Colocação em cache de aplicações para a sua aplicação de separador
A colocação em cache de aplicações melhora a hora de lançamento subsequente das aplicações no Teams, permitindo-lhe manter alguns recursos e recursos na memória que pode utilizar ao reidratar a sua aplicação.
A colocação em cache de aplicações é suportada para o seguinte:
| Escopo | Área de trabalho | iOS | Android |
|---|---|---|---|
|
Com suporte Disponível apenas na pré-visualização do programador público |
Com suporte | Com suporte | |
| Personal | ✔️ Duração da cache: 30 minutos | ✔️ | ❌ |
| Chat | ✔️ Duração da cache: 30 minutos | ✔️ | ❌ |
| Canal | ✔️ Duração da cache: 30 minutos | ✔️ | ❌ |
| Separador Reunião | ✔️ Duração da cache: 30 minutos | ✔️ | ❌ |
| Painel lateral da reunião ou aplicações Em reunião | ✔️ Duração da cache: 20 minutos | ❌ | ❌ |
Ativar a colocação em cache de aplicações
Para ativar a colocação em cache de aplicações, siga os passos:
Chamadas
teamsCore.registerBeforeUnloadHandlereteamsCore.registerOnLoadHandlerAPIs.Utilize
contentUrleentityIdtransmita para o processador de carga para encaminhar para a página correta na sua aplicação e invocarnotifySuccessounotifyFailurenotificar o cliente do Teams de que o fluxo de inicialização da aplicação está concluído.- contentUrl: adicionar URL da página de conteúdo.
- entityId: adicione um identificador exclusivo.
Elimine os recursos e efetue qualquer limpeza necessária no processador e, em
beforeUnloadseguida, invoque a chamada de retorno para notificar oreadyToUnloadcliente do Teams de que o fluxo de descarregamento da aplicação está concluído.
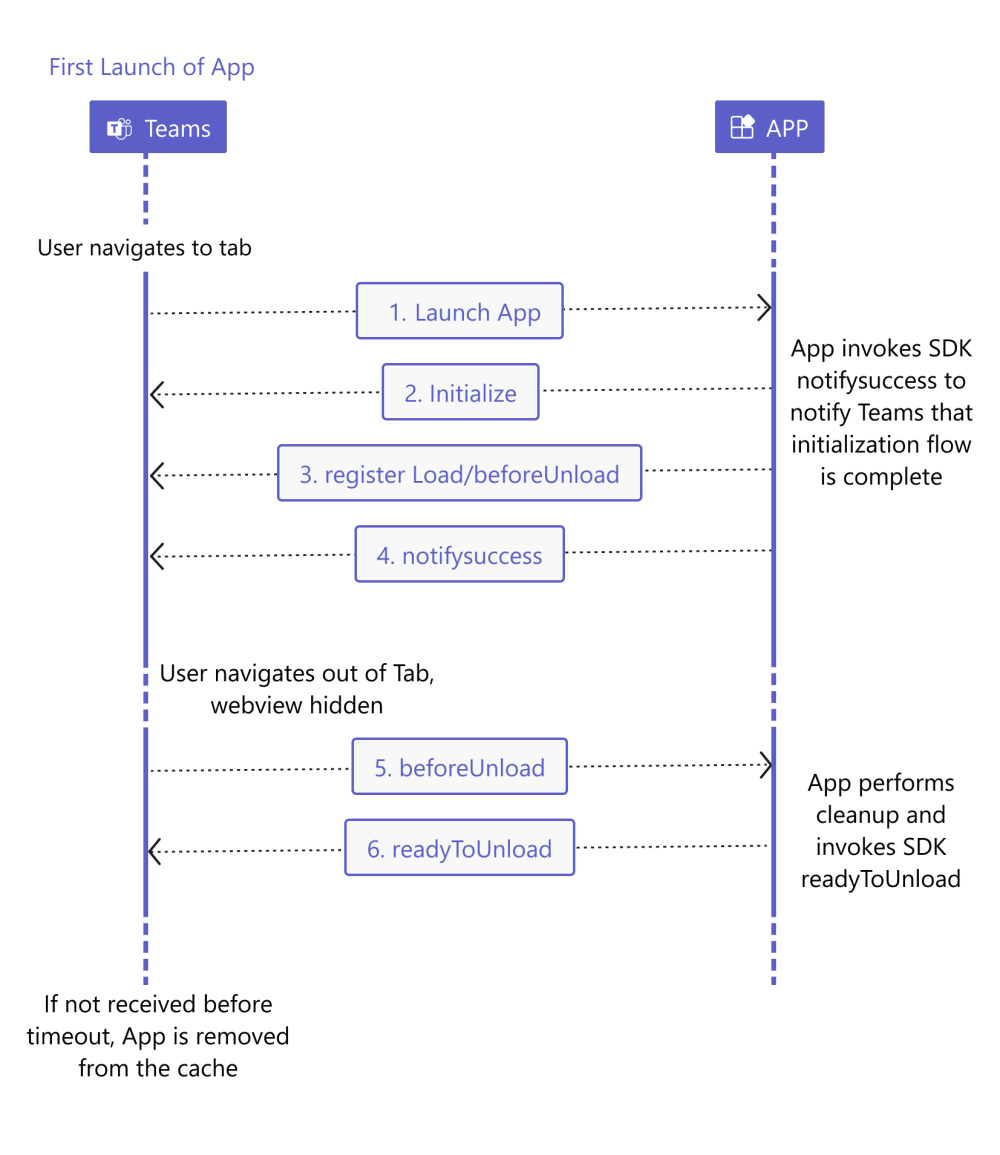
Segue-se o diagrama de fluxo da primeira iniciação de uma aplicação que pretende optar pela colocação em cache de aplicações (registe o load ou beforeUnload no primeiro lançamento da aplicação):

Segue-se o diagrama de fluxo do lançamento da aplicação em cache:

Quando opta pela colocação em cache de aplicações, a vista Web utilizada para alojar a aplicação incorporada é reutilizada à medida que os utilizadores navegam para diferentes instâncias da aplicação dentro de uma janela. O webview utilizado para alojar a aplicação fica oculto quando os utilizadores saem da aplicação e é mostrado quando os utilizadores regressam à aplicação.
Observação
Se a colocação em cache da aplicação não estiver ativada, a vista Web é recriada sempre que o utilizador iniciar a aplicação.
Existem vários motivos para uma aplicação não ser colocada em cache ou para que uma aplicação seja removida da cache. Alguns dos motivos são (os números aqui estão sujeitos a alterações):
- Se a carga de memória do sistema for elevada, a aplicação será removida da cache.
- Se o número de aplicações em cache exceder o tamanho máximo da cache, a aplicação em cache mais antiga será removida da cache.
- A aplicação não será colocada em cache se o Teams não receber o
readyToUnloadsinal da aplicação no prazo de 30 segundos após o envio dabeforeUnloadnotificação. - A colocação em cache de aplicações está desativada se a memória do sistema for inferior a 4 GB ou se a memória disponível for inferior a 1 GB no Windows ou 512 MB no Mac.
- O painel lateral é o único frameContext suportado para colocação em cache de aplicações em reuniões.
- A colocação em cache de aplicações não é suportada para reuniões em que a contagem de utilizadores convidados seja superior a 20.
- Se não for possível carregar uma aplicação, a aplicação não será colocada em cache.
- No iOS, quando a aplicação Teams é terminada, a aplicação é removida da cache.
Exemplo de código
O fragmento de código seguinte é um exemplo de teamsCore.registerOnLoadHandler APIs e teamsCore.registerBeforeUnloadHandler :
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
Práticas recomendadas
Recomenda-se que implemente capacidades de armazenamento Web ou de trabalho de serviço para armazenar os dados ou a vista Web localmente no iOS e Android. Isto ajuda a carregar a aplicação mais rapidamente nos lançamentos subsequentes.
Limitações
Seguem-se as limitações da colocação em cache de aplicações:
As aplicações de página única que utilizam o encaminhamento do lado do cliente para navegação na página podem beneficiar da colocação em cache de aplicações. Recomenda-se que o mesmo domínio seja utilizado em todos os contextos da iniciação da sua aplicação.
As aplicações têm de voltar a registar-se para eventos como
themeChange,focusEntere assim sucessivamente, no processador de carga. O cliente do Teams não enviará notificações para a aplicação quando estiver em cache. Se a sua aplicação necessitar de notificações mesmo quando está em cache, a colocação em cache poderá não ser a solução certa.A colocação em cache de aplicações só é suportada no cliente de ambiente de trabalho do Teams. No cliente Web do Teams, mesmo que a aplicação registe processadores de carga, a aplicação é removida da cache após a conclusão da
unloadsequência.Registe os
loadprocessadores ebeforeUnloadno início da sequência de iniciação. Se o cliente do Teams não vir estes registos antes de o utilizador sair da aplicação, a aplicação não será colocada em cache.O cliente do Teams invoca o
loadHandlerúnico após aunloadconclusão da sequência da aplicação. Por exemplo, se um utilizador iniciar o separador A da sua aplicação e, em seguida, iniciar o separador B da mesma aplicação, o separador B não receberá o sinal de carga até que o separador A invoque areadyToUnloadchamada de retorno.As aplicações são colocadas em cache por janela. A colocação em cache de aplicações ocorre numa base por aplicação (não por separador) na mesma janela.
A colocação em cache de aplicações não é suportada nos contextos da fase ou caixa de diálogo da reunião (referido como módulo de tarefas no TeamsJS v1.x), uma vez que estes podem ser abertos na parte superior do separador e a mesma vista Web não pode ser utilizada para compor o conteúdo no separador e na caixa de diálogo.
Registe apenas o
beforeUnloadprocessador se a sua aplicação não precisar de colocação em cache de aplicações, mas precisar de tempo para guardar o estado em segurança (uma vez que sair da aplicação pode fazer com que o conteúdo da aplicação seja removido abruptamente do Modelo de Objeto de Documento (DOM)). Se a aplicação não tiver sido registada para oloadevento, será removida do DOM após a conclusão dounloadfluxo.Siga as diretrizes nesta secção para integrar a sua aplicação na colocação em cache de aplicações na reunião do Teams. Para suporte de colocação em cache de aplicações apenas em reuniões, registe os
loadprocessadores oubeforeUnloadse o contexto forsidePanel.Espera-se que as aplicações sejam colocadas em cache (utilize recursos de computação ou de rede mínimos e minimize os pedidos do SDK). Todos os processadores de registo e os seguintes pedidos do SDK são permitidos quando a aplicação é colocada em cache:
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
A colocação em cache de aplicações não é suportada no novo cliente do Teams.
Solução de problemas
As aplicações não estão a ser colocadas em cache? Por que motivo o processador de carga não é invocado na navegação subsequente?
Verifique se o sistema e as restrições de memória disponíveis são cumpridos.
Reduza a quantidade de memória quando colocada em cache. Utilize o
beforeUnloadprocessador para eliminar recursos, por exemplo, referências de versão e remover serviços de escuta de eventos que podem não ser necessários quando colocados em cache.
Exemplo de código
| Nome do exemplo | Descrição | Node.js |
|---|---|---|
| Colocação em cache de aplicações | Aplicação de exemplo para mostrar como funciona a colocação em cache de aplicações no painel do lado da reunião. | Exibir |