Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Uma guia é uma grande tela para o conteúdo do seu aplicativo. Para orientar a criação do seu aplicativo, as informações a seguir descrevem e ilustram como as pessoas podem adicionar, usar e gerenciar guias no Microsoft Teams.
Kit de Interface do Usuário do Microsoft Teams
No Kit de Interface do Usuário do Microsoft Teams, você encontra diretrizes abrangentes de design de guia, incluindo elementos que você pode modificar conforme necessário. O kit de Interface do Usuário também possui tópicos essenciais, como acessibilidade e dimensionamento dinâmico, que não são abordados aqui.
Adicionar uma guia
Pode adicionar um separador a partir da Microsoft Teams Store (AppSource) ou num dos seguintes contextos:
- Chat
- Canal
- Reunião (antes, durante ou depois da reunião)
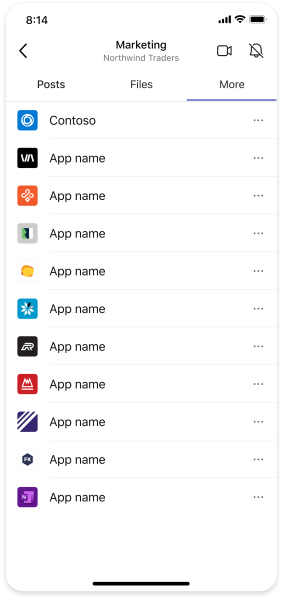
Celular
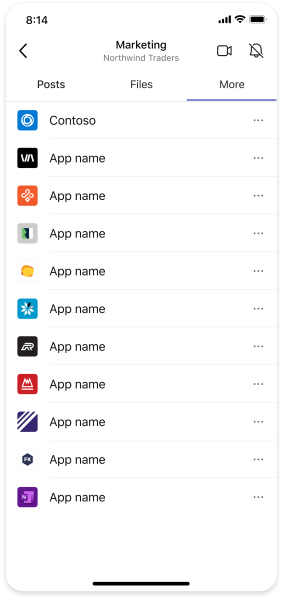
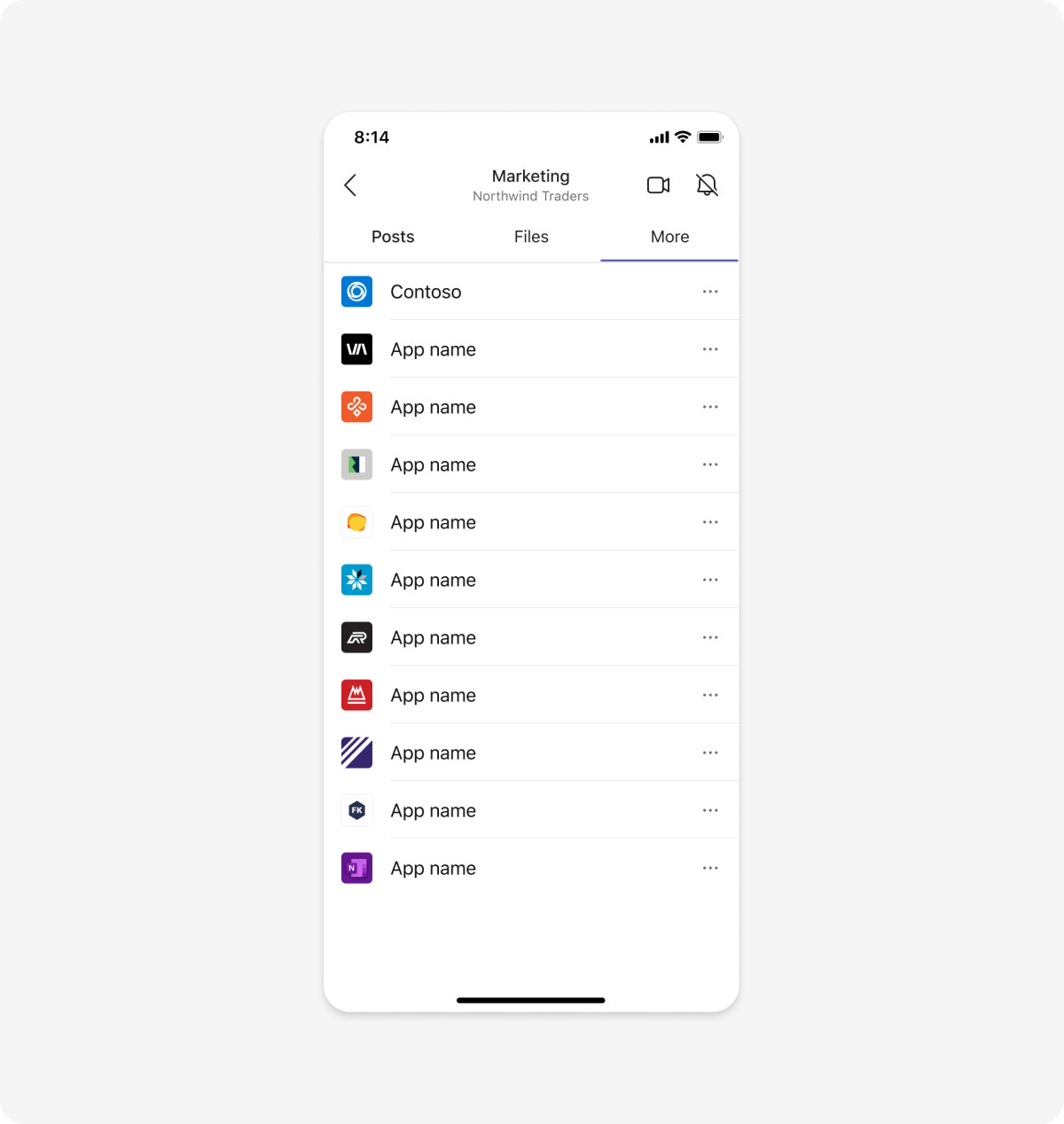
Os usuários podem acessar as guias selecionando o botão Mais no canal (exemplo abaixo) ou no chat ao qual foram adicionados.

Desktop
O exemplo a seguir mostra como os usuários podem adicionar uma guia em um canal.
Configurar uma guia
Há um breve processo de configuração para adicionar um aplicativo como um canal, um chat ou uma guia de reunião. A experiência depende muito de você. Por exemplo, você pode criar uma descrição de como usar o aplicativo e algumas configurações opcionais. Inclua uma etapa de logon aqui se você precisar autenticar usuários.
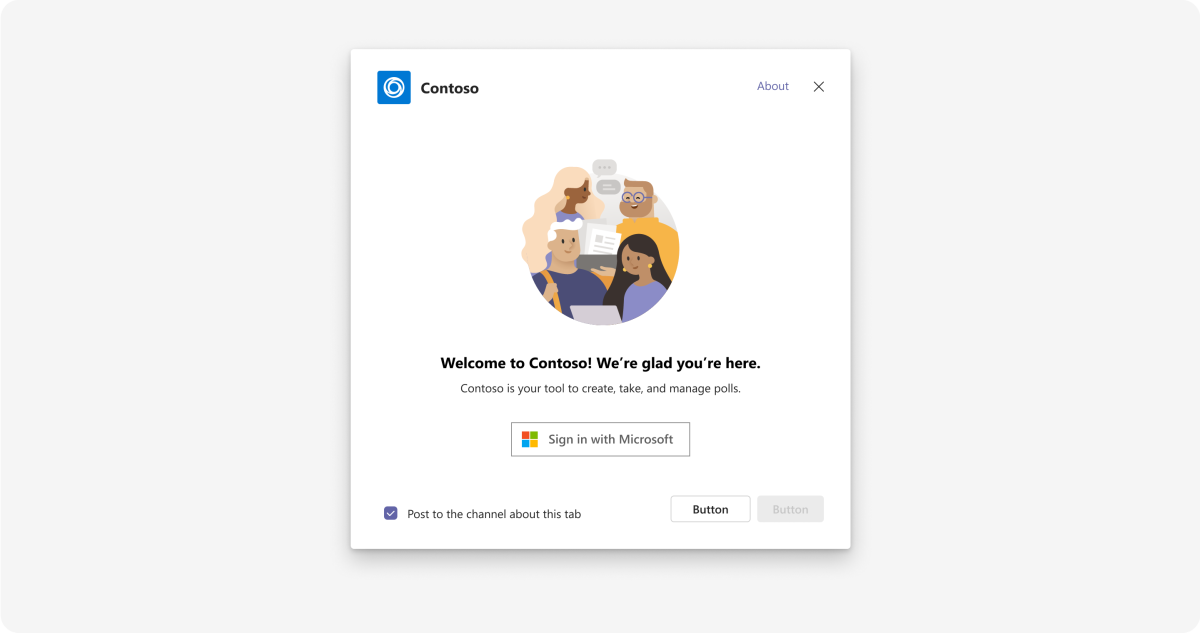
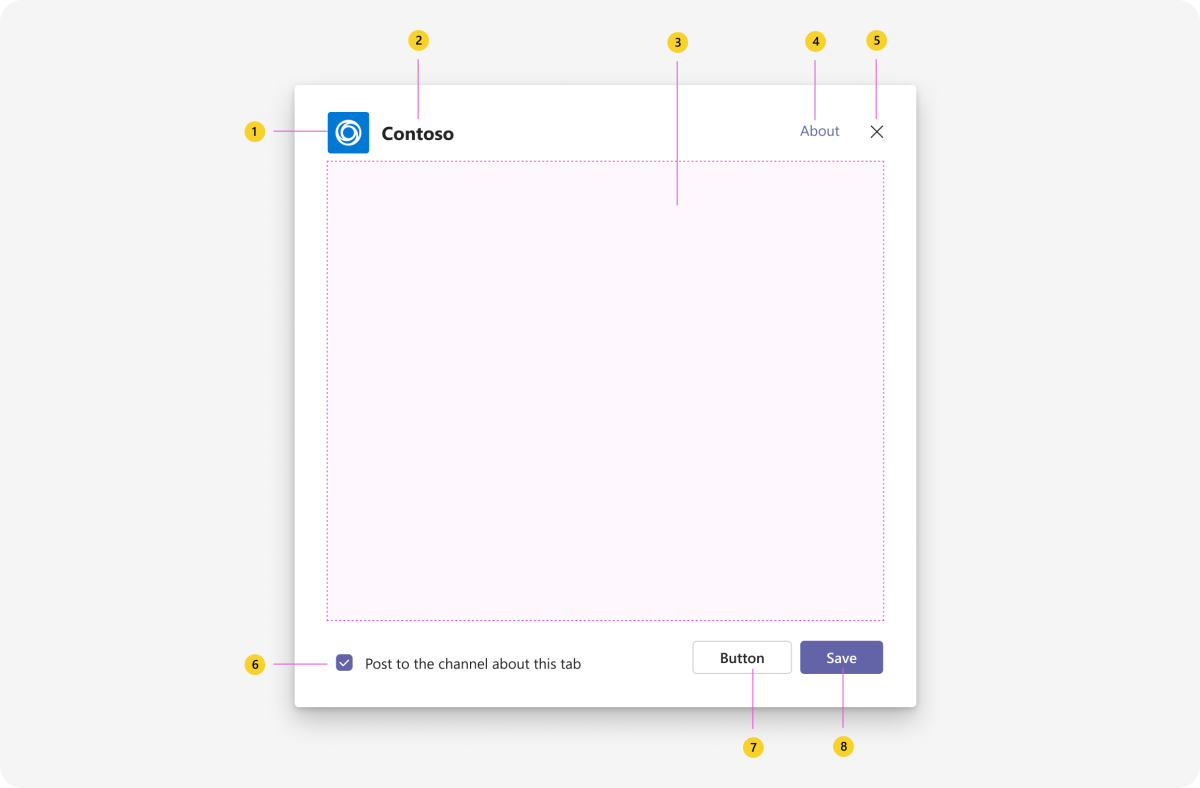
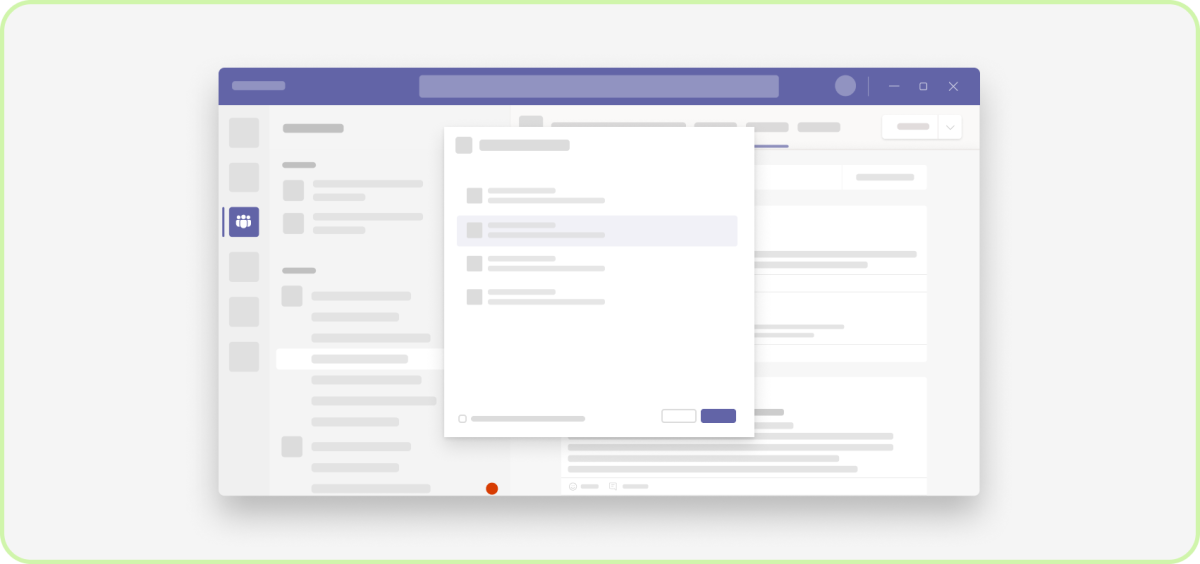
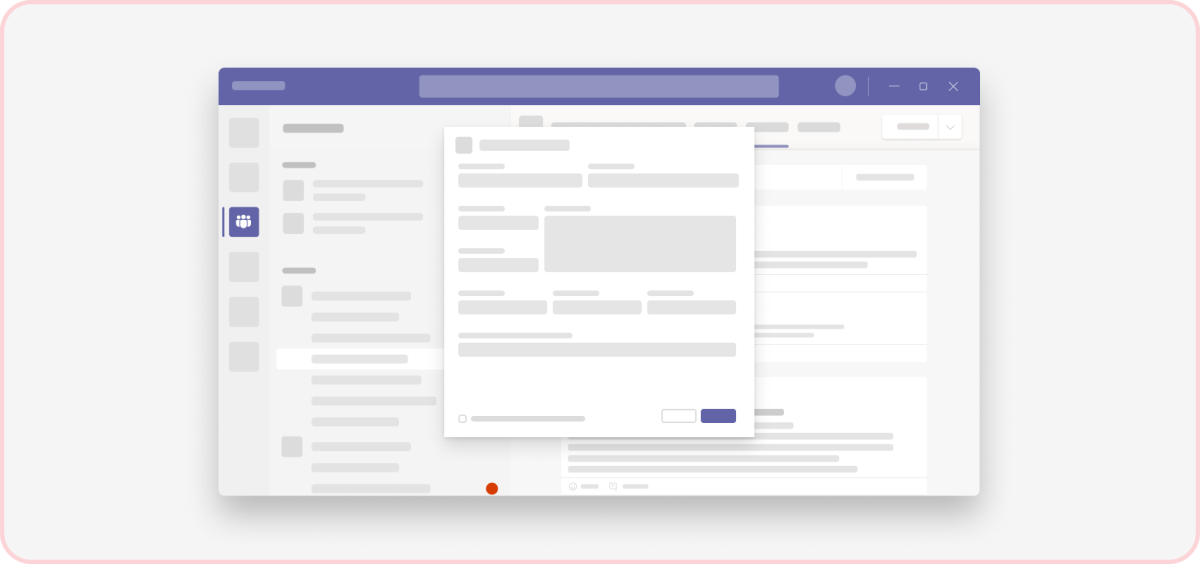
Diálogo de configuração da guia
Anatomia: diálogo de configuração da guia

| Contador | Descrição |
|---|---|
| 1 | Logotipo do aplicativo: logotipo colorido do seu aplicativo. |
| 2 | Nome do aplicativo: nome completo do seu aplicativo. |
| 3 | iframe: espaço responsivo para o conteúdo do seu aplicativo (por exemplo, configurações de guia ou autenticação). |
| 4 | Link Sobre: abre uma caixa de diálogo mostrando mais informações sobre o aplicativo, como uma descrição completa, permissões exigidas pelo aplicativo e links para sua política de privacidade e termos de serviço. |
| 5 | Botão Fechar: fecha a caixa de diálogo. |
| 6 | opção Notificar membros da equipe: a caixa de diálogo pergunta aos usuários se eles desejam criar uma postagem, permitindo que outras pessoas saibam que adicionaram uma guia. |
| 7 | Botão Voltar: vai para a etapa anterior com base no local onde a caixa de diálogo foi aberta. |
| 8 | Botão Salvar: conclui a configuração da guia. |
Autenticação de guia de logon único
Você pode adicionar uma etapa na qual os usuários devem primeiro entrar com suas credenciais da Microsoft. Esse método de autenticação é chamado de logon único (SSO).
Desktop
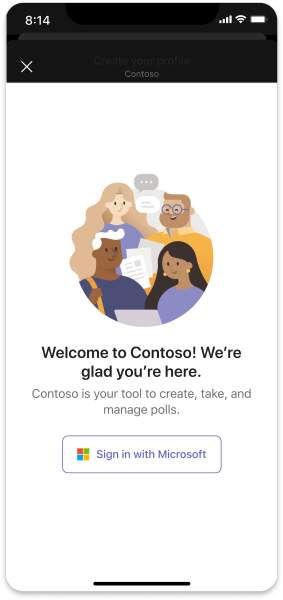
Dispositivo móvel


Crie uma configuração de guia com modelos de interface do usuário
Use um dos seguintes modelos de interface do usuário do Teams para ajudar a projetar sua experiência de configuração de guia:
- Lista: as listas podem exibir itens relacionados em um formato que facilita a visualização e permite que os usuários executem ações em uma lista inteira ou itens individuais.
- Formulário: os formulários são para coletar, validar e enviar a entrada do usuário de forma estruturada.
- Estado vazio: o modelo de estado vazio pode ser usado para muitos cenários, incluindo logon, experiências de primeira execução, mensagens de erro e muito mais.
Exibir uma guia
As guias fornecem uma experiência na Web em tela inteira no Teams, em que você pode exibir conteúdo colaborativo — como painéis e dashboards — e informações importantes.
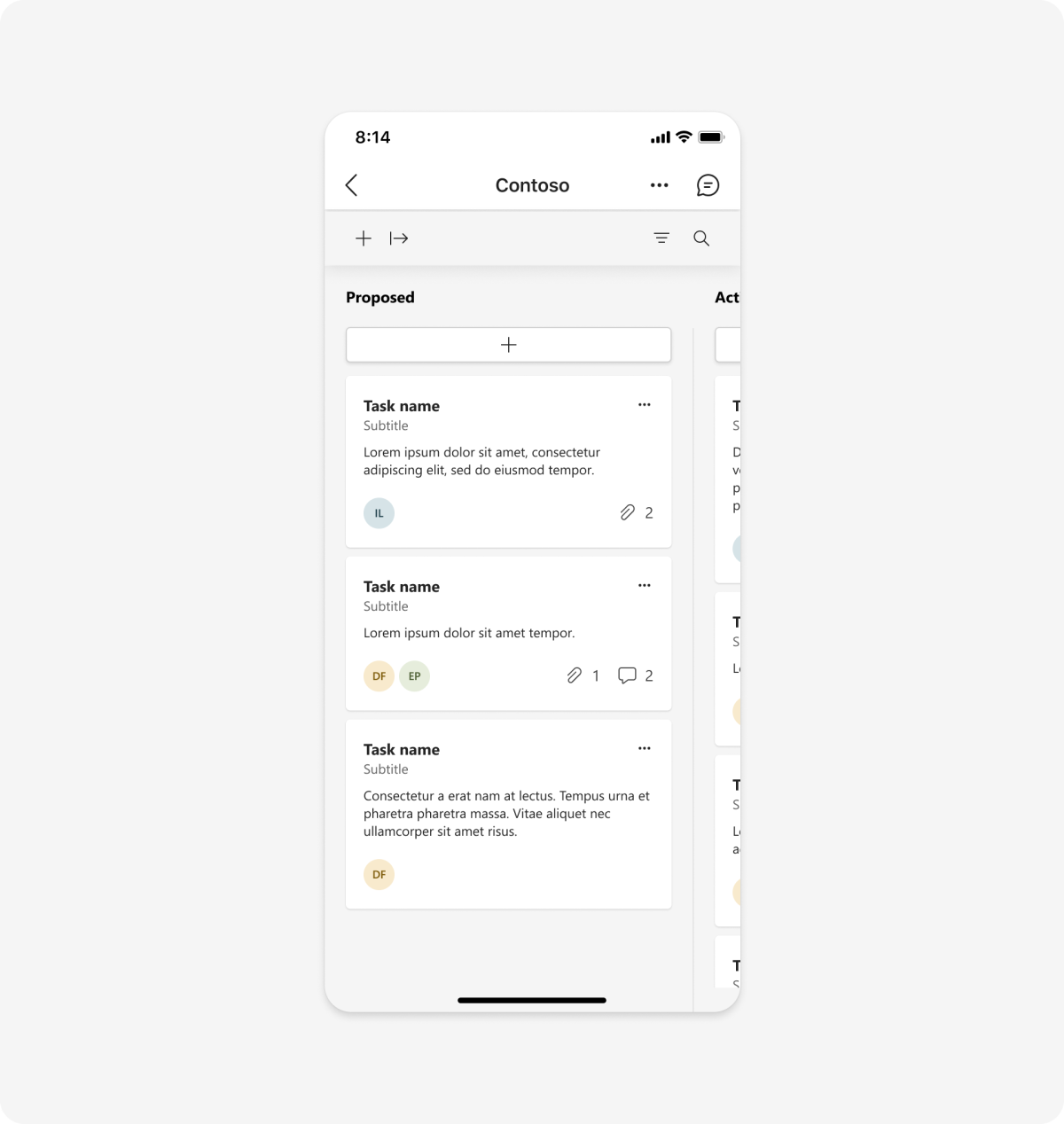
Celular

Desktop
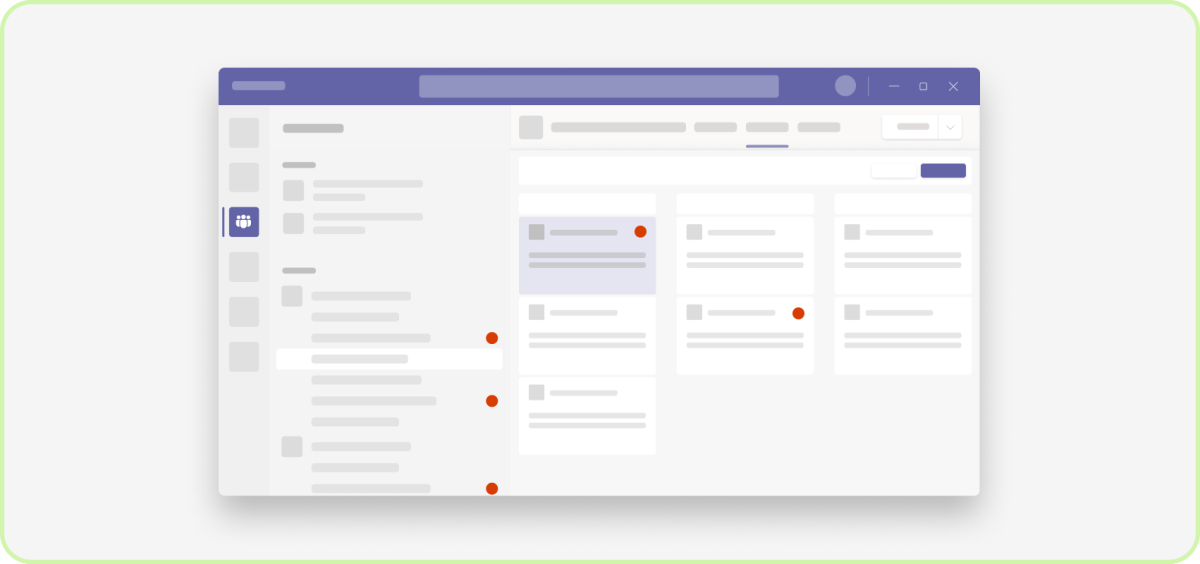
Anatomia: guia
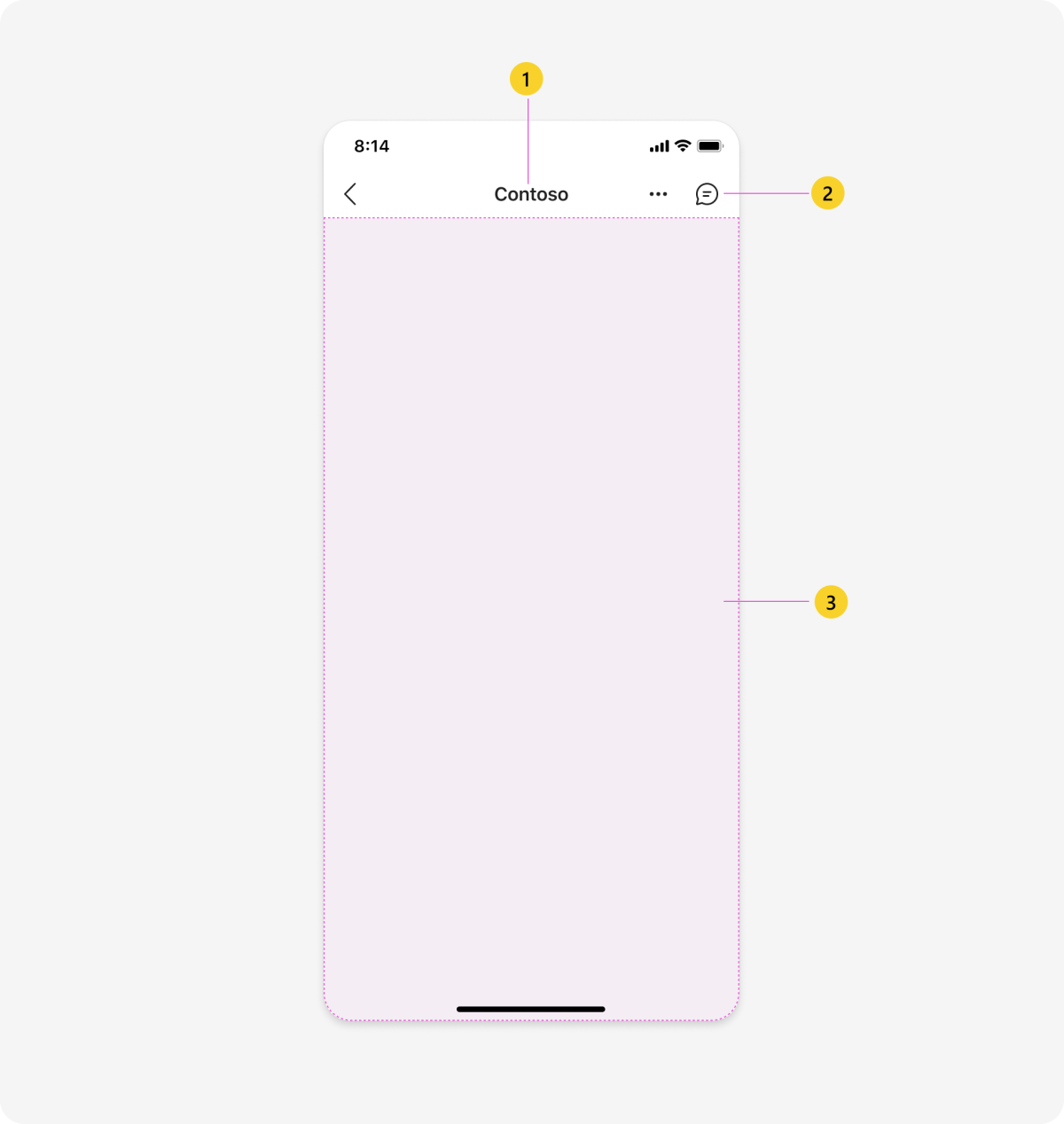
Celular

| Contador | Descrição |
|---|---|
| 1 | Nome da guia: rótulo de navegação para sua guia. |
| 2 | Chat da guia: abre um chat que permite que os usuários tenham uma conversa ao lado do conteúdo. |
| 3 | Modo de exibição da Web: exibe o conteúdo do aplicativo. |
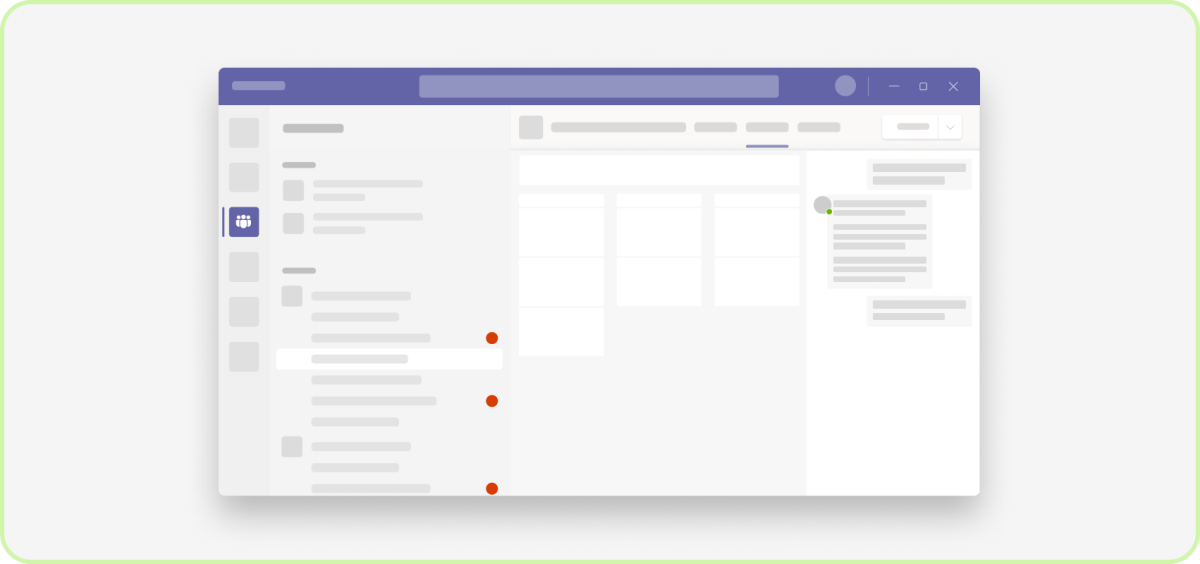
Desktop
| Contador | Descrição |
|---|---|
| 1 | Nome da guia: rótulo de navegação para sua guia. |
| 2 | Excedente da guia: abre as ações de guia, como renomear e remover. |
| 3 | Chat da guia: abre um chat à direita, permitindo que os usuários tenham uma conversa ao lado do conteúdo. |
| 4 | iframe: exibe o conteúdo do aplicativo. |
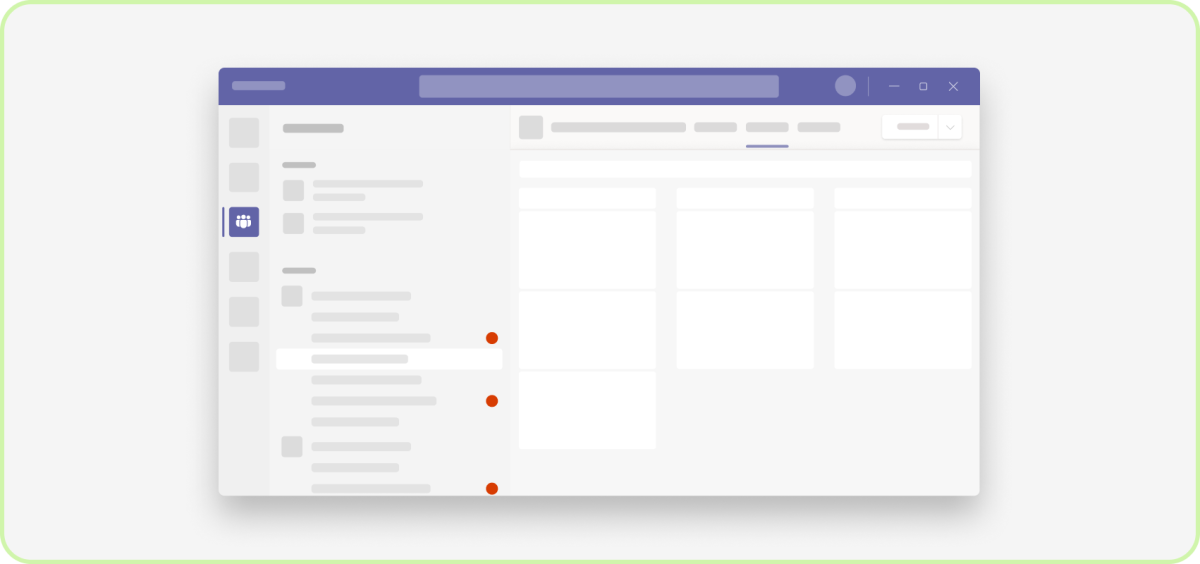
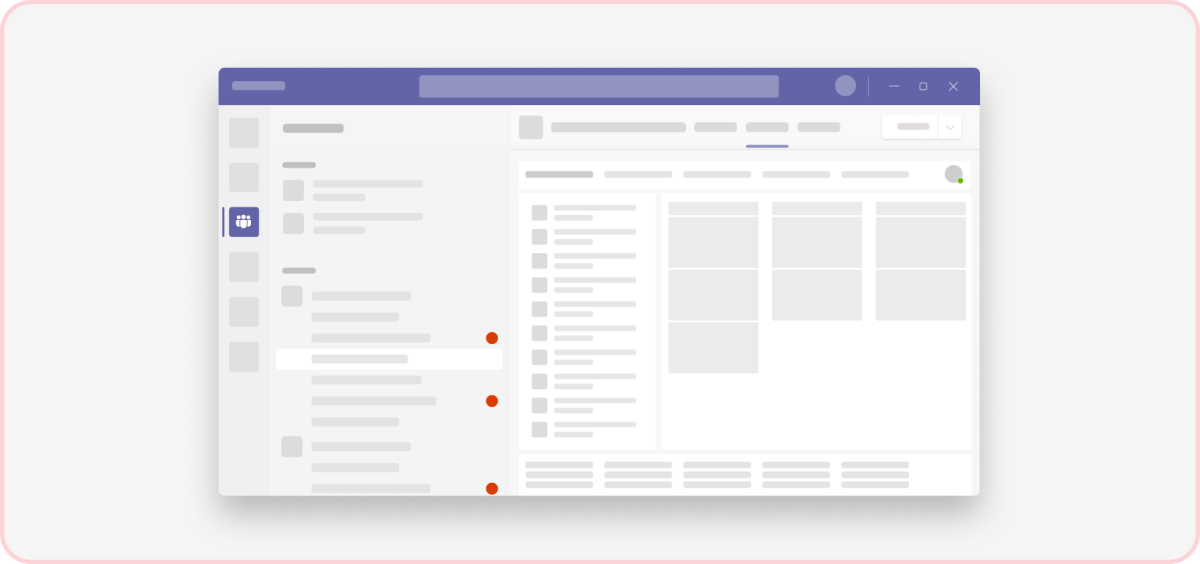
Projete uma guia com modelos de interface do usuário e componentes avançados
Use um dos seguintes modelos do Teams e componentes para ajudar a projetar sua experiência de guia:
- Lista: as listas podem exibir itens relacionados em um formato que facilita a visualização e permite que os usuários executem ações em uma lista inteira ou itens individuais.
- Painel de tarefas: um painel de tarefas, às vezes chamado de quadro Kanban ou raias, é uma coleção de cartões frequentemente usados para acompanhar o status de itens de trabalho ou tíquetes.
- Painel: um painel é uma tela que contém vários cartões que fornecem uma visão geral dos dados ou do conteúdo.
- Formulário: os formulários são para coletar, validar e enviar a entrada do usuário de forma estruturada.
- Estado vazio: o modelo de estado vazio pode ser usado para muitos cenários, incluindo logon, experiências de primeira execução, mensagens de erro e muito mais.
- Navegação esquerda: o componente de navegação à esquerda pode ajudar se a guia requer alguma navegação. Em geral, você deve diminuir a navegação por guias.
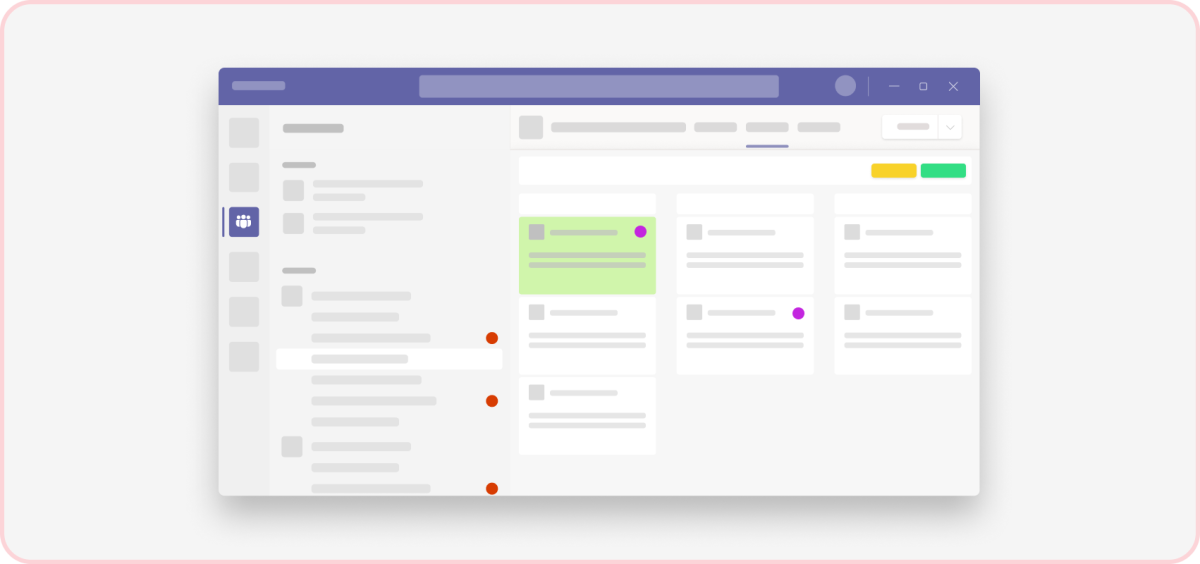
Usar uma guia para colaborar
As guias facilitam as conversas sobre o conteúdo em um local central.
Discussão da thread
Os usuários podem postar automaticamente em um canal ou chat depois de adicionarem uma nova guia. Isso não apenas notifica os membros da equipe sobre o novo conteúdo e fornece um link para a guia, mas permite que as pessoas comecem a falar sobre a guia.
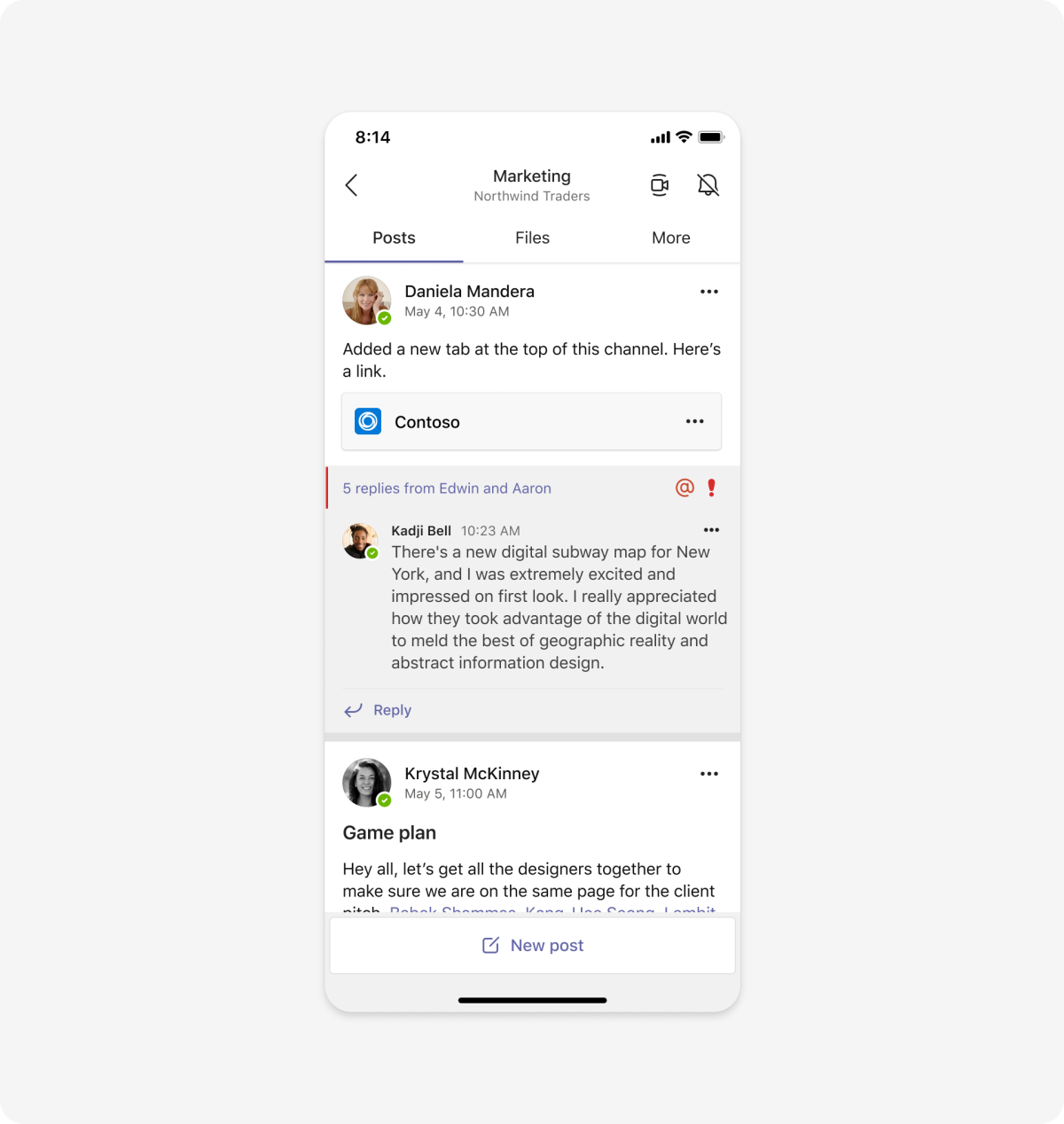
Celular

Desktop
Chat da guia
Os usuários podem conversar ao lado do conteúdo da guia que estão exibindo. No desktop, o chat é aberto ao lado do conteúdo do aplicativo.
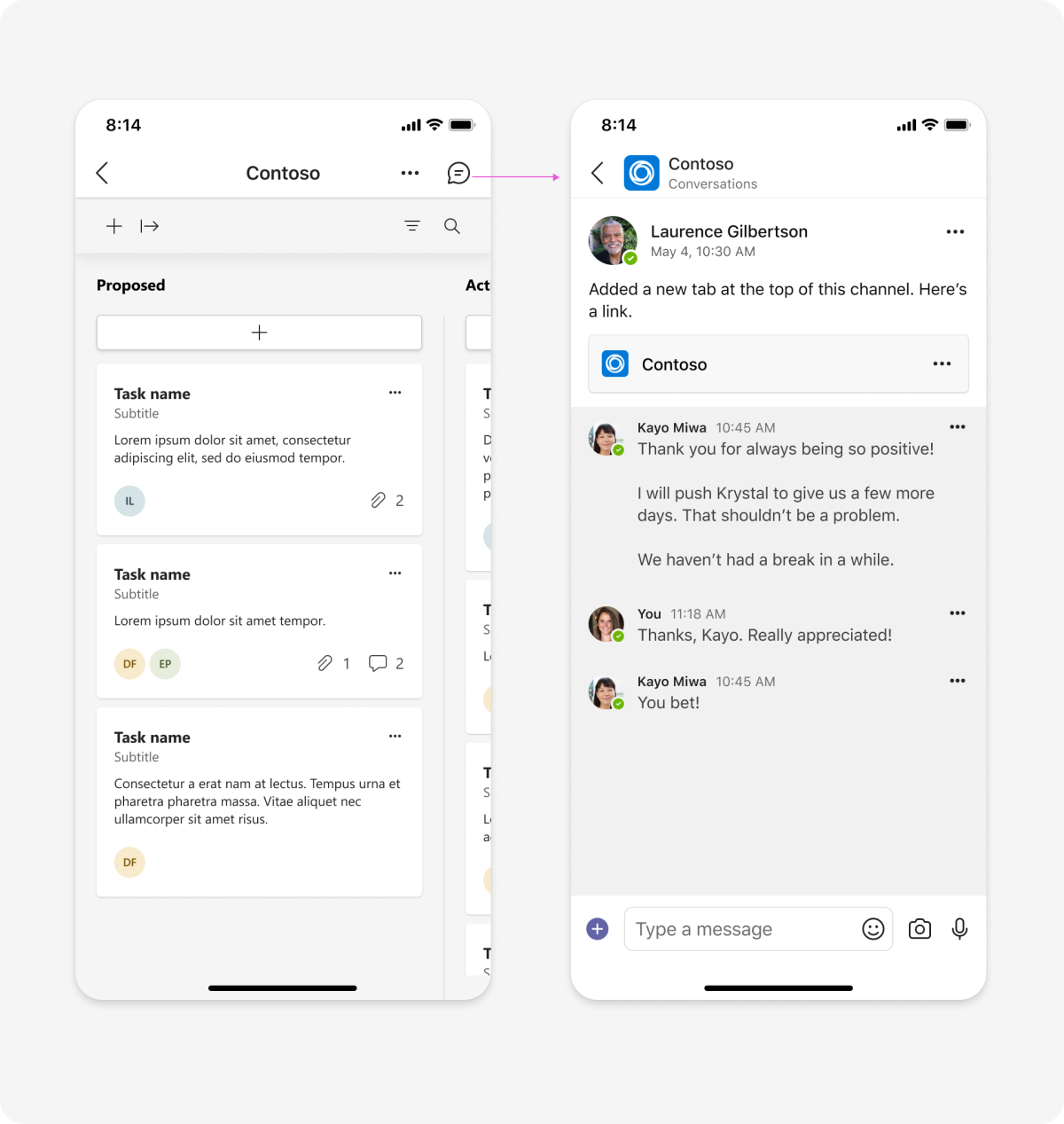
Celular

Desktop
Permissões e exibições baseadas na função
A experiência da guia pode ser diferente para os usuários, dependendo de suas permissões. Por exemplo, um usuário pode acessar a guia sem precisar entrar. Outro usuário, no entanto, deve entrar e verá o conteúdo ligeiramente diferente.
Gerenciar uma guia
Você pode incluir opções para renomear, remover ou modificar uma guia.
Anatomia: menu Guia
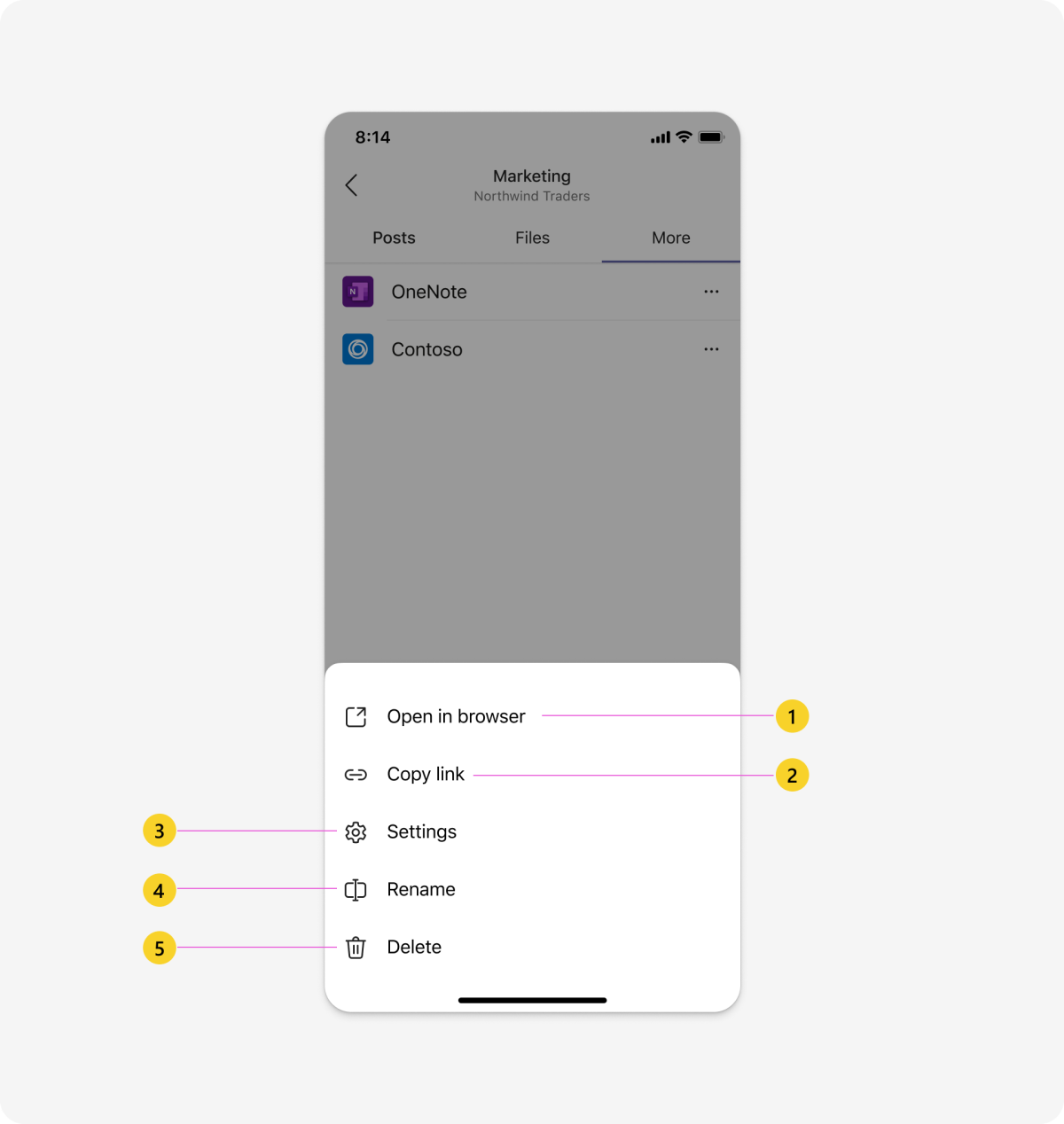
Celular

| Contador | Descrição |
|---|---|
| 1 | Abrir no navegador: abre o aplicativo no navegador padrão do dispositivo. |
| 2 | Copiar link: os usuários podem copiar e compartilhar um link na guia. |
| 3 | Configurações: (opcional) modifique as configurações de uma guia depois que ela for adicionada. |
| 4 | Renomear: os usuários podem dar um nome à guia que seja significativo para o canal, chat ou reunião. |
| 5 | Excluir: remove a guia do canal, chat ou reunião. |
Desktop
| Contador | Descrição |
|---|---|
| 1 | Configurações: (opcional) Permite que os usuários modifiquem as configurações de uma guia depois que ela for adicionada. |
| 2 | Renomear: os usuários podem dar um nome à guia que seja significativo para o canal, chat ou reunião. |
| 3 | Remover: remove a guia do canal, chat ou reunião. |
Notificações de guia e vinculação profunda
Você pode enviar uma mensagem com um link profundo para sua guia. Por exemplo, um cartão mostra um resumo dos dados do bug que um usuário pode selecionar para ver o bug inteiro em uma guia. O envio de mensagens sobre a atividade da guia aumenta a visibilidade sem notificar explicitamente todos (ou seja, atividads sem ruído). Também pode @mention especificar utilizadores, se necessário.
Notifique os usuários sobre a atividade da guia de uma das seguintes maneiras:
- Bot: esse método é preferencial, especialmente se a thread da guia for direcionada. A conversa encadeada da guia é exibida como ativa recentemente. Esse método também permite algum refinamento em como a notificação é enviada.
- Mensagem: uma mensagem aparece no feed de atividades do usuário com umlink profundo para a guia.
Práticas recomendadas
Use essas recomendações para criar uma experiência de aplicativo de qualidade:
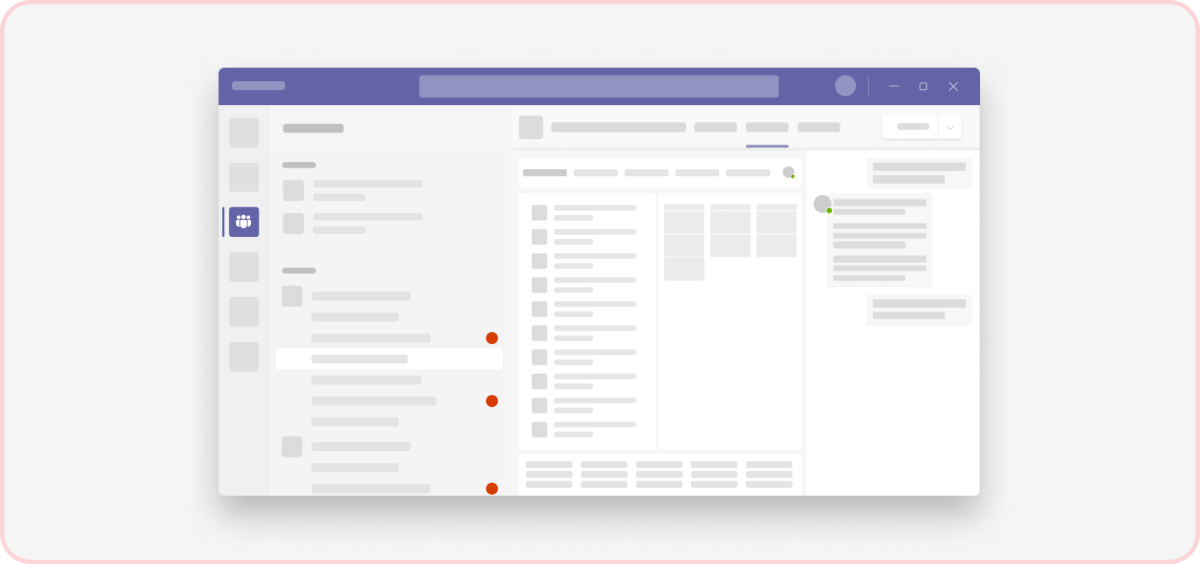
Desktop
Colaboração

Recomendamos: facilitar a conversa
Inclua conteúdo e componentes sobre os quais as pessoas possam falar. Se ele não se ajustar no contexto de um chat, canal ou reunião, não pertence à sua guia.

Não recomendamos: tratar sua guia como qualquer outra página da Web
Uma guia não é uma página da Web que alguém pode exibir uma vez. Uma guia deve exibir o conteúdo mais importante e relevante de que as pessoas precisam para realizar algo juntos.
Navegação

Recomendamos: limitar tarefas e dados
As guias funcionam melhor quando atendem a necessidades específicas. Inclua um conjunto limitado de tarefas e dados relevantes para a equipe ou grupo.

Não recomendamos: inserir todo o aplicativo
Usar uma guia para exibir um aplicativo inteiro com navegação em vários níveis e interações complexas leva à sobrecarga de informações.
Configuração

Recomendamos: manter a simplicidade
Se o seu aplicativo exigir autenticação, tente integrar o logon único (SSO) da Microsoft para uma experiência de logon mais contínua. Além disso, inclua apenas informações essenciais e etapas para adicionar a guia.

Não recomendamos: ter muitas etapas
Remova as etapas desnecessárias para adicionar uma guia.
Temas

Recomendamos: aproveitar os tokens de cor do Teams
Cada tema do Teams tem seu próprio esquema de cores. Para manipular as alterações de tema automaticamente, use tokens de cores (IU do Fluent) em seu design.

Não recomendamos: valores de cor de código rígido
Se você não usar tokens de cor do Teams, seus designs serão menos escalonáveis e levarão mais tempo para serem gerenciados.
Dispositivo móvel