Pesquisa de preenchimento automático em cartões adaptáveis
A funcionalidade de pesquisa typeahead em Cartões Adaptáveis oferece uma experiência de pesquisa aprimorada no Input.ChoiceSet componente. Ele fornece uma lista de opções para inserir texto no campo de pesquisa. Você pode incorporar a pesquisa typeahead com Cartões Adaptáveis para pesquisar e selecionar dados.
Você pode usar a pesquisa typeahead para as seguintes pesquisas:
Pesquisa de tipo estático
A pesquisa de typeahead estático permite que os usuários pesquisem em valores especificados Input.ChoiceSet no conteúdo do Cartão Adaptável. A pesquisa de tipo estático pode ser usada para mostrar várias opções ao usuário. O tamanho da carga na pesquisa estática aumenta com o número de opções especificadas na carga.
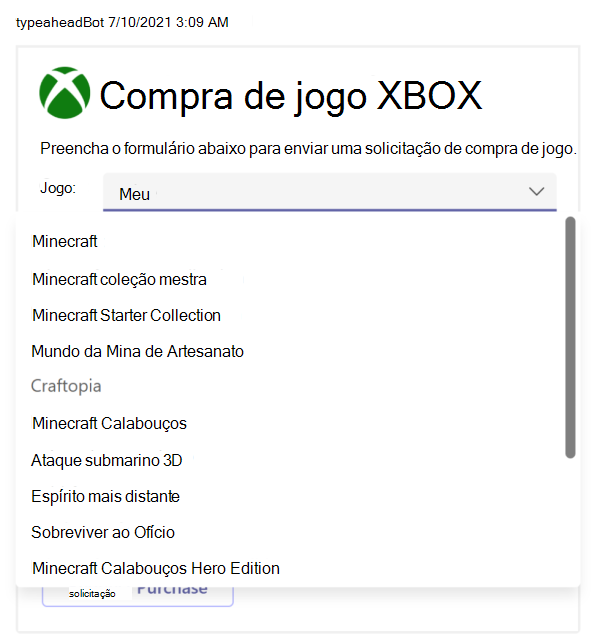
À medida que o usuário começa a inserir os textos, as opções são filtradas, que correspondem parcialmente à entrada. A lista suspensa realça os caracteres de entrada que correspondem à pesquisa.
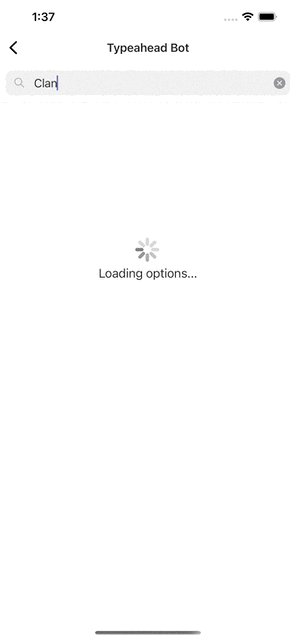
A imagem a seguir demonstra a pesquisa de typeahead estático:

Pesquisa de typeahead dinâmico
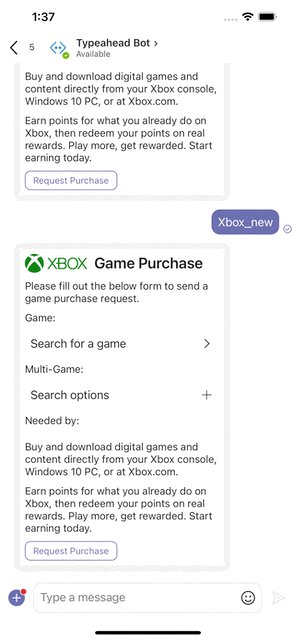
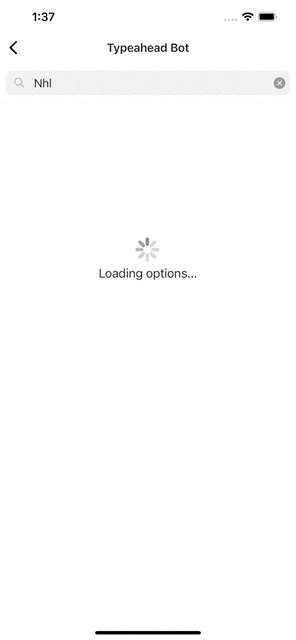
A pesquisa de typeahead dinâmico é útil para pesquisar e selecionar dados de grandes conjuntos de dados. Os conjuntos de dados são carregados dinamicamente do conjunto de dados especificado no conteúdo cartão. A funcionalidade typeahead ajuda a filtrar as opções como os tipos de usuário.
Observação
Você não pode obter experiências cartão avançadas com pesquisa dinâmica, como extensões de mensagem baseadas em consulta.
Implementar pesquisa de typeahead
Input.ChoiceSet é um dos componentes de entrada importantes em Cartões Adaptáveis. Você pode adicionar um controle de pesquisa typeahead ao Input.ChoiceSet componente para implementar a pesquisa typeahead. Você pode pesquisar e selecionar as informações necessárias com as seguintes seleções:
- Suspenso, como seleção expandida.
- Botão de rádio, como seleção única.
- Caixas de seleção, como várias seleções.
Observação
- O
Input.ChoiceSetcontrole é baseado no estilo eisMultiSelectnas propriedades. - Para usar a pesquisa de tipo dinâmico no chat em grupo, o usuário deve adicionar
groupchatescopo ao escopo de instalação do bot no manifesto do aplicativo e instalá-lo nesse chat de grupo específico. - O número de opções na lista suspensa é limitado a 15.
Propriedades de esquema
As seguintes propriedades são as novas adições ao Input.ChoiceSet esquema para habilitar a pesquisa typeahead:
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| estilo | Compact Expandido Filtered |
Não | Adiciona estilo filtrado à lista de validações com suporte para typeahead estático. |
| choices.data | Data.Query | Não | Habilita o typeahead dinâmico como os tipos de usuário, buscando um conjunto remoto de opções de um back-end. |
| valor | Cadeia de caracteres | Não | A opção inicial (ou conjunto de opções) que deve ser selecionada. Para várias seleções, especifique uma cadeia de caracteres de valores separada por vírgulas. |
Definição de Data.Query
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| type | Data.Query | Sim | Especifica que é um objeto Data.Query. |
| Dataset | Cadeia de caracteres | Sim | Especifica o tipo de dados que é buscado dinamicamente. |
| valor | Cadeia de caracteres | Não | Preenche a solicitação de invocação para o bot com a entrada fornecida pelo usuário ao ChoiceSet. |
| count | Número | Não | Preenche a solicitação de invocação para o bot para especificar o número de elementos que devem ser retornados. O bot o ignorará se os usuários desejarem enviar uma quantidade diferente. |
| skip | Número | Não | Preenche a solicitação de invocação para o bot para indicar que os usuários querem paginar e avançar na lista. |
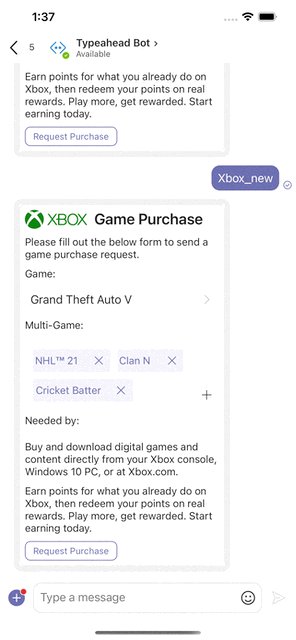
Exemplo
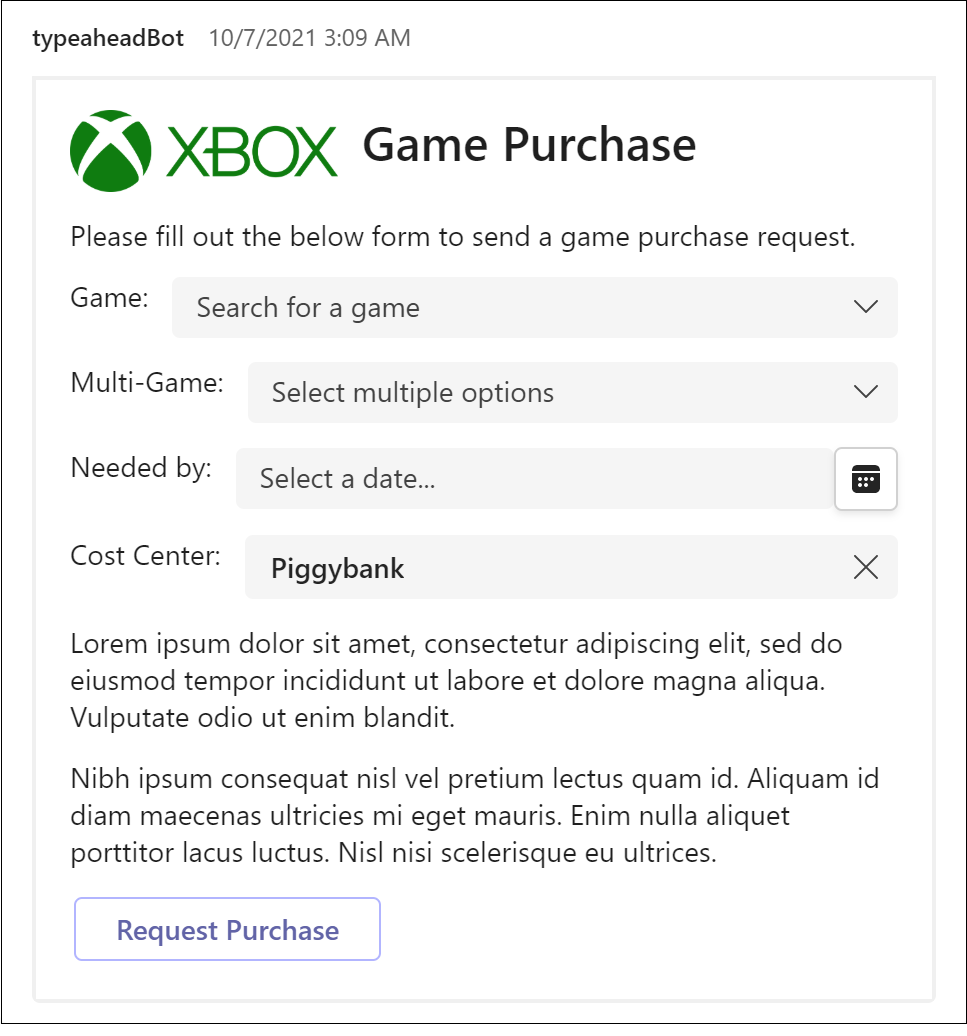
O exemplo de conteúdo que contém pesquisa de typeahead estático e dinâmico com opções de seleção única e múltipla da seguinte maneira:
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Snippets de código para solicitação e resposta de invocação
Solicitação de invocação
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Resposta
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Controle de pesquisa typeahead em Cartões Adaptáveis | O exemplo mostra como usar o controle de pesquisa de typeahead estático e dinâmico em Cartões Adaptáveis. | View | View | Exibir |
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de