Criar uma aplicação de bot de notificação interativa
Para uma notificação interativa, um bot envia mensagens num canal do Teams, chat de grupo ou chat pessoal. Pode acionar um bot de notificação interativo com um pedido HTTP, como cartões ou textos. Para notificações proativas de aplicações de separador, utilize notificações do feed de atividades.

Neste tutorial, saiba mais sobre uma aplicação de bot de notificação interativa de uma das seguintes formas.
- GitHub Codespaces: a instância de codespace permite-lhe experimentar uma aplicação do Teams instantaneamente. Abre Visual Studio Code (VS Code) onde a extensão do Teams Toolkit, o código fonte da aplicação e todas as dependências são pré-empacotadas automaticamente.
- Guia passo a passo: permite-lhe configurar o seu ambiente de desenvolvimento e criar uma aplicação do Teams desde o início.
Antes de criar o seu espaço de código, certifique-se de que tem os seguintes pré-requisitos:
- Uma conta do GitHub para criar a instância do codespace
- Uma conta do Microsoft 365 com permissão de carregamento de aplicações personalizadas
- Um inquilino do Microsoft 365
Dica
O GitHub Codespaces oferece um plano gratuito com uma quantidade fixa de utilização por mês. Se precisar de libertar mais espaço, aceda a github.com/codespaces e elimine o espaço de código de que já não precisa.
Para criar um bot de notificação interativo do Teams com o GitHub Codespaces, siga estes passos:
Selecione o botão seguinte para abrir o GitHub Codespaces.
Se ainda não o tiver feito, poderá ser-lhe pedido para iniciar sessão na conta do GitHub.
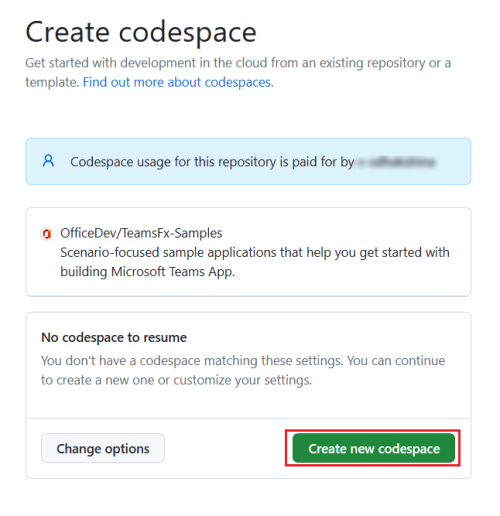
Selecione Criar novo espaço de código.

É apresentada a página Configurar o seu espaço de código .

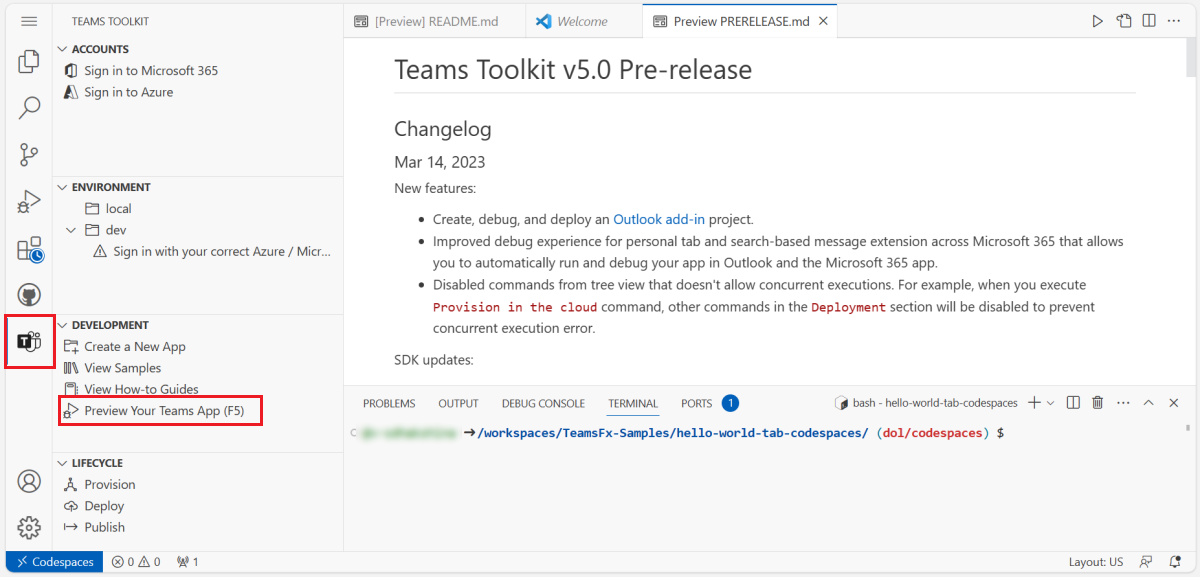
O Teams Toolkit prepara automaticamente um projeto de bot de notificação interativo e abre-o no VS Code no browser. O ícone do Toolkit do Teams é apresentado na barra de atividade do VS Code.
Selecione Iniciar sessão no Microsoft 365 e Iniciar sessão no Azure para iniciar sessão com a sua conta do Microsoft 365.
Observação
Quando cria a sua aplicação, o GitHub Codespaces carrega-a para o cliente do Teams num novo separador. Se o seu browser bloquear separadores ou janelas de pop-up, terá de permitir a abertura de pop-ups para a sua aplicação.
Selecione Pré-visualizar a sua Aplicação teams (F5).
O GitHub Codespaces cria a sua aplicação de bot de notificação interativa, carrega-a para o cliente do Teams e abre-a num separador do browser separado.
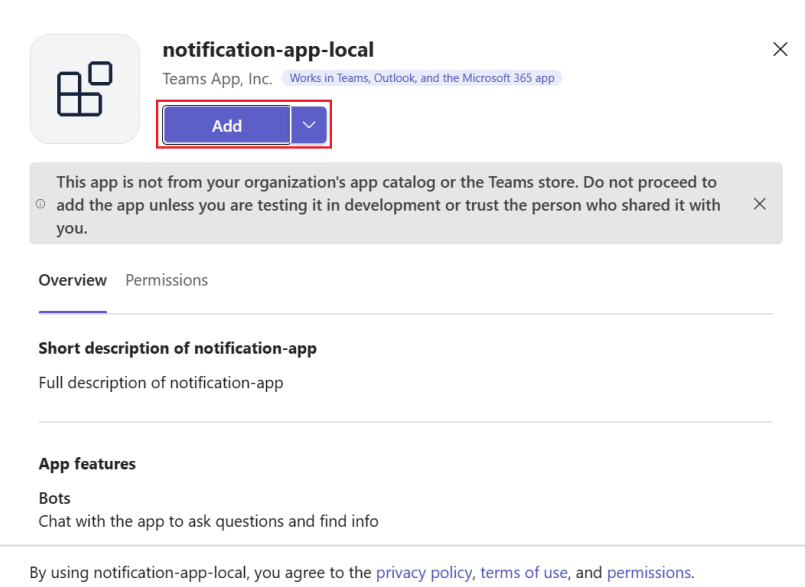
Selecione Adicionar para instalar o seu bot de notificação interativo no Teams.

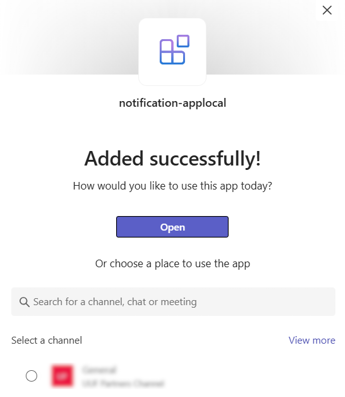
Quando a aplicação é adicionada, é apresentada uma caixa de diálogo onde pode selecionar o âmbito para utilizar a sua aplicação.
Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar um canal, conversa ou reunião a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

Abra um novo terminal no seu espaço de código e execute o seguinte comando para acionar um evento para enviar uma notificação interativa para o bot:
curl -X POST http://localhost:3978/api/notificationDica
Em tempo real, os eventos são acionados por uma origem externa, como uma API de terceiros que faz com que o bot de notificação envie uma notificação interativa ao utilizador. Para emular um acionador de evento, pode enviar um evento manualmente através de comandos curl no terminal.
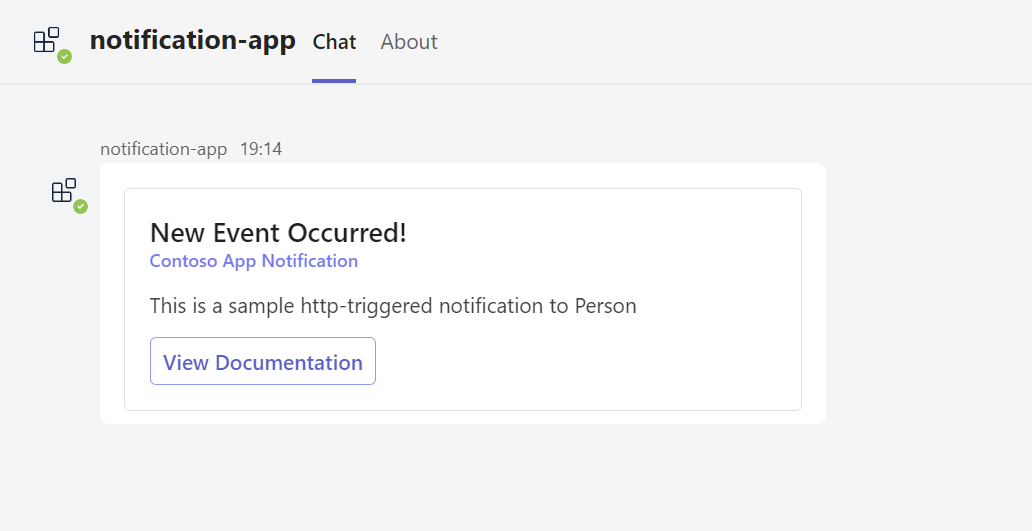
A aplicação de bot de notificação envia uma notificação interativa como um Cartão Ajustável para o seu cliente do Teams:

Criou com êxito um bot de notificação interativo e carregou-o no cliente do Teams.
Se quiser criar uma extensão de mensagem, aceda a:
Se quiser criar uma aplicação de separador básica, aceda a: