diretrizes de conceção de componentes Loop
Microsoft Loop componentes são unidades de produtividade dinâmicas e acionáveis que se mantêm sincronizadas e se movem livremente nas aplicações do Microsoft 365. Permitem que os utilizadores partilhem conteúdos em direto e colaborem com outras pessoas em chats e reuniões do Microsoft Teams, e-mails do Microsoft Outlook, microsoft Whiteboard ou Loop aplicação. Pode criar Loop componentes ao atualizar um Cartão Ajustável existente para um componente de Loop ou ao criar um novo componente de Loop baseado em Cartões Ajustáveis.
Loop componentes foram lançados pela primeira vez no Teams, seguidos por outras aplicações do Microsoft 365, como o Outlook, Whiteboard e Loop aplicação. Para obter mais informações, veja descrição geral de Loop componentes no ecossistema do Microsoft 365.
Loop funcionalidades principais do componente
A tabela seguinte lista as principais funcionalidades de um componente Loop:
| Recurso | Descrição |
|---|---|
| Em direto | As informações mais recentes são preenchidas no card. Se existirem várias instâncias, permanecem sincronizadas à medida que as atualizações são feitas. |
| Incorporado | Os cartões podem ser colocados em documentos e conversações separados do resto do conteúdo. |
| Acionável | As tarefas podem ser concluídas inline. |
| Portátil | Os componentes podem funcionar na aplicação Microsoft 365 que suporta componentes Loop. |
Em direto: o Seu Cartão Ajustável tem de ser atualizado automaticamente quando o card é carregado, como, por exemplo, ao abrir um e-mail ou chat, para refletir as informações mais recentes.
Incorporado: os Cartões Ajustáveis estão incorporados, pelo que não precisa de nada específico.
Acionável: Loop componentes permitem que o utilizador tome medidas para concluir um fluxo dentro do próprio componente, para além de simplesmente ver informações ou abrir um browser. Se o seu Cartão Ajustável for uma experiência apenas de visualização, procure oportunidades para torná-lo acionável, uma vez que este é um elemento card principal para agradar aos utilizadores. Certifique-se de que um Cartão Ajustável com experiência apenas de visualização não é alterado para um componente Loop, neste caso, tem de permanecer apenas um Cartão Ajustável.
Observação
Determinadas permissões de utilizador ou modos do componente podem não ser acionáveis, mas os casos comuns têm de ser acionáveis.
Pode tornar o seu Cartão Ajustável acionável ao incluir qualquer uma das seguintes ações:
- Aprovar um relatório de despesas
- Adicione um comentário
- Atualizar uma data
- Atualizar o preço, como o valor em dólares
- Alterar um valor de atribuição ou status
- Adicionar ou atualizar dados
Portátil: adicionar o atributo URL conforme necessário na documentação de orientação do programador garante que o componente pode ser copiado em tempo real em qualquer lugar onde o componente de Loop baseado em Cartão Ajustável seja suportado.
Loop elementos do componente
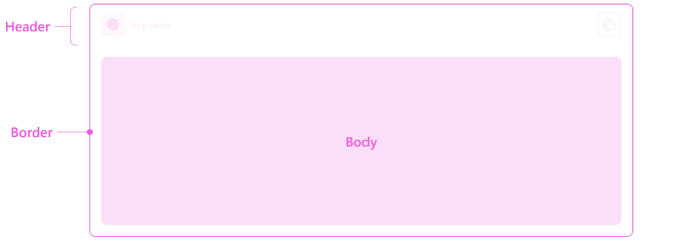
Um componente de Loop baseado em Cartão Ajustável é composto pelo corpo, cabeçalho e limite.

| elemento do componente Loop | O programador fornece | A plataforma fornece |
|---|---|---|
| Body | Conteúdo totalmente controlado por si | Composição e estilo de controlos com base no seu código. |
| Header | Ícone e nome | Os elementos e o esquema são padrão e são fornecidos pela plataforma. |
| Border | NA | Limite padrão para todos os componentes Loop. |
Loop corpo do componente
O corpo do componente Loop torna o componente exclusivo. Pode dar aos seus utilizadores uma experiência positiva e aumentar a utilização e a retenção ao criar um componente que incorpora os atributos do componente Loop e fornece valor ao cliente.
As necessidades e cenários específicos dos seus utilizadores determinam o corpo do componente.

Seguem-se as melhores práticas para um corpo de componente Loop:
- Para compreender os princípios básicos e básicos de design dos Cartões Ajustáveis, veja Descrição geral dos Cartões Ajustáveis.
- Siga as diretrizes de estrutura do Cartão Ajustável, que incluem ferramentas, exemplos, notas sobre design reativo e densidade de píxeis.
- A lista seguinte fornece o Loop considerações específicas do componente:
- Certifique-se de que o componente é fiel aos atributos dos componentes Loop, como, por exemplo, dinâmico, acionável, incorporado e portátil.
- Não adicione um botão separado para abrir no browser.
- Não adicione um cabeçalho ou limite duplicado.
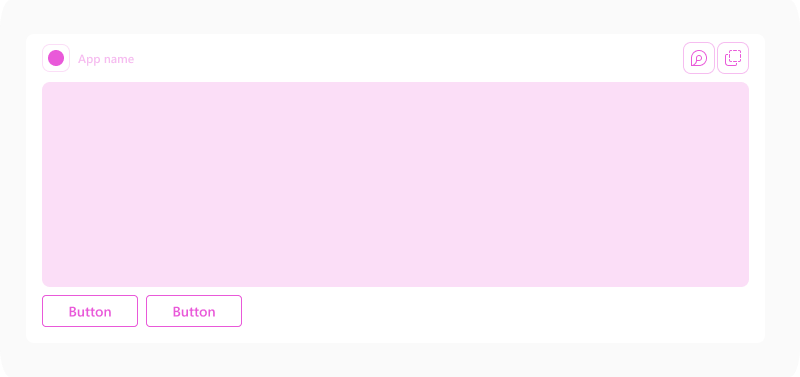
Não adicione um botão separado para abrir no browser
O cabeçalho do componente Loop fornece uma forma padrão de abrir uma vista baseada no browser do componente com base no URL. Assim, não é necessário adicionar um botão separado ao seu componente para ações como Ver Detalhes ou Abrir na Web.
Pode adicionar botões ou ligações para vistas mais específicas, por exemplo, Ver Itens Relacionados. Sempre que possível, forneça as informações necessárias e a interação no card.
Não adicionar um cabeçalho ou limite duplicado
Todos os componentes Loop têm um cabeçalho e limite padrão. Certifique-se de que o código do Cartão Ajustável não duplica o cabeçalho e o limite. Pode ter um título específico do item para o seu componente, mas certifique-se de que o nome e o ícone da aplicação não são os mesmos.
cabeçalho do componente Loop
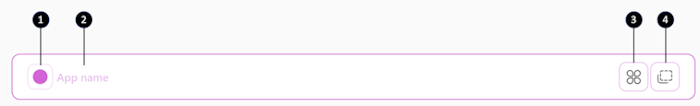
A plataforma fornece o cabeçalho do componente, que inclui elementos padrão, como o logótipo da aplicação, o nome da aplicação e um botão Copiar componente![]() .
.

| Contador | Descrição |
|---|---|
| 1 | Logótipo da aplicação: logótipo da aplicação a cores completo da sua aplicação |
| 2 | Nome da aplicação: nome completo da sua aplicação |
| 3 |
Botão Copiar componente |
O nome da aplicação é definido no manifesto da aplicação. Recomendamos que utilize um nome conciso para a sua aplicação.
O logótipo da aplicação é definido no manifesto da aplicação. Certifique-se de que o logótipo fornecido funciona em fundos claros e escuros, uma vez que o mesmo recurso é utilizado para temas claros, escuros e de alto contraste no Teams.
limite do componente Loop
O limite do componente separa o componente do conteúdo à sua volta. Ajuda os utilizadores a compreender que o componente Loop está ativo e separado dos conteúdos que o rodeiam, como o e-mail ou o chat.
O limite é apresentado automaticamente.
Próxima etapa
Confira também
Primeiros aspetos a saber sobre Loop componentes no Microsoft Teams