Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Quando estiver a criar uma aplicação do Microsoft Teams que inclui um separador, bot ou extensão de mensagem, tem de depurar a sua aplicação para saber como funciona a aplicação em clientes móveis Do Microsoft Teams e Android e iOS. Para obter mais informações, veja depurar a sua aplicação Teams localmente.
Veja o seguinte vídeo para saber como depurar a sua aplicação Teams em clientes móveis:
Depurar a aplicação de separador
Para depurar a sua aplicação de separador, siga estes passos:
Pode ver as pastas e os ficheiros do projeto em Explorer no Microsoft Visual Studio Code.
Adicione
Start local tunneldepoisValidate prerequisitesnotask.jsonficheiro para tornar a aplicação de separador acessível no cliente móvel.Adicione o seguinte código após a propriedade
dependsOrdernotask.jsonficheiro.{ "version": "2.0.0", "tasks": [ { "label": "Start Teams App Locally", "dependsOn": [ "Validate prerequisites", "Start local tunnel", // Add this line "Provision", "Deploy", "Start application" ], "dependsOrder": "sequence" }, { // Add this task "label": "Start local tunnel", "type": "teamsfx", "command": "debug-start-local-tunnel", "args": { "type": "dev-tunnel", "ports": [ { "portNumber": 53000, "protocol": "https", "access": "private", "writeToEnvironmentFile": { "endpoint": "TAB_ENDPOINT", "domain": "TAB_DOMAIN" } } ], "env": "local" }, "isBackground": true, "problemMatcher": "$teamsfx-local-tunnel-watch" } ] }Observação
- Para pré-visualizar a aplicação de separador apenas no cliente móvel, defina o valor da propriedade como
accessprivate. - Quando o valor de acesso do túnel dev está definido como
private, a aplicação de separador não pode ser apresentada num iframe no cliente Web. A página de início de sessão está alojada no login.microsoftonline.com, que tem oX-FRAME-Optionscabeçalho definido como NEGAR. - Para pré-visualizar a aplicação de separador no cliente móvel e depurá-la em clientes Web, defina o valor de acesso como
public. Qualquer utilizador com o URL da aplicação pode visitar o separador.
- Para pré-visualizar a aplicação de separador apenas no cliente móvel, defina o valor da propriedade como
Remova
TAB_DOMAINeTAB_ENDPOINTdom365agents.local.ymlficheiro.- uses: script with: run: echo "::set-teamsfx-env TAB_DOMAIN=localhost:53000"; echo "::set-teamsfx-env TAB_ENDPOINT=https://localhost:53000";Se estiver a utilizar React, adicione a configuração
WDS_SOCKET_PORT=0nom365agents.local.ymlficheiro para ativar o recarregamento frequente durante a depuração no React depois de utilizar o serviço de túnel.- uses: file/createOrUpdateEnvironmentFile with: target: ./.localConfigs envs: BROWSER: none HTTPS: true PORT: 53000 SSL_CRT_FILE: ${{SSL_CRT_FILE}} SSL_KEY_FILE: ${{SSL_KEY_FILE}} REACT_APP_CLIENT_ID: ${{AAD_APP_CLIENT_ID}} REACT_APP_START_LOGIN_PAGE_URL: ${{TAB_ENDPOINT}}/auth-start.html WDS_SOCKET_PORT: 0Executar a aplicação implementada
Abra o painel de depuração (Ctrl+Shift+D ou Ver Execução>) a partir de Visual Studio Code.
Selecione Iniciar Remoto no Teams (Edge) no menu pendente iniciar configuração.
Selecione o botão Iniciar depuração (F5).

Selecione Adicionar para carregar a aplicação personalizada para o Teams.

Selecione Abrir.

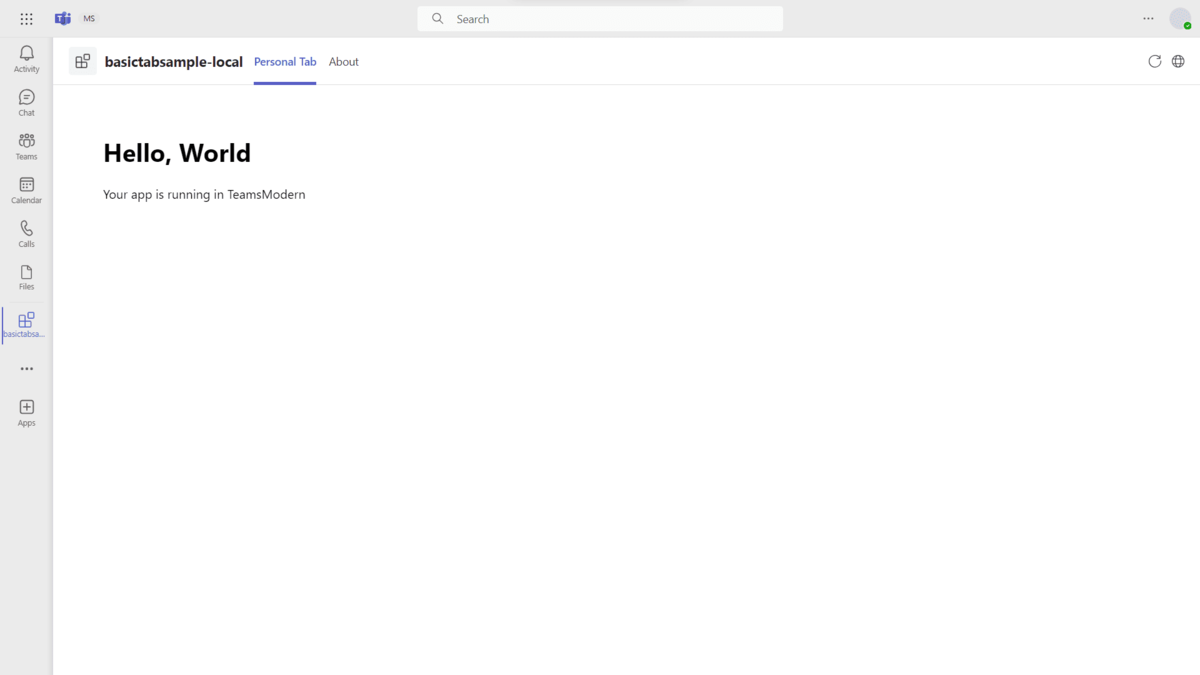
A aplicação é aberta como um separador pessoal.

Testar a aplicação de separador no cliente móvel
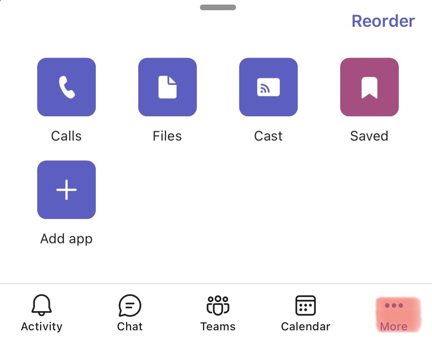
Para localizar a aplicação de pré-visualização, abra o Teams no seu dispositivo móvel e selecione Mais.
Observação
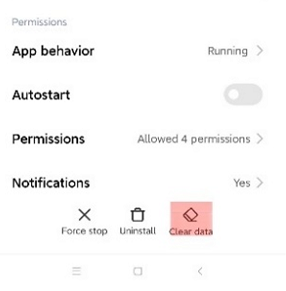
Se tiver depurado a aplicação anteriormente, recomendamos que limpe a cache no dispositivo móvel para garantir a sincronização imediata da aplicação. Depois de limpar a cache, a aplicação demora algum tempo a sincronizar.
Para limpar os dados da aplicação Teams, aceda a Definições>Equipas>Limpar Dados da Aplicação.
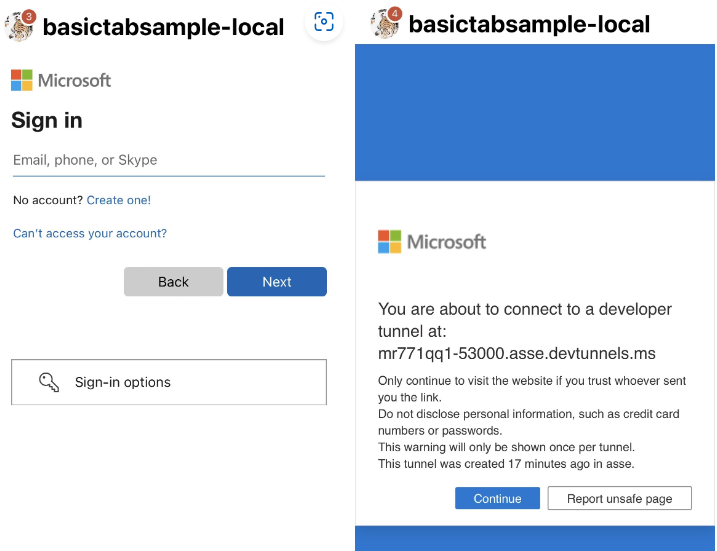
Se estiver a aceder ao túnel de programador pela primeira vez, inicie sessão na conta do Microsoft 365 e selecione Continuar.

Observação
Só tem de iniciar sessão uma vez por dispositivo e sempre que instalar a aplicação, tem de confirmar a página anti-phishing.
É criada a sua primeira aplicação de separador móvel.

Para dispositivos Android, utilize DevTools para depurar o separador enquanto está em execução.
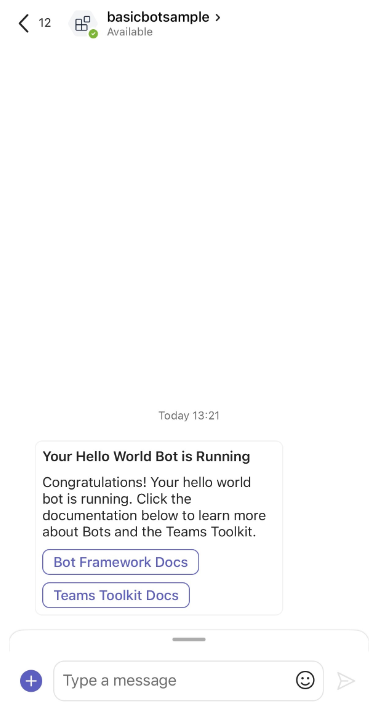
Testar a aplicação bot no cliente móvel
Para testar o bot no cliente móvel, siga os passos listados em Testar a aplicação de separador no cliente móvel do bot.
Observação
Se tiver depurado a aplicação de bot anteriormente e o ficheiro de manifesto da aplicação (anteriormente denominado manifesto de aplicação do Teams) for alterado, recomendamos que limpe a cache no dispositivo móvel para garantir a sincronização imediata da aplicação. Depois de limpar a cache, a aplicação demora algum tempo a sincronizar.
Para limpar os dados da aplicação Teams, aceda a Definições>Equipas>Limpar Dados da Aplicação.
A sua primeira aplicação de bot móvel é criada.