Criar guias com Cartões Adaptáveis
Aviso
Os separadores de Cartão Ajustável não estão disponíveis no novo cliente do Teams. Espera-se que o cliente do Teams Clássico seja preterido até 31 de março de 2024. Se a sua aplicação estiver a utilizar separadores de Cartão Ajustável, recomendamos que recrie o separador como um separador baseado na Web. Para obter mais informações, consulte Criar separadores para o Teams.
Ao desenvolver uma guia usando o método tradicional, você pode ter estes problemas:
- Considerações sobre HTML e CSS
- Tempos de carregamento lentos
- Restrições de iFrame
- Manutenção e custos do servidor
Pode criar separadores de Cartões Ajustáveis no Teams. Em vez de incorporar conteúdo Web num iFrame, pode compor Cartões Ajustáveis num separador. Enquanto o front-end é composto com Cartões Ajustáveis, o back-end é alimentado por um bot. O bot é responsável por aceitar solicitações e responder adequadamente com o Cartão Adaptável renderizado.
Você pode criar suas guias com blocos de construção prontos para interface do usuário (UI) nativos na área de trabalho, na Web e em dispositivos móveis. Este artigo ajuda você a entender as alterações necessárias para serem feitas no manifesto do aplicativo. O artigo também identifica como invoca os pedidos de atividade e envia informações no separador com Cartões Ajustáveis e o respetivo efeito no fluxo de trabalho da caixa de diálogo modal (referido como módulo de tarefas no TeamsJS v1.x).
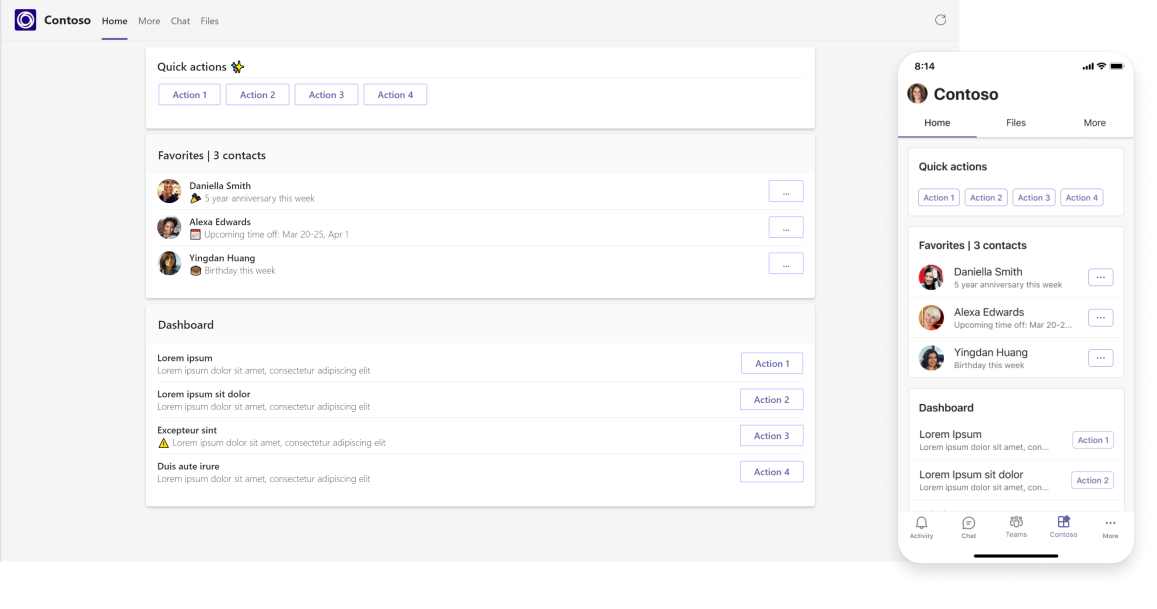
A imagem a seguir mostra guias de build com Cartões Adaptáveis desktop e móvel:

Pré-requisitos
Antes de começar a Cartões Adaptáveis para criar guias, você deve:
- Familiarize-se com o desenvolvimento de bots, Cartões Ajustáveis e caixas de diálogo modais no Teams.
- Tenha um bot em execução no Teams para seu desenvolvimento.
Alterações no manifesto do aplicativo
Aplicativos pessoais que renderizam guias devem incluir uma matriz staticTabs no manifesto do aplicativo. As guias cartão adaptável são renderizadas quando a propriedade contentBotId é fornecida na definição staticTab. As definições de guia estáticas devem conter uma contentBotId, especificando uma guia Cartão Adaptável ou uma contentUrl, especificando uma experiência típica de guia de conteúdo da Web hospedada.
Observação
A contentBotId propriedade está disponível na versão de manifesto 1.9 ou posterior.
Forneça a propriedade contentBotId com a botId com a qual a guia Cartão Adaptável deve se comunicar. O entityId configurado para a guia Cartão Adaptável é enviado no parâmetro tabContext de cada solicitação de invocação e pode ser usado para diferenciar as Guias de Cartão Adaptável que são ativadas pelo mesmo bot. Para obter mais informações sobre outros campos de definição de guia estática, consulte esquema de manifesto.
A seguir está um exemplo de manifesto da guia Cartão Adaptável:
{
"$schema": "https://raw.githubusercontent.com/OfficeDev/microsoft-teams-app-schema/preview/DevPreview/MicrosoftTeams.schema.json",
"manifestVersion": "1.9",
"id": "00000000-0000-0000-0000-000000000000",
"version": "0.0.1",
"developer": {
"name": "Contoso",
"websiteUrl": "https://contoso.example.com",
"privacyUrl": "https://contoso.example.com/privacy.html",
"termsOfUseUrl": "https://contoso.example.com/terms.html"
},
"name": {
"short": "Contoso",
"full": "Contoso Home"
},
"description": {
"short": "Add short description here",
"full": "Add full description here"
},
"icons": {
"outline": "icon-outline.png",
"color": "icon-color.png"
},
"accentColor": "#D85028",
"configurableTabs": [],
"staticTabs": [
{
"entityId": "homeTab",
"name": "Home",
"contentBotId": "00000000-0000-0000-0000-000000000000",
"scopes": ["personal"]
},
{
"entityId": "moreTab",
"name": "More",
"contentBotId": "00000000-0000-0000-0000-000000000000",
"scopes": ["personal"]
}
],
"connectors": [],
"composeExtensions": [],
"permissions": ["identity", "messageTeamMembers"],
"validDomains": [
"contoso.example.com",
"token.botframework.com"
]
}
Invocar atividades
A comunicação entre a guia Cartão Adaptável e o bot é feita por meio de invoke atividades. Cada atividade invoke tem um nome correspondente. Use o nome de cada atividade para diferenciar cada solicitação. tab/fetch e tab/submit são as atividades abordadas nesta seção.
Observação
- Os bots precisam enviar todas as respostas para serviço URL. A URL do serviço é recebida como parte do conteúdo
activity. - O tamanho da carga de invocação aumentou para 80 kb.
Buscar Cartão Adaptável para renderizar em uma guia
tab/fetch é a primeira solicitação de invocação que seu bot recebe quando um usuário abre uma guia Cartão Adaptável. Quando seu bot recebe a solicitação, ele envia uma resposta de continuação de guia ou uma resposta de autenticação de guia.
A resposta continue inclui uma matriz para cartas, que é renderizada verticalmente na guia na ordem da matriz.
Observação
Para obter mais informações sobre a resposta de autenticação, consulte autenticação.
O código a seguir fornece exemplos de tab/fetch solicitação e resposta:
tab/fetch solicitação
// tab/fetch POST request: agents/{botId}/invoke
{
"name": "tab/fetch",
"value: {
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
"context": {
"theme": "default"
}
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}"
}
tab/fetch resposta
// tab/fetch **continue** POST response:
{
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1,
},
{
"card": adaptiveCard2,
},
{
"card": adaptiveCard3
}
]
},
},
"responseType": "tab"
}
Manipular envios do Cartão Adaptável
Depois que um Cartão Adaptável é renderizado na guia, ele pode responder às interações do usuário. Essa resposta é tratada pela solicitação tab/submit invocação.
Quando um usuário seleciona um botão na guia Cartão Adaptável, a solicitação tab/submit é disparada para o bot com os dados correspondentes por meio da função Action.Submit do Cartão Adaptável. Os dados do Cartão Adaptável estão disponíveis por meio da propriedade de dados da solicitação tab/submit. Você recebe uma das seguintes respostas à sua solicitação:
- Um código de status HTTP
200resposta sem corpo. Uma resposta 200 vazia não resulta em nenhuma ação executada pelo cliente. - A guia
200padrão continua a resposta, conforme explicado em buscar Cartão Adaptável. Uma resposta de continuação de guia aciona o cliente para atualizar a guia Cartão Adaptável renderizada com os Cartões Adaptáveis fornecidos na matriz de cartões da resposta de continuação.
O código a seguir fornece exemplos de tab/submit solicitação e resposta:
tab/submit solicitação
// tab/submit POST request: agents/{botId}/invoke:
{
"name": "tab/submit",
"value": {
"data": {
"type": "tab/submit",
//...<data properties>
},
"context": {
"theme": "default"
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}"
}
tab/submit resposta
//tab/fetch **continue** POST response:
{
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1,
},
{
"card": adaptiveCard2,
}
]
},
},
"responseType": "tab"
}
Compreender o fluxo de trabalho da caixa de diálogo
As caixas de diálogo modais também utilizam Cartões Ajustáveis para invocar task/fetch e task/submit pedidos e respostas. Para obter mais informações, consulte Utilizar caixas de diálogo em bots do Microsoft Teams.
Com a introdução da guia Cartão Adaptável, há uma alteração em como o bot responde a uma solicitação task/submit. Se estiver a utilizar um separador Cartão Ajustável, o bot responde ao task/submit pedido de invocação com a resposta de continuação do separador padrão e fecha a caixa de diálogo. A guia Cartão Adaptável é atualizada renderizando a nova lista de cartões fornecidos na guia continuar corpo da resposta.
Invocar task/fetch
O código a seguir fornece exemplos de task/fetch solicitação e resposta:
task/fetch solicitação
// task/fetch POST request: agents/{botId}/invoke
{
"name": "task/fetch",
"value": {
"data": {
"type": "task/fetch"
},
"context": {
"theme": "default",
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
}
},
"imdisplayname": "{user_display_name}",
"conversation": {
"id": "{generated_conversation_id}"
}
}
task/fetch resposta
// task/fetch POST response: agents/{botId}/invoke
{
"task": {
"value": {
"title": "Ninja Cat",
"height": "small",
"width": "small",
"card": {
"contentType": "application/vnd.microsoft.card.adaptive",
"content": adaptiveCard,
}
},
"type": "continue"
},
"responseType": "task"
}
Invocar task/submit
O código a seguir fornece exemplos de task/submit solicitação e resposta:
task/submit solicitação
// task/submit POST request: agent/{botId}/invoke:
{
"name": "task/submit",
"value": {
"data": {serialized_data_object},
"context": {
"theme": "default"
},
"tabContext": {
"tabEntityId": "{tab_entity_id}"
},
},
"conversation": {
"id": "{generated_conversation_id}"
},
"imdisplayname": "{user_display_name}",
}
task/submit tipo de resposta da guia
// tab/fetch **continue** POST response:
{
"task":{
"value": {
"tab": {
"type": "continue",
"value": {
"cards": [
{
"card": adaptiveCard1
},
{
"card": adaptiveCard2
}
]
}
}
},
"type": "continue"
},
"responseType": "task"
}
Autenticação
Nas secções anteriores, viu que a maioria dos paradigmas de desenvolvimento podem ser expandidos a partir dos pedidos e respostas da caixa de diálogo para pedidos de tabulação e respostas. Quando se trata de lidar com a autenticação, o fluxo de trabalho para a guia Cartão Adaptável segue o padrão de autenticação para extensões de mensagem. Para obter mais informações, consulte adicionar autenticação.
tab/fetch solicitações podem ter uma continuar ou uma resposta autenticação. Quando uma solicitação tab/fetch é disparada e recebe uma guia autenticação, a página de entrada é mostrada ao usuário.
Para obter um código de autenticação por meio de tab/fetch invocar
Abra seu aplicativo. A página de entrada é exibida.
Observação
O logotipo do aplicativo é fornecido por meio da propriedade
icondefinida no manifesto do aplicativo. O título que aparece após o logotipo é definido na propriedadetitleretornada no corpo da resposta de autenticação da guia.Selecione Entrar. Você será redirecionado para a URL de autenticação fornecida na propriedade
valuedo corpo da resposta auth.Uma janela pop-up será exibida. Essa janela pop-up hospeda sua página da Web usando a URL de autenticação.
Depois de entrar, feche a janela. Um código de autenticação inicial é enviado ao cliente do Teams.
Em seguida, o cliente do Teams emiti novamente a solicitação
tab/fetchpara seu serviço, que inclui o código de autenticação fornecido pela página da Web hospedada.
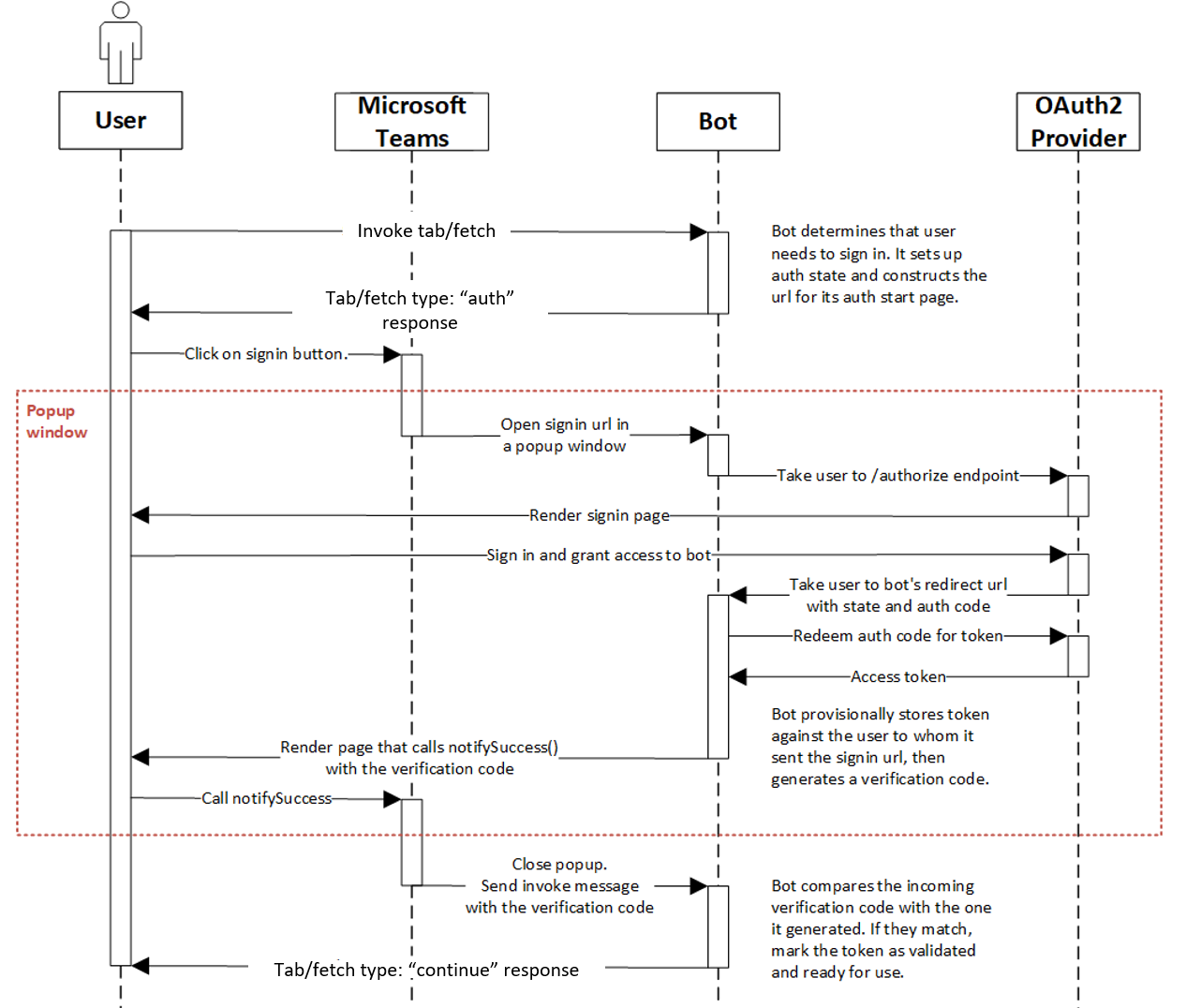
tab/fetch fluxo de dados de autenticação
A imagem a seguir fornece uma visão geral de como o fluxo de dados de autenticação funciona para uma chamada tab/fetch.

tab/fetch resposta de autenticação
O código a seguir fornece um exemplo de tab/fetch resposta de autenticação:
// tab/auth POST response (openURL)
{
"tab": {
"type": "auth",
"suggestedActions":{
"actions":[
{
"type": "openUrl",
"value": "https://example.com/auth",
"title": "Sign in to this app"
}
]
}
}
}
Exemplo
O código a seguir mostra um exemplo de solicitação reemitida:
{
"name": "tab/fetch",
"type": "invoke",
"timestamp": "2021-01-15T00:10:12.253Z",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "{id}",
"name": "John Smith",
"aadObjectId": "00000000-0000-0000-0000-000000000000"
},
"conversation": {
"tenantId": "{tenantId}",
"id": "tab:{guid}"
},
"recipients": {
"id": "28:00000000-0000-0000-0000-000000000000",
"name": "ContosoApp"
},
"entities": [
{
"locale": "en-us",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": { "id": "00000000-0000-0000-0000-000000000000" },
"source": { "name": "message" }
},
"value": {
"tabContext": { "tabEntityId": "homeTab" },
"state": "0.43195668034524815"
},
"locale": "en-US",
"localTimeZone": "America/Los_Angeles"
}
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Mostrar Cartões Adaptáveis na guia Teams | Código de exemplo de guia do Microsoft Teams, que demonstra como mostrar Cartões Adaptáveis no Teams. | View | View | View |
Guias passo a passo
Siga o guia passo a passo para criar o separador com Cartões Ajustáveis.
Próxima etapa
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de