Integrar recursos de mídia
Pode integrar capacidades de dispositivos nativos, como a câmara e o microfone com a sua aplicação Teams. Para integração, pode utilizar a biblioteca de cliente JavaScript do Microsoft Teams que fornece as ferramentas necessárias para a sua aplicação aceder às permissões de dispositivo de um utilizador. Utilize APIs de capacidade de multimédia adequadas para integrar as capacidades do dispositivo, como a câmara e o microfone com a plataforma Teams na sua aplicação Microsoft Teams, e crie uma experiência mais rica. A capacidade de multimédia está disponível para o cliente Web, o ambiente de trabalho e o dispositivo móvel do Teams. Para integrar as capacidades de multimédia, tem de atualizar o ficheiro de manifesto da aplicação e chamar as APIs de capacidade de multimédia.
Para uma integração eficaz, tem de ter uma boa compreensão dos fragmentos de código para chamar as respetivas APIs, o que lhe permite utilizar capacidades de multimédia nativas. É importante se familiarizar com os erros de resposta da API para lidar com os erros no seu aplicativo do Teams.
Vantagens
A vantagem de integrar capacidades de dispositivos nas suas aplicações do Teams é que utiliza controlos nativos do Teams para proporcionar uma experiência avançada e envolvente aos seus utilizadores. Os cenários seguintes mostram as vantagens das capacidades de multimédia:
Permita que o utilizador capture as maquetes ásperas desenhadas num quadro físico através do telemóvel e utilize as imagens capturadas como opções de votação no chat de grupo do Teams.
Permitir que o utilizador grave uma mensagem de áudio e anexe-a a um pedido de incidente.
Permitir que o utilizador analise os documentos físicos do smartphone para apresentar uma reclamação de seguro automóvel.
Permitir que o utilizador grave um vídeo num local de trabalho e carregue-o para assistência.
Observação
- O Teams não suporta permissões de dispositivos na janela de chat, nos separadores e no painel do lado da reunião.
- As permissões do dispositivo são diferentes no browser. Para saber mais, consulte permissões de dispositivo do navegador.
- O pedido de permissões é apresentado automaticamente em dispositivos móveis quando é iniciada uma API do Teams relevante. Para mais informações, consulte solicitar permissões de dispositivos.
Atualizar manifesto
Atualize seu aplicativo do Teams do arquivo manifest.json do adicionando a devicePermissions propriedade e especificando media. Permite que a sua aplicação peça permissões necessárias aos utilizadores antes de começarem a utilizar a câmara para capturar a imagem, abrir a galeria para selecionar uma imagem a submeter como anexo ou utilizar o microfone para gravar a conversação. A atualização para o manifesto do aplicativo é a seguinte:
"devicePermissions": [
"media",
],
Observação
A API de Multimédia não é suportada no novo cliente do Teams. Recomendamos que utilize HTML5 media.
APIs de funcionalidade de mídia
As APIs captureImage, selectMedia, getMedia e viewImages permitem-lhe utilizar capacidades de multimédia nativas da seguinte forma:
- Use o microfone para permitir que os usuários gravem áudio (grave 10 minutos de conversa) do dispositivo.
- Utilize o controlo de câmara nativa para permitir que os utilizadores capturem e anexem imagens e capturem vídeos (gravem até cinco minutos de vídeo) em qualquer lugar.
- Use o suporte da galeria nativo para permitir que os usuários selecionem imagens do dispositivo como anexos.
- Use o controle do visualizador de imagens nativo para visualizar várias imagens ao mesmo tempo.
- Suporte para transferência de imagens de grandes dimensões (de 1 MB a 50 MB) através da ponte TeamsJS.
- Suporte capacidades avançadas de imagens ao permitir que os utilizadores pré-visualizem e editem imagens.
- Analise documentos, quadros e cartões de visita através da câmara.
Importante
- Pode invocar as
captureImageAPIs ,selectMedia,getMediaeviewImagesde várias superfícies do Teams, incluindo caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x), separadores e aplicações pessoais. Para obter mais informações, veja os pontos de entrada das aplicações do Teams. - A
selectMediaAPI suporta as capacidades da câmara e do microfone através de diferentes configurações de entrada. - A
selectMediaAPI para aceder à capacidade do microfone suporta apenas clientes móveis. - A contagem máxima de imagens carregadas é determinada pelo
maxMediaCounttamanho total da matriz devolvida pelaselectMediaAPI. Certifique-se de que o tamanho da matriz não excede os 20 MB, se o tamanho da matriz exceder os 20 MB, a API gera um código de erro 10000 que é SIZE_EXCEEDED erro.
A tabela seguinte lista o conjunto de APIs para ativar as capacidades de multimédia do seu dispositivo:
| API | Descrição |
|---|---|
| captureImage (Câmara) | A API permite que os utilizadores ativem a câmara e capturem uma imagem ou selecionem multimédia na galeria. Quando a chamada de retorno é acionada captureImage , a imagem é partilhada como um ficheiro. A API restringe os utilizadores a selecionar ou capturar uma única imagem para partilha e é compatível apenas com clientes móveis. |
| selectMedia (Câmara) | A selectMedia API permite que os utilizadores capturem ou selecionem suportes de dados a partir da câmara ou galeria do respetivo dispositivo e, em seguida, devolvam-no à aplicação Web. Os utilizadores têm a capacidade de editar, recortar, rodar, anotar ou desenhar sobre imagens antes da submissão. Em resposta ao selectMedia, a aplicação Web obtém os IDs de multimédia das imagens selecionadas e uma miniatura do suporte de dados escolhido. Pode configurar ainda mais esta API com a configuração ImageProps . |
| selectMedia (Microphone) | Para aceder à capacidade do microfone, defina mediaType como 4 (Áudio) na selectMedia API. Esta API permite que os utilizadores gravem áudio com o microfone do dispositivo e devolve os clips gravados à aplicação Web. Os utilizadores têm a opção de colocar em pausa, voltar a gravar ou pré-visualizar a gravação antes de submeter. Em resposta ao selectMedia, a aplicação Web recebe os IDs de multimédia das gravações de áudio selecionadas.
Se precisar de definir uma duração específica para a gravação, utilize maxDuration. A duração atual da gravação é definida como 10 minutos, após o qual a gravação termina automaticamente. |
| getMedia | Essa API recupera a mídia capturada pela API selectMedia em partes, independentemente do tamanho da mídia. Essas partes são montados e enviados de volta para o aplicativo Web como um arquivo ou blob. Dividir mídia em partes menores facilita a transferência de arquivos grandes. |
| viewImages | Esta API permite ao utilizador ver imagens no modo de ecrã inteiro como uma lista deslocável. |
A imagem seguinte ilustra a experiência de aplicação Web da captureImage API para a capacidade de imagem no Teams Mobile:
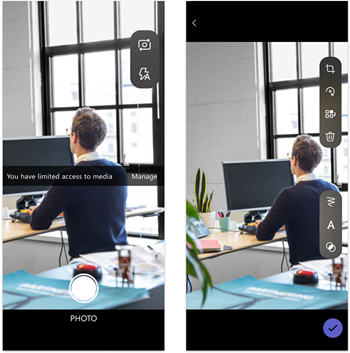
Inicie a câmara e capture a imagem para partilhar:

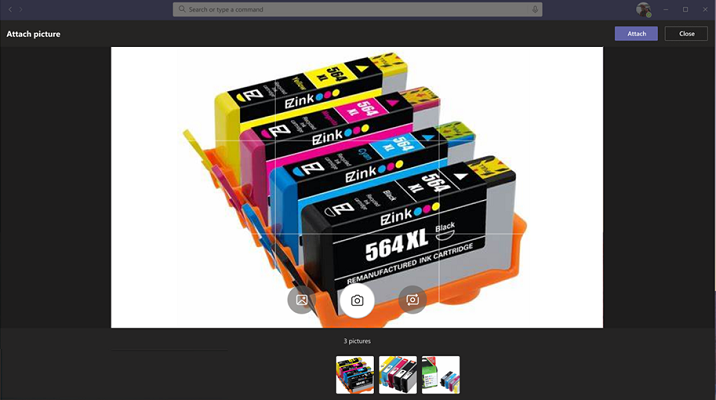
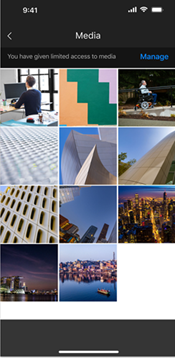
Selecione multimédia na galeria para partilhar:

Pode ver a experiência da aplicação Web da selectMedia API para computadores e dispositivos móveis do Teams.
A imagem seguinte ilustra a experiência de aplicação Web da selectMedia API para a capacidade de imagem:

Observação
Em dispositivos com a versão Android inferior a 7, a selectMedia API inicia a experiência de câmara android nativa em vez da experiência nativa da câmara do Teams.
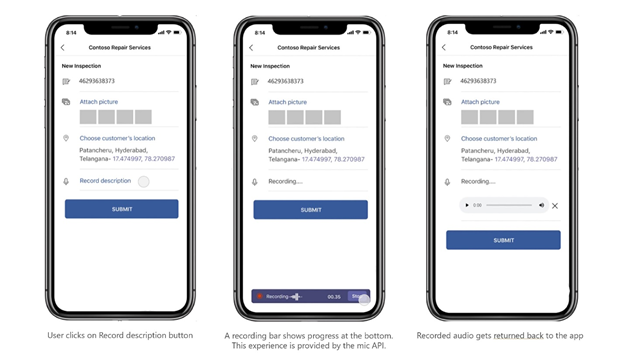
A imagem seguinte ilustra a experiência de aplicação Web da selectMedia API para a capacidade do microfone:

Tratamento de erros
Certifique-se de que lida com estes erros adequadamente na sua aplicação Teams. A tabela seguinte lista os códigos de erro e as descrições nas quais os erros são gerados:
| Código de erro | Nome do erro | Descrição |
|---|---|---|
| 100 | NÃO_SUPORTADO_NA_PLATAFORMA | A API não é compatível com a plataforma atual. |
| 404 | FILE_NOT_FOUND | O ficheiro especificado não se encontra na localização especificada. |
| 500 | INTERNAL_ERROR | Erro interno encontrado durante a execução da operação necessária. |
| 1.000 | PERMISSION_DENIED | A permissão foi negada pelo usuário. |
| 3000 | NO_HW_SUPPORT | O hardware não suporta a capacidade. |
| 4000 | ARGUMENTOS_INVÁLIDOS | Um ou mais argumentos são inválidos. |
| 8000 | ABORTAR_USUÁRIO | O usuário anula a operação. |
| 9000 | ANTIGA_PLATAFORMA | O código da plataforma está desatualizado e não implementa esta API. |
| 10000 | SIZE_EXCEEDED | O valor devolvido é demasiado grande e excedeu os limites de tamanho da plataforma. |
Trechos de código
Chamar
captureImagea API para iniciar e capturar a imagem com a câmara:microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Chame
selectMediaa API para capturar e selecionar suportes de dados a partir da câmara ou galeria do dispositivo:let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Chamar
selectMediaa API para capturar vídeos com a câmara:Capturar vídeos com
fullscreen: true:fullscreen: trueabre a câmara no modo de gravação de vídeo. Fornece uma opção para utilizar a câmara frontal e posterior e também fornece outros atributos, conforme mencionado no exemplo seguinte:const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }Capturar vídeos com
fullscreen: false:fullscreen: falseabre a câmara no modo de gravação de vídeo e utiliza apenas a câmara frontal. Normalmentefullscreen: false, é utilizado quando o utilizador quer gravar vídeo enquanto lê conteúdo no ecrã do dispositivo.Este modo também suporta
isStopButtonVisible: trueque adiciona um botão parar no ecrã que permite ao utilizador parar a gravação. SeisStopButtonVisible: false, a gravação pode ser interrompida ao chamar a API mediaController ou quando a duração da gravação tiver atingidomaxDurationa hora especificada.Segue-se um exemplo para parar a gravação com
maxDurationa hora especificada:const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }Segue-se um exemplo para parar a gravação ao chamar a API mediaController:
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
Chamar
selectMediaa API para capturar imagens e vídeo com a câmara:Esta API permite que os utilizadores selecionem entre capturar uma imagem ou um vídeo.
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });Chame
getMediaa API para obter suportes de dados grandes em segmentos:let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });Chame
viewImagesa API por ID, que é devolvida pelaselectMediaAPI:// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Chamar
viewImagesa API por URL:// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Chamadas
selectMediaegetMediaAPIs para gravar áudio através do microfone:let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Transferência de ficheiros no Teams mobile
Pode configurar uma aplicação para permitir que os utilizadores transfiram ficheiros da webview para o respetivo dispositivo móvel.
Observação
A transferência de ficheiros só é suportada no cliente móvel do Android Teams e apenas os ficheiros não autenticados podem ser transferidos.
Para ativar, siga os passos:
Atualize a aplicação Teams manifest.json ficheiro ao adicionar a
devicePermissionspropriedade e especificarmediaconforme mostrado no manifesto de atualização.Utilize o seguinte formato e adicione o atributo de transferência HTML à página Web:
<a href="path_to_file" download="download">Download</a>
Confira também
- Funcionalidades de dispositivo
- Integrar o recurso de leitor de código QR ou de barras no Teams
- Integrar funcionalidades de localização no Teams
- Integrar o Seletor de Pessoas
- Requisitos e considerações para bots de mídia hospedados pelo aplicativo
- Esquema de manifesto do aplicativo para o Teams
- Planejar guias responsivas para o aplicativo móvel do Teams