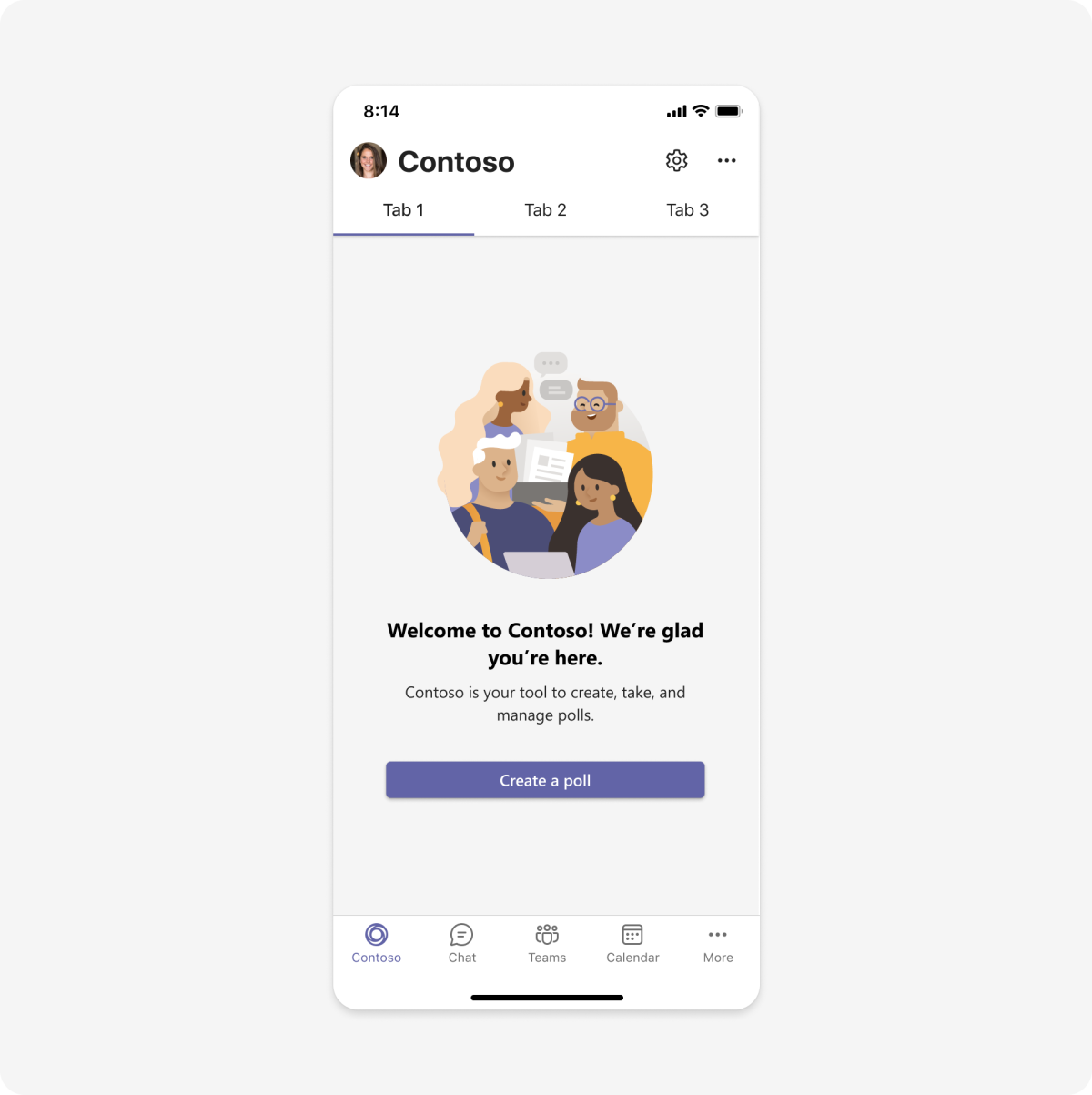
O modelo de estado vazio pode ser utilizado para muitos cenários, incluindo início de sessão, experiências de primeira execução, mensagens de erro e muito mais. É altamente flexível— adapte-o para utilizar um, alguns ou todos os componentes na seguinte estrutura.
Principais casos de utilização
- Entrar
- Mensagens de boas-vindas e experiências de primeira execução
- Mensagens de êxito
- Mensagens de erro
Dispositivo móvel

Desktop
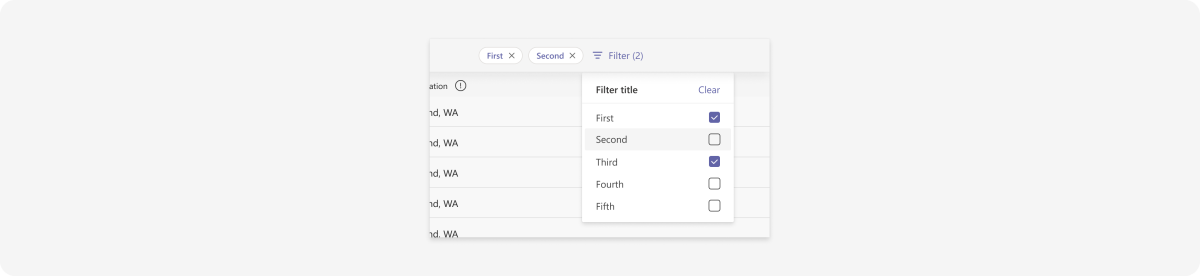
Filter
Um filtro permite-lhe reduzir as informações que vê com base nos critérios selecionados. Pode incluir filtros com tabelas, listas, cartões e outros componentes que organizam conteúdos.
Principais casos de utilização
Organizar conteúdo em:
- Listas
- Tabelas
- Painéis
- Visualização de dados

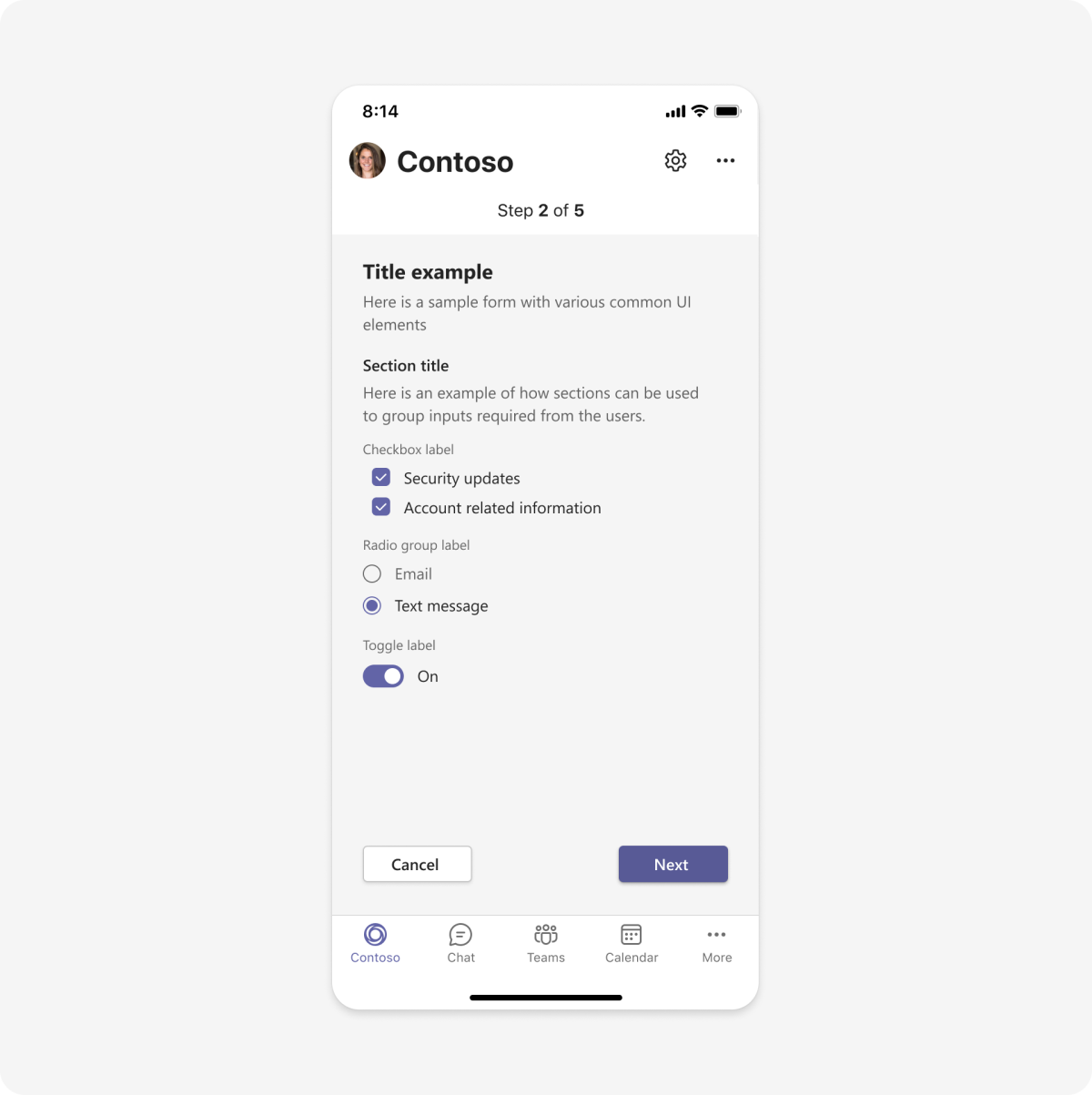
Formulário
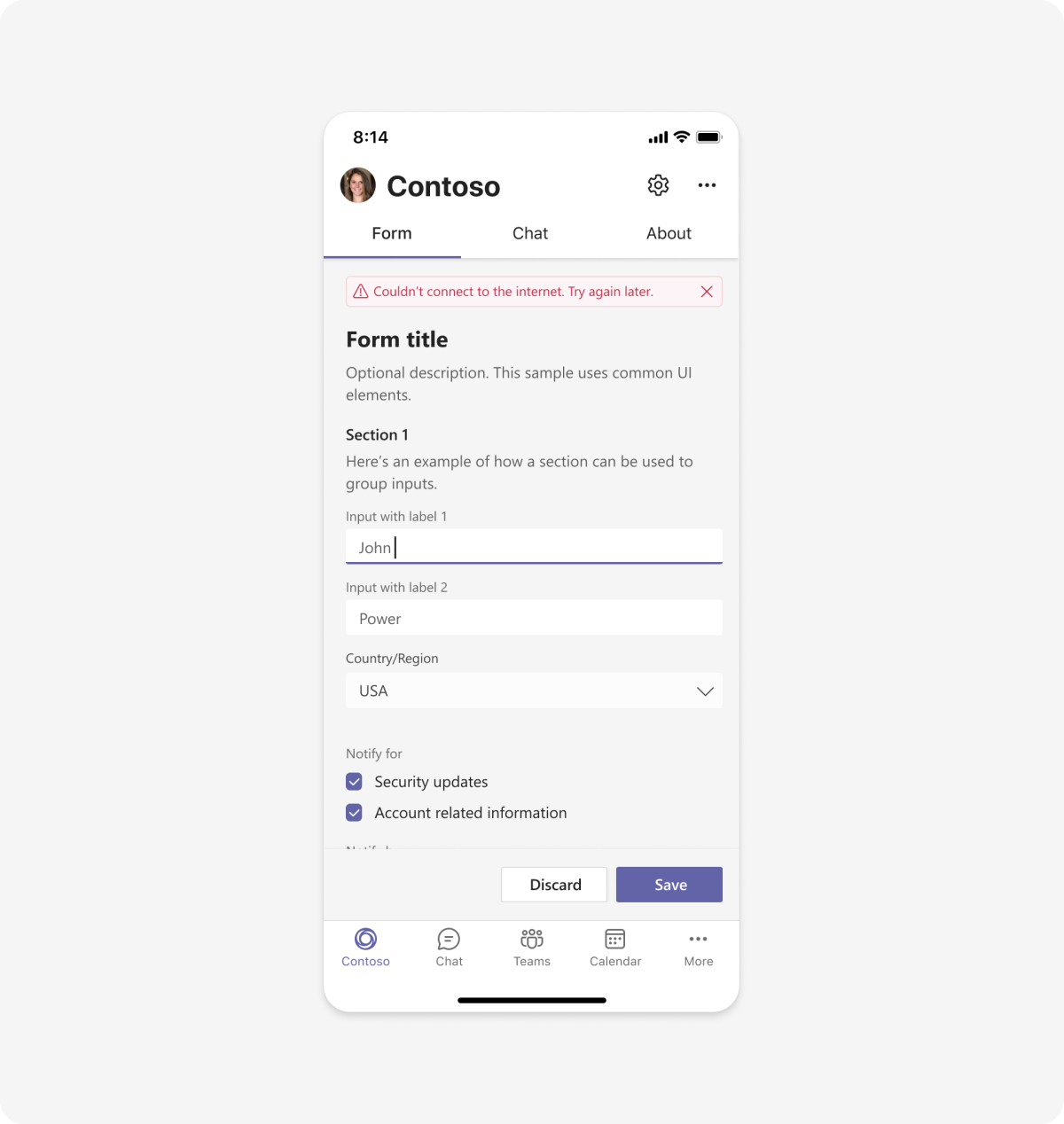
Os formulários são utilizados para recolher, validar e submeter entradas de utilizador de forma estruturada. Limpar etiquetagem e agrupamentos lógicos de campos de entrada são fundamentais para uma boa experiência de utilizador.
Principais casos de utilização
- Entrar
- Perfis de usuário
- Configurações
- Coleção de entrada do utilizador
Dispositivo móvel

Desktop
Listar
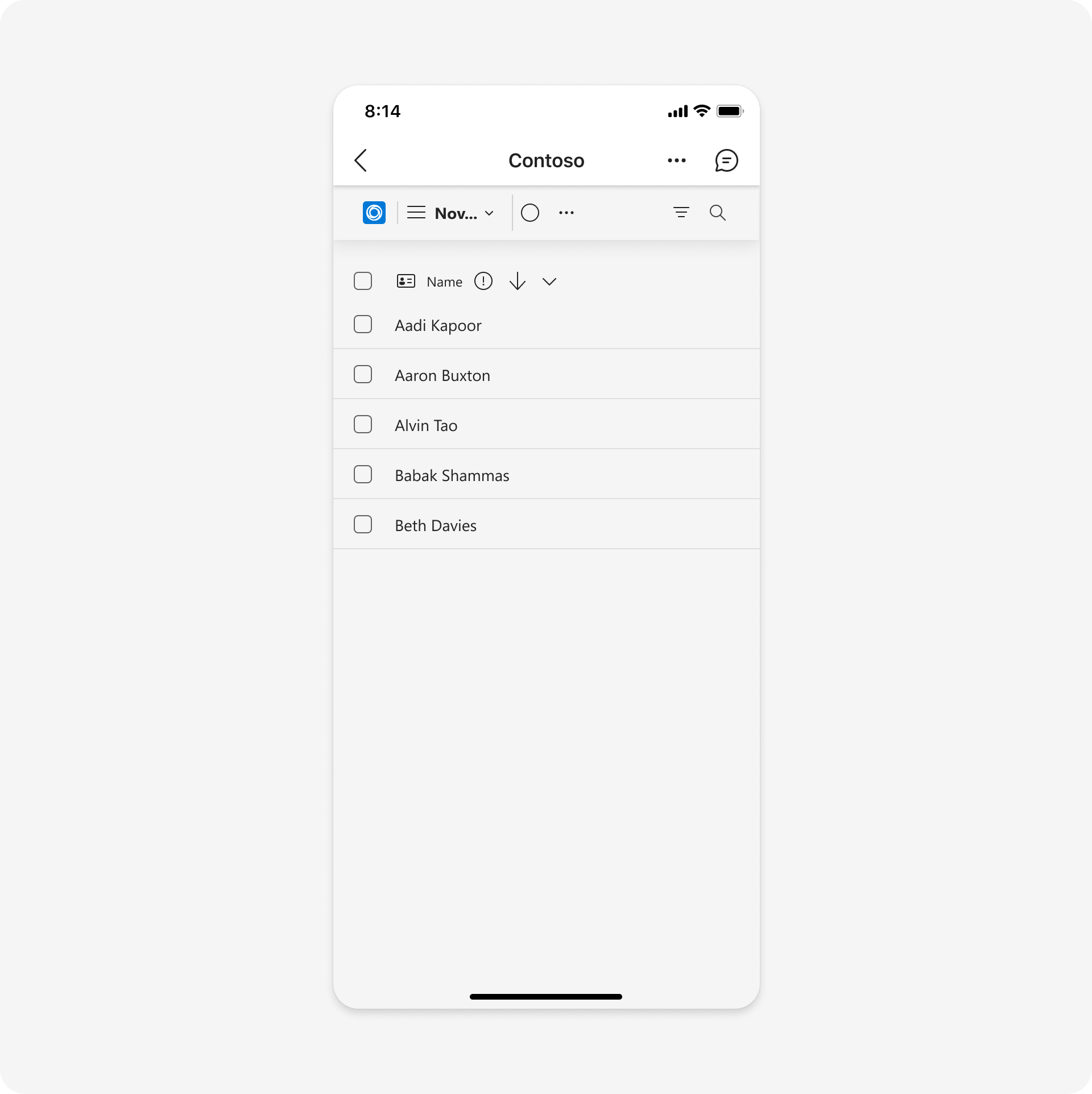
Pode utilizar uma lista para apresentar itens relacionados num formato estranho e permitir que os utilizadores efetuem ações numa lista inteira ou itens individuais.
Principais casos de utilização
- Apresentar dados
- Ações contextuais no conteúdo da aplicação
Dispositivo móvel

Desktop
Entrar
Pode criar fluxos de início de sessão de aplicações para diferentes contextos do Teams e fornecedores de identidade. O exemplo seguinte inclui o início de sessão único (SSO), que recomendamos para a experiência de autenticação mais simples.
Caso de utilização superior
Autenticar utilizadores
Dispositivo móvel

Desktop
Configurações
Os ecrãs de definições são onde os utilizadores podem configurar as suas preferências com a sua aplicação.
Observação
As definições são um contentor para componentes básicos da IU.
Caso de utilização superior
Gerir funcionalidades da aplicação
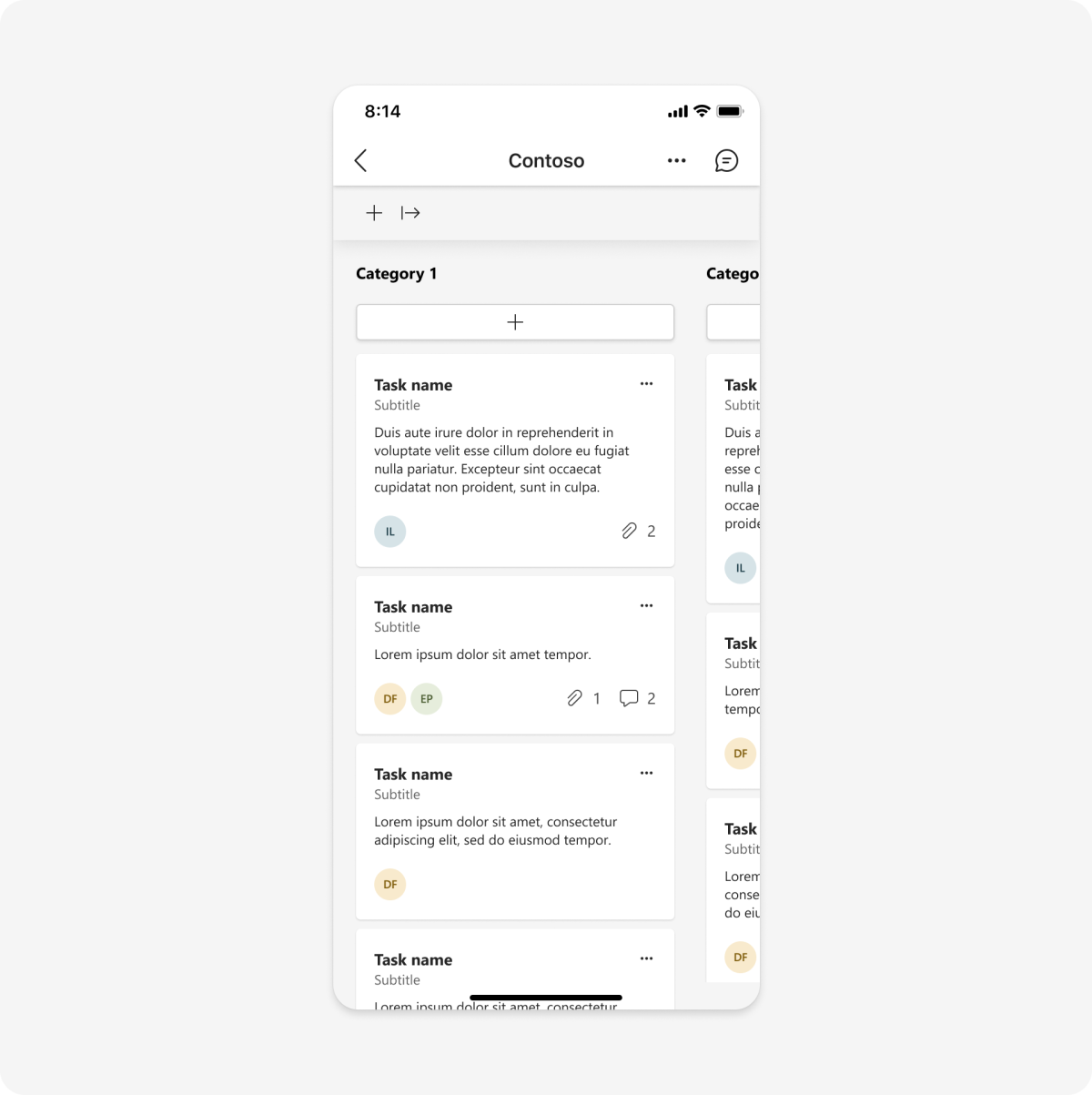
Quadro de tarefas
Um quadro de tarefas, por vezes chamado de prancha kanban ou pistas de natação, é uma coleção de cartões frequentemente usados para controlar o estado dos itens de trabalho ou bilhetes. Também pode ser utilizado para ordenar qualquer tipo de conteúdo em categorias. Pode editar e mover os cartões entre colunas.
Principais casos de utilização
- Gerenciamento de projetos. Atribuir tarefas e controlar o estado.
- Debate. Adicionar ideias em diferentes categorias.
- Exercícios de ordenação. Organizar qualquer tipo de informação em grupos.
Dispositivo móvel

Desktop
Assistente
Um assistente orienta um utilizador através de vários ecrãs para concluir uma tarefa (como um processo de configuração).
Principais casos de utilização
- Configurar
- Integração
- Experiências de primeira execução
Dispositivo móvel