Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Quando o Teams está a ser executado num browser, é fácil aceder às Ferramentas de Programador do browser. Para aceder às Ferramentas de Programação no Windows, prima F12 e, no macOS, prima Comando-Opção-I. As Ferramentas de Programador dão-lhe acesso a:
- Exibir logs do console.
- Exiba ou modifique solicitações de HTML, CSS e rede durante o runtime.
- Adicione pontos de interrupção ao código JavaScript e execute a depuração interativa.
Observação
As Ferramentas de Programador só estão disponíveis para clientes android e de ambiente de trabalho. Para aceder às Ferramentas de Programação, tem de ativar a Pré-visualização pública.
Access Dev Tools on desktop (Ferramentas de Programador do Access no ambiente de trabalho)
Embora a versão Web e a versão de ambiente de trabalho do Teams sejam quase iguais, existem algumas diferenças na autenticação. Por vezes, a única forma de descobrir o que se passa é utilizar as Ferramentas de Programador. Para utilizar as Ferramentas de Programador no cliente de ambiente de trabalho, siga estes passos:
Ativar Pré-visualização pública. Tem de reiniciar o Teams para ver a opção Ferramentas de Programação.
Abra um separador para inspecionar com as Ferramentas de Programação.
Abra o Dev Tools de uma das seguintes formas:
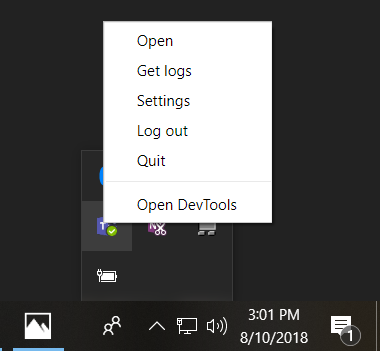
No Windows: abra o tabuleiro do ambiente de trabalho e clique com o botão direito do rato para selecionar o ícone do Microsoft Teams. Selecione Abrir Ferramentas de Programação:
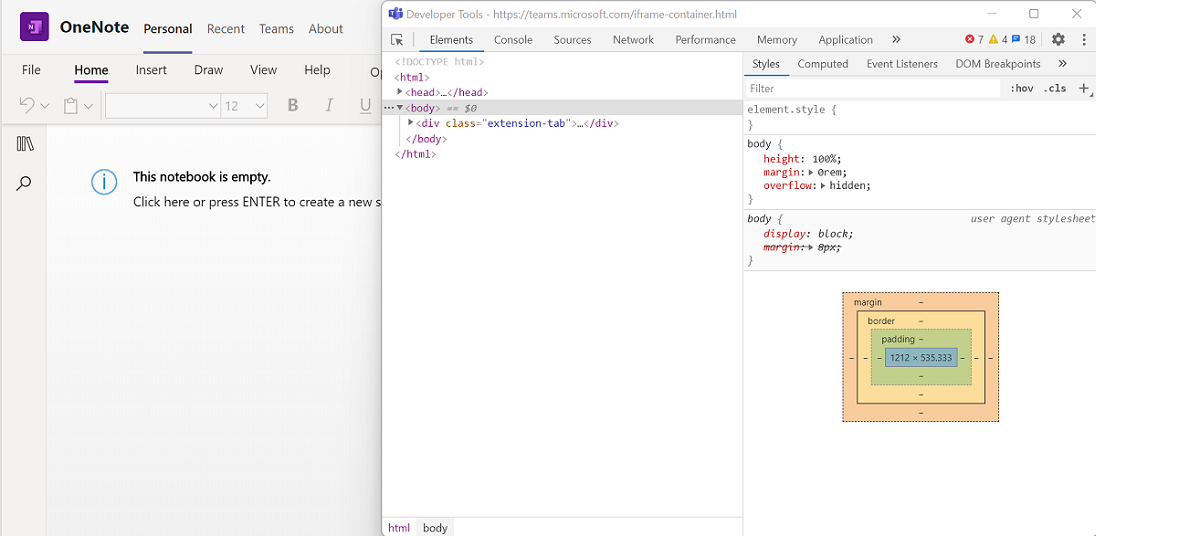
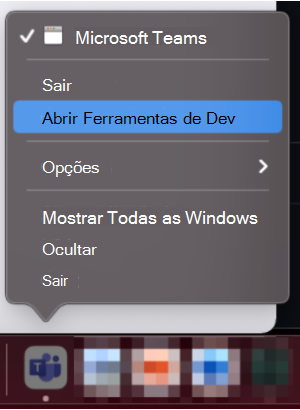
No macOS: selecione Abrir Ferramentas de Programação:

Aceder a DevTools a partir do cliente Android do Teams
Pode ativar o DevTools no cliente Android do Teams. Para ativar o DevTools, siga estes passos:
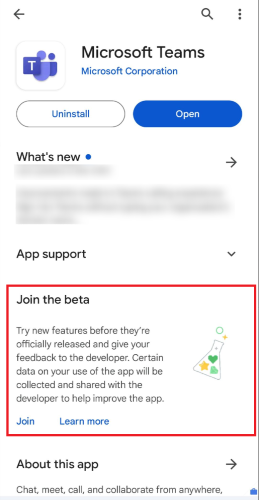
O DevTools para Android só está disponível na versão beta da aplicação Teams. Para aderir à versão beta da aplicação Teams, siga as instruções listadas em Obter versões beta das aplicações.

Ativar Pré-visualização pública. Tem de reiniciar o Teams para ver a opção Ferramentas de Programação.
Ligue o seu dispositivo ao seu computador de secretária e configure o seu cliente Android do Teams para depuração remota.
No navegador Chrome, abra
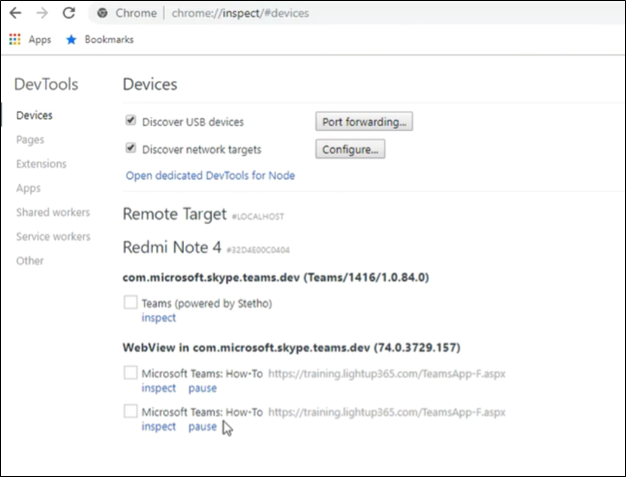
chrome://inspect/#devices.Selecione inspecionar na guia que você deseja depurar, como na imagem a seguir:
Access DevTools for Teams iOS client (Aceder às DevTools para o cliente do Teams para iOS)
Pode aceder às DevTools no seu cliente do Teams para iOS. Isto envolve cumprir os pré-requisitos necessários e seguir os passos para ativá-lo.
Pré-requisitos
Para aceder às DevTools de um cliente iOS do Teams, certifique-se de que cumpre os seguintes requisitos:
- Sistema Mac com Safari.
- Teams iOS versão 6.10.0 ou posterior. Pode transferir o Microsoft Teams para iOS a partir da AppStore.
Ativar o DevTools para o seu cliente do Teams para iOS
Para ativar o DevTools:
Confirme se o utilizador ou o inquilino está ativado para a versão de destino. Caso contrário, tem de a ativar.
Para obter mais informações, veja lançamento direcionado para toda a organização.
Importante
Depois de ativar o utilizador ou o inquilino para a versão direcionada, aguarde 24 horas para que as definições entrem em vigor. Após este período, experimente terminar sessão e, em seguida, voltar a iniciar sessão no cliente do Teams iOS para confirmar a ativação.
Inicie sessão na aplicação Teams para iOS e ative a pré-visualização do programador. Para obter mais informações sobre a pré-visualização do programador, consulte Pré-visualização de programadores públicos para o Teams.
Ative o Inspetor Web para o sistema Mac e o cliente iOS. Para obter mais informações, veja Ativar o Inspetor Web.
Ligue o seu cliente do Teams iOS ao seu sistema Mac. Quando lhe for pedido, confirme que confia no cliente e dê o seu consentimento para permitir a ligação.
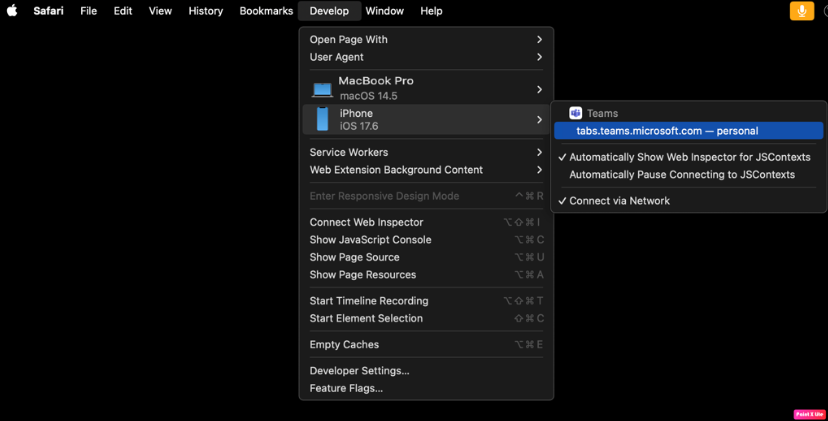
Encontrará o seu cliente iOS listado na opção Desenvolver no Safari no seu sistema Mac.
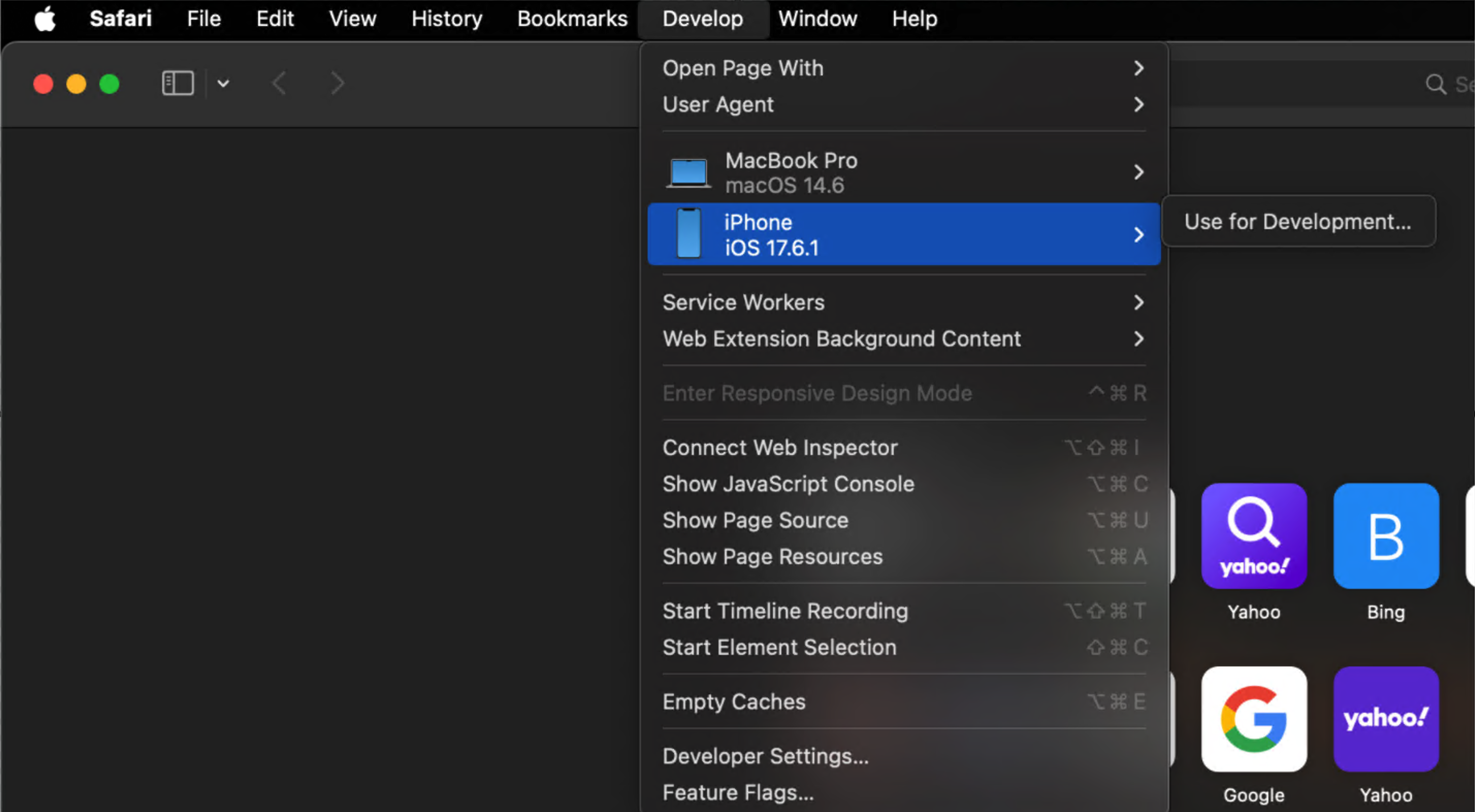
No menu Desenvolver do Safari no sistema Mac, selecione Utilizar para Desenvolvimento... para o seu cliente iOS. Esta é uma definição única que configura quando utiliza o Safari pela primeira vez para aceder às DevTools para o cliente iOS.
Abra o Teams no seu cliente do Teams iOS ligado e abra a sua aplicação no Teams.
No menu Desenvolver , selecione o cliente iOS ligado para ver a ligação de inspeção da sua aplicação.
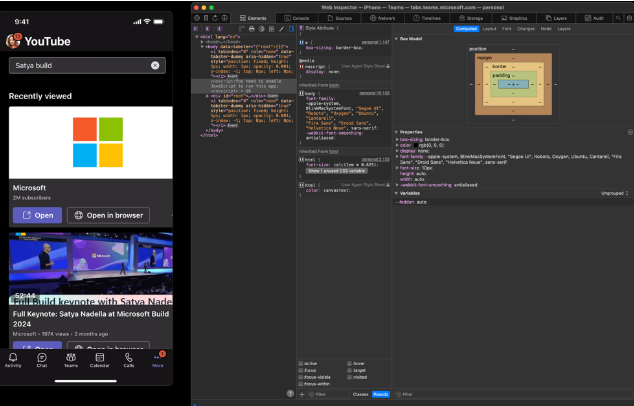
Selecione a ligação para abrir o Inspetor Web do Safari para a sua aplicação.
Agora pode utilizar o DevTools para o seu cliente do Teams para iOS.